GitHub Actions+腾讯云COS+SCF云函数刷新CDN自动化部署静态网站
。
![]()
![]()
作者介绍
Stille:互联网重度爱好者,喜欢追求一切基于互联网的前沿科技、技术、产品,目前从事互联网软硬件相关工作。
作为强迫症患者,一直对自动化部署非常痴迷,个人认为全自动部署最重要的就是稳定可靠,经过研究测试,最终使用GitHub和腾讯云两大平台,成功完成了全自动部署网站的实践。
1
业务背景
笔者有一个简单的纯静态文档站点docs.ioiox.com,使用的是docsify项目的Markdown渲染程序,平时通过本地VSCode编辑文档,并提交到Github,早前是直接使用GitHub Pages绑定域名来访问,但由于网络问题,体验并不好。
2
解决方案
腾讯云COS对象存储服务能够提供静态网站服务,并可以配置CDN域名进行访问,那么就需要解决以下两个问题:
如何使GitHub自动同步文件到腾讯云COS;
腾讯云COS对应的CDN又是如何自动刷新;
解决方案:
GitHub Action-配置每次Push代码后自动上传到COS;
腾讯云SCF云函数-检测到COS内文件变动后自动刷新对应的CDN链接;
方案流程图:
3
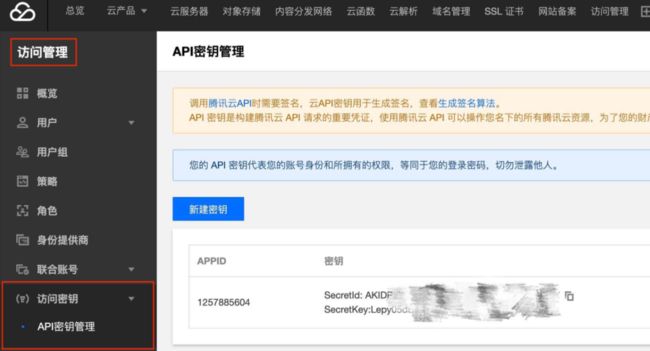
获取腾讯云API密钥
登录腾讯云控制面板,访问管理中的访问密钥→API密钥管理→新建密钥,此密钥拥有所有权限,为保证安全,也可以添加子用户,配置COS、CDN对应的权限,如下图示
4
配置腾讯云COS
登录腾讯云对象存储控制面板,在存储桶列表中创建存储桶,选择适合的地域,设置权限为公有读私有写并获取存储桶相关信息,如下图示
5
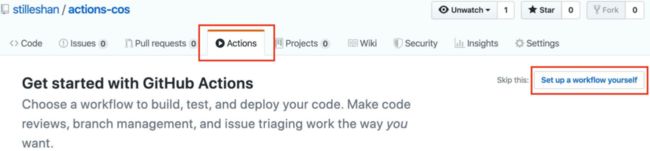
配置GitHub Actions
在GitHub仓库中,Settings→Secrets,添加SecretId和SecretKey分别为刚才获取的腾讯云API密钥,如下图示
GitHub仓库→Actions,默认会有很多推荐的workflows,这里选择Set up a workflow yourself自己来配置。
系统会创建一个workflow的yml配置文件,删除预设代码,复制以下样本代码。图上标红两处需修改为刚才创建存储桶获取的名称和区域,然后右上角提交即可。
yml配置文件样本
name: Upload to COS
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Install coscmd
run: sudo pip install coscmd
- name: Configure coscmd
env:
SECRET_ID: ${{ secrets.SecretId }}
SECRET_KEY: ${{ secrets.SecretKey }}
BUCKET: docs-1300533487
REGION: ap-shanghai
run: coscmd config -a $SECRET_ID -s $SECRET_KEY -b $BUCKET -r $REGION
- name: Upload
run: coscmd upload -rs --delete -f ./ / --ignore "./.git/*"
6
测试GitHub Actions
提交yml后系统检测到main.yml的push,便会开始运行这个workflow,根据yml配置文件,可以看出整个工作流简单理解为安装了腾讯云的coscmd工具,并根据配置的SecretId SecretKey BUCKET REGION上传整个仓库到腾讯云COS,同时忽略掉git文件夹,其中upload-rs命令会使用md5比对存储桶中已存在的文件,相同文件将会跳过上传。
7
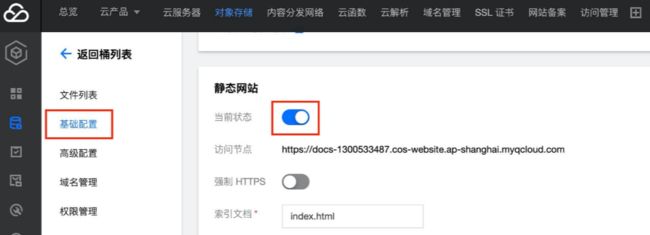
配置CDN域名
配置腾讯云CDN域名,登录腾讯云对象存储控制面板,进入创建的存储桶,在基础配置中开启静态网站。
域名管理,添加自定义加速域名,并设置域名指向生成的CNAME地址,源站类型改为静态网站源站。
在控制面板内容分发网络域名管理下,点击添加的域名选择高级配置。
开启HTTPS,设置强制跳转HTTPS,并更改跳转方式为301,再点击前往配置申请免费证书。
8
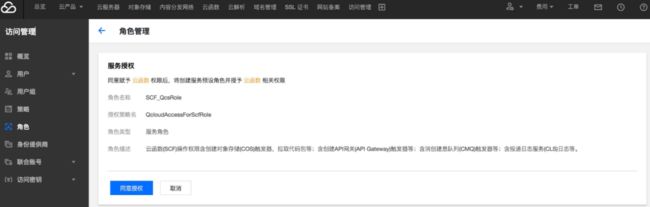
配置SCF云函数
登录腾讯云云函数控制面板,首次使用云函数可能会跳出服务授权框,需要前往访问添加并同意授权即可,该角色对本次添加的云函数没有影响。
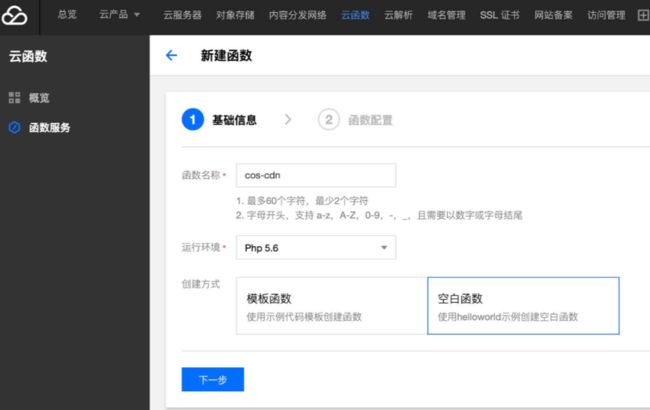
选择和存储桶相同区域并新建,填写函数名,运行环境选择Php5.6,创建方式选择空白函数下一步。
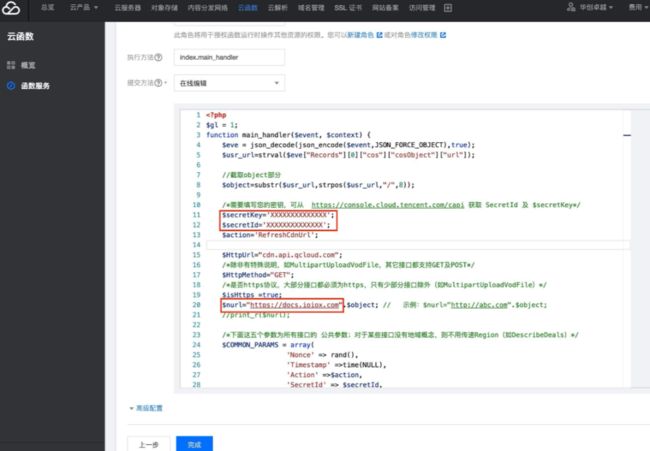
函数配置,上部分保持默认即可,删除默认代码,复制以下样本代码至此。
图上标红两处需修改为之前获取的API密钥,注意此处的ID和KEY顺序和之前配置GitHub Actions时是相反的,并把CDN链接改为你的域名,如果域名已配置过HTTPS和证书,确保此处为https,完成即可。
函数代码样本,可以联系小编索取。
测试函数代码,确认API及CDN配置正确,点击测试,返回成功。
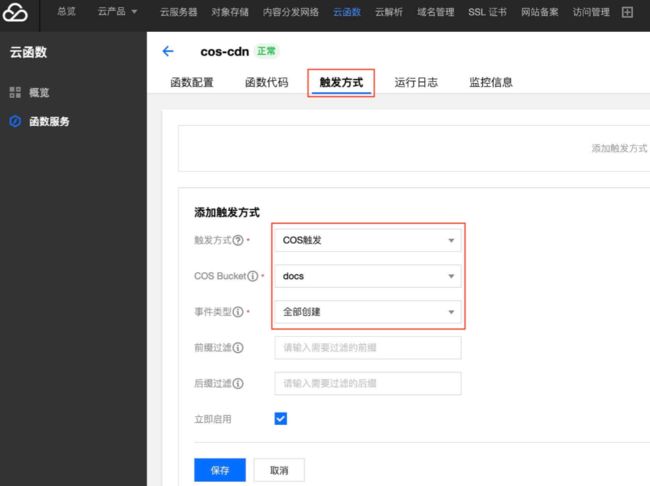
添加触发方式,此处需要分别添加全部创建和全部删除两个触发方式。
触发方式 : COS触发;
COS Bucket : 选择你的存储桶 (请再次确保存储桶和云函数的区域相同);
事件类型 : 全部创建和全部删除;
9
测试SCF云函数
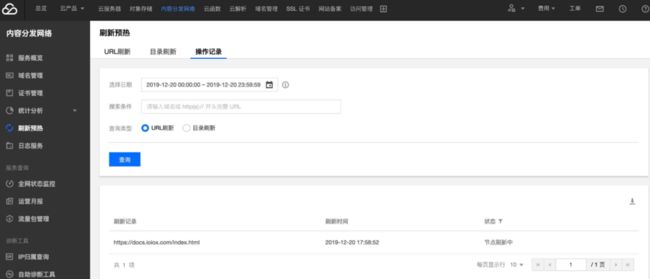
腾讯云内容分发网络控制台,左侧刷新预热→操作记录→查询。
可以看到刚才测试成功的一条记录,现在可以尝试在Push代码到GitHub来完整的测试整个流程了。
原创声明,本文系作者授权发表,未经许可,不得转载。
如有侵权,请联系小编删除,谢谢。
![]() 点击阅读原文,领取 COS 限时1元礼包!
点击阅读原文,领取 COS 限时1元礼包!