css 设置svg文字的对齐方式。右对齐
草字
Csscss前端
设置svg文字的对齐方式:左中右text-anchor:start;text-anchor:middle;text-anchor:end;相关教程:SVG文本|菜鸟教程
如何动态向HTML中插入SVG元素(包括Line,path,marker..等)
junzhen_chen
前端HTMLSVGhtmlsvg
1.使用dodument对象创建一个SVG元素marker,为元素引入svg的命名空间(必需引入命名空间,不然浏览器将此元素当做普通html标签插入文档流)varmarker=document.createElementNS("http://www.w3.org/2000/svg","marker");2.使用标签元素对象的setAttribute函数为元素的属性设值marker.setAttri
Canvas 和 SVG 有什么区别?
晚夜微雨问海棠呀
前端javascript开发语言
Canvas与SVG核心差异解析1.渲染模式本质维度CanvasSVG图形类型位图(像素级操作)矢量图(数学公式描述)渲染模式立即模式(绘制后无对象保留)保留模式(DOM树维护图形对象)更新机制全量重绘增量更新constctx=document.getElementById('myCanvas').getContext('2d');ctx.fillStyle='red';ctx.fillRect(
SVG DOM及DOM操作介绍 - HTML5教程技巧
PmtxPhp
html5前端htmlH5
SVG(ScalableVectorGraphics)是一种用于描述二维矢量图形的XML标记语言,它可以实现高质量的图形渲染效果。在HTML5中,SVG成为了一种重要的图形标准,可以通过JavaScript的DOM(DocumentObjectModel)来对SVG文档进行操作和控制。本文将介绍SVGDOM及其相关的DOM操作,以帮助您深入了解和使用SVG图形。SVGDOM简介SVGDOM是一种用
【为什么使用`new DOMParser`可以保持SVG命名空间】
Gazer_S
前端javascript开发语言
为什么使用newDOMParser可以保持SVG命名空间:一、命名空间基础概念1.XML命名空间定义xmlns属性:定义默认命名空间作用:避免元素名称冲突2.DOM中的命名空间表示constsvgElem=document.createElementNS('http://www.w3.org/2000/svg','svg');console.log(svgElem.namespaceURI);//
神经网络可视化工具
G鲲鹏展翅Y
神经网络人工智能深度学习
借鉴微信公众号:【超实用!】11款神经网络可视化工具,组会汇报、论文插图、科研学术必备01TensorSpace可以在网页上直接使用,是一种3D模型展示神经网络,适合给初学者或者科普的时候展示时使用,非常的直观,并且每一层的卷积层都可以展开,让你更加清晰的观察里面的内部结构地址:http://tensorspace.org02NN-SVG在它的主页上有三种神经网络,一种是FCNN,也就是全连接型的
网页中加载 SVG 的七大方式
前端熊猫
Svgjavascripthtmlsvgvue
一、直接使用标签加载外部SVG文件优点:简单易用:与加载其他图片格式(如PNG、JPEG)相同。浏览器支持良好:现代浏览器普遍支持。可缓存:SVG文件可以被浏览器缓存,减少重复请求。缺点:无法直接操作SVG内部元素:如果需要对SVG内部的元素进行交互或样式修改,这种方法不适用。适用场景:静态图像展示:仅需要展示SVG图像,不需要与之交互。二、将SVG作为CSS背景图片.icon{width:100
CSS 修改 SVG图标的颜色
小达学徒
htmlcsssvg图标颜色改变
方法1、利用filter中的drop-shadow给icon加样式(利用原图标的阴影区域,同时将原图标移动超过之前父元素范围)filter:drop-shadow(red80px0);transform:translateX(-80px);给父元素加样式(父元素超范围隐藏,正好把原图标的隐藏掉,显示阴影区域)overflow:hidden;filter的drop-shadow标准用法drop-sh
i css svg,如何设置 CSS 背景图中的 SVG 的颜色
魔法少女皮皮瞎
icsssvg
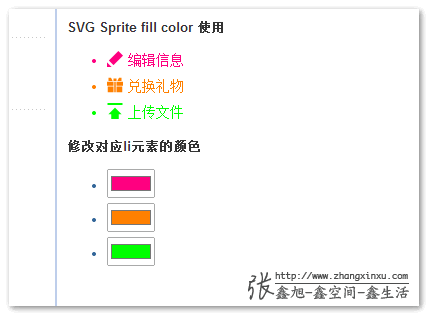
ColoringSVGsinCSSBackgroundImages如何设置CSS背景图中的SVG的颜色IloveusingSVGinCSSbackgroundimagesbutitsucksthatyoucan'talterthefillcoloreasilywithinyourCSS.Hereareafewwaysaroundthat.在CSS背景中我喜欢用SVG,但是,这会导致你无法用CSS很
css给网页添加 黑白滤镜
nqxcwl
前端css给网页添加黑白滤镜
/*给网页添加黑白滤镜*/html{/*兼容FF*/filter:url("data:image/svgxml;utf8,#grayscale");/*兼容IE内核*/filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);/*兼容其它,谷歌之类的*/-webkit-filter:grayscale(1);}
HTMl5新增特性有哪些?
番茄牛腩汤
大数据
(1)新增了语义化标签(2)新增了音频视频标签(3)新增了canvas和svg绘图(4)新增了地理定位(navigator.geolocation)(5)新增了拖拽API(drapable)(6)新增了多线程技术webworker(7)新增了即时通讯websocket
轻量级CAD编辑器CADEditorX发布15.2新版本,新增3D模型爆炸视图新工具等
CodeCraft Studio
3D/2DCAD图像处理编辑器3d计算机视觉
CADEditorX是一个ActiveX组件,用于在支持ActiveX和COM技术的任何开发环境中,将CAD功能添加到网页或正在开发的应用程序中。同时可以查看、编辑、转换、打印和测量DWG、DXF、SVG、HPGL、PDF、STEP、IGES、STL和其他CAD文件。CADEditorX15.2版本现已全新发布,包含许多增强功能和有价值的新功能。下面,让我们看看新版本都有哪些更新:CADEdito
vue3使用svg图标的方式总结
lizi88888
vue.js前端javascript
1.使用标签可以直接在Vue模板中使用标签来插入SVG图标代码。将SVG图标代码复制到模板中,并根据需要添加样式和属性。1234567891011121314.icon{width:24px;height:24px;fill:currentColor;}2.使用Vue组件可以将SVG图标封装为Vue组件,以便在应用程序中多次使用。创建一个新的Vue组件,并在模板中使用标签来插入SVG图标代码。12
开发应用程序时调用ISVG和ISVA减少工作量探讨
自由鬼
IBM产品技术Java程序IT应用探讨网络运维服务器javaibm单点登录统一用户管理
一、可行性分析IBMSecurityVerifyGovernance(ISVG)和IBMSecurityVerifyAccess(ISVA)的集成可以有效减少第三方应用程序的开发工作量,尤其是在统一身份管理和单点登录(SSO)方面。ISVG主要负责身份治理和合规性管理,而ISVA负责身份验证、授权和访问控制。因此,将两者结合起来,可以提供一个完整的解决方案,简化第三方应用程序的身份管理工作。实现步
vant4组件库van-tabbar底部栏使用
LiliRush
前端
在van-tabbar-item标签属性to值为要跳转的路由,增加图标使用命名插槽#icon,当点击是获取插槽active的值,当点击这个选择时获取active是true,相反不点击时是false,根据active更改组件cp-icon传值从而更改当前的图标。ps:cp-icon图标组件在使用svg插件
前端-导出png,jpg,pptx,svg
zhenryx
前端javascript开发语言
两款比较主流的截图工具特性dom-to-imagehtml2canvas体积几KB几十KB速度非常快较慢浏览器兼容性与所有现代浏览器兼容与部分浏览器兼容性较差跨域截图不支持支持自定义截图区域不支持支持CSS属性支持不支持某些CSS属性支持所有CSS属性dom-to-image该库自2020年后基本处于维护状态,更新频率较低。这意味着它可能不会再添加新的功能,更多是对现有问题进行修复。html-to
react入门笔记
2201_75694264
react.js笔记javascript
1.JSX的用法functionApp(){letmsg='react的插值';return({msg})}jsx中也可以绑定属性,绑定属性时不能加引号functionApp(){leturl='https://baikebcs.bdimg.com/baike-react/common/logo-baike.svg';return()}jsx中也支持一些简单的js运算,也支持条件运算符(react
最好的svg使用方案(个人觉得)
方案1:img将svg作为img的srcimporticonfrom'./xxx.svg'无法很好的自定义尺寸,图片会模糊(使用了img后,会丧失svg的特性)无法指定颜色方案2:插件添加vite-svg-loader插件找了好几个常见的插件,比如vite-plugin-svg-icons、vite-plugin-svg-loader、unplugin-icons、iconify,感觉都不太好用,
分享一些免费可商用的SVG资源网站
摸五休二
前端ui
这里是一些提供免费且可商用的SVG文件的资源网站,你可以自由下载并在项目中使用:1.Undraw特点:提供丰富的插图,简洁而现代,所有插图都可以自定义颜色,适合各种场景。许可:完全免费,无需署名,允许商用。2.Openclipart特点:拥有庞大的公共领域剪贴画库,适合各种用途。许可:所有图像都在公共领域,完全免费,无需署名。3.Flaticon特点:提供丰富的图标库,大多数图标可以免费下载为SV
APK打包优化-图片、资源、so、混淆
Forget_Sky
Androidandroid打包优化混淆资源优化so库优化
1.图片优化(1)图标使用矢量图(svg转成android支持的vector)vector5.0+兼容配置android{defaultConfig{vectorDrawables.useSupportLibrary=true}}//app:srcCompat替换android:srcapp:srcCompat="@drawable/back"//着色器(改变矢量图的颜色)android:tint
unocss 添加支持使用本地 svg 预设图标,并支持更改大小
TangAcrab
unocssminiapp
安装pnpminstall@iconify/utils在配置文件unocss.config.ts:presets>presetIcons选项中通过FileSystemIconLoader加载本地图标,并指定目录。importpresetWeappfrom'unocss-preset-weapp'import{extractorAttributify,transformerClass}from'un
Three.js + React + Echart(折线图 光线流动效果,柱状图数据动态更新动画) + Svga-Web应用之数据大屏(适配1920*1080 2560*1440 3840*2160)
ConstSuccess
前端架构3D模型数据大屏javascript前端react.js
Web应用之数据大屏一、技术栈React17.0.0搭建脚手架Eahcrt常规图表Svga动画3D模型-Three.Js大屏适配-目标大屏(4K-3840*2160)二、React17.0.0脚手架搭建npxcreate-react-appmy-appcdmy-appnpmstart具体详细情况,自行官网查看React官网三、Echarts常规图表1、echarts-for-reactEchart
HTML5 Canvas 与 SVG:让网页图形与动画活跃起来
吴师兄大模型
html5前端htmlCanvasSVG网页图形与动画HTML5
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
VUE代码架构浅谈
tongliuwei
vue.js前端javascript
VUE目录架构概述-mockmock可以不需要后台,自动拦截ajax返回测试数据-public公共目录-srcapi用于存放网络请求文件的目录index.tsxxx目录assets存放静态文件的目录components存放自定义组件的目录filter过滤器的使用(例如时间data格式化)index.tsicons图标库引入svgindex.tslang语言包引入(用于项目中多语言切换)en.jsz
多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
[操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS