【Vue】23.vue项目中子组件接收不到父组件传值的问题
项目背景:使用vue-cli3搭建的项目框架
问题描述:父组件里面有一个轮播图,这个轮播图我封装了一下,封装成了一个组件引到了这个页面里面,我们产品的需求是,根据页面获取到的婚姻状态做判断,第二张图片的链接点进去显示不同的文章,意思就是根据婚姻状态给第二张图片赋不同的链接值,所以我需要传给这个轮播图组件一个婚姻状态,这个婚姻状态呢,又是从接口里面动态获取到的,这个轮播图呢,又是在页面加载的时候就显示的。
刚开始的做法是这样的,data里面定义一个变量info.marriage,根据后台接口返回的婚姻状态,给info.marriage赋值,然后传到SlideShow这个轮播图组件里面,但是这样的话,由于接口异步加载的问题,子组件拿不到父组件传过来的数据,郁闷了好久,一直没找到原因。后来仔细看了一下vue组件的生命周期,发现了问题的所在,后来想到一种解决方法就是,在组件上加个开关,初始化的时候给一个false,数据加载赋值的时候再给他赋值为true,这样整一个加载顺序就不一样了,这样问题就解决了。
代码修改前:
import {mapGetters, mapMutations} from 'vuex';
import {getSingleReportResult, satisfyReport} from '../api/insurance';
import CONSTANT from '../common/js/constant';
import SlideShow from '../components/SlideShow.vue';
export default {
name: 'EvalutionDetails',
data() {
return {
info: {
marryType: '',
marriage: '',
},
};
},
computed: {
...mapGetters(['getWxUnionId']),
},
beforeMount() {
console.log('beforeMount');
},
mounted() {
console.log('mounted');
if (this.pageType === 2) {
this.drawLine();
}
},
beforeCreate() {
console.log('beforeCreate');
},
created() {
this.init();
console.log('created');
},
methods: {
...mapMutations(['SAVE_WX_UNION_ID']),
init() {
this.reportType = this.getQueryString('reportType');
this.resultId = this.getQueryString('resultId');
this.serialNo = this.getQueryString('serialNo');
this.unionId = this.getQueryString('unionId');
this.pageType = this.getQueryString('reportType');
this.SAVE_WX_UNION_ID(this.unionId);
getSingleReportResult({
reportType: this.reportType,
resultId: this.resultId,
serialNo: this.serialNo,
}).then((response) => {
if (response && response.data) {
this.info.marryType = response.data.marriage;
if (response.data.marriage === CONSTANT.INSURANCE_REPORT_MARRY_TYPE.SINGLE) {
this.info.marriage = '1';
} else if (response.data.marriage
=== CONSTANT.INSURANCE_REPORT_MARRY_TYPE.MARRIED_PREGNANCY) {
this.info.marriage = '2';
}
}).catch((err) => {
console.log(err);
});
},
deductPointBackToParent(childValue) {
console.log(`this.info.marriage: ${childValue}`);
},
getQueryString(name) {
const reg = new RegExp(`(^|&)${name}=([^&]*)(&|$)`);
const r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]);
return null;
},
},
components: {
SlideShow,
},
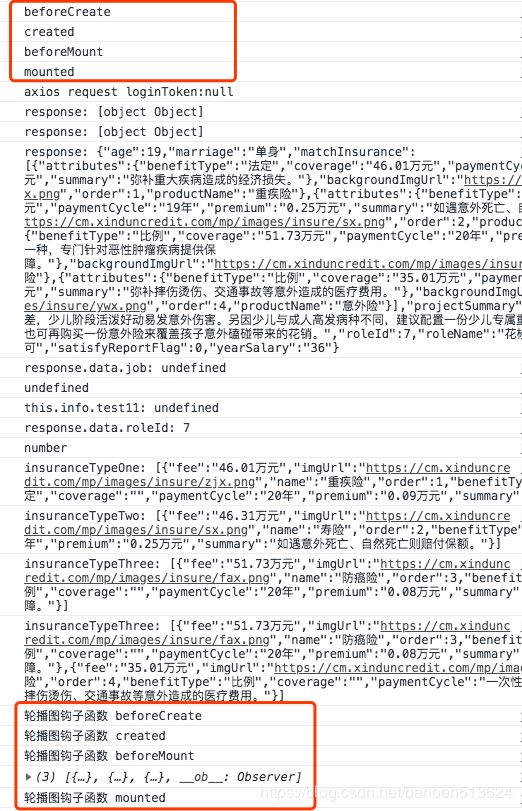
};子组件没有加开关以前 ,父组件加载子组件执行顺序如下:
代码修改后:
import {mapGetters, mapMutations} from 'vuex';
import {getSingleReportResult, satisfyReport} from '../api/insurance';
import CONSTANT from '../common/js/constant';
import SlideShow from '../components/SlideShow.vue';
export default {
name: 'EvalutionDetails',
data() {
return {
info: {
marryType: '',
marriage: '',
},
testShow: false,
};
},
computed: {
...mapGetters(['getWxUnionId']),
},
beforeMount() {
console.log('beforeMount');
},
mounted() {
console.log('mounted');
if (this.pageType === 2) {
this.drawLine();
}
},
beforeCreate() {
console.log('beforeCreate');
},
created() {
this.init();
console.log('created');
},
methods: {
...mapMutations(['SAVE_WX_UNION_ID']),
init() {
this.reportType = this.getQueryString('reportType');
this.resultId = this.getQueryString('resultId');
this.serialNo = this.getQueryString('serialNo');
this.unionId = this.getQueryString('unionId');
this.pageType = this.getQueryString('reportType');
this.SAVE_WX_UNION_ID(this.unionId);
getSingleReportResult({
reportType: this.reportType,
resultId: this.resultId,
serialNo: this.serialNo,
}).then((response) => {
if (response && response.data) {
this.info.marryType = response.data.marriage;
if (response.data.marriage === CONSTANT.INSURANCE_REPORT_MARRY_TYPE.SINGLE) {
this.testShow = true;
this.info.marriage = '1';
} else if (response.data.marriage
=== CONSTANT.INSURANCE_REPORT_MARRY_TYPE.MARRIED_PREGNANCY) {
this.testShow = true;
this.info.marriage = '2';
} else {
this.testShow = true;
}
}).catch((err) => {
console.log(err);
});
},
deductPointBackToParent(childValue) {
console.log(`this.info.marriage: ${childValue}`);
},
getQueryString(name) {
const reg = new RegExp(`(^|&)${name}=([^&]*)(&|$)`);
const r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]);
return null;
},
},
components: {
SlideShow,
},
};子组件加了开关以后 ,父组件加载子组件执行顺序如下: