什么是Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
准备工作
GitHub账号
Git Windows版客户端
NodeJS环境
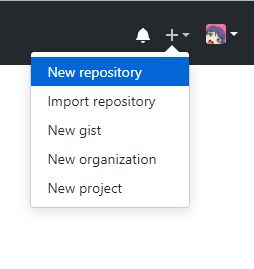
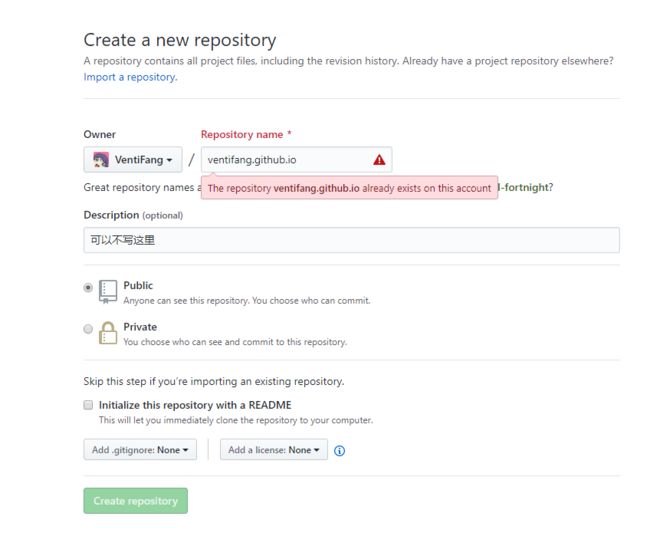
步骤一:创建你在GitHub上的Hexo项目仓库
默认的域名是http://yourusername.github.io/,如果想要一个特别的域名,可以买一个域名,并在setting里面绑定就可以了。以上完成了第一步,我们有自己的代码仓库了,接下来我们要配置本机环境了!
步骤二:本机环境搭建
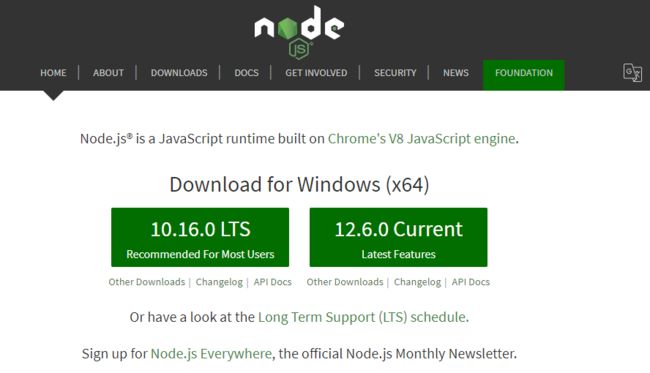
我们需要下载NodeJS与Git,安装基本上就是默认安装,没有什么技术难点。
选择Windows64位版本,下载安装。
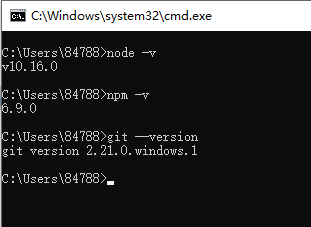
完成之后,打开命令窗口(Win+R,输入CMD,回车),分别输入node -v, npm -v, git -version, 如果都能像下图一样返回版本号就说明安装好了。
步骤三:SSH授权
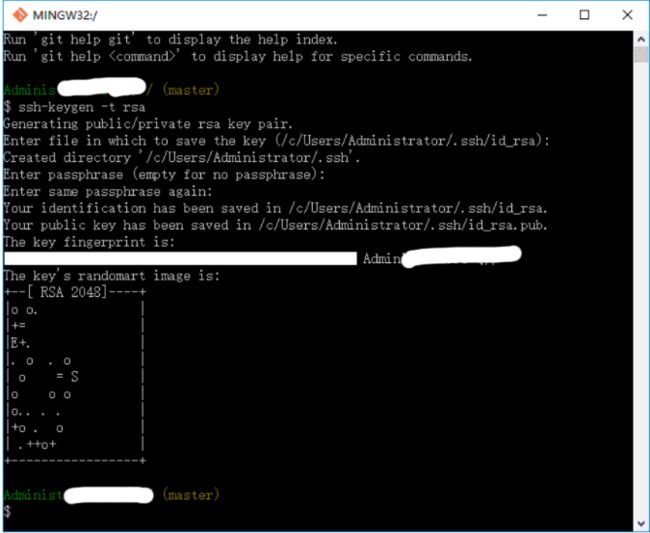
打开git bash,输入ssh-keygen -t rsa, 接着回车三下
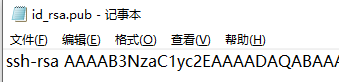
这样就会在C盘用户目录下的.ssh下生成id_rsa和id_rsa.pub这两个文件,前者是密钥,后者是公钥,用记事本打开id_rsa.pub,复制其中的全部内容,添加到GitHub上,这样本地的id_rsa密钥就可以和GitHub上的id_rsa.pub公钥进行配对,授权成功。
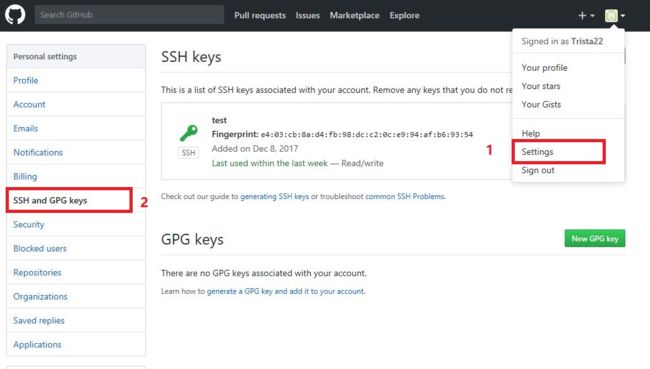
复制这一串代码到下面这个地方
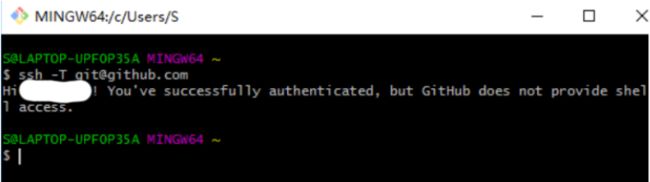
测试Git连通性
步骤四:设置本地博客服务器(之后直接上GitHub托管后再摒弃这个本地的)的配置
在任意一个地方新建一个文件夹,在git bash中进入这个文件夹,比如cd /f/Hexo/(之后安装的服务器端代码会保存在这个文件夹内),输入npm install -g hexo安装hexo即可。
注意:这里我设置的Hexo文件夹是我是事先创建好的,用来存放Hexo服务器代码的文件夹,需要与后面创建Hexo博客项目的文件夹加以区分。
cd /f/Hexo npm install -g hexo npm install hexo --save
注意,在回车之后,可能会出现一行WARN的警告语句,不用管它,什么都不要按,等着。。。过一段时间如果出现hexo版本号之类的语句就代表差不多了。
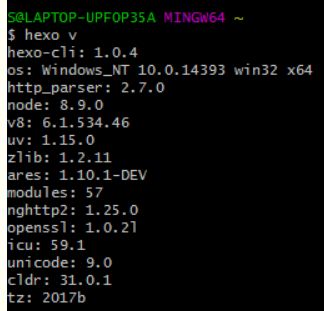
然后输入npm install hexo --save这个时候你会看到命令行出现了一堆白字,紧接着输入hexo v查看是否安装成功
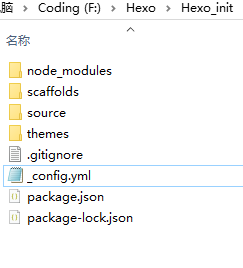
服务器代码文件夹长这个样子的~
步骤五:初始化Hexo工程 名字你随便起
注意:在生成项目前,提前创建工程目录文件夹(我的项目目录Hexo_init)
/hexo/>>>> hexo init Hexo_init
## 等待。。。。
步骤六:启动Hexo服务器
hexo s
项目成功跑起来了!!!
步骤七:用你自己的域名绑定到xxx.github.io
没有域名的话先去申请一个域名
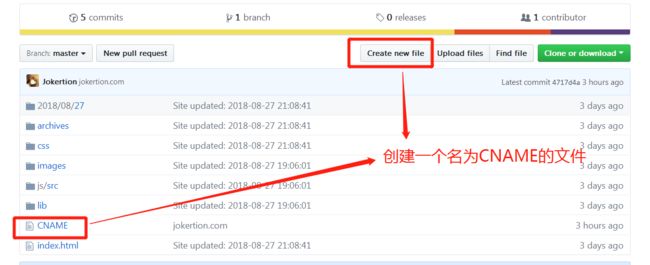
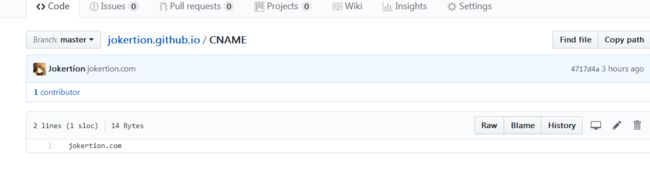
在仓库里添加CNAME文件并在文件中填写绑定的域名
文件里填写的内容:要绑定的域名(不要包含Http://和www)
进入设置
找到 Custom domain添加域名后保存即可。
(添加CNAME文件并在文件中填写绑定的域名后应该会自动保存,看看有没有自动保存)
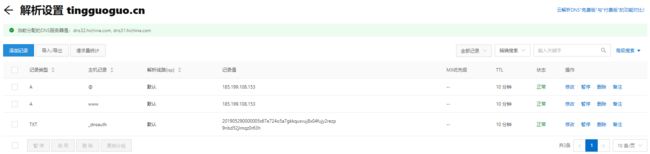
阿里云添加域名解析
ping你的http://xxx.github.io,得到一个IP;
修改你的域名解析记录;
添加两个A记录,用得到的IP,一个主机记录为:“www”,一个为“@”,
注意!!!之后发现了一个bug,每次本地Hexo生成提交后,tingguoguo.cn无法继续正常访问,发现是GitHub的CustomDomain会被清空!
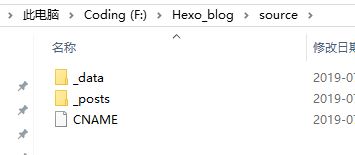
解决方案: 在本地Hexo项目source文件夹下放个CNAME文件(没有后缀名 文件类型:文件 啥后缀都没有)
与仓库的CNAME文件完全一致即可!!!
步骤八:上传到GitHub
cd Hexo_init/
npm install hexo-deployer-git --save
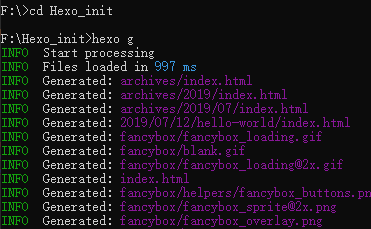
hexo g
# g 是生成的意思
hexo d
# d 是提交的意思
之后你就会发现你的GitHub仓库里面就有了这个项目!!!