mint ui------------Picker与Popup的实际运用
最近小生一直在做关于vant 与 mint ui 的小列子,也写了关于他们两种的插件的运用与方法。
这次讲mint ui之Picker与Popup的实际运用:
1.首先我们需要装mint ui 插件
npm install mint-ui --save
//淘宝镜像 cnpm install mint-ui --save
2.在main.js在引入
import Mint from 'mint-ui'
Vue.use(Mint);import 'mint-ui/lib/style.css'
import { Picker } from 'mint-ui';
Vue.component(Picker.name, Picker);
import { Popup } from 'mint-ui';Vue.component(Popup.name, Popup);
需注意如果引入了vant 下的picker 和popup两种会冲突 报错;
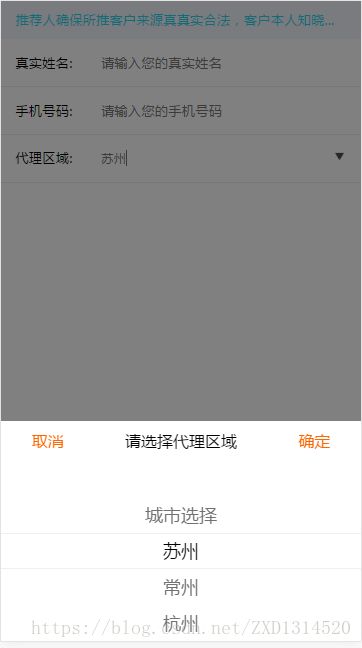
3.在template
取消
请选择代理区域
确定
position:center or bottom or top 看个人业务需求
showToobar 为头部 看个人需要不,按平时所见都是需要 取消 确定 中间加一个标题头 所以这里我就全部写出来
4.需要一个事件来触发同样是写在template
代理区域:
说明 因为我写的是手机端 所以用了rem 来适配
5.js:
6.我定义了一些css样式
.picker-toolbar-title {
display: flex;
flex-direction: row;
justify-content: space-around;
height: 40px;
line-height: 40px;
font-size: 16px;
}
.usi-btn-cancel,
.usi-btn-sure {
color: #FF6600
}7.效果图:
我上面没有做联动,如果业务有需求你可以做联动个人觉得 mint ui 和vant下的 popup 和picker合用 都不错,vant 下的popup 和picker合用少了中间自己写 和定义取消和title和确定。两种用法都熟练运用那更好。欢迎提出你宝贵的意见!
你可能感兴趣的:(vue.js之mint,ui)
- UI自动化测试往往在功能测试之后进行的核心原因
豌豆射手^
测试ui功能测试
一、流程效率:避免“过早优化浪费资源”1.功能未定型,频繁修改导致脚本维护成本高实际场景:某电商平台开发初期,前端页面按钮的ID因需求变动频繁更改。此时若投入UI自动化,需不断调整元素定位逻辑,甚至完全重写脚本。对比分析:阶段功能测试方式成本对比开发初期手动功能测试人工快速验证,适应变化,成本低。稳定期UI自动化测试代码维护成本高,反复修改会抵消效率收益。2.瀑布模型与敏捷开发的差异瀑布模型:严格
- elementui中tabel组件的scope.$index的使用
小智玩前端
elementuivue.js前端
tabel组件的自定义列模板中可以使用scope.row获取当前行的数据,而scope.$index获取的是当前行的数据在数组中的索引(tabel表格绑定的数据是一个数组,数组中每一个对象就相当于一行的数据)使用如下:编辑
- Swift 迁移指南实战手册
余攀友
Swift迁移指南实战手册swift-migration-guide项目地址:https://gitcode.com/gh_mirrors/sw/swift-migration-guide项目介绍Swift迁移指南,位于GitHub,是由Apple官方提供的一个关键资源,专门为了帮助开发者将他们的Swift代码库从早期版本平滑过渡到最新的Swift语言标准,如Swift5及其以上。这个项目对于任何
- Zynq PL端IP核之AXI DMA
Mazy.v
fpga开发嵌入式硬件arm开发单片机
1.AXIDMA简介Zynq提供了两种DMA,一种是PS中的DMA控制器,通过GP口与PL端连接,另一种是PL中的AXIDMAIP核(软核),通过HP口与PS端连接。Zynq有4个HP接口,每一个HP接口都包含控制和数据FIFO,这些FIFO为大数据量突发传输提供缓冲,让HP接口成为理想的高速数据传输接口。AXIDMAIP内核在AXI4内存映射和AXI4StreamIP接口之间提供高带宽直接储存访
- 【Kivy App】Bubble气泡使用方法、常用属性和BubbleButton按钮实例
Botiway
移动APPKivypython
在Kivy中,Bubble是一个用于显示浮动气泡的UI组件,通常用于显示上下文菜单、提示信息或其他浮动内容。Bubble可以包含多个子组件,例如BubbleButton(气泡按钮)。以下是Bubble的使用方法、常用属性以及BubbleButton的实例。1.基本使用方法首先,确保你已经安装了Kivy库。如果没有安装,可以使用以下命令进行安装:pipinstallkivy然后,你可以在Kivy应用
- 3090显卡Ktransformer本地部署deepseek R1:70B
SIATdog
ai
这里写自定义目录标题效果完成视频:配置参考依赖安装安装cuda配置环境下载deepseekR170B下载ktransoformer开始安装运行Web启动常见问题runtimeerrordon'tmatch更新cudaERROR:Failedtobuildinstallablewheelsforsomepyproject.tomlbasedprojects(ktransformers)效果完成视频:
- golang--进制转换
IT艺术家-rookie
Golanggolang
16进制转十进制floats:="3f663200"i,err:=strconv.ParseUint(s,16,32)iferr!=nil{return}f:=math.Float32frombits(uint32(i))//==>0.89920044或s:="3f663200"varfloatfb,err:=hex.DecodeString(s)iferr!=nil{return}buf:=by
- 域名如何绑定服务
我真的不想做程序员
javajava后端开发语言服务器阿里云容器
目录一、理解域名与Java服务之间的关系二、DNS解析三、配置DNS记录四、Java服务的配置1.部署Java应用2.配置反向代理五、DNS解析六、验证绑定是否成功七、代码示例八、总结在现代网络应用中,域名和Java服务的绑定是实现用户友好访问和后台服务的关键步骤。本文将详细介绍这一过程,包括DNS解析、反向代理以及Java服务的配置,最后会展示代码示例和视觉化流程图。一、理解域名与Java服务之
- 剑指 Offer II 113. 课程顺序(中等 图 bfs 拓扑排序 数组 哈希表)
风雨中de宁静
图搜索算法
剑指OfferII113.课程顺序现在总共有numCourses门课需要选,记为0到numCourses-1。给定一个数组prerequisites,它的每一个元素prerequisites[i]表示两门课程之间的先修顺序。例如prerequisites[i]=[ai,bi]表示想要学习课程ai,需要先完成课程bi。请根据给出的总课程数numCourses和表示先修顺序的prerequisites
- 一个完整的小项目案例,涉及到项目的规划,模块的设计功能的衔接等。
PyAIGCMaster
我的学习笔记学习
以下是一个基于分层架构和模块化设计的项目规划,使用Tkinter作为GUI框架,Playwright进行浏览器操作,SQLite作为数据库:项目结构```web_checker/├──__main__.py#程序入口├──config.py#配置管理├──gui/#图形界面模块│├──__init__.py│└──main_window.py├──services/#业务逻辑│├──__init_
- Vue.js 中的 Memoization:提升性能的缓存技术
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。随着应用规模的增大,复杂的计算和频繁的函数调用可能会导致性能瓶颈。Vue.js作为一个流行的前端框架,提供了多种优化手段,其中memoization(记忆化)就是一种非常有效的技术。本文将详细介绍Vue.js中的memoization,以及如何利用它来提升应用性能。什么是Memoization?Memoization是一种优化技术,通过缓存函数的结果来避
- Vue.js 性能优化:虚拟 DOM 与虚拟滚动
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。Vue.js作为一款流行的前端框架,提供了许多强大的工具和技术来提升应用的性能。其中,虚拟DOM和虚拟滚动是两个非常重要的概念。本文将深入探讨它们的原理、优势以及如何在Vue.js中使用它们来优化性能。什么是虚拟DOM?虚拟DOM(VirtualDOM)是Vue.js用于提升性能的核心技术之一。它是一个轻量级的JavaScript对象树,用于表示真实DO
- Android studio之编译提示Could not find :umeng-asms-v1.2.1:.
码莎拉蒂 .
AndriodstudioAndroidCouldnotfind导入正确的aar文件umeng-asms-v1flatDir
1、问题Couldnotdeterminethedependenciesoftask':app:compileDebugJavaWithJavac'.>Couldnotresolvealltaskdependenciesforconfiguration':app:debugCompileClasspath'.>Couldnotfind:umeng-asms-v1.2.1:.Requiredby:p
- 响应式数据 和 Pinia 状态
肉肉不吃 肉
前端vue.jspinia
响应式数据和Pinia状态是Vue.js应用中用于管理数据的两种重要机制,它们之间有密切的关系。以下是它们的定义、特点以及关系:1.响应式数据定义响应式数据是Vue.js的核心特性之一,指的是当数据发生变化时,视图会自动更新。Vue.js通过Proxy或Object.defineProperty实现数据的响应式。特点自动更新:当数据变化时,依赖该数据的视图会自动更新。声明式:开发者只需关注数据本身
- 【 <二> 丹方改良:Spring 时代的 JavaWeb】之 Spring Boot 中的 RESTful API 设计:从上手到骨折
Foyo Designer
springspringbootrestfulSpringMVCAsyncCrossOrigin
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、开篇整活儿咱今儿个唠唠Spr
- JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言jvm
JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- [附源码]Python计算机毕业设计SSM基于B-S的心理健康管理系统(程序+LW)
Python、JAVA毕设程序源码
java开发语言
环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.IDE环境:
- FPGA时序约束的概念和意义
学习永无止境@
FPGA设计fpgafpga开发开发语言
设计人员通过GUI输入时序约束,或者手动输入时序约束的方式告诉Vivado工具关于时钟或者IO接口的时序信息,用于协助Vivado工具在布局布线时尽可能的满足设计人员的时序要求,最大程度的保证Vivado工具每次生成的bit文件都具备良好的稳定性和适应性。
- 计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
毅铭科技
数据库
计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 【轻松学C:编程小白的大冒险】— 09 运算符与表达式的实际应用
秋知叶i
#C语言c语言开发语言
在编程的艺术世界里,代码和灵感需要寻找到最佳的交融点,才能打造出令人为之惊叹的作品。而在这座秋知叶i博客的殿堂里,我们将共同追寻这种完美结合,为未来的世界留下属于我们的独特印记。【轻松学C:编程小白的大冒险】—09运算符与表达式的实际应用一、运算符家族大阅兵二、算术运算符:数学界的五虎上将1.加法运算符`+`2.减法运算符`-`3.乘法运算符`*`4.除法运算符`/`5.取模运算符`%`二、赋值运
- 设计模式之工厂模式的优缺点
C++ 老炮儿的技术栈
算法c++学习笔记
工厂模式是一种创建对象的设计模式,它将对象的创建和使用分离。以下是工厂模式的优缺点:优点-解耦对象的创建和使用:使得代码的依赖关系更加清晰,使用者不需要了解对象的具体创建过程,只需要关心如何使用对象,降低了代码的耦合度。-提高可维护性和可扩展性:当需要创建新的对象或者修改对象的创建逻辑时,只需要在工厂类中进行修改,而不需要在所有使用该对象的地方进行修改,便于代码的维护和扩展。-便于代码复用:工厂类
- OpenCV图像拼接(1)自动校准之校准旋转相机的函数calibrateRotatingCamera()
村北头的码农
OpenCVopencv人工智能
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述cv::detail::calibrateRotatingCamera是OpenCV中用于校准旋转相机的函数。它特别适用于那种相机相对于一个固定的场景进行纯旋转运动的情况,比如在全景拼接过程中。此函数可以从一系列单应性矩阵(HomographyMatrices)中
- CCF CSP 历年真题 C语言版 满分代码集合 (至2021.9 持续更新中
JY_0329
CCFc语言开发语言cspccf算法
CCFCSP历年真题C语言版满分代码集合(全部原创)2021-9-1数组推导2021-9-2非零段划分2021-4-1灰度直方图2021-4-2领域均值2020-12-1期末预测之安全指数2020-12-2期末预测之最佳阈值2020-9-1称检测点查询2020-9-2风险人群筛查2020-6-1线性分类器2020-6-2稀疏向量2019-12-1报数2019-12-2回收站选址2019-9-1小明
- 在网页跑3D多人互动之渲染效能瓶颈
微网兔子
後端技術前端网络服务器c++unity架构3d
累积到目前测试回馈给我们的心得,主要问题还是在前端显示的部分。所以就来聊聊在网页跑3D多人互动之渲染效能瓶颈!!!数万个3D角色与场景物件需即时渲染,导致GPU/CPU过载,低端设备卡顿。已经使用的解决方案:LOD(LevelofDetail)技术:根据距离动态调整模型细节,远距离使用低多边形模型。InstancedRendering:批次渲染相同模型(如重复的树木、建筑物)。Culling(剔除
- springboot 整合swagger2
兮川
SpringBoot后端springbootswagger2
相信很多人都用过postman,使用postman其实可以很简便的进行接口调试,但是呢,每次还要写url,以及要添加参数名字(很容易写错)。所以啊,swagger2优势就体现出来了,它只需要添加少量注解即可在项目下调试接口,并且可以根据项目是否是测试还是生产环境,可以显示或禁止页面接口调试,介绍就到这里,开始写整合部分。一.maven添加依赖此处使用的是2.7.0版本,下面的ui二选一即可,spr
- 推荐一款免费开源、电脑C盘空间清理等功能强大的系统维护工具的工具--Dism++
小李独爱秋
开源缓存生活7-zip
一、Dism++是什么?Dism++是一款基于Windows底层CBS(ComponentBasedServicing)开发的系统管理工具,提供图形化界面(GUI),无需依赖微软自带的DISM命令行工具即可实现更底层的系统操作。它由初雨团队开发,以免费开源、无广告、轻量级为核心特点,支持WindowsVista至Windows11全版本系统。无论是系统优化、垃圾清理,还是映像编辑、驱动管理,Dis
- 密码策略合规性检查仪表盘
闲人编程
python网络服务器异常报警实时监控多因素认证合规性密码策略
目录一、前言二、密码策略合规性背景与意义2.1密码策略的重要性2.2密码策略合规性检查的需求三、系统设计思路与架构3.1数据采集与加解密模块3.2异步任务调度与GPU加速模块3.3密码策略检查算法模块3.4GUI界面模块四、核心数学公式与算法证明4.1AES-GCM加解密公式4.2密码强度评分算法4.3合规性检测算法4.4统计与报告生成五、异步任务调度与GPU加速设计六、GUI界面设计与功能模块七
- 通俗详解redis底层数据结构哈希表之渐进式rehash
八股文领域大手子
javajvm算法数据库mysqlredis
一、为什么要用渐进式rehash?假设你家的旧柜子(哈希表)装满了,需要换个大柜子。如果一次性把所有东西倒腾到新柜子,你可能得停下手头所有事,累得半死(这就是传统rehash的问题:卡顿)。Redis为了不“累死”,选择边搬边用,每次搬一点,这就是“渐进式”。二、具体怎么“搬家”?1️⃣先准备好新柜子(分配空间)•Redis会先申请一个更大的新哈希表(比如旧表两倍大),这时候系统里同时有「旧表」和
- Zset应用之滑动窗口限流
八股文领域大手子
java数据库服务器算法开发语言
滑动窗口限流的实现原理滑动窗口限流的核心是:统计某个时间窗口内的请求数,若超过阈值则拒绝新请求。用RedisZSet实现的关键步骤:1.数据结构设计ZSetKey:rate_limit:api1(示例)member:请求唯一标识(如UUID或IP+时间戳)score:请求的时间戳(单位需一致,如秒或毫秒)2.限流逻辑(分步骤)假设限制60秒内最多100次请求:步骤1:删除时间窗口外的旧请求#删除6
- Spring boot快速接入Swagger
lucky_iboy
后端javaswagger2springboot后端gson
swagger可以帮助我们快速生成api文档。1.引入swagger依赖 io.springfox springfox-swagger2 2.6.0 io.springfox springfox-swagger-ui 2.6.02.配置项目2.1增加@EnableSwagger2到启动类2.2配置swaggerdocket@Configurationpublic class Swagg
- java类加载顺序
3213213333332132
java
package com.demo; /** * @Description 类加载顺序 * @author FuJianyong * 2015-2-6上午11:21:37 */ public class ClassLoaderSequence { String s1 = "成员属性"; static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。 MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的 <!doctype html> <html lang="en"> <head> <meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。 以在spring中配置dataSource为例: <!-- spring加载资源文件 --> <bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种: File f = new File(this.getClass().getResource("/").getPath()); System.out.println(f); 结果: C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin 获取当前类的所在工程路径; 如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机 (1)执行ssh-keygen -t rsa -C "[email protected]"生成公钥,xxx为自定义大email地址 (2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址 (3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server a. 下载memcached-1.2.6-win32-bin.zip b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图 视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图 为什么oracle需要视图; &
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。 &nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/* * SQL函数 */ --数字函数 --ABS(n):返回数字n的绝对值 declare v_abs number(6,2); begin v_abs:=abs(&no); dbms_output.put_line('绝对值:'||v_abs); end; --ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能: 日志的输出目标 日志的输出格式 日志的输出级别(是否抑制日志的输出) logger继承特性 A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException { //输入流 InputStream in = Test.class.getResourceAsStream("/test"); InputStreamReader isr = new InputStreamReader(in); Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身 监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。 额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出: 1.int i=5; 2.1 2 3 4 5 3.16 17 18 19 6 4.15 24 25 20 7 5.14 23 22 21 8 6.13 12 11 10 9 7. 8.int i=6 9.1 2 3 4 5 6 10.20 21 22 23 24 7 11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下: 在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。 # ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识...... 那么,这种概念让我们推论出一个结论 &nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能 源码地址: https://github.com/jackfengji/glcoverflow public class CoverFlowOpenGL extends GLSurfaceView implements GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。 -----------------------------华丽的分割线------------------------------------- 数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J &nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统 通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。 本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库 首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类 在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特 黄色的树林里分出两条路, 可惜我不能同时去涉足, 我在那路口久久伫立, 我向着一条路极目望去, 直到它消失在丛林深处. 但我却选了另外一条路, 它荒草萋萋,十分幽寂; 显得更诱人,更美丽, 虽然在这两条小路上, 都很少留下旅人的足迹. 那天清晨落叶满地, 两条路都未见脚印痕迹. 呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。 Xml配置和Java类配置对比如下: applicationContext-AppConfig.xml <!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之: 1 JAVASCRIPT脚本调用android程序 要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。 这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。 如题。 2.详述。 (1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。 static int hash(int h) { h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。 如果不想让浏览器缓存input的值,有2种方法: 方法一: 在不想使用缓存的input中添加 autocomplete="off"; <input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/** * 单例模式的五种写法: * 1、懒汉 * 2、恶汉 * 3、静态内部类 * 4、枚举 * 5、双重校验锁 */ /** * 五、 双重校验锁,在当前的内存模型中无效 */ class LockSingleton { private volatile static LockSingleton singleton; pri