- AR沙盘思路
hquu
ar
方法一、arfoundation借助arkit,可以实现ipad扫描和识别arkit扫描软件:Scanninganddetecting3Dobjects|AppleDeveloperDocumentation需要苹果电脑打包到平板进行安装,扫描好物体后发送到电脑端,unity里面设置好扫描识别的模型可以参考下面的教程:https://www.youtube.com/watch?v=LHpC-EUg
- 【XR】优化SLAM SDK的稳定性
大江东去浪淘尽千古风流人物
xr
优化SLAMSDK的稳定性是确保增强现实(AR)和虚拟现实(VR)应用在各种环境和设备上都能稳定运行的关键。以下是一些主要的优化方法:1.传感器融合优化方法:将多个传感器的数据(如摄像头、加速度计、陀螺仪、磁力计)进行融合,以补偿单一传感器可能存在的误差。优势:提高了环境理解的准确性,减少了由于单一传感器误差导致的抖动和漂移现象。实例:ARKit和ARCore都利用了传感器融合技术来增强稳定性。2
- SwiftUI AR教程大全之创建AR应用程序以在国际空间站 (ISS) 周围走动
iCloudEnd
实战需求使用增强现实(AR)提供在封闭空间中围绕结构行走的体验,只需使用iOSSDK-ARKit和RealityKit的几行代码即可完成。本文介绍了如何创建一个允许用户在国际空间站(ISS)周围自由走动的应用程序。运行效果image.pngimage.png解决方案资料准备
- Python中的增强现实(AR)技术和应用
api77
api电商apipythonar开发语言性能优化自然语言处理数据库java
增强现实(AR)是一种技术,它允许用户在真实环境中与虚拟物体进行交互。在Python中实现AR应用通常涉及使用专门的AR库和框架,这些库和框架提供了创建和渲染虚拟内容的工具。一个流行的AR框架是ARKit(对于iOS设备)和ARCore(对于Android设备),但这些框架主要是用原生语言(如Swift和Java/Kotlin)编写的。对于Python,虽然没有直接的官方支持,但可以使用一些库和工
- 【iOS ARKit】人形遮挡
扬帆起航&d
ios
人形遮挡简介在AR系统中,计算机通过对设备摄像头采集的图像进行视觉处理和组织,建立起实景空间,然后将生成的虚拟对象依据几何一致性原理嵌入到实景空间中,形成虚实融合的增强现实环境,再输出到显示系统中呈现给使用者。正确实现虚拟物体与真实环境的遮挡关系,需要基于对真实环境3D结构的了解,感知真实世界的3D结构、重建真实世界的数字3D模型,然后基于深度信息实现正确的遮挡。但真实世界是一个非常复杂的3D环境
- 【iOS ARKit】人形提取
扬帆起航&d
ios
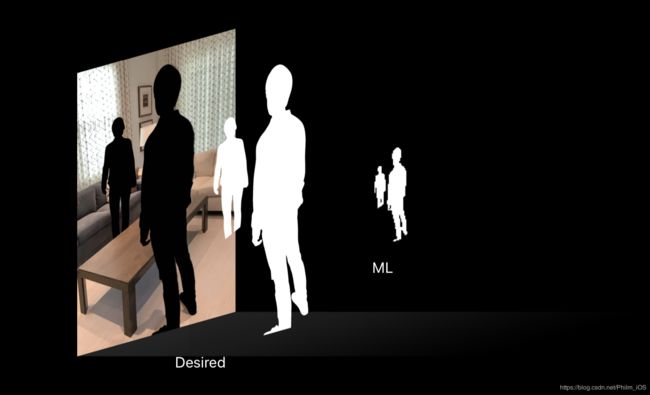
为解决人形分离和深度估计问题,ARKit新增加了SegmentationBuffer(人体分隔缓冲区)和EstimatedDepthDataBuffer(深度估计缓冲区)两个缓冲区。人体分隔缓冲区作用类似于图形渲染管线中的StencilBuffer(模板缓冲区),用于区分人形区域与背景区域,它是一个像素级的缓冲区,用于精确地描述人形区域。人体分隔缓冲区用于标识人形区域,所以可以使用非常简单的结构,
- 【iOS ARKit】3D人体姿态估计实例
扬帆起航&d
ios3d
与2D人体姿态检测一样,在ARKit中,我们不必关心底层的人体骨骼关节点检测算法,也不必自己去调用这些算法,在运行使用ARBodyTrackingConfiguration配置的ARSession之后,基于摄像头图像的3D人体姿态估计任务也会启动,我们可以通过session(_session:ARSession,didUpdateanchors:[ARAnchor])代理方法直接获取检测到的ARB
- 【iOS ARKit】3D 人体姿态估计
扬帆起航&d
ios3d
与基于屏幕空间的2D人体姿态估计不同,3D人体姿态估计是尝试还原人体在三维世界中的形状与姿态,包括深度信息。绝大多数的现有3D人体姿态估计方法依赖2D人体姿态估计,通过获取2D人体姿态后再构建神经网络算法,实现从2D到3D人体姿态的映射。在ARKit中,由于是采用计算机视觉的方式估计人体姿态,与2D人体姿态估计一样,3D人体姿态估计也受到遮挡、光照、姿态、视角的影响,并且相比于2D人体姿态估计,3
- 【iOS ARKit】2D肢体动作捕捉
扬帆起航&d
ios
人体肢体动作捕捉在动漫影视制作、游戏CG动画、实时模型驱动中有着广泛的应用,利用ARKit,无须额外的硬件设备即可实现2D和3D人体一系列关节和骨骼的动态捕捉,由于移动AR的便携性及低成本,必将促进相关产业的发展。ARBodyTrackingConfigurationARKit配置类ARBodyTrackingConfiguration专用于2D、3D人体肢体检测捕捉,同时,该配置类也可以设置实现
- 【iOS ARKit】手动配置环境探头
不凡的凡
ios
在上节中我们已经了解了环境探头以及如何使用自动环境探头,这节一起了解如何使用手动配置环境探头。在使用自动环境反射时,开发人员无须进行有关环境反射的任何操作,只需要设置自动环境反射即可,其余工作完全由RealityKit自动完成,这适用于基本的常见环境反射。但这种环境反射方案是一种普适性的反射,并没有专门针对某特定虚拟元素进行优化,在某些情况下效果并不精细,并且我们也无法进行干预调优,如一辆行驶的赛
- 【iOS ARKit】环境反射
不凡的凡
ios
环境反射在使用iOSAR中渲染虚拟物体时,RealityKit默认使用了一个简单的天空盒(Skybox,即IBL环境资源贴图),所有带反射材质的物体默认会对天空盒产生反射。但在AR中,使用IBL技术实现的天空盒反射有一个很大的问题,那就是不真实,因为天空盒由开发者在开发时设置,不能实时地反映用户使用时的真实环境。为解决这个问题,ARKit提出了环境探头(EnvironmentProbe)的概念,环
- 【iOS ARKit】光照效果--光源
不凡的凡
ios
光照在现实世界中,光扮演了极其重要的角色,没有光万物将失去色彩,没有光世界将一片漆黑。在3D数字世界中亦是如此,3D数字世界本质上是一个使用数学精确描述的真实世界复本,光照计算是影响这个数字世界可信度的极其重要的因素。光源顾名思义,光源即是光的来源,常见的光源有阳光、月光、星光、灯光等。光的本质其实很复杂,它是一种电磁辐射但却有波粒二象性(我们不会深入研究光学,那将是一件非常复杂且枯燥的工作,在计
- 【iOS ARKit】光照估计
不凡的凡
ios
光照估计AR与VR在光照上最大的不同在于VR世界是纯数字世界,有一套完整的数学模型,而AR则是将计算机生成的虚拟物体或关于真实物体的非几何信息叠加到真实世界的场景之上实现对真实世界的增强,融合了真实世界与数字世界。就光照而言,VR中的光照完全由开发人员决定,光照效果是一致的,即不会受到运行时其他因素的影响,而AR中则不得不考虑真实世界的光照与虚拟的3D光照信息的一致性,举个例子,假如在AR3D应用
- 【iOS ARKit】BlendShapes
不凡的凡
ios
BlendShapes基础介绍利用前置摄像头采集到的用户面部表情特征,ARKit提供了一种更加抽象的表示面部表情的方式,这种表示方式叫作BlendShapes,BlendShapes可以翻译成形状融合,在3dsMax中也叫变形器,这个概念原本用于描述通过参数控制模型网格的位移,苹果公司借用了这个概念,在ARKit中专门用于表示通过人脸表情因子驱动模型的技术。BlendShapes在技术上是一组存储
- 【iOS ARKit】同时开启前后摄像头BlendShapes
不凡的凡
ios
在上一节中已经了解了iOSARkit进行BlendShapes的基本操作,这一小节继续实践同时开启前后摄像头进行人脸捕捉和世界追踪。iOS设备配备了前后两个摄像头,在运行AR应用时,需要选择使用哪个摄像头作为图像输人。最常见的AR体验使用设备后置摄像头进行世界跟踪、虚实融合,通常使用ARWorldTrackingConfiguration配置跟踪使用者的真实环境。除了进行虚实融合,我们通常还利用后
- ARKit 图像检测
不凡的凡
计算机视觉人工智能
2D图像检测跟踪图像跟踪技术,是指通过图像处理技术对摄像机中拍摄到的2D图像进行检测、识别、定位,并对其姿态进行跟踪的技术。图像跟踪技术的基础是图像识别,图像识别是指检测和识别出数字图像或视频中的对象或特征的技术,图像识别技术是信息时代的一门重要技术,其产生的目的是为了让计算机代替人类处理大量的图形图像及真实物体信息,是其他众多技术的基础。ARKit具备对2D图像检测、识别、跟踪的能力,其能实时检
- 【iOS ARKit】人脸检测追踪基础
不凡的凡
ios
在计算机人工智能(ArtificialInteligence,AI)物体检测识别领域,最先研究的是人脸检测识别,目前技术发展最成熟的也是人脸检测识别。人脸检测识别已经广泛应用于安防、机场、车站、闸机、人流控制、安全支付等众多社会领域,也广泛应用于直播特效、美颜、Animoji等娱乐领域。人脸检测基础人脸检测(FaceDetection)是利用计算机视觉处理技术在数字图像或视频中自动定位人脸的过程,
- 【iOS ARKit】人脸追踪之挂载虚拟元素
不凡的凡
ios
人脸跟踪(FaceTracking)是指将人脸检测扩展到视频序列,跟踪同一张人脸在视频序列中的位置。是论上讲,任何出现在视频中的人险都可以被跟踪,也即是说,在连续视频帧中检测到的人脸可以被识别为同一个人。人脸跟踪不是人脸识别的一种形式,它是根据视频序列中人脸的位置和运动推断不同视频帧中的人脸是否同一人的技术。挂载虚拟元素在iOSRealitykit中,在检测到的人脸面部挂载虚拟元素的实现方式有两种
- iOS ARKit 中的射线检测
不凡的凡
ios
射线检测简介射线检测Raycasting,直译为射线投射,通常我们根据它的作用称为射线检测。射线检测是在3D数字世界选择某个特定物体常用的一种技术,如在3D、VR游戏中检测子弹命中敌人情况或者从地上捡起一支枪,这都要用到射线检测,射线检测是在3D数字空间中选择虚拟物体最基本的方法。在AR中,当检测并可视化一个平面后,如果需要在平面上放置虚拟物体,就会碰到在平面上什么位置放置虚拟物体的问题,因为检测
- ARKit 3D 物体检测跟踪
不凡的凡
3d
3D物体检测跟踪3D物体检测跟踪技术,是指通过计算机图像处理和人工智能技术对摄像机拍摄到的3D物体识别定位并对其姿态进行跟踪的技术。3D物体跟踪技术的基础也是图像识别,但比前述2D图像检测、识别、跟踪要复杂得多,原因在于现实世界中的物体是三维的,从不同角度看到的物体形状、纹理都不一样,在进行图像特征值对比时需要的数据和计算比2D图像大得多。在ARKit中,3D物体检测、识别、跟踪通过预先记录3D物
- 使用Unity创建VisionPro应用
tangfuling1991
UE4移动端AndroidiOS入门Android分享unity游戏引擎
1、下载特定Unity版本Unity账号需要是Pro账号,普通账号不行,目前只支持这1个Unity版本,不要下载任何其它版本:unityhub://2022.3.11f1/d00248457e15)其它条件:使用Mac电脑M系列芯片,XCode15Beta2及以上参考资料:苹果官网:苹果官网Unity官网:Unity官网官方教程:官方教程ARKit+VisionOS:ARKit+VisionOS2
- 苹果眼镜(Vision Pro)的开发者指南(4)——ARKit插件
花生糖@
苹果眼镜(Visionapplevisionprounityar技术开发aikit手势
该平台运用ARKit算法,处理持久性、世界映射、分割、遮罩和环境照明等功能。这些算法持续运行,使得应用和游戏在共享空间中自动受益于ARKit。一旦应用启动专用的FullSpace,它便能利用ARKitAPI,完美融合虚拟与现实世界。在此,我们将深入探讨这个框架如何重新定义交互体验,同时确保隐私安全。我们将探索如何制作与房间互动的3D内容,无论你是想让虚拟球从地板上弹起,还是想在墙上涂抹虚拟颜料。此
- 基于ARKit的iOS无限屏实现,还原锤子发布会效果
_小迷糊_997
作者:Soulghost原文地址:https://juejin.im/post/5b801cede51d4538a108af56效果展示通过在越狱环境下修改SpringBoard.app,实现了一个iOS桌面的无限屏模式,实拍效果如下:背景几天前锤子举行了夏季发布会,笔者抱着听相声的心态观看了发布会全程,在看到无限屏片段时不禁感叹老罗的脑洞之大,抛开其实用性不谈,笔者对无限屏的原理和实现进行了研究
- ARKit框架详细解析(八)—— 使用AR Face Tracking和TrueDepth相机进行面部跟踪(二)
刀客传奇
版本记录版本号时间V1.02018.08.21前言苹果最近新出的一个API就是ARKit,是在2017年6月6日,苹果发布iOS11系统所新增框架,它能够帮助我们以最简单快捷的方式实现AR技术功能。接下来几篇我们就详细的对ARKit框架进行详细的解析。感兴趣的可以看上面几篇。1.ARKit框架详细解析(一)——基本概览2.ARKit框架详细解析(二)——关于增强现实和ARKit3.ARKit框架详
- iOS ARKit 使用demo
DeanNie
1.基本概念2.创建项目,模拟下载链接(模型),下载存储到沙盒,展示3.编辑代码,demo下载4.相关编辑软件5.第三方平台dae模型下载平台dae模型的使用,及可转换为.scn模型ARAR支持2D和3D场景,SceneKit支持.dae或obj格式的模型,导入后可以转换成SceneKit对应的scn格式。AR和SLAM:AR的框架可以简单划分为感知和交互两部分。感知部分:主要负责信息的收集和处理
- ARFoundation系列探索 - 实现AR测距功能
心灵深处的闪耀光芒
ar编程
ARFoundation系列探索-实现AR测距功能在AR应用程序中实现测距功能是一项常见且有趣的任务。借助ARFoundation,我们可以轻松地使用ARKit和ARCore等平台提供的功能来构建具有增强现实测距功能的应用程序。本文将介绍如何使用ARFoundation和Unity开发环境来实现AR测距功能。步骤1:设置项目环境首先,确保已安装Unity开发环境和最新版本的ARFoundation
- ARKit框架详细解析(七)—— 使用AR Face Tracking和TrueDepth相机进行面部跟踪(一)
刀客传奇
版本记录版本号时间V1.02018.08.21前言苹果最近新出的一个API就是ARKit,是在2017年6月6日,苹果发布iOS11系统所新增框架,它能够帮助我们以最简单快捷的方式实现AR技术功能。接下来几篇我们就详细的对ARKit框架进行详细的解析。感兴趣的可以看上面几篇。1.ARKit框架详细解析(一)——基本概览2.ARKit框架详细解析(二)——关于增强现实和ARKit3.ARKit框架详
- unity使用苹果ARKit-01:Unity-ARKit-Plugin unity使用苹果ARKit
沃伦说话
ARKitunityARKitAR
unity使用苹果ARKit-01:Unity-ARKit-Pluginunity使用苹果ARKitUnity-ARKit-Plugin这是一个原生插件,可以在IOS平在下为你的项目使用所有的ARKitSDK功能。这个插件展示了ARKitSDK的世界追踪性能,将相机视频输入,平面检测和更新,点云提取,光预估算和测试中的API呈现给Unity开发人员的AR项目中。这个插件是一个预览的质量构建的版本,
- AR技术详解
YanisWu
ARUnity3Darunity
1.AR技术平台1.手机端2.AR眼镜端3.WebAR。2.AR基础技术应用1.平面检测技术2.模型识别技术3.图片识别技术4.AR云(云锚点)技术5.人脸检测技术3.主要AR技术SDK1.苹果ARKit,谷歌ARCore。优点:推荐使用Unity开发,在Unity2019版本以上ARFoundation整合了ARkit和ARCore。都是官方免费的,并且在技术AR功能上,比如图像识别,模型识别等
- ⭐ Unity + ARKIT 介绍 以及 平面检测的实现
惊鸿醉
ARunity平面游戏引擎
在AR插件中,ARKIT是比较特殊的一个,首先他在很多追踪上的效果要比其他的AR插件要好,但是只能在IOS系统设备上运行。1.首先ARKIT在最新版Unity已经集成在ARFoundation中,那我们就需要ARSession和ARSessionOrigin这两个重要组件,他是所有AR效果制作的前提。2.功能----平面检测,平面检测可以让你3D场景中的物体和现实中的地面桌面发生碰撞以及交互,要做
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地