“ 关注 前端开发社区 ,回复"1"即可加入 前端技术交流群,回复 "2"即可免费领取 500G前端干货!
上一篇 JS基础知识总结(二)主要了介绍深拷贝、浅拷贝的基础知识,本文将介绍JS原型、原型链的有关内容。
1.原型
- (1)所有的引用类型(对象、数组、函数),除了
null,都具有对象特性,可自由扩展属性; - (2)所有的引用类型(对象、数组、函数)都有一个
__proto__属性,属性值是一个普通的对象; - (3)所有的引用类型(对象、数组、函数)的
__proto__属性值,指向它的构造函数的prototype属性值; - (4)所有的函数,都有一个
prototype属性,属性值也是一个普通的对象
示例:
//1,所有的引用类型可自由扩展属性
var obj = {};
var arr = [];
function fn() { };
obj.a = 1;
arr.a = 1;
fn.a = 1;
console.log('obj', obj)
console.log('arr', arr)
console.log('fn.a', fn.a)
//2,所有的引用类型都有一个_proto_属性
console.log('obj.__proto__', obj.__proto__)
console.log('arr._proto_', arr.__proto__)
console.log('fn._proto_', fn.__proto__)
//4,所有的函数,都有一个prototype熟悉,属性值是一个对象
console.log('fn.prototype', fn.prototype)
//3,所有的引用类型的_proto属性值,指向它的构造函数的prototype属性值
console.log(obj.__proto__ === Object.prototype) //true对于示例中的obj,在控制台打印出来可以发现,它除了具有属性a外,还有一个__proto__属性,属性值是一个普通对象:
当试图得到一个对象的某个属性时,如果该对象没有这个属性,就会去该属性的_proto_(即该对象的构造函数的prototype)中找。
2.原型链
示例:
//构造函数
function Person(name) {
this.name = name;
}
Person.prototype.showName = function () {
alert(this.name);
}
//创建实例
var person1 = new Person('peter');
person1.printName = function () {
console.log('name is:', this.name);
}
person1.printName()
person1.showName()
person1.toString();
console.log('Person.prototype', Person.prototype)
console.log('Person.prototype.__proto__', Person.prototype.__proto__)person1本身有printName,但当试图执行person1.showName时,由于对象本身没有这个属性时,那么会去它的__proto__,即它的构造函数的prototype中去寻找。在上述示例中,person1.showName就会去它的构造函数Person的prototype中去寻找,就会找到Person.prototype.showName。
当试图执行person1.toString时,由于person1本身没有toString,因此去person1.__proto__(即Person.prototype)中去找,发现没有找到,继续往上找。person1.__proto__.__proto__(即Person.prototype.__proto__)中去找,Person.prototype就是一个普通对象,因此,Person.prototype.__proto__就是Object.prototype,在这里可以找到toString()。即person1.toString最终向上找到了Object.prototype.toString。
整个过程:
person1没有找到toString,往上找;
person1.__proto__即Person.prototype,没有找到toString,继续往上找;
person1.__proto__.__proto__即Person.prototype.__proto__,即Object.prototype,可以找到toString:
这样通过__.proto__一直往上找,就是一个链式结构,即“原型链”。如果找到原型链的最上册都没有找到,就会返回undefined,宣布失败。
上述2原型链的示例中,在执行person1.printName()、person1.showName()时,this是什么呢?
所有从原型或更高级原型中得到的方法,this指向当前触发事件执行的对象,因此这里printName()、showName中的this,都是person1
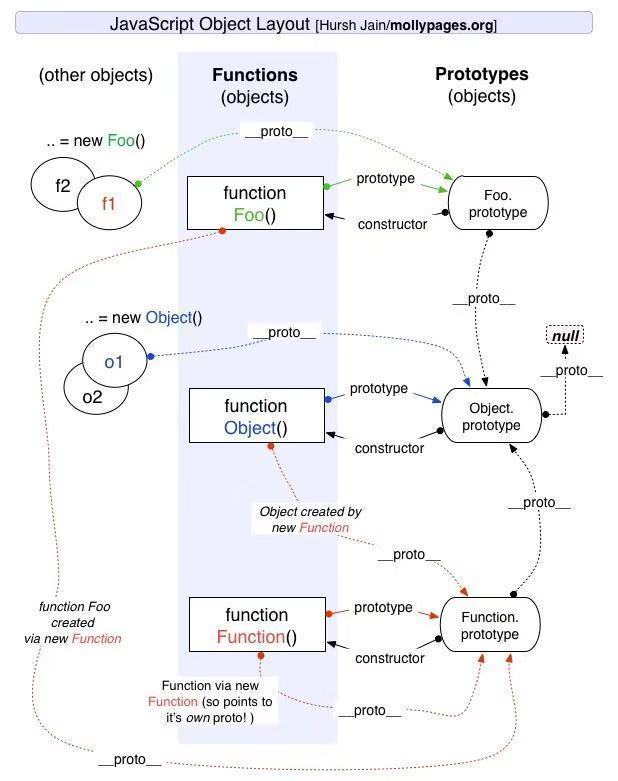
下面祭出这张图,参考:
所有的对象都可以通过__proto__找到Object,Object是所有对象的基类(父类)
所有的函数都可以通过__proto__找到Function,Function是所有函数的基类(父类)
所有的引用类型默认都继承了Object,这个继承是通过原型链实现的;
所有的函数的默认原型也是Object的实例,因此默认原型都会包含一个内部的指针,指向Object.prototype。这也是自定义类型都会继承toString()、valueOf()等默认方法的根本原因。
那么如何判断这个属性是对象本身的属性呢?可以使用hasOwnProperty():
还是继续使用上述1中的示例:
console.log('person1.hasOwnProperty(printName)', person1.hasOwnProperty("printName")) //true
console.log('person1.hasOwnProperty(showName)', person1.hasOwnProperty("showName")) //false3.小结
本篇JS基础知识总结,主要是分别结合一些示例,介绍了原型、原型链的基本知识。如有问题,欢迎指正。
最近几天会陆续更新的~~,觉得总结的可以的话,麻烦给小编点一个 在看, 谢谢!
往期:
请各位帅哥美女多多支持帅编,回复“1”即可加入前端技术交流群,回复"2"即可领取 500G 前端干货
![]()