- 【C++指南】C++ list容器完全解读(三):list迭代器的实现与优化
倔强的石头_
C++指南c++list开发语言
.博客主页:倔强的石头的CSDN主页Gitee主页:倔强的石头的gitee主页⏩文章专栏:《C++指南》期待您的关注文章目录引言一、普通迭代器:链表的“导航指针”1.1迭代器的本质1.2迭代器与链表的关系二、const迭代器:数据保护的实现2.1为什么需要const迭代器?2.2独立const迭代器的实现三、模板复用:合并普通与const迭代器3.1STL的迭代器优化思想3.2统一迭代器模板实现3
- C# VB.NET取字符串中全角字符数量和半角字符数量
专注VB编程开发20年
c#.net开发语言VB.NET字符串
C#VB.NET中Tuple轻量级数据结构和固定长度数组-CSDN博客https://blog.csdn.net/xiaoyao961/article/details/148872196下面提供了三种统计字符串中全角和半角字符数量的方法,并进行了性能对比。性能对比(处理100万次"Hello,世界!123456")方法执行时间(毫秒)相对性能方法三:位运算~150100%方法二:字符遍历~2506
- 基于django+Spark+大数据+爬虫技术的国漫推荐与可视化平台设计和实现(源码+论文+部署讲解等)
阿勇学长
大数据项目实战案例Java精品毕业设计实例Python数据可视化项目案例大数据djangospark国漫推荐与可视化平台毕业设计Java
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- 无铅压电陶瓷研究进展:技术突破与产业升级路径
莱歌数字
数字化转型#职场经验#结构热设计科技热设计CAE散热能源
作者简介:科技自媒体优质创作者个人主页:莱歌数字-CSDN博客公众号:莱歌数字个人微信:yanshanYH211、985硕士,职场15年+从事结构设计、热设计、售前、产品设计、项目管理等工作,涉足消费电子、新能源、医疗设备、制药信息化、核工业等领域涵盖新能源车载与非车载系统、医疗设备软硬件、智能工厂等业务,带领团队进行多个0-1的产品开发,并推广到多个企业客户现场落地实施。专题课程Flotherm
- 领域驱动设计核心解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Dubbo与Zookeeper核心解析
Java开发廖志伟
Java场景面试宝典DubboServiceDiscoveryDistributedSystems
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- ShardingSphere 架构解析
Java开发廖志伟
Java场景面试宝典ShardingSphereDistributedDatabaseDatabaseMiddleware
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 在新设备上部署Git:完整教程与常见问题分析
马里马里奥-
gitgit容易见的一些问题
在现代软件开发中,Git是必不可少的版本控制工具。无论是个人项目还是团队协作,在新设备上快速部署Git都能提高效率。本博客将提供一份结构清晰的教程,指导你如何在新设备上完成Git部署,并分析部署过程中可能遇到的常见问题。教程基于标准实践,适用于Windows、macOS和Linux系统。让我们一步步来!1.引言Git是一个分布式版本控制系统,用于跟踪代码变更、协作开发。在新设备上部署Git包括安装
- 从 O(n³) 到按需计算:Swift 玩转稀疏矩阵乘法
网罗开发
Swiftswift矩阵开发语言
文章目录摘要描述解题思路代码实现(Swift)分析这个代码是怎么做的?示例测试与输出结果时间复杂度空间复杂度总结摘要在大多数算法题里,矩阵乘法都不算太陌生了。但一旦题目提示“稀疏矩阵”——也就是大部分值都是0的那种,这就提示我们:有优化空间。这篇文章就用Swift带大家一步步搞懂怎么写一个更高效的稀疏矩阵乘法逻辑,顺便聊聊背后的思路。描述我们手上有两个矩阵,A和B,想把它们乘起来。和普通乘法不同的
- java复习 06
im_AMBER
java开发语言学习
线程还没学会,然后查漏补缺。再学一下泛型,下一篇博客写。1线程控制方法名说明staticvoidsleep(longmillis)使当前正在执行的线程停留(暂停执行)指定的毫秒数voidjoin()等待这个线程死亡voidsetDaemon(booleanon)将此线程标记为守护线程,当运行的线程都是守护线程时,Java虚拟机将退出sleep方法的应用,这里用trycatch包围packagePT
- python中解决Chrome中文字体显示为方框的问题
张苹果博客
pythonchrome开发语言
当您在CentOS或RHEL系统上处理中文内容时,可能会遇到字体显示为方框或乱码的情况。这是因为系统默认没有安装中文字体包。本指南将详细介绍如何正确安装和配置中文字体。原文地址:python中解决Chrome中文字体显示为方框的问题-张苹果博客字体显示问题示例如下:在CentOS/RHEL上安装中文字体的正确方法1.使用yum安装中文字体#安装文泉驿中文字体sudoyuminstall-ywqy-
- OceanBase批量插入数据报错java.lang.ArrayIndexOutOfBoundsException:0
二宝哥
oceanbasejava开发语言
OceanBase数据库MySQL模式,插入数据报错,直接首先换了连接池,插入数据成功。参考文章:com.mysql.cj.jdbc.result.ResultSetMetaData.getCloumnType(ResultSetMetaData.java:188)空指针-CSDN博客批量插入数据时,报错如下:OceanBase社区中搜索批量插入报错,出现“ArrayIndexOutOfBound
- [插电式混合动力车辆][交替方向乘子法(ADMM)结合CVX]插电式混合动力车辆的能源管理:基于凸优化算法用于模型预测控制MPC研究(Matlab代码实现)
程序辅导帮
算法matlab人工智能
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️赠与读者1概述2运行结果3参考文献4Matlab代码、数据、文章⛳️赠与读者做科研,涉及到一个深在的思想系统,需要科研者逻辑缜密,踏实认真,但是不能只是努力,很多时候借力比努力更重要,然后还要有仰望星空的创新点和启发点。当哲学课上老师问你什么是科学,什么是电的时
- 【全网最快,不服来战,输了叫大哥】Ubuntu 22.04安装Docker
逆羽飘扬
Docker学习ubuntudockerlinux
文章目录Docker的安装快速绿色安装Docker正常安装Docker报错解决完全卸载Docker其他问题解决方法参考博客点此到文末惊喜↩︎Docker的安装特别鸣谢,这位大佬写的非常好:https://blog.csdn.net/weixin_42571882/article/details/134015815比我速度快、简单且稳定的,评论区给我你的博客,输了叫你大哥快速绿色安装Docker选择
- 使用Picgo+Cloudflare R2构建图床
Chrislime
云计算网络网络安全缓存
R2是Cloudflare推出的非结构性Objectstorage(对象存储)服务。本文将介绍我推荐R2的原因以及与Picgo联动的使用方式。为什么选择R2正如我在博客中多次提到,Cloudflare是一家服务范围遍及全球的网络资源供应商。因此对象存储自然也会成为其主打服务之一选择R2的理由有以下:10GB免费空间无流量费免费CDN节点及DDos防护服务国际化兼容S3无政治原因的审查得益于Clou
- Redisson看门狗机制:分布式锁的可靠守护者
小韩学长yyds
Redisson分布式Redisson
个人主页:小韩学长yyds-CSDN博客⛺️欢迎关注:点赞留言收藏箴言:拥有耐心才是生活的关键目录一、引言二、Redisson简介三、看门狗机制原理剖析3.1自动续期核心逻辑3.2锁释放与取消续期3.3核心源码深度解读3.3.1scheduleExpirationRenewal方法3.3.2renewExpiration方法3.3.3cancelExpirationRenewal方法四、应用场景与
- Qt 各种功能学习笔记
栈不收
qt学习笔记
目录1.Qt关于数据库1.1Qt链接数据库1.2将数据库的模型显示在控件中2.Qt关于控件2.1用正则表达式设置输入框只能输入正浮点数2.2设置QDateTimeEdit的时间格式和设置为当前时间1.Qt关于数据库1.1Qt链接数据库基础教学:使用Qt链接MySql数据库_qt连接mysql_栈不收的博客-CSDN博客需要注意的问题:在链接MySQL的时候,首先要确保MySQL已经安装成功在目录Q
- 【算法设计与分析】(三)二分搜索技术与大整数乘法
珹洺
#算法设计与分析算法
【算法设计与分析】(三)二分搜索技术与大整数乘法前言一、二分搜索技术1.为什么需要二分搜索?2.二分搜索怎么做?3.为什么说它很快?4.哪些场景会用到?二、大整数乘法1.问题来了:数字太大怎么办?2.传统方法3.用分治思想优化4.Karatsuba算法:具体怎么算?5.效率提升有多大?6.实际应用场景总结前言在上一篇博客中,我们已深入剖析了递归的本质内涵与分治法的核心思想——通过将复杂问题分解为规
- 【算法设计与分析】(四)Strassen 矩阵
珹洺
#算法设计与分析算法矩阵线性代数
【算法设计与分析】(四)Strassen矩阵前言一、传统矩阵乘法二、Strassen矩阵乘法1.算法步骤2.效率提升三、实际应用场景四、算法的局限性与改进前言上一篇博客我们以生动形象的例子和清晰的步骤,为大家详细讲解了二分搜索技术与大整数乘法。接下来,这篇博客将带大家深入探索**Strassen矩阵**乘法,感受算法优化魅力。我的个人主页,欢迎来阅读我的其他文章https://blog.csdn.
- C语言笔记1:编译和链接、算术操作符、转义字符等。
逑之
笔记学习c语言经验分享
目录关键字:编译和链接:字符数组:转义字符:负数取模:输入输出函数:关键字:关键字是C语言保留的,具有特殊含义和用途的标识符,也叫作保留字。具体详见下面博主链接:C语言关键字详解-CSDN博客需要注意的一点是:define不是C语言的关键字。因为#define这一段代码是由预处理器来处理的,而不是由编译器来直接解析的,故而不算C语言语法的一部分。同理include也不是C语言的关键字。#defin
- 玩转传奇搭建,怎样用手里的云服务器搭建一款战神传奇手游技术教程,实现完全联网,实现多人同玩,10分钟学会架设游戏,云服务器或轻量云皆可搭建,快叫上朋友一起挂机砍怪吧!
qq_502428990
服务器游戏运维
这段时间不知怎么的,忽然有些怀念过往,想起十几年前和兄弟们网吧通宵砍传奇的场景,于时自己找了一些传奇代码,用云服务器搭建了一款传奇,怀念一下青春岁月!配置要求:最低2核4G,普通云服务器或轻量云皆可。系统要求:windows2008或者windows2012版64位。首先把服务器硬盘分出一个D盘来,云服务器默认没有D盘,需要从C盘分出一部分做D盘,当然你也可以购买,然后挂载上去。开始架设:第一步:
- C++法则15:匹配失败并不是一种错误(Substitution Failure Is Not An Error)。
C++法则15:匹配失败并不是一种错误(SubstitutionFailureIsNotAnError)。应用例子:SFINAE:关于is_class,is_base_of,C++编译器的魔法器,如何实现,is_class,is_base_of。_c++isclass-CSDN博客C++SFINAE(SubstitutionFailureIsNotAnError)SFINAE是C++模板元编程中的
- 干货 | 50题带你玩转numpy
朱卫军 AI
numpy
这是在stackoverflow和numpy文档里汇总的numpy练习题,目的是为新老用户提供快速参考。1.Importthenumpypackageunderthenamenp(★☆☆)导入numpy包,命名为npimportnumpyasnp2.Printthenumpyversionandtheconfiguration(★☆☆)打印numpy版本和配置print(np.__version_
- 钉钉小程序框架引入 Pinia 状态管理
上一篇文章描述了如何使用其他手段实现路由守卫文章地址:钉钉小程序开发中实现路由守卫拦截-CSDN博客本文将深入探讨如何在基于这些技术栈的小程序项目中引入状态管理插件一、了解PiniaPinia是一个全新的Vue状态管理库,旨在替代Vuex成为Vue3应用程序中的首选状态管理解决方案。它提供了更加简洁的API和更好的TypeScript支持。通过结合使用UniApp、Vue3、TypeScript和
- No row with the given identifier exists 解决方法
dazhong2012
博客分类:异常、错误处理Hibernate有两张表,a和b.产生此问题的原因就是a里做了关联或者(特殊的多对一映射,实际就是一对一)来关联b.当hibernate查找的时候,b里的数据没有与a相匹配的,这样就会报Norowwiththegivenidentifierexists这个错.(一句话,就是数据的问题!)假如说,a里有自身的主键id1,还有b的主键id2,这两个字段.如果hibenrate
- Python实例题:基于 Flask 的博客系统
狐凄
实例python开发语言
目录Python实例题题目要求:解题思路:代码实现:1.base.html2.index.html3.post.html4.create_post.html5.login.html6.register.htmlPython实例题题目基于Flask的博客系统要求:使用Flask框架构建一个简单的博客系统。实现用户认证(注册、登录、注销)。支持博客文章的创建、编辑、删除和查看。使用SQLite数据库存
- 基于 abp vNext 和 .NET Core 开发博客项目 - 数据访问和代码优先
阿星Plus
系列文章基于abpvNext和.NETCore开发博客项目-使用abpcli搭建项目基于abpvNext和.NETCore开发博客项目-给项目瘦身,让它跑起来基于abpvNext和.NETCore开发博客项目-完善与美化,Swagger登场基于abpvNext和.NETCore开发博客项目-数据访问和代码优先基于abpvNext和.NETCore开发博客项目-自定义仓储之增删改查基于abpvNex
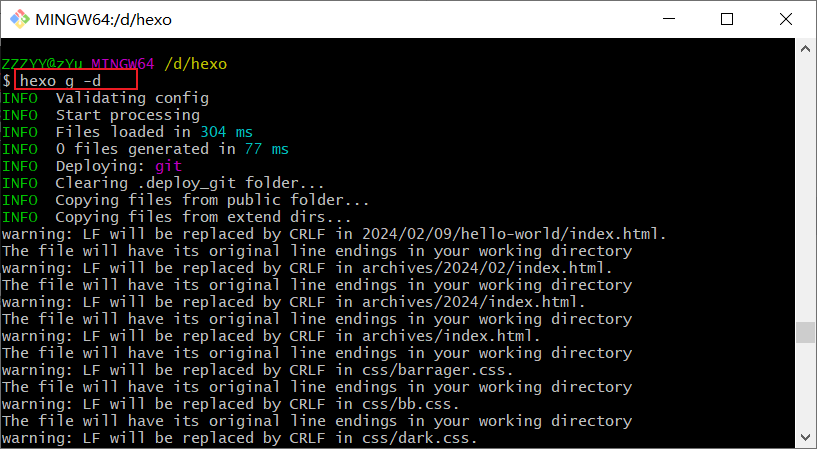
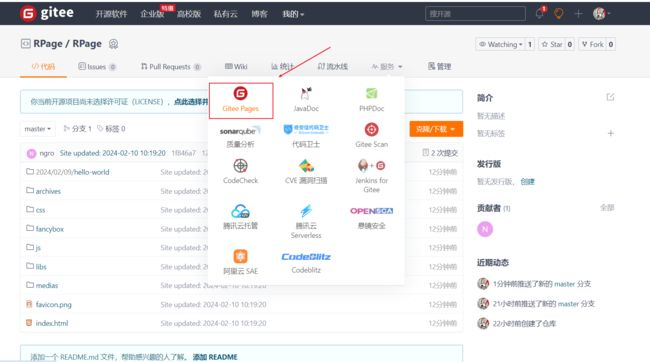
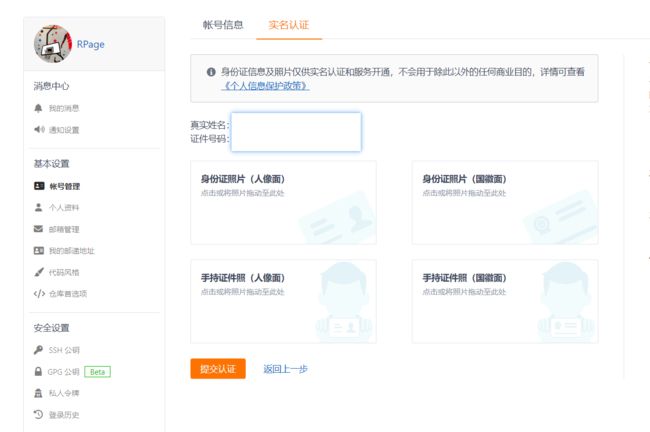
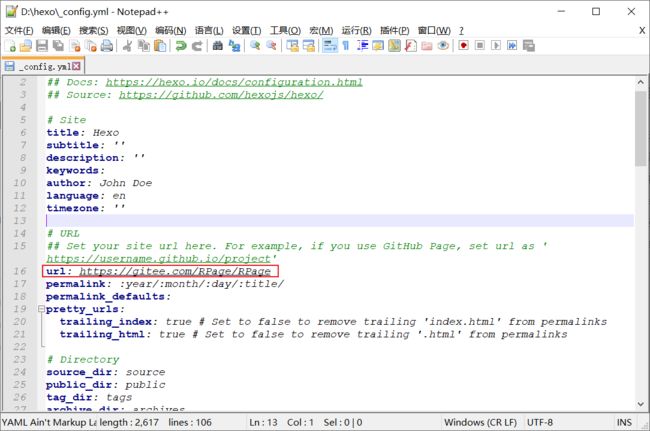
- hexo php推送百度,Hexo站点主动推送百度-基于Flow.ci
数数科技
hexophp推送百度
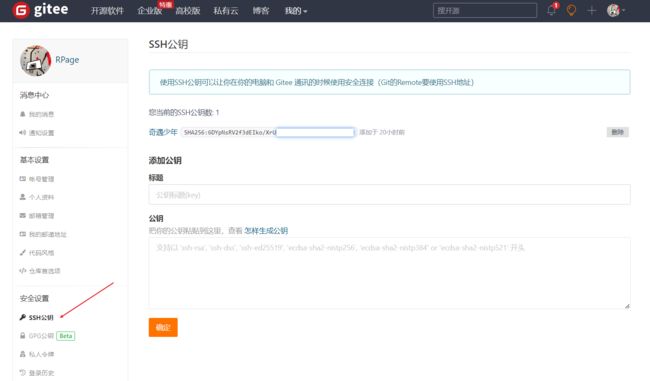
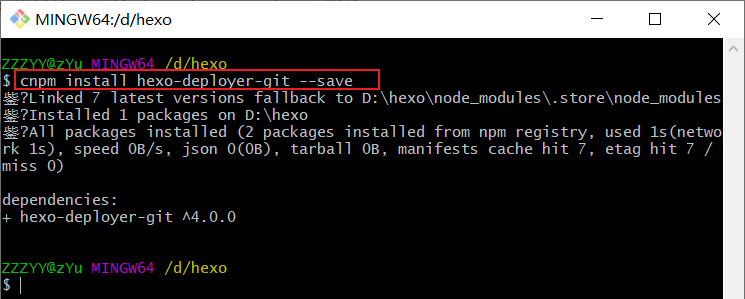
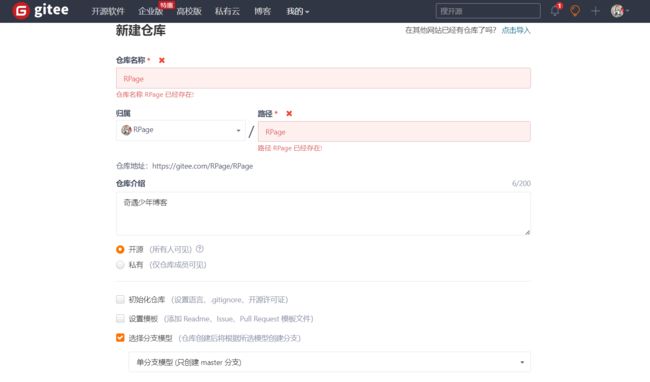
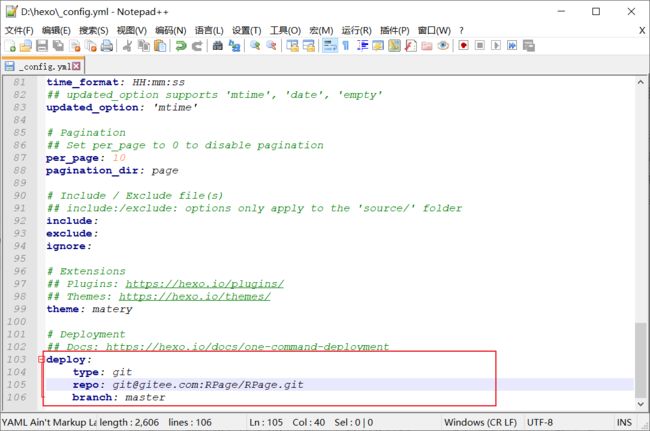
写在前面:下面是链接提交方式的对比:如何选择链接提交方式1、主动推送:最为快速的提交方式,推荐您将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。2、自动推送:最为便捷的提交方式,请将自动推送的JS代码部署在站点的每一个页面源代码中,部署代码的页面在每次被浏览时,链接会被自动推送给百度。可以与主动推送配合使用。3、sitemap:您可以定期将网站链接放到sitemap中
- 如何设计一款现代化风格的博客主题程序呢? LeleBlog - 现代化Typecho博客主题
独立开发者阿乐
原创深度学习人工智能算法源代码管理学习方法技术美术
文章目录LeleBlog-Typecho主题目录主题介绍✨主题特性主题架构安装教程使用指南主题设置基本设置首页设置公告设置界面元素侧边栏设置生日倒计时社交链接友情链接与信息文章编辑兼容插件❓常见问题配套主题插件更多干货1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请“点赞”“✍️评论”“收藏”一键三连哦!LeleBlog-Typecho主题一款为Typecho开发的现代化、功能丰富的博客主题
- landsat卫星遥感影像下载、处理教程
一条破秋裤
个人笔记笔记
1.landsat数据下载USGS网址:EarthExplorer参考链接:USGS下载遥感影像——以Landsat影像下载为例_usgs怎么下载遥感影像-CSDN博客L1TP数据进行了几何校正和辐射校正,L2SP数据在此基础上,进一步处理后的数据,通常包括地表反射率和其他相关的地表特征信息。但是L1和L2的选择需要根据实际需求。这里我们选择下载landsat8-9L1数据目前是可以直接在浏览器下
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h