前端开发工具DevTools的详细知识点总结(二)之前端数据库
文章目录
- devtools里的前端数据库
- WebSQL
- IndexDB
- js代码操作前端数据库
- WebSQL
- 核心方法
- 打开/创建数据库
- 添加数据
- 完整小案例
- IndexDB
- 打开/创建数据库
- 添加数据
- 结语
devtools里的前端数据库
在devtools里提供两个可供使用的小型数据库:WebSQL 和 IndexedDB。
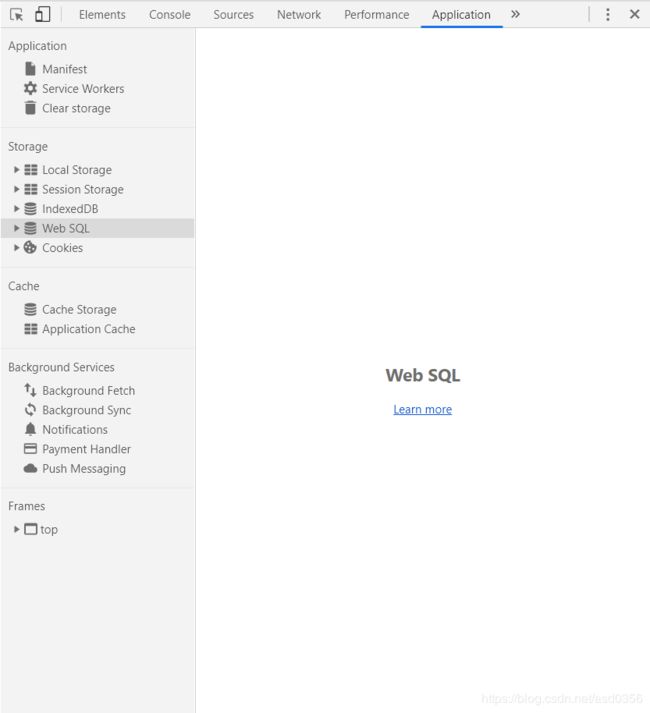
打开devtools并跳转到Appliciation面板,在Storage模块下便有Web SQL和IndexedDB两个数据库。

WebSQL
WebSQL是前端的一个独立模块,是web存储方式的一种,目前只有谷歌支持,ie和火狐均不支持。
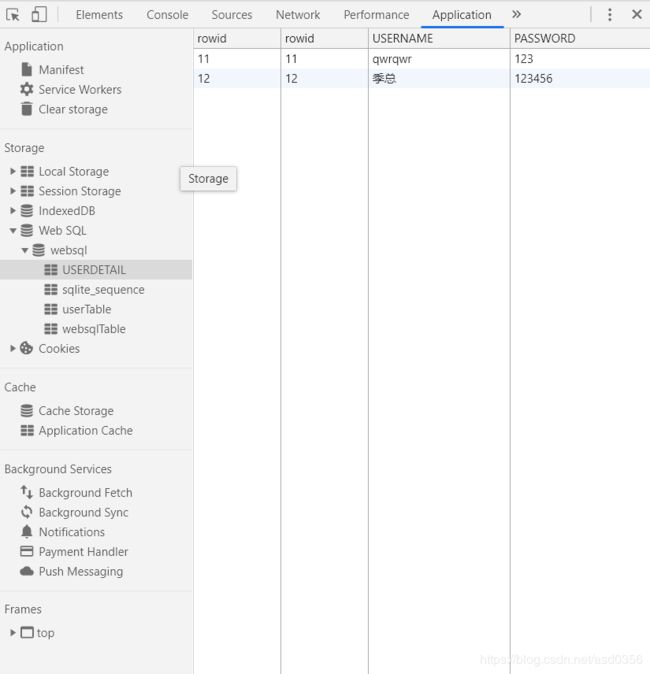
打开一个有数据的表:
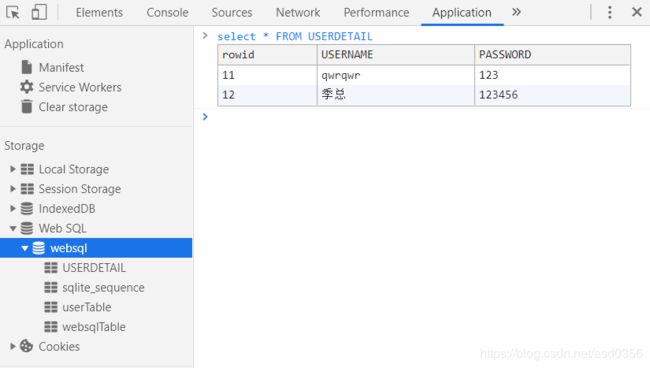
WebSQ类似MySQL数据库,也支持命令行sql命令,查询UESRDETAIL表:

这里我只演示一个全查操作,至于更多的CRUDSQL操作,大家可以自行尝试。
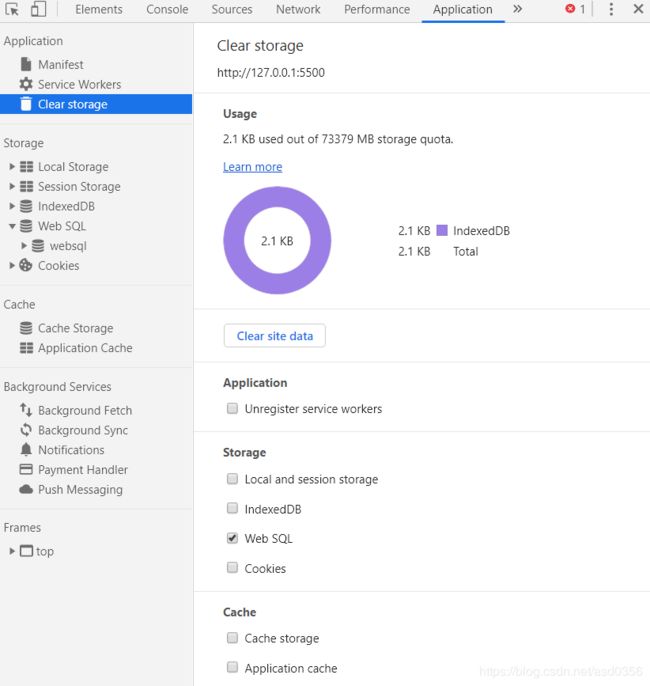
对于清除数据库数据,devtools里有一个更为简便的操作:
点击Application里的Clear storage模块,勾选WebSQL然后点击Clear site data即可。


IndexDB
IndexedDB是浏览器提供的本地数据库, 允许储存大量数据,提供查找接口,还能建立索引。这些都是 LocalStorage 所不具备的。就数据库类型而言,IndexedDB 不属于关系型数据库(不支持 SQL 查询语句),更接近 NoSQL 数据库。
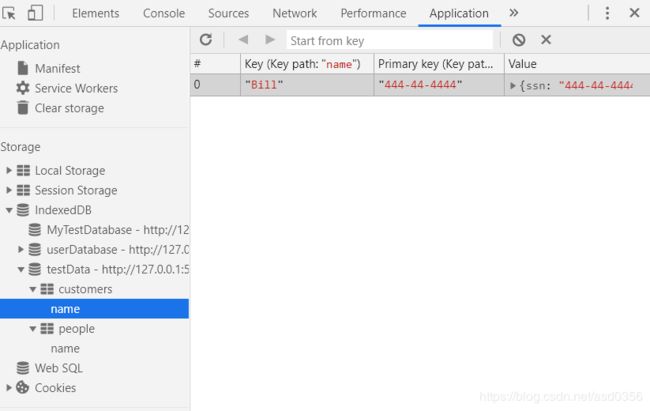
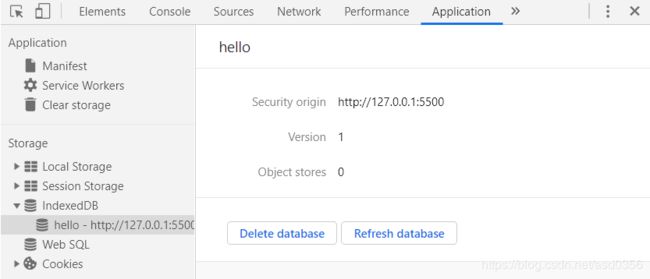
打开一个有数据的表:

这是由于IndexedDB不支持SQL查询,所以IndexedDB数据库不支持直接从面板操作数据库数据。但是,由于devtools可以访问页面上下文,因此可以在devtools中运行JavaScript代码来编辑IndexedDB数据。
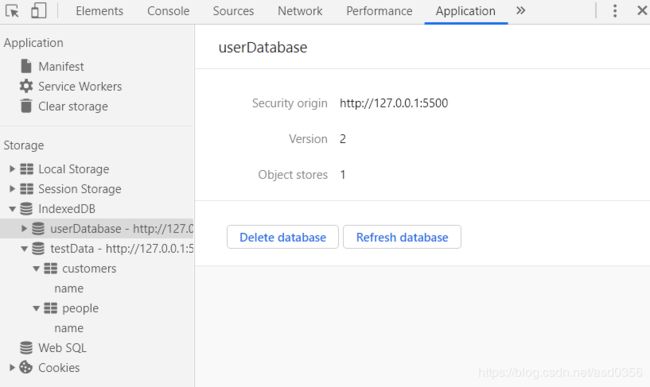
对于直接在面板进行删除数据以及删除数据库操作有以下多种方式:

这里可以直接删除此数据库。
![]()
第一行的删除标志可以删除整个数据库的数据。
点击某一行数据右键可以删除此行数据。
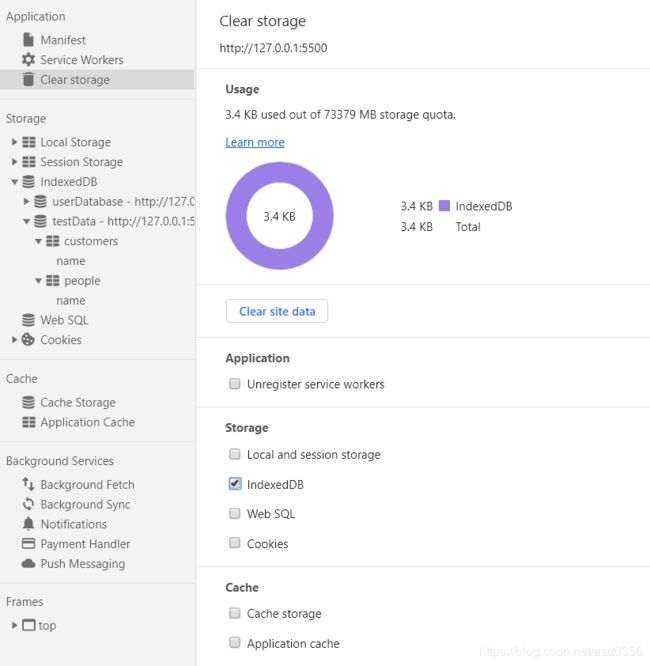
包括Clear storage,此操作可以删除IndexedDB下的所有数据库。

在这几个面板中还有一些其它的简单功能按钮,在之前的面板基本都介绍过,这里我就不重复啰嗦了,接下来看看如何用js代码操控着两类数据库。
js代码操作前端数据库
用js代码操作WebSQL数据库和IndexedDB数据库无非就是创建表以及一些基本的CRUD操作,这里我只介绍创建表以及插入数据的操作,其它操作换汤不换药而已。
WebSQL
核心方法
用js代码操控WebSQL数据库主要就是使用以下三个核心API:
- openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
- transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
- executeSql:这个方法用于执行实际的 SQL 操作。
打开/创建数据库
使用 openDatabase() 方法来打开已存在的数据库,如果数据库不存在,则会创建一个新的数据库,代码如下:
var dataBase = window.openDatabase('websql2', '1.0', 'userDB', 2 * 1024 * 1024, function () { });
openDatabase() 方法对应的五个参数说明:
- 数据库名称
- 版本号
- 描述文本
- 数据库大小
- 创建回调函数
运行代码后,devtools里会创建一个名字为websql2的WebSQL数据库。

添加数据
由于WebSQL数据库支持SQL操作,所以所有的CRUD操作都可以先编写SQL语句然后通过executeSql函数来执行SQL语句。并且为了保证数据安全,一般情况下executeSql函数都在transaction函数内进行操作。
代码如下:
db.transaction(function (tx) {
tx.executeSql('INSERT INTO USERDETAIL (username, password) VALUES (?, ?)', [username, password]);
});
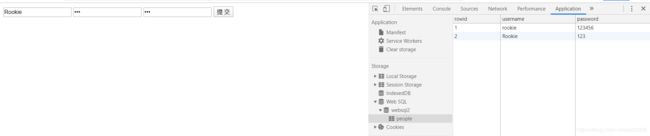
完整小案例
以下小案例利用WebSQL数据库实现一个很简易的用户注册功能。
html代码:
register
js代码:
const form = document.getElementById('form');
form.addEventListener('submit', submitHandler);
//创建数据库
var dataBase = window.openDatabase('websql2', '1.0', 'userDB', 2 * 1024 * 1024, function () { });
function submitHandler(e) {
if (form.oldPassword.value != form.newPassword.value) {
alert('两次密码输入不一致,请重新输入!');
return;
}
var selectSQL = 'SELECT * FROM people WHERE USERNAME = ?';
dataBase.transaction(function (tx) {
//创建表
tx.executeSql('CREATE TABLE IF NOT EXISTS people (username, password)');
tx.executeSql(selectSQL, [form.username.value], function (ctx, result) {
if (result.rows.length != 0) {
alert('此用户名已存在!');
} else {
//插入新数据
tx.executeSql('INSERT INTO people (username, password) VALUES (?, ?)', [form.username.value, form.oldPassword.value]);
alert(form.username.value+',注册成功!');
window.location.href='../html/login.html';
}
},
function (tx, error) {
alert('查询失败: ' + error.message);
});
});
}
IndexDB
IndexedDB 鼓励使用的基本模式如下所示:
- 打开数据库。
- 在数据库中创建一个对象仓库(object store)。
- 启动一个事务,并发送一个请求来执行一些数据库操作,像增加或提取数据等。
- 通过监听正确类型的 DOM 事件以等待操作完成。
- 在操作结果上进行一些操作(可以在 request 对象中找到)。
打开/创建数据库
使用indexedDB.open() 方法来打开已存在的数据库,如果数据库不存在,则会创建一个新的数据库,
代码如下:
var request = indexedDB.open("hello", 1);
这个方法接受两个参数,第一个参数是字符串,表示数据库的名字。如果指定的数据库不存在,就会新建数据库。第二个参数是整数,表示数据库的版本。如果省略,打开已有数据库时,默认为当前版本;新建数据库时,默认为1。
indexedDB.open()方法返回一个 Request 对象。这个对象通过三种事件error、success、upgradeneeded,处理打开数据库的操作结果。

添加数据
再次操作前,我们还需要先创建一个对象仓库,然后启动事务并在事务函数里进行增添操作。
由于IndexedDB数据库不支持SQL语句,所以其CRUD操作分别对应着四个不同的函数:
add(),delete(),push(),get()。
示例代码:
var request = indexedDB.open("userData", 1);
const customerData = [
{ ssn: "444-44-4444", username: "Bill", password: 'dyhqg31123'}
];
request.onerror = function(event) {
// 错误处理
};
request.onupgradeneeded = function(event) {
var db = event.target.result;
var objectStore = db.createObjectStore("people", { keyPath: "ssn" });
objectStore.createIndex("username", "username", { unique: false });
// 使用事务的 oncomplete 事件确保在插入数据前对象仓库已经创建完毕
objectStore.transaction.oncomplete = function(event) {
// 将数据保存到新创建的对象仓库
var customerObjectStore = db.transaction("people", "readwrite").objectStore("people");
customerData.forEach(function(customer) {
//添加数据
customerObjectStore.add(customer);
});
};
};
注:当创建一个新的数据库或者增加已存在的数据库的版本号(当打开数据库时,指定一个比之前更大的版本号), onupgradeneeded 事件会被触发,onupgradeneeded 是唯一可以修改数据库结构的地方。

结语
这篇文章主要是叙述了js代码和devtools操作前端数据库的一些简单操作,我本人此篇博客也参考了很多其它资料,更多有关前端数据库的内容可参考我下面给出的链接。
MDN文档:https://developer.mozilla.org/zh-CN/docs/Web/API/IndexedDB_API/Using_IndexedDB
博客园博客:https://www.cnblogs.com/ljwsyt/p/9760266.html
devtools文档:https://developers.google.com/web/tools/chrome-devtools/storage/indexeddb