用户登录记住密码(SharePreference的使用)
最近学习了SharedPreference的相关知识,运用这些知识可以实现用户登录记住密码的功能
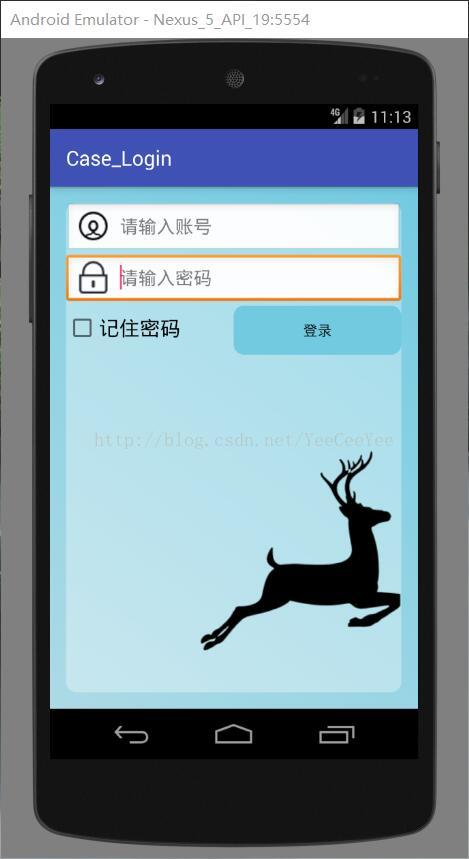
下图是我们点开App之后的主界面:
当我们输入了错误的用户名或密码时,会出现下图的提示:
当我们输入的用户名和密码都正确时,会跳转到下图这个界面:
当我们选择了记住密码,并且成功登陆一次之后,我们再次启动登录界面,之前输入的用户名和密码都会显示在文本框中,下图是我们再次启动时的界面:
下面我们来具体说一下实现这个登录界面的具体步骤以及相关代码:
1.在layout下新建一个login_top.xml具体代码如下:
xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/login" > <EditText android:id="@+id/etName" android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:background="@android:drawable/edit_text" android:drawableLeft="@drawable/icon_user" android:drawablePadding="10dp" android:hint="请输入账号"> <requestFocus/> EditText> <EditText android:id="@+id/etPassword" android:layout_below="@id/etName" android:inputType="textPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:background="@android:drawable/edit_text" android:drawableLeft="@drawable/icon_pass" android:drawablePadding="10dp" android:hint="请输入密码"> <requestFocus/> EditText> <LinearLayout android:layout_below="@id/etPassword" android:layout_width="match_parent" android:layout_height="wrap_content"> <CheckBox android:id="@+id/cbIsRememberPass" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="记住密码" android:textSize="20sp" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:background="@drawable/btn_select" android:onClick="login" android:text="登录" /> LinearLayout> RelativeLayout>
2.然后新建Activity LoginActivity然后在LoginActivity 中写如下代码:
public class LoginActivity extends AppCompatActivity { private EditText etName; private EditText etPassword; private CheckBox cbIsRememberPass; private SharedPreferences sharedPreferences; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_login); initViews(); sharedPreferences=getSharedPreferences("rememberpassword",Context.MODE_PRIVATE); boolean isRemember=sharedPreferences.getBoolean("rememberpassword",false); if(isRemember){ String name=sharedPreferences.getString("name",""); String password=sharedPreferences.getString("password",""); etName.setText(name); etPassword.setText(password); cbIsRememberPass.setChecked(true); } } private void initViews(){ etName=(EditText)findViewById(R.id.etName); etPassword=(EditText)findViewById(R.id.etPassword); cbIsRememberPass=(CheckBox) findViewById(R.id.cbIsRememberPass); } public void login(View view){ String name=etName.getText().toString(); String password=etPassword.getText().toString(); if("admin".equals(name)&&"123456".equals(password)){ SharedPreferences.Editor editor=sharedPreferences.edit(); if(cbIsRememberPass.isChecked()){ editor.putBoolean("rememberpassword",true); editor.putString("name",name); editor.putString("password",password); }else{ editor.clear(); } editor.commit(); Intent intent=new Intent(this,MainActivity.class); startActivity(intent); finish(); } else { Toast.makeText(this,"账号或密码有误",Toast.LENGTH_LONG).show();; } } }3.然后在layout下的activity_login.xml中写如下代码:
xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_login" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:background="@drawable/loginbg" > <include layout="@layout/login_top" android:id="@+id/include" > include> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/deer" android:id="@+id/imageView" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_marginLeft="131dp" android:layout_marginStart="131dp" android:layout_marginBottom="10dp" /> RelativeLayout>
4.在java下新建一个空的Activity-MainActivity,具体代码如下:
public class MainActivity extends AppCompatActivity {
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
5.然后在layout下的activity_main.xml中写如下代码:
xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="cn.edu.bzu.case_login.MainActivity">
<TextView
android:text="Welcome you"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40sp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="218dp"
android:id="@+id/textView" />
RelativeLayout>
6.在drawable下新建一个btn_select.xml,具体代码如下:
xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/btn_shape" android:state_pressed="false">item> <item android:drawable="@drawable/btn_shape_after" android:state_pressed="true">item> selector>
7.在drawable下新建一个名为btn_shape.xml,具体代码如下:
xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#FF72CAE1">solid> <corners android:radius="10dp">corners> shape>
8.在drawable下新建一个名为btn_shape_after.xml.具体代码如下:
xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#87CEFA">solid> <corners android:radius="10dp">corners> selector>
9.在drawable下新建一个名为loginbg.xml,具体代码如下:
xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#FFACDAE5"
android:endColor="#FF72CAE1"
android:angle="45"/>
shape>
10.在drawable下新建一个名为login.xml,具体代码如下:
xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:radius="10dp">corners> <solid android:color="#55FFFFFF">solid> shape>
到这我们的程序就写完了!