jqGrid插件-行编辑
一、效果图
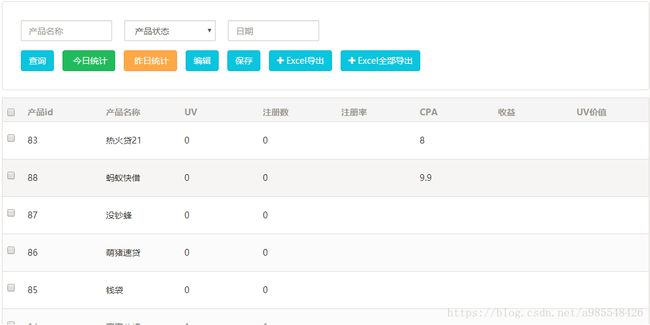
原始样式
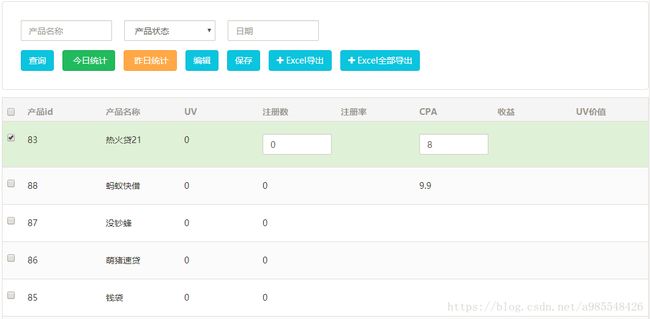
可编辑样式
二、 操作:
第一步,直接点击编辑按钮时,弹出提示,请选择要编辑的行
第二步,选择要编辑的行,选中后点击编辑按钮,出现可编辑
第三步,输入修改的值后,点击保存按钮
三、代码块:
1、表格设置
$("#jqGrid").jqGrid({
url: baseURL + 'loan/productAnalysisDto/list',
datatype: "json",
colModel: [
{ label: '产品id',index:'id', name: 'productId', width: 75,editable: false },
{ label: '产品名称', name: 'productName', width: 75},
{ label: 'UV', name: 'uv', width: 75 },
{ label: '注册数', name: 'registerNum', width: 75,
editable: true,
edittype: "text",
editrules: { required: true,number: true } },
{ label: '注册率', name: 'registerRate', width: 75 },
{ label: 'CPA', name: 'cpa', width: 75,
editable: true,
edittype: "text",
editrules: { required: true,number: true }
},
{ label: '收益', name: 'earnings', width: 75 },
{ label: 'UV价值', name: 'valuation', width: 75 }
],
viewrecords: true,
height: 385,
rowNum: 10,
rowList : [10,30,50],
rownumbers: false,
rownumWidth: 25,
autowidth:true,
multiselect: true,
multiboxonly:true,
pager: "#jqGridPager",
jsonReader : {
root: "page.list",
page: "page.currPage",
total: "page.totalPage",
records: "page.totalCount"
},
prmNames : {
page:"page",
rows:"limit",
order: "order"
},
gridComplete:function(){
//隐藏grid底部滚动条
$("#jqGrid").closest(".ui-jqgrid-bdiv").css({ "overflow-x" : "hidden" });
}
});
// editable: true 设置成可编辑
// edittype: "text",设计编辑类型
// editrules: 可编辑列额外的属性补充:
editrules 大多数的时候是用来在提交到服务器之前验证用户的输入合法性的
editrules可选的属性包括:
edithidden:只在Form Editing模式下有效,设置为true,就可以让隐藏字段也可以修改。
required:设置编辑的时候是否可以为空(是否是必须的)。
number:设置为true,如果输入值不是数字或者为空,则会报错。
integer:
minValue:
maxValue:
email:
url:检查是不是合法的URL地址。
date:
time:
custom:设置为true,则会通过一个自定义的js函数来验证。函数定义在custom_func中。
custom_func:传递给函数的值一个是需要验证value,另一个是定义在colModel中的name属性值。函数必须返回一个数组,一个是验证的结果,true或者false,另外一个是验证错误时候的提示字符串。形如[false,”Please enter valid value”]这样。
2、公共的选择行事件
//选择一条记录
function getSelectedRow() {
var grid = $("#jqGrid");
var rowKey = grid.getGridParam("selrow");
if(!rowKey){
alert("请选择一条记录");
return ;
}
var selectedIDs = grid.getGridParam("selarrrow");
if(selectedIDs.length > 1){
alert("只能选择一条记录");
return ;
}
return selectedIDs[0];
}3、编辑的点击事件
//编辑的点击事件
edit:function () {
var ids = getSelectedRow();
if(ids == null){
return ;
}
$("#jqGrid").jqGrid('editRow', ids, { keys: true, focusField: 1 }); //设置成可编辑
},4、保存的点击事件
//保存的点击函数
save:function () {
var ids = getSelectedRow();
if(ids == null){
return ;
}
var rowData = $("#jqGrid").jqGrid('getRowData',ids);
console.info(rowData);
var productId = rowData.productId;
var registerNum =$("#" + ids + "_registerNum").val();
var cpa = $("#" + ids + "_cpa").val();
var date = $("#date").val();
console.info(productId+" "+registerNum+" "+cpa);
var parameter = {
url : baseURL+"loan/productAnalysis/update", //代替jqgrid中的editurl
mtype : "POST",
extraparam : { // 额外 提交到后台的数据
"productId" : productId,
"registerNum" : registerNum,
"cpa":cpa,
"inputDate":date,
"flag":vm.q.flag
},
successfunc : function(r) { //在成功请求后触发;事件参数为XHR对象,需要返回true/false;
// alert(r.flag);//接收后台返回的数据
if (r.flag == false) {
/* alert("编辑失败");*/
return false; //返回false会使用修改前的数据填充,同时关闭编辑模式。
} else {
/* alert("编辑成功");*/
return true; //返回true会使用修改后的数据填充当前行,同时关闭编辑模式。
}
}//end successfunc
}//end paramenter
$("#jqGrid").saveRow(ids, parameter); //保存数据,提交数据到后台进行数据交互
var page = $("#jqGrid").jqGrid('getGridParam','page'); //获取当前数据表格页码
vm.reload(page) //刷新表格
},