快应用的用法和常见问题解答(上)
写在前面
在去年的开发者大赛征文中,我们通过多个社区联合活动收集了很多优质文章,有入坑指南、开源项目、开发模板、常见问题总结等多个方面,这些内容为很多开发者提供了参考,感谢大家的支持和参与,今年的我们的征文活动还在继续,感兴趣的开发者可以点阅读原文查看详情哦!
从今天起,我们会陆续把一些优秀文章推送出来,希望帮助大家更好的开发快应用。
本期作者:执着的烙印
因为文章内容较多,我们对本篇文章分了上下篇发布,今天带来的是上篇,主要内容:什么是快应用以及快应用的开发流程。
说起快应用,大家的第一反应就是,什么是快应用?
快应用:是国内手机厂商基于硬件平台共同推出的新型应用生态。简单概括来说就是不用下载, 随点随用,却还能享受原生应用的性能体验。
作为前端开发人员,时刻关注着前端的新型技术,了解行业动态,把握新的技术,才能时刻保持自己能走在技术的前沿。快应用的兴起,给安卓市场带来了巨大的改变。手机厂商共建的快应用标准,最大的优势在于降低了开发者的开发和推广成本,有了这个标准,开发者可以做到一次性开发,在各大手机厂商都能运行,极大地减少了开发成本。
快应用的特征显而易见。使用的是我们前端技术开发,原生渲染,同时具备了HTML5 和原生应用的双重优点,不用安装,点开即用,享受一样的体验。使得用户通过自己的手机更容易获取自己所需的服务。 不必存储,一键直达,更新直接推送。
快应用现在的发展趋势迅速, 例如饿了么,时光时钟,王者荣耀盒子,每日一嗒,贝壳保等快应用。你不需要去下载,就可以去搜索美食,可以去关注时间,可以看到游戏攻略,可以关注潮流服装。 随随便便的搜一搜点一点, 就能覆盖你生活的需求,满足你搜索的需要。这就是快应用所想给人带来的极致体验。
作为开发者,除了跟大家分享快应用,我也希望能将我开发中的一些总结,一些问题的发现,跟大家进行分享。希望作为快应用的支持者,能在此和大家共同了解快应用,学习快应用,使用快应用。 能让快应用以更好的姿态融入到我们的生活当中。
快应用开发流程
一、PC安装toolkit工具
1、 安装nodeJs
安装过程: nodejs.org/en/ node官方地址进行下载 。
安装版本在6.0以上,安装后校验是否安装成功: node -v ,如果出现以下类似状态,则表示安装成功
2、安装hap-toolkit
通过npm命令安装
命令: npm install -g hap-toolkit
安装后校验是否安装成功:
hap -V 【注意大写的 V】
二、手机安装调试器
调试器是一个Android应用程序
1、快应用调试器
为了方便调试程序,您可以使用快应用调试器,这是一个Android应用程序,主要包含以下功能:
·扫码安装:配置HTTP服务器地址,下载rpk包,并唤起平台运行rpk包
·本地安装:选择手机文件系统中的rpk包,并唤起平台运行rpk包
·在线更新:重新发送HTTP请求,更新rpk包,并唤起平台运行rpk包
·开始调试:唤起平台运行rpk包,并启动远程调试工具
调试器可以使用后, 在调试器安装rpk包 。
快应用调试器可以连接到手机系统内的快应用执行环境(需要将系统升级到最新的正式版本),或者您可以单独下载安装快应用平台预览版来提供执行环境。
下载调试器 【点击 https://www.quickapp.cn/docCenter/post/69】 点击下载调试器
下载调试器 名称是 quickapp_debugger.apk 。将apk 通过qq传送到自己的手机 。 直接下载安装即可。
2、快应用预览版
当您的手机系统尚未内置快应用运行平台,或您想在开发过程中体验快应用尚未正式发布的新功能、新特性,您可以安装快应用预览版。
下载版本目前有5个。分别是
快应用预览版v1040
快应用预览版v1030
快应用预览版v1020
快应用预览版v1010
快应用预览版v1000
下载名称类似于【quickapp_platform_preview_release_v1020.apk 】也可以通过qq传送。下载到本机,然后通过快应用调试器-选择本地安装进行安装。
rpk 安装→如果是qq接收, 地址一般是 :本地安装→文件管理→内部存储设备→tencent(腾讯)→QQfile_recv 找到下载的最新的文件 。(dist文件产出rpk包)
注意:如果需要安装低版本, 则需要先卸载之前的版本。
三、创建项目
toolkit工具和调试器安装完成以后,开始创建项目
1、建立项目模版
例如: hap init myproject
myproject 为 项目名称 , 也是项目根目录
myproject 则包含项目配置和示例初始代码。
结构如下:
· src:项目源文件夹
· sign:签名模块,当前仅有debug签名,如果内测上线,请添加release文件夹,增加线上签名;签名生成方法详见文档编译工具
2、安装依赖
npm install
如果有报错 :Cannot find module '.../node_modules/hap-tools/webpack.config.js'
运行 hap update --force 执行后,不必再次执行 npm i
3、编译项目
手动编译, 在根目录下, 例如myproject 下。 运行
npm run build
编译打包成功后,项目根目录下会生成文件夹:build、dist
· build:临时产出,包含编译后的页面js,图片等
· dist:最终产出,包含rpk文件。其实是将build目录下的资源打包压缩为一个文件,后缀名为rpk,这个rpk文件就是项目编译后的最终产出
自动编译项目(每次修改源代码文件后,都自动编译项目)
npm run watch
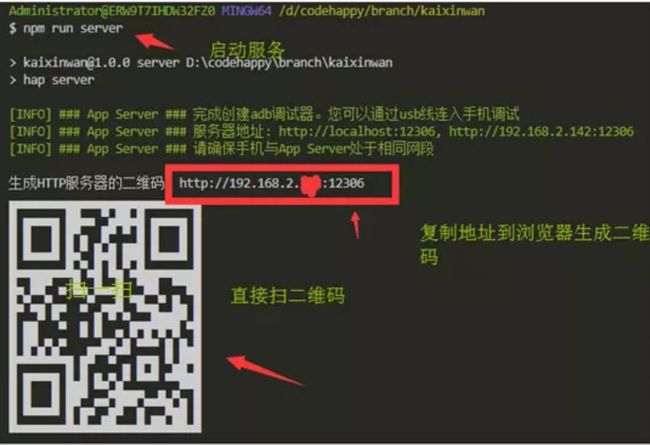
4、启动http服务器
开启另一个窗口 , 比如cmd开启或者 vscode新增一个窗口, 输入
npm run server 【推荐】
也可以自定义端口(如:8080)
npm run server -- -- port 8080
5、手机上预览运行效果
(1)打开调试器,点击扫码安装。可以扫码 npm run server的二维码(输入终端窗口提示的二维码),也可以复制npm run server 出现的地址 (输入终端窗口提示的http服务器地址)到浏览器生成二维码并扫码。【推荐】
(2)打开调试器,点击右上角 menu →设置,输入终端窗口中http服务器地址
【注意】:如果提示安装失败, 首先检查npm run server 是否正常 。 然后检查是否在一个网段。pc和手机是一个网段。 不可以开启360wifi一类的。
试用场景:预览或者低频率的更新rpk包。如果是长时间的浏览,可以直接将rpk qq发送到手机进行本地安装。rpk 安装 →如果是qq接收, 地址一般是 :本地安装→文件管理→内部存储设备→tencent(腾讯)→QQfile_recv 找到下载的最新的文件 。(dist文件产出rpk包)
安装成功的预览效果:
总结 : 了解项目结构, 编译产生rpk , 运行通过调节器安装rpk 。
四、代码编译配置-开发工具
下载快应用开发工具
https://www.quickapp.cn/docCenter/IDEPublicity
五、开发与调试
1、日志输出和日志查看
日志输出
找到src文件夹的manifest.json,找到config配置,将logLevel修改为最低级别debug,即:允许所有级别的日志输出
{
"config": {
"logLevel": "debug"
}
}
在js中输出日志(与传统前端开发一直)
console.debug('debug')
console.log('log')
console.info('info')
console.warn('warn')
console.error('error')
查看日志
可以在浏览器控制台查看日志,也可以在编辑器终端窗口查看日志。
2、 远程调试
就是通过浏览器预览快应用。 启动服务器npm run server
(1)编辑器提供扫码的二维码
(2)快应用调试器-扫描按照-安装rpk文件
(3)点击快应用调试器的-开始调试
六、项目配置信息
文档地址:https://doc.quickapp.cn/tutorial/getting-started/project-configuration.html
1、配置应用基本信息
在manifest.json文件中
(1)应用包名(package)
格式:
{
"package": "com.example.demo"
}(2)应用名称(name)【6个汉字以内,与应用商店保存的名称一致,桌面显示的应用名也是】
格式:
{
"name": "我是快应用"
}(3)应用图标(icon)【 正方形(不能是圆角),且务必无白边】
格式:
{
"icon": "/Common/logo.png"
}注意【必须是绝对路径 】其中/对应于路径
(4)应用版本名称、版本号(versionName、versionCode)【版本号 主版本.次版本 格式 , 版本号从1开始,每次更新上架自增1 】
{
"versionName": "1.0",
"versionCode": 1
}demo:
"versionName": "1.0.0.0",
"versionCode": "1",
(5)支持的最小版本号(minPlatformVersion) 【最小是1000,小于1000请在提测前下载安装快应用平台内测版,自测通过后提测】
{
"minPlatformVersion": 1000
}(6)配置接口列表(features)
【注意】在使用接口时,必须先在manifest中声明接口。在每个接口文档的顶部,都附有声明接口的配置代码
格式:
{
"features": [
{ "name": "system.fetch" }
]
}
2、配置页目录(router)
注意【定义页面的实际地址、跳转地址。如果ux页面没有配置路由,则不参与项目编译(就是可以不配置)。一个目录下最多只能存在一个主页面文件(不包括组件文件)】
(1)首页名称(router.entry)
例如工程目录
└── src
└── Demo 页面目录,存放各自页面私有的资源文件和组件文件
└── index.ux 页面文件,文件名不必与父文件夹相同(推荐index.ux)
{
"router": {
"entry": "Demo"
}
}则进入项目的第一个页面 为demo的index.ux 页面 (入口页)
(2)页面路由对象(router.pages)
页面路由对象, key为页面名称(src目录下,页面目录的相对丼 ,value为页面具体路由配置,key不能重复)
页面具体路由配置(router.pages的value)包括以下属性:
· component:页面对应的ux文件名
· path:页面路径,不填则默认为页面名称(
demo工程目录:
└── src
|── Demo 页面目录,存放各自页面私有的资源文件和组件文件
| └── index.ux 页面文件,文件名不必与父文件夹相同(推荐index.ux)
└── Doc
└── Layout 页面目录,存放各自页面私有的资源文件和组件文件
└── index.ux 页面文件,文件名不必与父文件夹相同(推荐index.ux)
当页面名称(router.pages的key)为Demo时,对应的页面配置(router.pages的value)包括:
· component:页面对应的【ux文件名】index
· path:页面路径,默认为页面名称Demo
{
"router": {
"pages": {
"Demo": {
"component": "index"
},
"Doc/Layout": {
"component": "index"
}
}
}
}
开发者就可以通过/Demo访问到Demo目录下的index.ux页面了,就可以开始快应用的开发了。
快应用生态平台
赋能开发者
拓展场景未来
快来关注我们吧