CSS3学习随记2⃣️
CSS3 字体与段落属性
CSS就是一个网页的脸,就像一个好看的妹纸人人都喜欢
一.字体属性
1.字体 font-family
中文字体常见的有宋体、楷体、黑体等等,英文字体有Times New Roman 等
例如:
<style>
p {
font-family:楷体, 宋体, 黑体;
}
style>在例子中,我们设定了三种字体类型,当浏览器不支持第一种字体的时候,浏览器就会将< p>标签中的字用第二种字体显示出来,以此类推
2.字号 font-size
以下都是绝对字体尺寸:
xx-small 最小
x-small 次小
small 小
medium 中,默认字体大小
large 大
x-large 较大
xx-large 最大
以下为相对字体尺寸:
larger 相对于父对象中字体尺寸进行相对增大
smaller 相对于父对象中字体尺寸进行相对减小
length 这里是用数值或百分比或浮点数来框定字的大小,其中百分比是基于父对象中字的尺寸示例:
<html>
<head>
<meta charset="utf-8">
<title>字号title>
<style type="text/css">
p1 {font-size:xx-small;}
p2 {font-size:x-small;}
p3 {font-size:small;}
p4 {font-size:medium;}
p5 {font-size:large;}
p6 {font-size:x-large;}
p7 {font-size:xx-large;}
p8 {font-size:80%;}
p9 {font-size:30px;}
style>
head>
<body>
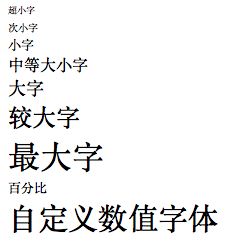
<p1>超小字p1><br>
<p2>次小字p2><br>
<p3>小字p3><br>
<p4>中等大小字p4><br>
<p5>大字p5><br>
<p6>较大字p6><br>
<p7>最大字p7><br>
<p8>百分比p8><br>
<p9>自定义数值字体p9><br>
body>
html>3.字体风格 font-style
normal 省缺为此值
italic 斜体
oblique 让文字倾斜
inherit 继承
Italic是使用文字的斜体,Oblique是让没有斜体属性的文字倾斜示例:
<html>
<head>
<title>字体风格title>
<meta charset="utf-8">
<style type="text/css">
p1 {font-style: italic;}
p2 {font-style: oblique;}
p3 {font-style: normal;}
style>
head>
<body>
<p1>斜体p1><br>
<p2>倾斜p2><br>
<p3>普通p3><br>
body>
html>4.字体加粗 font-weight
normal 默认,省缺为此值
bold 定义粗体字
以下是相对值:
bolder 定义更粗的字
lighter 定义更细的字
同时也可以用数值表示粗细:
值的范围是(100 ~ 900)
100最轻,900最重示例:
<html>
<head>
<title>粗体title>
<meta charset="utf-8">
<style type="text/css">
body {font-size: 35px;}
p1 {font-weight: bold;}
p2 {font-weight: bolder;}
p3 {font-weight: lighter;}
p4 {font-weight: 100;}
p5 {font-weight: 200;}
p6 {font-weight: 300;}
p7 {font-weight: 400;}
p8 {font-weight: 500;}
p9 {font-weight: 600;}
p10 {font-weight: 700;}
p11 {font-weight: 800;}
p12 {font-weight: 900}
style>
head>
<body>
<p1>boldp1><br>
<p2>bolderp2><br>
<p3>lighterp3><br>
<p4>100p4><br>
<p5>200p5><br>
<p6>300p6><br>
<p7>400p7><br>
<p8>500p8><br>
<p9>600p9><br>
<p10>700p10><br>
<p11>800p11><br>
<p12>900p12><br>
body>
html>5.小写字母转化为小一号的大写字母 font-variant
normal 默认值
small-caps 解释见标题
inherit 从父元素继承示例:
<html>
<head>
<title>小号大写字title>
<meta charset="utf-8">
<style>
p1 {font-variant: normal;}
p2 {font-variant: small-caps;}
style>
head>
<body>
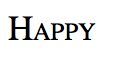
<p1>Happyp1><br>
<p2>Happyp2>
body>
html>6.字体复合属性 font
用这个属性的话,必须严格按照以下顺序来,缺一不可
<style>
p {font: font-style font-variant font-weight font-size font-family}
style>示例:
<html>
<head>
<meta charset="utf-8">
<title>字体符合属性 fonttitle>
<style>
p {font: normal small-caps 35px "Cambria";}
style>
head>
<body>
<p>Happyp>
body>
html>7.字体颜色 color
属性值:
color-name 颜色的名称,比如red, green
hex-number 属性值为16进制的数字,例如#778899
rgb-number 属性值为rgb码的颜色,例如rgb(255, 255, 0)
inherit 从父元素继承颜色
以下为CSS3中新增的:
hsl_number HSL码风格的颜色,例如hsl(0, 25%, 50%)
hsla_number HSLA码风格的颜色,例如hsla(120, 25%, 25%, 1)
rgba_number RGBA码风格的颜色,例如rgba(100, 10, 45, 0.5)示例:
<html>
<head>
<meta charset="utf-8">
<title>字体颜色title>
<style>
p1 {color: red;}
p2 {color: green;}
p3 {color: blue;}
p4 {color: #4488ff;}
p5 {color: rgb(123,237,28);}
p6 {color: hsl(0, 75%, 50%);}
p7 {color: hsla(125, 25%, 50%, 1);}
p8 {color: rgba(125, 10, 45, 0.5);}
style>
head>
<body>
<p1>红色p1><br>
<p2>绿色p2><br>
<p3>蓝色p3><br>
<p4>自配色(十六进制)p4><br>
<p5>自配色(rgb码)p5><br>
<p6>自配色(HSL码)p6><br>
<p7>自配色(HSLA码)p7><br>
<p8>自配色(RGBA码)p8>
body>
html>