- python获取子进程返回值_Python对进程Multiprocessing子进程返回值
weixin_39752157
python获取子进程返回值
在实际使用多进程的时候,可能需要获取到子进程运行的返回值。如果只是用来存储,则可以将返回值保存到一个数据结构中;如果需要判断此返回值,从而决定是否继续执行所有子进程,则会相对比较复杂。另外在Multiprocessing中,可以利用Process与Pool创建子进程,这两种用法在获取子进程返回值上的写法上也不相同。这篇中,我们直接上代码,分析多进程中获取子进程返回值的不同用法,以及优缺点。初级用法
- spring security中几大组件的作用和执行顺序
阿信在这里
javaspring
springsecurity中几大组件的作用和执行顺序在SpringSecurity中,AuthenticationProvider、GroupPermissionEvaluator、PermissionEvaluator、AbstractAuthenticationProcessingFilter、DefaultMethodSecurityExpressionHandler和ManageSecu
- Scanpy源码浅析之pp.normalize_total
何物昂
版本导入Scanpy,其版本为'1.9.1',如果你看到的源码和下文有差异,其可能是由于版本差异。importscanpyasscsc.__version__#'1.9.1'例子函数pp.normalize_total用于Normalizecountspercell,其源代码在scanpy/preprocessing/_normalization.py我们通过一个简单例子来了解该函数主要功能:将一
- 基于Python执行lua脚本
xu-jssy
Python自动化脚本pythonlua自动化rpa
一、依赖安装pipinstalllupa二、源码将lua文件存放在base_path路径,将lua文件名称(不包含后缀名)传递给lua_runner函数即可importmultiprocessingimportlupa#lua文件存放位置base_path='D:\\test\\lua'classLuaFuncion:#创建Lua运行时环境lua=lupa.LuaRuntime(unpack_re
- Python 课程8-多线程编程和多进程编程
可愛小吉
Python教學python开发语言threadingmultiprocessing
前言在现代编程中,处理并发任务是提高程序性能的关键之一。Python提供了多线程(threading)和多进程(multiprocessing)两种方式来实现并发编程。多线程适用于I/O密集型任务,而多进程则更适合CPU密集型任务。通过这两种技术,你可以高效地处理大规模数据、加速程序执行并优化资源利用。在本篇详细教程中,我们将讨论如何使用Python的threading模块实现多线程,以及如何使用
- appium中遇到WebDriverException: Message: An unknown server-side error occurred while processing the ...
Kingtester
selenium.common.exceptions.WebDriverException:Message:Anunknownserver-sideerroroccurredwhileprocessingthecommand.Originalerror:Anewsessioncouldnotbecreated.Details:sessionnotcreated:pleaseclose'com.te
- 一天认识一个硬件之CPU
哲伦贼稳妥
一天认识一个硬件IT技术电脑硬件电脑运维硬件工程其他
CPU,全称为中央处理器(CentralProcessingUnit),是计算机硬件系统的核心部件之一,负责执行计算机程序中的指令和处理数据。它相当于计算机的大脑,今天就来给大家分享一下台式机和笔记本大脑的对比。性能差异核心数量和频率:台式机CPU通常支持更多的核心数量和更高的运行频率,这使得它们在处理多线程任务和多任务处理方面更具优势。性能释放:笔记本CPU受限于散热和供电条件,功耗通常较低,导
- 递归处理文件夹内所有音频的范例
shawncheer
语音算法
1、Python脚本功能:另有介绍可以参考:https://rollingstarky.github.io/2018/12/18/processing-audio-with-sox/该python脚本功能为递归处理文件夹下所有文件的,并递归输出到另一个文件夹,这里是格式转换,用sox把格式同样转换为单通道,8k16bit数据。#!/usr/bin/pythonimportosimportsysim
- IntelliJ IDEA下的使用 Lombok
Artifacts
在idea安装lombok插件image在步骤4,应该是个install,我的这个截图是已经安装完成的。步骤5,如果在线安装不成,可以试试离线安装。开启EnableannotationprocessingimagePOM增加依赖org.projectlomboklombok1.16.18provided最后一步增加@Data标签,可以直接看到生成的getset等结构了image
- OLTP与OLAP的区别
帅成一匹马
数据仓库
自我总结:OLTP(on-linetransactionprocessing)翻译为联机事务处理,OLAP(On-LineAnalyticalProcessing)翻译为联机分析处理,从字面上来看OLTP是做事务处理,OLAP是做分析处理。从对数据库操作来看,OLTP主要是对数据进行增删改,OLAP是对数据进行查询。从应用上来看看OLTP与OLAP的区别:OLTP主要用来记录事件的发生,以增删改的
- OLTP和OLAP的介绍以及比较?
damokelisijian866
mysql大数据
一、OLTP(OnlineTransactionProcessing)介绍1.定义与基本概念OLTP,即在线事务处理(OnlineTransactionProcessing),是一种用于管理实时交易的数据处理系统。它主要关注于数据库的完整性和一致性,执行大量的读写操作,这些操作通常是简短的、小规模的,但要求快速完成。OLTP系统广泛应用于银行、电商、零售、医疗等行业,用于处理日常的业务操作,如订单
- 【ML】支持向量机SVM及Python实现(详细)
2401_84009698
程序员支持向量机python算法
fromsklearn.preprocessingimportStandardScalerfrommatplotlib.colorsimportListedColormapfromsklearn.svmimportSVC###2.1加载数据样本加载样本数据及其分类标签iris=datasets.load_iris()X=iris.data[:,[2,3]]#按花瓣划分#X=iris.data[:,
- 【python】【Ray的概述】
资源存储库
python开发语言
Overview概述Rayisanopen-sourceunifiedframeworkforscalingAIandPythonapplicationslikemachinelearning.Itprovidesthecomputelayerforparallelprocessingsothatyoudon’tneedtobeadistributedsystemsexpert.Rayminimi
- 【Python】超详细实例讲解python多线程(threading模块)
猫猫不吃Sakana
#Python自动化python经验分享笔记pycharm
什么是多线程?线程(thread)是操作系统中能够进行运算的最小单位,包含于进程之中,一个进程可以有多个线程,这意味着一个进程中可以并发多个线程,即为多线程。对于一个python程序,如果需要同时大量处理多个任务,有使用多进程和多线程两种方法。在python中,实现多线程主要通过threading模块,而多进程主要通过multiprocessing模块。这两个模块的主要区别是:threading模
- FFCreator: 基于Node.js的高效视频制作库指南
江涛奎Stranger
FFCreator:基于Node.js的高效视频制作库指南FFCreator一个基于node.js的高速视频制作库Afastvideoprocessinglibrarybasedonnode.js项目地址:https://gitcode.com/gh_mirrors/ff/FFCreator1.项目介绍关于FFCreatorFFCreator是一款基于Node.js开发的高性能视频制作库,旨在简化
- 比较Spark与Flink
傲雪凌霜,松柏长青
大数据后端sparkflink大数据
ApacheSpark和ApacheFlink都是目前非常流行的大数据处理引擎,但它们在架构、处理模式、应用场景等方面有一些显著的区别。下面是二者的对比:1.处理模式Spark:主要支持批处理(BatchProcessing),也能通过SparkStreaming处理流式数据,但SparkStreaming本质上是通过微批(micro-batching)的方式处理流数据,延迟相对较高。SparkS
- Python史上最全知识重点(超详细版)进阶篇
码农必胜客
Python零基础入门python网络java
Python进阶进程间通信:Manager(内置了好多数据结构,可以实现多进程间内存共享)frommultiprocessingimportManager,Processdefadd_data(p_dict,key,value):p_dict[key]=valueif__name__=="__main__":progress_dict=Manager().dict()fromqueueimport
- 【自然语言处理】自然语言处理NLP概述及应用
@我们的天空
人工智能技术nlp人工智能深度学习python机器学习自然语言处理scikit-learn
自然语言处理(NaturalLanguageProcessing,简称NLP)是一门集计算机科学、人工智能以及语言学于一体的交叉学科,致力于让计算机能够理解、解析、生成和处理人类的自然语言。它是人工智能领域的一个关键分支,旨在缩小人与机器之间的交流障碍,使得机器能够更有效地识别并响应人类的自然语言指令或内容。自然语言处理NLP概述基本任务:文本分类:将文本划分为预定义的类别,如情感分析、主题分类等
- Python实现多线程、多进程及协程
闲人编程
pythonpython开发语言多线程多进程协程并发异步
目录Python实现多线程、多进程及协程引言1.多线程(Threading)1.1多线程的基本概念1.2多线程的优点和缺点1.3Python多线程的实现2.多进程(Multiprocessing)2.1多进程的基本概念2.2多进程的优点和缺点2.3Python多进程的实现3.协程(Coroutine)3.1协程的基本概念3.2协程的优点和缺点3.3Python协程的实现4.三种并发模型的对比与选择
- python 物理引擎_在 Gym 上构建会动的人工智障1(python)
weixin_39542608
python物理引擎
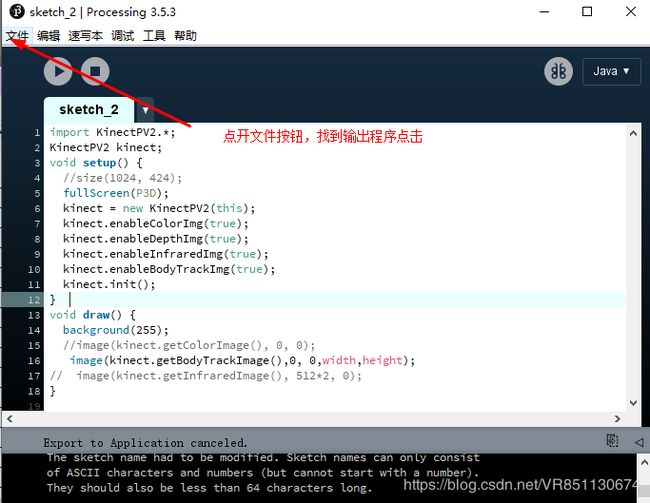
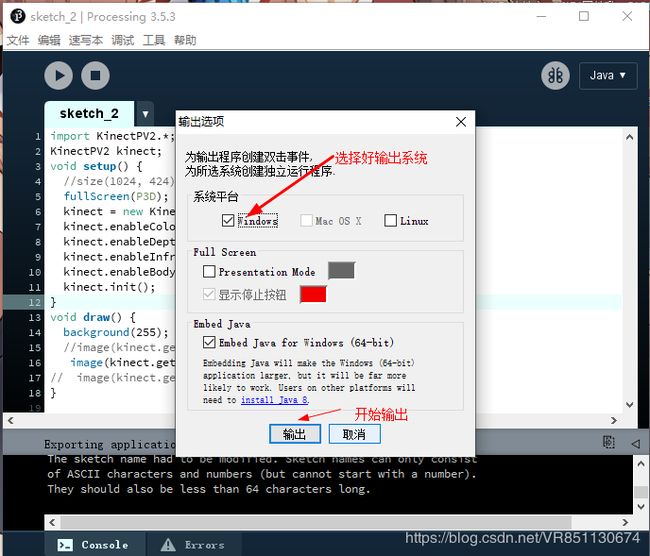
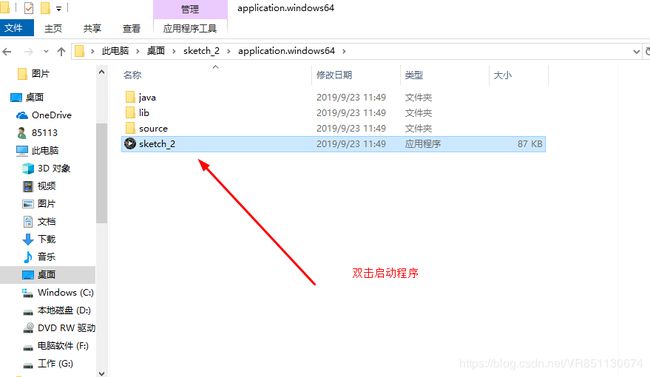
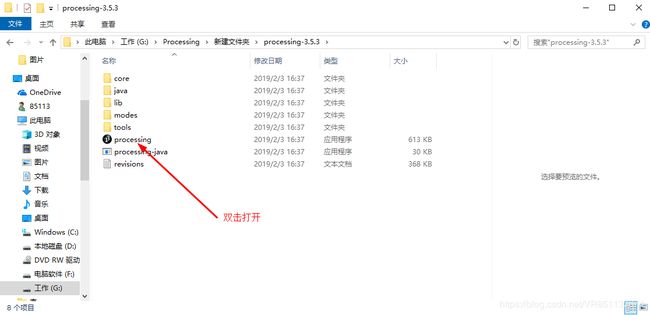
背景说明作者最近使用processing的一个重要目标就是为学生的编程学习设计具体的应用场景,最近突然发现有一个包已经提供了部分功能,所以探索一下。这个包就是我们今天的主人公:Gym。Gym是用于开发和比较强化学习算法的python包,但是我们也完全可以使用它来作为我们自己程序的应用背景,并提供可视化。简单的说,就是我们使用自己写的小程序,而不是强化学习算法,来尝试完成其中的任务,并把完成任务的过
- CEF小白人系列10-代码实现Command-Line模式
守城小轩
CEFcef
我们知道了如何使用命令行执行模式来增加参数。Command-Line可以不可以在代码里进行修改呢?答案是可以的。其实我只需要重载OnBeforeCommandLineProcessing就可以了。下面给出片段的代码classCCefClientApp:publicCefApp,publicCefBrowserProcessHandler{public:CCefClientApp();~CCefCl
- pytorch NLP自然语言处理入门一:文本表示
whyte王
pytorchNLP基础pytorch自然语言处理人工智能
开始编辑:2024/2/16;最后编辑2024/2/16教程出自:https://learn.microsoft.com/en-sg/training/modules/intro-natural-language-processing-pytorch/第二部分:https://blog.csdn.net/qq_33345365/article/details/136142152本博客旨在探讨处理自
- 扩散模型理论与公式推导——详细过程速览与理解加深
留尘铃
声音信号处理学习图像处理人工智能扩散模型学习深度学习理论推导
参考:[1]HoJ,JainA,AbbeelP.Denoisingdiffusionprobabilisticmodels[J].Advancesinneuralinformationprocessingsystems,2020,33:6840-6851.[2]扩散模型/DiffusionModel原理讲解_哔哩哔哩_bilibili[3]扩散模型公式推导_扩散模型数学推导-CSDN博客[4]扩散
- 讲解:CIS 330、To-Be System、SQL、SQLR|Processing
banzhichuai
EnhancingtheAs-IsHospitalDatabaseCreatinganImprovedTo-BeSystemForthisassignment,youwillenhancetheHospitaldatabase(theas-issystem)basedontheresultsofrequirementselicitation,whichisdescribedbelow.Youwil
- 鸿蒙轻内核M核源码分析系列十五 CPU使用率CPUP
OpenHarmony_小贾
OpenHarmony鸿蒙开发HarmonyOSharmonyos鸿蒙内核移动开发数据结构OpenHarmony性能优化嵌入式硬件
CPUP(CentralProcessingUnitPercentage,CPU占用率)分为系统CPU占用率和任务CPU占用率。用户通过系统级的CPU占用率,判断当前系统负载是否超出设计规格。通过系统中各个任务的CPU占用情况,判断各个任务的CPU占用率是否符合设计的预期。系统CPU占用率是指周期时间内系统的CPU占用率,用于表示系统一段时间内的闲忙程度,也表示CPU的负载情况。系统CPU占用率的
- python基础语法九-多进程和多线程
yunduor909
pythonpython
书接上回:python基础语法一-基本数据类型python基础语法二-多维数据类型python基础语法三-类python基础语法四-数据可视化python基础语法五-函数python基础语法六-正则匹配python基础语法七-openpyxl操作excelpython基础语法八-异常1.多进程1.1创建多进程1)importmultiprocessing模块2)创建进程要执行的函数3)调用mult
- python subprocessing Popen、run
何乐乐和何了了
pythonpython
subprocessingPopen、runPopen是非阻塞的,run是阻塞的。importsubprocessasspself.p=sp.Popen(command)#self.p=sp.run(command)
- Annotation processing is not supported for module cycles. Please ensure that all modules(若依二开报错笔记)
一单成
若依日常报错解决分析笔记
场景描述:在进行项目的重构之后,auth中提示该错误。报错说明:它表示模块循环中不支持注解处理。需要确保来自模块循环中的所有模块都被排除在注解处理外。这是报错提示。尝试1:使用idea中的快捷键发现我的循环成了一个圈,所以需要使用idea中的快捷键来解决。报这个错时,首先可以通过idea菜单栏的Analyze下的AnalyzeModuleDependencies,选择wholeproject。这时
- Tensorflow2 如何扩展现有数据集(缩放、随机旋转、水平翻转、平移等),从而提高模型的准确率 -- Tensorflow自学笔记14
青瓷看世界
tensorflow人工智能python
实际生活中的数据集,往往不是标准的数据,而是有倾斜角度、有旋转、有偏移的数据,为了提高数据集的真实性,提高模型预测的准确率,可以用ImageDataGenerator函数来扩展数据集importtensorflowastffromtensorflow.keras.preprocessing.imageimportImageDataGeneratorimage_gen_train=ImageData
- python 线程池内存泄露_Python2.6的multiprocessing.dummy.Pool的一个内存泄露的问题
weixin_39687189
python线程池内存泄露
线上一个监控系统的agent内存单调增长,查了半天,在我的开发环境的python2.7下重现不了,好不容易找了个老古董的RHEL6环境用python2.6才能重现.Agent里面,用multiprocessing.dummy.Pool开一个线程池,然后通过map方法,批量执行一批预先配置的任务,测试发现用python2.6运行时,如果某种任务一条也没配置的话,就会有明显的内存泄露.把重现的方法最简
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe