Fiddler使用方法小结
Fiddler基本使用
简介:
Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有的“进出”Fiddler的数据(指cookie,html,js,css等文件,这些都可以让你胡乱修改的意思)。 Fiddler 要比其他的网络调试器要更加简单,因为它不仅仅暴露http通讯还提供了一个用户友好的格式。
Fiddler原理示意图
Fiddler主界面介绍:
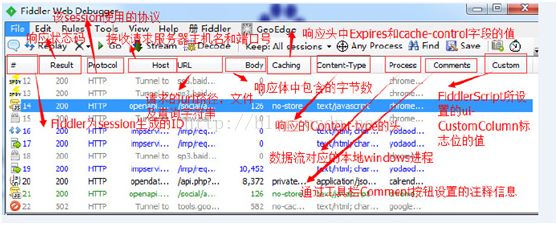
启动fiddler,我们就会看到该软件的主界面,软件窗口大体可以分为六大部分:菜单栏、工具栏、会话列表、命令行工具栏、HTTP Request显示栏、Http Response显示栏。让你在捕获数据的时候一目了然。
用途:
1.抓包工具
能支持http代理的任意程序都能被fiddler捕获到,由于fiddler的运行机制就是监听本机上的8888端口的http代理,所以我们只需要将需要抓包的程序连接到fiddler代理服务上就可以了。
1.1修改Host:
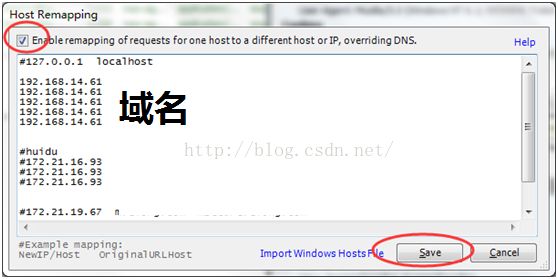
Fiddler很重要的一个作用就是作为代理,可以起到修改Host的效果。这个对于测试,特别是无线设备不方便Root的情况。显得十分方便。具体操作:点击【Tools】—【Hosts】,在弹出的新窗口中,选中填写需要设置的Host,,点击OK就操作成功了。
1.2.浏览器抓包:
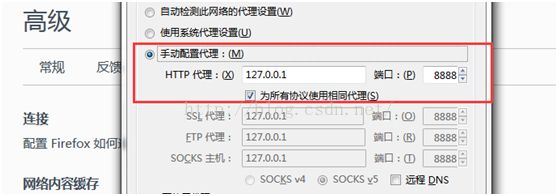
一般情况下,fiddler会自动修改IE浏览器的设置,捕捉到IE浏览器的搜有通讯。其他浏览器需要手动设置,点击浏览器【工具】—【Internet选项】—【连接】—【局域网设置】,再点击代理服务器的【高级】按钮,将HTTP代理服务器地址改为127.0.0.1:8888。
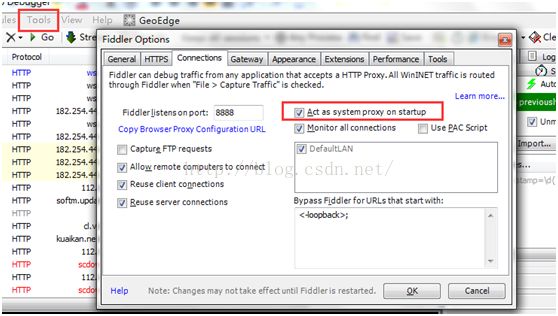
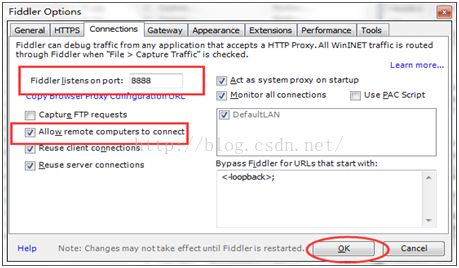
当然,你也可以直接将fiddler设置为系统代理,那么在浏览器中设置使用系统代理设置就可以了。首先,将fiddler设置为系统代理,打开fiddler,点击【tools】->【FiddlerOptions】->【Connections】,点击设置为系统代理,操作如下图:
然后在浏览器中设置使用系统代理即可。
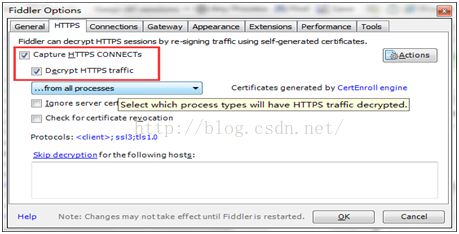
默认情况下,fiddler是不会捕捉Https的请求,需要手动设置一下。启动软件,点击【Tools】—【fiddler Options】,在弹出的新窗口中,点击HTTPS选项卡,将捕获HTTPS连接这一选项前面全打上勾,点击OK就操作成功了。如下图所示:
现在,我们就可以打开浏览器访问网页,然后在Fiddler里查看捕捉到的请求了。
1.3.手机抓包:
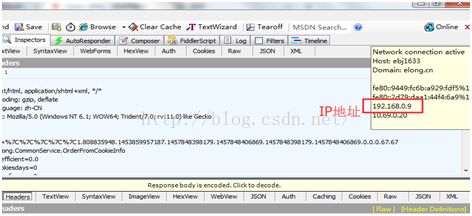
利用Fiddler进行手机抓包的时候,要先查看本地的IP地址以及在fiddler里面设置端口号。然后勾选允许远程设备连接。点击OK就可以了。然后打开手机在手机的连接设置中设置代理地址和端口号,然后打开浏览器输入:“IP:端口号”下载安装证书(如果是苹果手机的话,要使用系统自带的浏览器才可以),就可以就可以使用fiddler进行手机抓包了。
具体流程如下:
设置端口号:
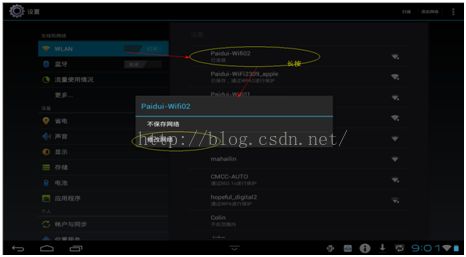
打开android设备的“设置”->“WLAN”,找到你要连接的网络,在上面长按,然后选择“修改网络”,弹出网络设置对话框,然后勾选“显示高级选项”。
2.Web断点调试
Fiddler支持断点调试概念,当你在软件的菜单—rules—automatic breakpoints选项选择beforerequest,或者当这些请求或响应属性能够跟目标的标准相匹配,Fiddler就能够暂停Http通讯,允许修改请求和响应。这种功能对于安全测试是非常有用的,当然也可以用来做一般的功能测试。通过设置断点,Fiddler可以做到:
1. 修改HTTP请求头信息。例如修改请求头的UA, Cookie, Referer 信息,通过“伪造”相应信息达到达到相应的目的(调试,模拟用户真实请求等)。
2. 构造请求数据,突破表单的限制,随意提交数据。避免页面js和表单限制影响相关调试。
3. 拦截响应数据,修改响应实体。
为什么以上方法是重要的?假设js前端程序员和服务器程序员是分工合作的,js程序员想要调试Ajax请求的功能,这样便不必等待服务器端程序员开发好所有接口之后再开始开发js端的ajax请求功能,因为通过“模拟”真实的服务器端的响应,便可以保证功能的正确性,而服务器端开发程序员,只要保证最终的响应是符合规定的即可。这大大简化了程序开发的效率,当然也降低了不同业务线程序员联调的难度。
有两种方法设置断点:
1.fiddler菜单栏->rules->automatic Breakpoints->选择断点方式,这种方式下设定的断点会对之后的所有HTTP请求有效。
有两个断点位置:
a. before response。也就是发送请求之后,但是Fiddler代理中转之前,这时可以修改请求的数据。
b.after response。也就是服务器响应之后,但是在Fiddler将响应中转给客户端之前。这时可以修改响应的结果。
2.命令行下输入。Bpafter xxx或者bpv,bpu,bpm等设置断点。这种断点只针对特定类型的请求。
3. fiddler中创建AUTOResponder规则:
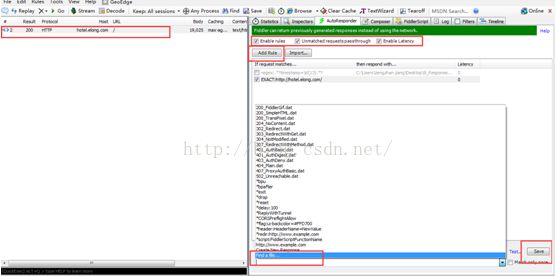
设置AUTOResponder规则的好处是允许你从本地返回文件,而不用将http request发送到服务器上。我们就以访问携程酒店酒店详情页页为例说明一下该功能的用法。
1) 打开携程酒店详情页,fiddler中找到该会话,右击在选项卡中选择保存响应, 把响应保存到本地,对响应中的元素进行修改,如将酒店名修改成“携程测试”。
2) 打开fiddler找到刚才我们的会话,然后点击软件右边的自动响应选项卡,在"Enable authomatic reponses"和"permitpassthrought unmatched requests"前面都打上勾,将会话拖到"自动响应"列表框中,或者点击增加规则将会话添加到自动响应的列表中。
3) 在右下角的RuleEditor的第二个文本框选择"Find a File……",然后选择本地保存的文件,点击"SAVE"按钮保存就可以了。
4) 我们再次打开刚才访问的酒店详情页,注意酒店名称已经变成我们所修改的“携程测试”了。
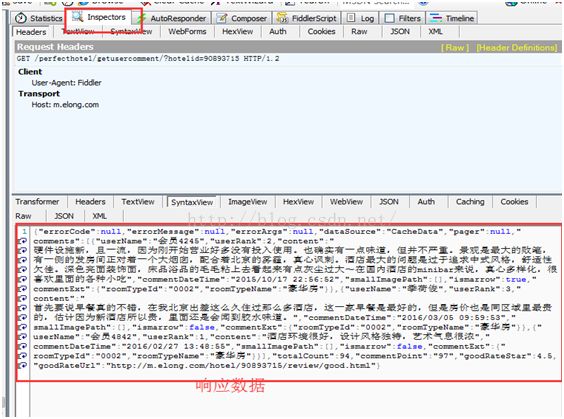
3.前后端接口调试
接口测试的原理我理解很简单,是你发送数据,看返回数据是否正确,返回值类型是否正常,主要点是多种数据的,返回结果正常。操作的流程也很简单,点击fiddler的Composer选项卡,选择接口访问方式,填写接口访问地址。并添加请求参数。点击执行,就可以去Inspectors 页签查看响应结果。也可以在options面板中,将 Inspect Session 打勾后,就能发出请求,并自动切换到 Inspectors 页签查看响应结果。
4.页面性能优化和分析:
Fiddler的统计选项卡中显示了当前Session的基本信息,在选项卡的最上方显示的是文本信息,最下方是个饼图,按MIME类型显示流量。使用Statistics页签,用户可以通过选择多个会话来得来这几个会话的总的信息统计,比如多个请求和传输的字节数。
选择第一个请求和最后一个请求,可获得整个页面加载所消耗的总体时间。从条形图表中还可以分别出哪些请求耗时最多,从而对页面的访问进行访问速度优化。
以上就是Fiddler一些常用的功能介绍,更多功能请参考Fiddler使用手册,欢迎指正补充。