【Java笔记】Java Swing四大常用容器(JPanel、JScrollPane、JSplitPane、JLayeredPane)简记
-
-
-
- 1.JPanel面板
- 2.JScrollPane窗格(滚动窗格)
- 3.JSplitPane窗格(拆分窗格)
- 4.JLayeredPane窗格(分层窗格)
-
-
JComponent是Container的子类,因此,JComponent子类创建的组件也是容器,但很少将JButton,JTextField,JCheckBox等组件当做容器使用。
JComponent专门提供了一些经常用来添加组件的容器:
1.JPanel面板
经常使用JPanel先创建一个面板,在向这个面板添加组件,然后把这个面板添加到其他容器中。
JPanel面板的默认布局是FlowLayout布局**
2.JScrollPane窗格(滚动窗格)
滚动面板**只能添加一个组件**,可以把一个组件放到一个滚动窗格中,然后通过滚动条来观看该组件。
比如:
JTextArea不自带滚动条,因此需要把文本区放到一个滚动窗格中:
`JScrollPane scroll = new JScrollPane(new JTextArea());`
3.JSplitPane窗格(拆分窗格)
拆分窗格就是被分成***两部分***的容器。
拆分窗格有两种类型,一种是水平(`HORIZONTAL_SPLIT`),一种是垂直(`VERTICAL_SPLIT`)。
水平拆分窗格用一条拆分线(Divider)把窗口分为左右两部分,拆分线可以左右移动。
垂直拆分窗格用一条拆分线把窗口分为上下两部分,拆分线可以垂直移动。
JSplitPane的构造方法有:
①JSplitPane();
②JSplitPane(int a,Component b,Component c);
(1)参数a取JSplitPane的静态常量HORIZONTAL_SPLIT或VERTICAL_SPLIT,以决定是水平拆分还是垂直拆分。
(2)参数b,c决定放置的组件
③JSplitPane(int a,boolean b,Component c,Component d)
(1)参数a,c,d同上a,b,c
(2)参数b决定当拆分线移动时,组件是否连续变化(true是连续)。
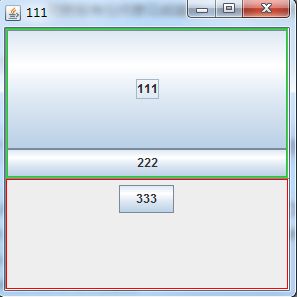
接下来用代码了解更多有关JSplitPane的方法:
import java.awt.BorderLayout;
import java.awt.Color;
import javax.swing.BorderFactory;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JSplitPane;
public class Window extends JFrame {
JPanel panel1,panel2;
JButton button1,button2,button3;
JSplitPane sp ;
public Window(){
panel1 = new JPanel();
panel2 = new JPanel();
button1 = new JButton("111");
button2 = new JButton("222");
button3 = new JButton("333");
sp = new JSplitPane(JSplitPane.VERTICAL_SPLIT,true,panel1,panel2);
init();
}
public void init(){
panel1.setLayout(new BorderLayout());
sp.setOneTouchExpandable(true);//让分隔线显示出箭头
sp.setContinuousLayout(true);//操作箭头,重绘图形
sp.setOrientation(JSplitPane.VERTICAL_SPLIT);//设置分割线方向
panel1.setSize(400,400);
panel2.setSize(200,400);
sp.setLeftComponent(panel1);//布局中添加组件,面板1
sp.setRightComponent(panel2);//添加面板2
sp.setDividerSize(1);//设置分割线的宽度
sp.setDividerLocation(150);//这是分割线的位置
// sp.setDividerSize(0);
setContentPane(sp);
panel1.add(button1,BorderLayout.CENTER);
panel1.add(button2,BorderLayout.SOUTH);
panel2.add(button3);
panel1.setBorder(BorderFactory.createLineBorder(Color.green));
panel2.setBorder(BorderFactory.createLineBorder(Color.red));
}
}4.JLayeredPane窗格(分层窗格)
如果添加到容器中的组件经常需要处理重叠问题,就可以考虑将组件添加到分层窗格。
分层窗格分成5个层,分层窗格使用:
add(JComponent com,int layer);
(1)参数com表示添加的组件
(2)参数layer表示指定组件com的层
参数layer可以取JLayeredPane类中的类常量:
①DEFAULT_LAYER#
Z_order的Layer数值为0,以整数对象Integer(0)来表示
最底层,添加到该层的组件如果和其他层的组件发生了重叠,将被其他组件遮挡。
一般我们加入的组件若没有标记是第几层,默认值就 把组件放在此Default Layer中。
②PALETTE_LAYER
Z_order的Layer数值为100,以整数对象Integer(100)来表示
位于Default Layer之上,一般用于放置可移动的 工具栏(Floatable Toolbar)。
③MODAL_LAYER
Z_order的Layer数值为200,以整数对象Integer(200)来表示
位于PALETTE_LAYER之上,一般用于放置对话框 (Dialog Box)。
④POPUP_LAYER
Z_order的Layer数值为300,以整数对象Integer(300)来表示
,位于MODAL_LAYER之上,一般用于快捷菜单(Poup Menu)与工具栏提示(Tool Tips)中。
⑤DRAG_LAYER
Z_order的Layer数值为400,以整数对象Integer(400)来表示
,位于POPUP_LAYER之上,一般用于拖曳组件使其在不同 区域上。
是最上面的层,如果分层窗格中添加了许多组件,当用户用鼠标移动已组建时,可以把该组件放到DRAG_LAYER层,这样,用户在移动组件的过程中,改组件就不会被其他组件遮挡。
添加到同一层上的组件,如果发生重叠,先添加的会遮挡后添加的组件。
分层窗格调用:
public void setLayer(Component c,int layer)
可以重新设置组件c所在的层。
public int getLayer(Component c)
可以获取组件所在的层数。
下面用代码来加深对JLayeredPane窗格的了解:
import java.awt.Color;
import java.awt.Point;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLayeredPane;
public class Window extends JFrame {
private JButton[] button;
private JLayeredPane layeredpane;
public Window(){
Integer[] layerConstants = {
new Integer(-100),
JLayeredPane.DEFAULT_LAYER, //Z_order的Layer数值为0
JLayeredPane.PALETTE_LAYER, //Z_order的Layer数值为100
JLayeredPane.MODAL_LAYER, //Z_order的Layer数值为200
JLayeredPane.POPUP_LAYER, //Z_order的Layer数值为300
JLayeredPane.DRAG_LAYER, //Z_order的Layer数值为400
new Integer(500)
};
Color[] colors = {Color.red,Color.blue,Color.magenta,Color.cyan,
Color.yellow,Color.green,Color.pink
};
Point position = new Point(20,20);
button = new JButton[layerConstants.length];
layeredpane = getLayeredPane();//获得窗口的Layered Pane
for (int i = 0; i < button.length; i++) {
button[i] = createButton("第" + (i + 1) + "层", colors[i], position);
position.x = position.x + 20;
position.y = position.y + 20;
// 将组件(JLabel)放入Layered Pane中并给予深度(Z-order layer)的数值。
layeredpane.add(button[i], layerConstants[i]);
}
}
public JButton createButton(String content,Color color,Point position){
JButton button = new JButton(content);
button.setVerticalAlignment(JButton.TOP);
button.setBackground(color);
// button.setForeground(Color.black);
button.setOpaque(true);//设置不透明度,默认为true,true时表示不透明
button.setBounds(position.x,position.y,100,100);
return button;
}
}
效果图:

从上面可以看出,除了5个常量,我们还可以自定义层。
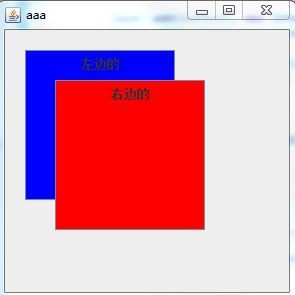
我们可以调用JLayeredPane的moveToFront()将组件移到最前面,moveToBack()将组件移到最后面。
import java.awt.Color;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JLayeredPane;
public class JLayeredPane3 extends JFrame {
public JLayeredPane3() {
setTitle("aaa");
setVisible(true);
setBounds(100,100,300,300);
JButton button1,button2;
button1 = new JButton("左边的");
button1.setBackground(Color.blue);
button1.setBounds(20, 20, 150, 150);
button1.setVerticalAlignment(JLabel.TOP);
button2 = new JButton("右边的");
button2.setBackground(Color.red);
button2.setBounds(50,50, 150, 150);
button2.setVerticalAlignment(JLabel.TOP);
JLayeredPane layer = getLayeredPane();
layer.add(button1, new Integer(500));
layer.add(button2, new Integer(500));
layer.moveToFront(button2);
layer.moveToBack(button1);
}
public static void main(String[] args) {
new JLayeredPane3();
}
}