ElementUI学习笔记,已完结!!!
ElementUI
一.介绍ElementUI
ElementUI中文网 :https://element.eleme.cn/#/zh-CN
Element-Ul是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是Mint UI 。
1.设计原则
Consistency
-
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
-
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
反馈 Feedback
-
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
-
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
效率 Efficiency
-
简化流程:设计简洁直观的操作流程;
-
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
-
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
-
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
-
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
2.ElementUI的优缺点
优点:
(1).一致性 Consistency
-
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
-
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
(2).反馈 Feedback
-
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
-
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
(3).效率 Efficiency
-
简化流程:设计简洁直观的操作流程;
-
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
-
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
(4).可控 Controllability
-
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
-
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
缺点:
(1).
(2).
二.入门
1.安装:
CDN
目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。
官方建议使用 CDN 引入 Element 的用户在链接地址上锁定版本,以免将来 Element 升级时受到非兼容性更新的影响。锁定版本的方法请查看 unpkg.com。
2.HelloWorld程序
通过 CDN 的方式我们可以很容易地使用 Element 写出一个 Hello world 页面。
Button
Try Element
.sync 修饰符
在有些情况下,我们可能需要对一个 prop 进行“双向绑定”。不幸的是,真正的双向绑定会带来维护上的问题,因为子组件可以修改父组件,且在父组件和子组件都没有明显的改动来源。
这也是为什么我们推荐以 update:myPropName 的模式触发事件取而代之。举个例子,在一个包含 title prop 的假设的组件中,我们可以用以下方法表达对其赋新值的意图:
this.$emit('update:title', newTitle)
然后父组件可以监听那个事件并根据需要更新一个本地的数据属性。例如:
三.组件
1.基本组件
(1).Layout 布局
通过基础的 24 分栏,迅速简便地创建布局。
基础布局
使用单一分栏创建基础的栅格布局。
通过 row 和 col 组件,并通过 col 组件的 span 属性我们就可以自由地组合布局。
在线运行
¶分栏间隔
分栏之间存在间隔。
Row 组件 提供 gutter 属性来指定每一栏之间的间隔,默认间隔为 0。
¶混合布局
通过基础的 1/24 分栏任意扩展组合形成较为复杂的混合布局。
¶分栏偏移
支持偏移指定的栏数。
通过制定 col 组件的 offset 属性可以指定分栏偏移的栏数。
¶对齐方式
通过 flex 布局来对分栏进行灵活的对齐。
将 type 属性赋值为 'flex',可以启用 flex 布局,并可通过 justify 属性来指定 start, center, end, space-between, space-around 其中的值来定义子元素的排版方式。
¶响应式布局
参照了 Bootstrap 的 响应式设计,预设了五个响应尺寸:xs、sm、md、lg 和 xl。
¶基于断点的隐藏类
Element 额外提供了一系列类名,用于在某些条件下隐藏元素。这些类名可以添加在任何 DOM 元素或自定义组件上。如果需要,请自行引入以下文件:
import 'element-ui/lib/theme-chalk/display.css';
包含的类名及其含义为:
-
hidden-xs-only- 当视口在xs尺寸时隐藏 -
hidden-sm-only- 当视口在sm尺寸时隐藏 -
hidden-sm-and-down- 当视口在sm及以下尺寸时隐藏 -
hidden-sm-and-up- 当视口在sm及以上尺寸时隐藏 -
hidden-md-only- 当视口在md尺寸时隐藏 -
hidden-md-and-down- 当视口在md及以下尺寸时隐藏 -
hidden-md-and-up- 当视口在md及以上尺寸时隐藏 -
hidden-lg-only- 当视口在lg尺寸时隐藏 -
hidden-lg-and-down- 当视口在lg及以下尺寸时隐藏 -
hidden-lg-and-up- 当视口在lg及以上尺寸时隐藏 -
hidden-xl-only- 当视口在xl尺寸时隐藏
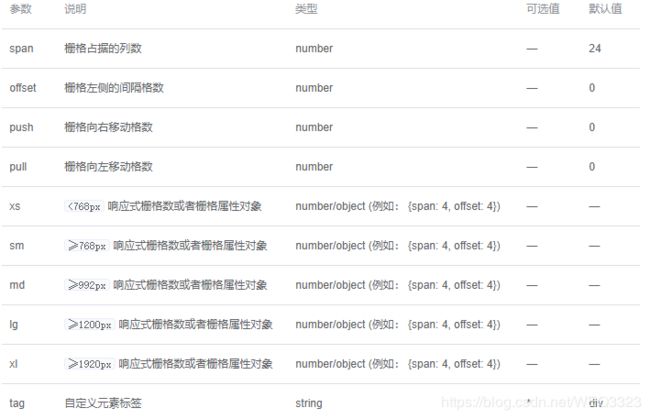
相关参数说明
(2).Container 布局容器
用于布局的容器组件,方便快速搭建页面的基本结构:
以上组件采用了 flex 布局,使用前请确定目标浏览器是否兼容。此外,
常见页面布局
Header
Main
Header
Main
Footer
Aside
Main
Header
Aside
Main
Header
Aside
Main
Footer
Aside
Header
Main
Aside
Header
Main
Footer
实例
Layout 布局-基础布局
欢迎李造价
进行中项目
历史项目
个人信息
成为造价师
查看
新增
删除
李造价
查看详情
(3).Color 色彩
Element 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。
主色
Element 主要品牌颜色是鲜艳、友好的蓝色。
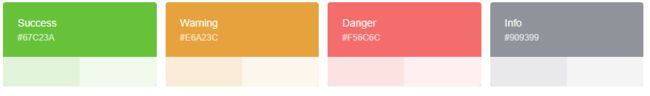
辅助色
除了主色外的场景色,需要在不同的场景中使用(例如危险色表示危险的操作)。
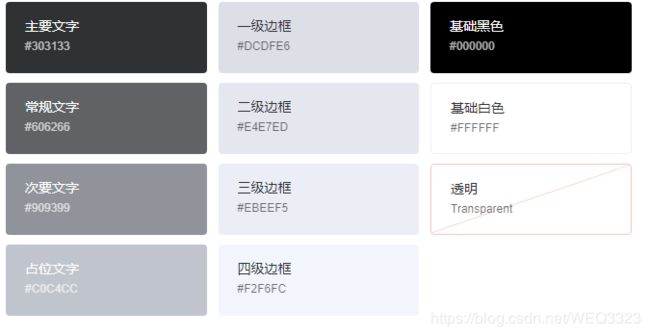
中性色
中性色用于文本、背景和边框颜色。通过运用不同的中性色,来表现层次结构。
(4).Typography 字体
官网:https://element.eleme.cn/#/zh-CN/component/typography
和常规一样
(5).Border 边框
官网:https://element.eleme.cn/#/zh-CN/component/border
和常规一样
(6).Icon 图标
提供了一套常用的图标集合。
更多图标见官网:https://element.eleme.cn/#/zh-CN/component/icon
举例:
Layout 布局-基础布局
搜索
删除
裁剪
(7).Button 按钮
常用的操作按钮。
更多按钮见官网:https://element.eleme.cn/#/zh-CN/component/button
使用type、plain、round和circle属性来定义 Button 的样式。
Layout 布局-基础布局
默认按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
朴素按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
圆角按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
相关参数:
(8).Link 文字链接
文字超链接
更多见官网:https://element.eleme.cn/#/zh-CN/component/link
Layout 布局-基础布局
默认链接
主要链接
成功链接
警告链接
危险链接
信息链接
相关参数:
2.表单组件
(1).Radio 单选框
在一组备选项中进行单选
更多好看单选框见官网:https://element.eleme.cn/#/zh-CN/component/radio
基础用法
由于选项默认可见,不宜过多,若选项过多,建议使用 Select 选择器。
Layout 布局-基础布局
备选项
备选项
(2).Checkbox 多选框
一组备选项中进行多选
更多好看多选框见官网:https://element.eleme.cn/#/zh-CN/component/checkbox
基础用法
单独使用可以表示两种状态之间的切换,写在标签中的内容为 checkbox 按钮后的介绍。
checkbox-group元素能把多个 checkbox 管理为一组,只需要在 Group 中使用v-model绑定Array类型的变量即可。 el-checkbox 的 label属性是该 checkbox 对应的值,若该标签中无内容,则该属性也充当 checkbox 按钮后的介绍。label与数组中的元素值相对应,如果存在指定的值则为选中状态,否则为不选中。
Layout 布局-基础布局
(3).Input输入框
更多可见官网:https://element.eleme.cn/#/zh-CN/component/input
使用clearable属性即可得到一个可清空的输入框
使用show-password属性即可得到一个可切换显示隐藏的密码框
可以通过 prefix-icon 和 suffix-icon 属性在 input 组件首部和尾部增加显示图标,也可以通过 slot 来放置图标。
Layout 布局-基础布局
(4).InputNumber 计数器
仅允许输入标准的数字值,可定义范围
见官网:https://element.eleme.cn/#/zh-CN/component/input-number
(5).Select 选择器
当选项过多时,使用下拉菜单展示并选择内容。
见官网:https://element.eleme.cn/#/zh-CN/component/select
(6).Cascader 级联选择器
当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。
(7).Switch 开关
表示两种相互对立的状态间的切换,多用于触发「开/关」。
见官网:https://element.eleme.cn/#/zh-CN/component/switch
(8).Slider 滑块
通过拖动滑块在一个固定区间内进行选择
见官网:https://element.eleme.cn/#/zh-CN/component/slider
(9).TimePicker 时间选择器
用于选择或输入日期
见官网:https://element.eleme.cn/#/zh-CN/component/time-picker
(10).DatePicker 日期选择器
用于选择或输入日期
更多见:https://element.eleme.cn/#/zh-CN/component/date-picker
选择日
以「日」为基本单位,基础的日期选择控件
基本单位由type属性指定。快捷选项需配置picker-options对象中的shortcuts,禁用日期通过 disabledDate 设置,传入函数
Layout 布局-基础布局
默认
带快捷选项
(11).DateTimePicker 日期时间选择器
在同一个选择器里选择日期和时间
日期和时间点
通过设置type属性为datetime,即可在同一个选择器里同时进行日期和时间的选择。快捷选项的使用方法与 Date Picker 相同。
Layout 布局-基础布局
默认
带快捷选项
设置默认时间
(12).Upload 上传
通过点击或者拖拽上传文件
更多样式见官网:https://element.eleme.cn/#/zh-CN/component/upload
(13).Rate 评分
评分组件
更多样式见官网:https://element.eleme.cn/#/zh-CN/component/rate
(14).ColorPicker 颜色选择器
用于颜色选择,支持多种格式。
更多样式见官网:https://element.eleme.cn/#/zh-CN/component/color-picker
(15).Transfer 穿梭框
更多样式见官网:https://element.eleme.cn/#/zh-CN/component/transfer
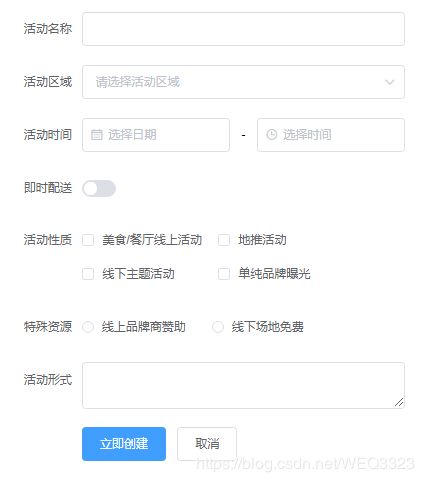
(16).Form 表单
由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据
W3C 标准中有如下规定:
When there is only one single-line text input field in a form, the user agent should accept Enter in that field as a request to submit the form.
即:当一个 form 元素中只有一个输入框时,在该输入框中按下回车应提交该表单。如果希望阻止这一默认行为,可以在 @submit.native.prevent。
Layout 布局-基础布局
-
立即创建
取消
3.数据(data)组件
(1).Table 表格
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
更多样式表格见官网:https://element.eleme.cn/#/zh-CN/component/table
基础表格
基础的表格展示用法。
当el-table元素中注入data对象数组后,在el-table-column中用prop属性来对应对象中的键名即可填入数据,用label属性来定义表格的列名。可以使用width属性来定义列宽。
Layout 布局-基础布局
(2).Tag 标签
用于标记和选择。
见官网:https://element.eleme.cn/#/zh-CN/component/tag
(3).Progress 进度条
用于展示操作进度,告知用户当前状态和预期。
见官网:https://element.eleme.cn/#/zh-CN/component/progress
(4).Tree 树形控件
用清晰的层级结构展示信息,可展开或折叠。
见官网:https://element.eleme.cn/#/zh-CN/component/tree
(5).Pagination 分页
当数据量过多时,使用分页分解数据。
见官网:https://element.eleme.cn/#/zh-CN/component/pagination
(6).Badge 标记
出现在按钮、图标旁的数字或状态标记。
见官网:https://element.eleme.cn/#/zh-CN/component/badge
4.Notice组件
(1).Alert 警告
用于页面中展示重要的提示信息。
更多样式见官网:https://element.eleme.cn/#/zh-CN/component/alert
基本用法
页面中的非浮层元素,不会自动消失。
Alert 组件提供四种主题,由type属性指定,默认值为info。
Layout 布局-基础布局
(2).Loading 加载
加载数据时显示动效。
更多见官网:https://element.eleme.cn/#/zh-CN/component/loading
(3).Message 消息提示
常用于主动操作后的反馈提示。与 Notification 的区别是后者更多用于系统级通知的被动提醒。
更多见官网:https://element.eleme.cn/#/zh-CN/component/message
(4).MessageBox 弹框
模拟系统的消息提示框而实现的一套模态对话框组件,用于消息提示、确认消息和提交内容。
更多见官网:https://element.eleme.cn/#/zh-CN/component/message-box
调用$alert方法即可打开消息提示,它模拟了系统的 alert,无法通过按下 ESC 或点击框外关闭。此例中接收了两个参数,message和title。值得一提的是,窗口被关闭后,它默认会返回一个Promise对象便于进行后续操作的处理。若不确定浏览器是否支持Promise,可自行引入第三方 polyfill 或像本例一样使用回调进行后续处理。
点击打开 Message Box
(5).Notification 通知
悬浮出现在页面角落,显示全局的通知提醒消息。
更多见官网:https://element.eleme.cn/#/zh-CN/component/notification
5.Navigation组件
(1).NavMenu 导航菜单
为网站提供导航功能的菜单。
更多见官网:https://element.eleme.cn/#/zh-CN/component/menu
a.顶栏
适用广泛的基础用法。
b.侧栏
垂直菜单,可内嵌子菜单。
默认颜色
导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
自定义颜色
导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
(2).Tabs 标签页
分隔内容上有关联但属于不同类别的数据集合。
更多见官网:https://element.eleme.cn/#/zh-CN/component/tabs
用户管理
配置管理
角色管理
定时任务补偿
(3).Breadcrumb 面包屑
显示当前页面的路径,快速返回之前的任意页面。
更多见官网:https://element.eleme.cn/#/zh-CN/component/breadcrumb
(4).PageHeader 页头
如果页面的路径比较简单,推荐使用页头组件而非面包屑组件。
更多见官网:https://element.eleme.cn/#/zh-CN/component/page-header
(5).Dropdown 下拉菜单
将动作或菜单折叠到下拉菜单中。
更多见官网:https://element.eleme.cn/#/zh-CN/component/dropdown
基础用法
移动到下拉菜单上,展开更多操作。
下拉菜单
黄金糕
狮子头
螺蛳粉
双皮奶
蚵仔煎
(6).Steps 步骤条
引导用户按照流程完成任务的分步导航条,可根据实际应用场景设定步骤,步骤不得少于 2 步。
更多见官网:https://element.eleme.cn/#/zh-CN/component/steps
基础用法
简单的步骤条。
设置active属性,接受一个Number,表明步骤的 index,从 0 开始。需要定宽的步骤条时,设置space属性即可,它接受Boolean,单位为px,如果不设置,则为自适应。设置finish-status属性可以改变已经完成的步骤的状态。
下一步
6.其他组件
(1).Dialog 对话框
在保留当前页面状态的情况下,告知用户并承载相关操作。
更多可见官网:https://element.eleme.cn/#/zh-CN/component/dialog
基本用法
Dialog 弹出一个对话框,适合需要定制性更大的场景。
before-close 仅当用户通过点击关闭图标或遮罩关闭 Dialog 时起效。如果你在 footer 具名 slot 里添加了用于关闭 Dialog 的按钮,那么可以在按钮的点击回调函数里加入 before-close 的相关逻辑。
点击打开 Dialog
这是一段信息
(2).Tooltip 文字提示
常用于展示鼠标 hover 时的提示信息。
更多可见官网:https://element.eleme.cn/#/zh-CN/component/tooltip
基础用法
在这里我们提供 9 种不同方向的展示方式,可以通过以下完整示例来理解,选择你要的效果。
使用content属性来决定hover时的提示信息。由placement属性决定展示效果:placement属性值为:方向-对齐位置;四个方向:top、left、right、bottom;三种对齐位置:start, end,默认为空。如placement="left-end",则提示信息出现在目标元素的左侧,且提示信息的底部与目标元素的底部对齐。
上左
上边
上右
左上
左边
左下
右上
右边
右下
下左
下边
下右
(3).Popover 弹出框
基础用法
Popover 的属性与 Tooltip 很类似,它们都是基于Vue-popper开发的,因此对于重复属性,请参考 Tooltip 的文档,在此文档中不做详尽解释。
更多可见官网:https://element.eleme.cn/#/zh-CN/component/popover
trigger属性用于设置何时触发 Popover,支持四种触发方式:hover,click,focus 和 manual。对于触发 Popover 的元素,有两种写法:使用 slot="reference" 的具名插槽,或使用自定义指令v-popover指向 Popover 的索引ref。
hover 激活
click 激活
focus 激活
手动激活
(4).Card 卡片
将信息聚合在卡片容器中展示。
更多可见官网:https://element.eleme.cn/#/zh-CN/component/card
(5).Carousel 走马灯(轮播图)
在有限空间内,循环播放同一类型的图片、文字等内容
更多可见官网:https://element.eleme.cn/#/zh-CN/component/carousel
{{ item }}
Click 指示器触发
{{ item }}
(6).Collapse 折叠面板
通过折叠面板收纳内容区域
更多可见官网:https://element.eleme.cn/#/zh-CN/component/collapse
(7).Timeline 时间线
可视化地呈现时间流信息。
更多可见官网:https://element.eleme.cn/#/zh-CN/component/timeline
基础用法
Timeline 可拆分成多个按照时间戳正序或倒序排列的 activity,时间戳是其区分于其他控件的重要特征,使⽤时注意与 Steps 步骤条等区分。
倒序
正序
{{activity.content}}
(8).Divider 分割线
区隔内容的分割线。
更多可见官网:https://element.eleme.cn/#/zh-CN/component/divider
(9).Calendar calendar
显示日期
更多可见官网:https://element.eleme.cn/#/zh-CN/component/calendar
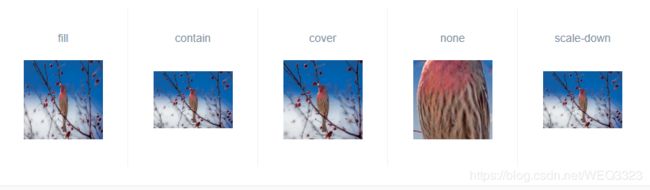
(10).Image 图片
图片容器,在保留原生img的特性下,支持懒加载,自定义占位、加载失败等
更多可见官网:https://element.eleme.cn/#/zh-CN/component/image
基础用法
可通过fit确定图片如何适应到容器框,同原生 object-fit。
(11).Backtop 回到顶部
返回页面顶部的操作按钮
更多可见官网:https://element.eleme.cn/#/zh-CN/component/backtop
(12).InfiniteScroll 无限滚动
滚动至底部时,加载更多数据。
更多可见官网:https://element.eleme.cn/#/zh-CN/component/infiniteScroll
=========================【完】=========================