本文通过一个例子来介绍利用maven来构建一个多模块的jave项目。开发工具:intellij idea。
一、项目结构
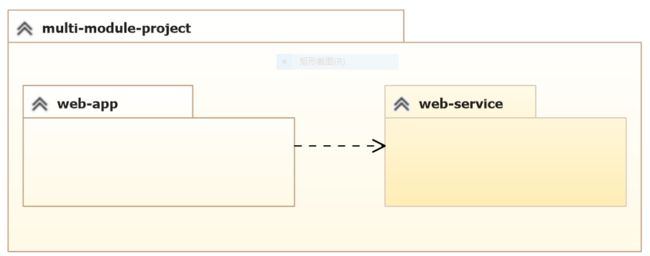
multi-module-project是主工程,里面包含两个模块(Module):
- web-app是应用层,用于界面展示,依赖于web-service参的服务。
- web-service层是服务层,用于给app层提供服务。
二、构建项目
2.1 Parent Project
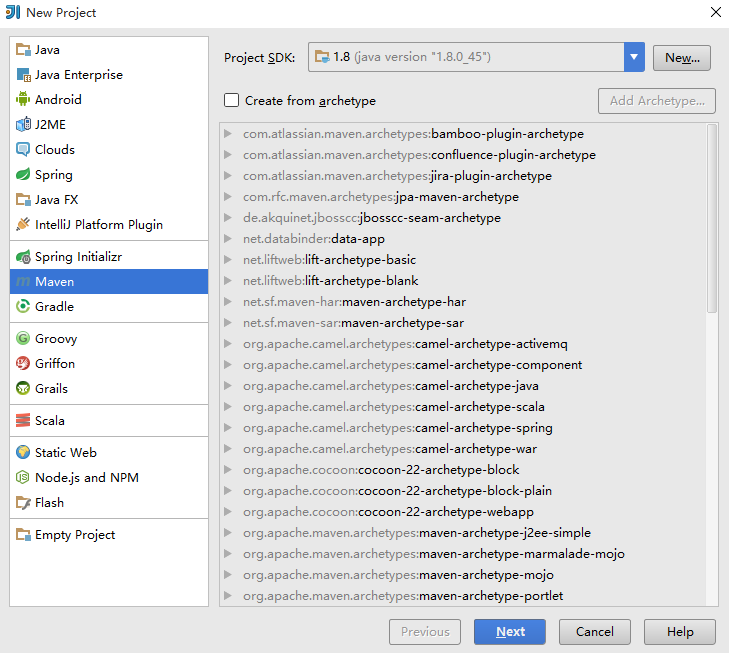
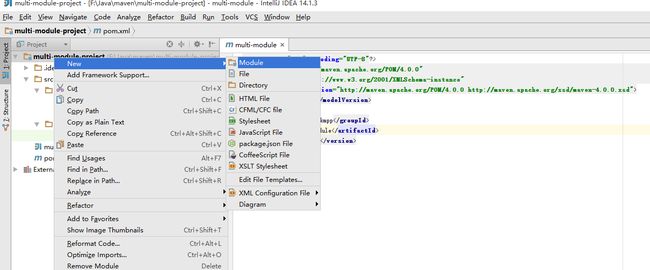
新建一个空白标准maven project(不要选择Create from archetype选项)
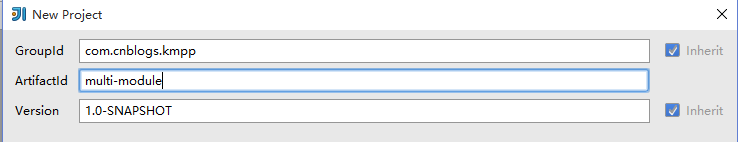
填写项目坐标
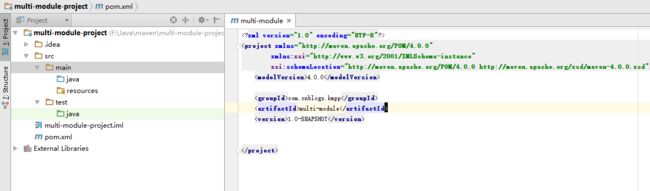
得到一个标准的maven项目,因为该项目是作为一个Parent project存在的,可以直接删除src文件夹。
2.2 增加web-app模块(Module)
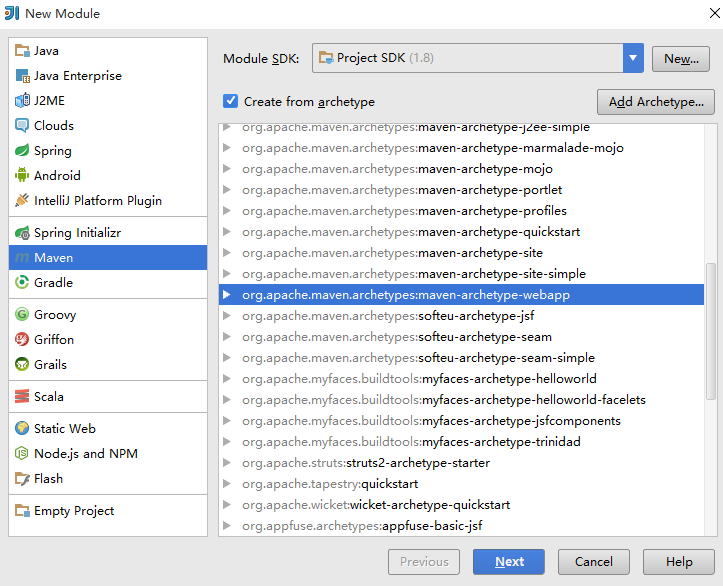
选择从archetype创建(选择webapp选项)
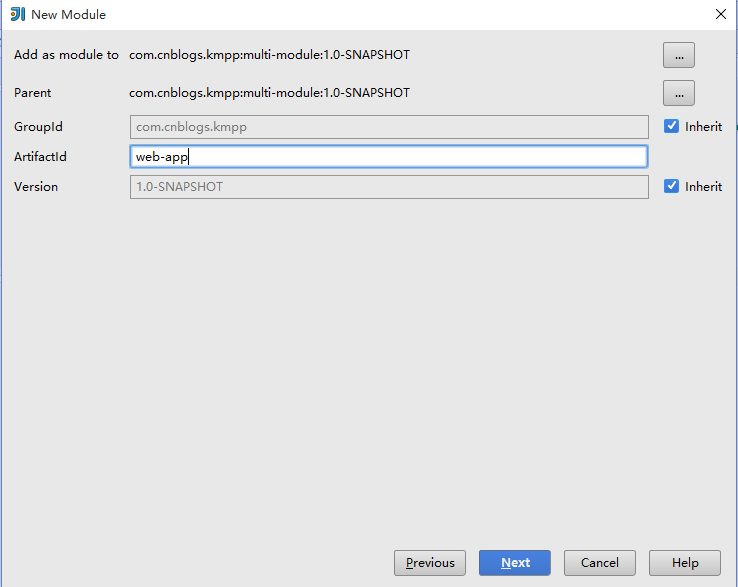
groupId和version继承自Parent project,这里只需要填写artifactId即可。
2.3增加web-service模块
用同样的方法创建web-service模块(不过该模块是一个空白maven标准项目,不要从archetype创建)
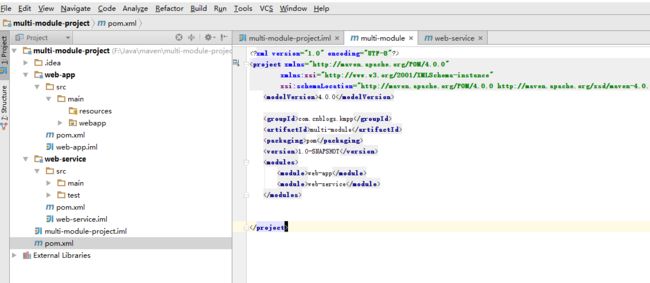
2.4 得最终项目结构
2.5 关键几点
- Parent project和各个Module拥有独立pom文件,他们之间的关系后续会专门写文章介绍。
- Parent project用于组织不同的Module,不实现逻辑
- Module集成Parent project的groupId和version,Module只需要指定自己的artifactId即可。
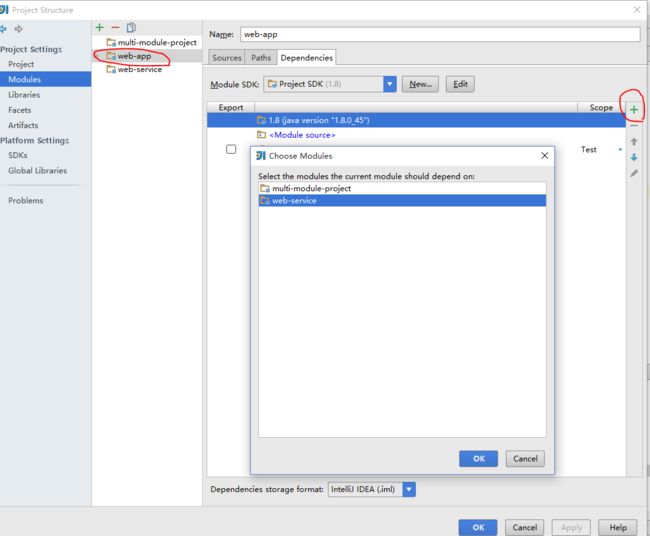
三、添加项目依赖
上面的操作是添加web-app对web-service模块的依赖,完成上述操作后web-Service中public的类已经在web-app模块中可见了。但是这个时候在app模块使用了service模块中的类,通过maven进行编译(compile)的时候还是会报错XX找不到(XX为service模块的类),要解决这个问题需要在app的pom中增加对service的依赖:
<dependency>
<groupId>com.cnblogs.kmppgroupId>
<artifactId>web-serviceartifactId>
<version>1.0-SNAPSHOTversion>
dependency>
以上,项目依赖的添加已经完成
四、开始编程
4.1 web-service模块编程
在web-service模块中增加一个Service类(SimpleService.java)
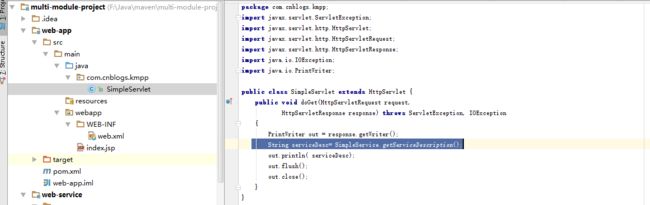
4.2 web-app模块编程
在web-app模块增加一个Servlet,并且调用web-service模块的SimpleService类的getServiceDescription方法。
4.3 配置Servlet
DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Applicationdisplay-name>
<servlet>
<servlet-name>Simpleservlet-name>
<servlet-class>com.cnblogs.kmpp.SimpleServletservlet-class>
servlet>
<servlet-mapping>
<servlet-name>Simpleservlet-name>
<url-pattern>/simple-servleturl-pattern>
servlet-mapping>
web-app>
五、运行
在web-app的pom中增加j2ee的依赖,以及jetty插件的依赖。运行jetty。详情
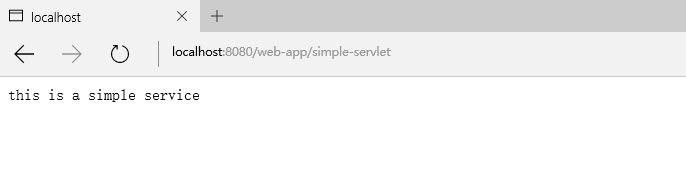
在浏览器中输入:http://localhost:8080/web-app/simple-servlet
得到运行结果:
六、结束
至此,本文完整演示了使用maven构建多模块项目。