- 【Linux】 Linux下载RabbitMQ,并解决Github拒绝访问443的问题
wy02_
linuxrabbitmqgithub
RabbitMQLinux下载资源时,GitHub网站443拒绝访问例如无法直接使用下面命令rpm--importhttps://github.com/rabbitmq/signing-keys/releases/download/2.0/rabbitmq-release-signing-key.asc在Linux中无法访问Github(外网)资源的都可以采用以下类似的方式首先我们可以访问http
- 指针 Day 03
朝十晚五
算法c语言
1.二级指针使用场景:①函数体内部想修改函数体外部指针变量的值,需要传递指针变量的地址即二级指针②指针数组的数组是二级指针2.const指针(只读)constint*p;intconst*p;int*constp;constint*constp;intconst*constp;1和2是等价的,const修饰*p,p可以改变指向,不能利用p修改指向空间中的值3,const修饰p,p不能变,可以利用p
- 数据传输中遇到问题要怎么解决
sanx18
网络数据库
在数据传输过程中遇到问题时,可以采取以下几种解决方案:1.**使用可靠的传输协议**:选择稳定性和可靠性高的传输协议,如HTTPS、SFTP、FTPS等,它们提供了加密和安全的数据传输机制。2.**创建冗余备份**:在不同的存储设备中保存数据的多个副本,即使在传输过程中发生故障或错误,也可以从备份中恢复数据。云存储服务和网络存储设备是实现冗余备份的常见选择。3.**数据压缩和加密**:通过压缩减少
- uniapp vite+vue3+ts微信小程序项目 组合式Api自动导入
懒人的烦恼
uniapp微信小程序uni-appvue前端框架微信小程序
相信很多新手(博主也是菜鸡,不喜勿喷!),在公司都喜欢自己创建新的项目,搭建自己项目框架。都会遇到vue3组合式Api导入的问题而感到烦恼!这里教大家怎么简单的配置1.安装需要的插件unplugin-auto-import在项目根目录运行:如下代码npminstall-Dunplugin-auto-import2.安装成功后,修改项目的tsconfig.json文件主要时在inclue里面末尾添加
- python爬虫——pandas的简单使用
张謹礧
python爬虫+可视化python网络爬虫pythonpandas爬虫
pandas作为爬虫中最重要的包之一,我们要想学好爬虫,就必须要深入了解pandas直接上代码importpandasaspdimportnumpyasnpdata=pd.DataFrame(np.arange(16).reshape((4,4)),index=['a','b','c','d'],#如果不写列索引默认为0,1,2,3columns=['a','b','c','d'])print(d
- 微信小程序的登录流程-登录与静默登录
Allen_vv
微信小程序小程序微信
1.首先通过uni.getProvider获取到服务的供应商,调用API接口时需要指定service的参数为'weixin',在success的回调函数中对登录的流程做处理。2.通过调用uni.login获取到所需要的参数code,再通过uni.getUserProfile获取微信用户的基本信息,这个API需要指定一个参数为desc:这个参数是需要通知给微信服务器的,在success的回调函数中获
- 什么是开放-封闭原则,也就是我们常说的开闭原则
不二周!
设计模式开闭原则设计模式
1、开闭原则:对扩展开放,对修改关闭2、如何做:猜测出最有可能发生的变化种类,然后构造抽象来隔离那些变化3、如何理解:可以用一国两制来理解,主体制度不能修改,但是可以在局部地区扩展制度无论模块是多么的‘封闭’,都会存在一些无法对之封闭的变化。既然不可能完全封闭,我们就必须对于设计的模块应该对哪种变化封闭做出选择。我们必须先猜测出最有可能发生的变化种类,然后构造抽象来隔离那些变化也就是说在我们最初编
- 如何完美的实现一个线程安全的单例模式?
coding_-_半生
设计模式单例模式java
单例模式文章目录单例模式一、介绍二、单例的几种实现方式三、细分实现方式1、饿汉模式2、懒汉模式四、总结优缺点一、介绍一个类只有一个实例,旨在确保类只有一个实例,并提供全局访问点以访问该实例。唯一实例:类只能有一个实例存在。全局访问点:提供一个访问该实例的全局接口,以便其他类可以轻松地访问它。二、单例的几种实现方式饿汉模式、懒汉模式懒汉式:在需要时才创建实例。这种方法在多线程环境下需要考虑线程安全性
- Redis实战之Jedis使用技巧详解
小马不敲代码
实战redis缓存
一、前言基于redis开放的通信协议,大神们纷纷开发了各种语言的redis客户端,有c、c++、java、python、php、nodeJs等等开发语言的客户端,准确来说其实这些客户端都是基于redis命令做了一层封装,然后打包成工具以便大家更佳方便的操作redis,以Java项目为例,使用最广的就是以下三种客户端:JedisLettuceRedisson二、JedisJedis是老牌的Redis
- Redis性能优化
小马不敲代码
数据库redis缓存数据库
性能优化避免慢查询命令当发现redis性能变慢的时候,可以通过redis日志,或者是latencymonitor工具,查询变慢的请求,根据请求对应的具体命令以及官方文档,确认下是否采用了复杂度高的查询,如果确实存在大量的慢查询命令则优化用其他高效的命令替代eg:当需要返回一个set中的所有成员时,使用sscan多次迭代返回代替smembers(避免一次返回大量数据,造成线程阻塞)当需要执行排序、并
- Transformer入门(1)transformer及其编码器-解码器
通信仿真实验室
GoogleBERT构建和训练NLP模型berttransformer人工智能NLP自然语言处理
文章目录1.Transformer简介2.Transformer的编码器-解码器架构3.transformer的编码器1.Transformer简介Transformer模型是一种用于自然语言处理的机器学习模型,它在2017年由Google的研究者提出,并在论文《AttentionisAllYouNeed》中详细描述。Transformer模型的核心创新在于其采用了自注意力(self-attent
- 深入探索C#中Newtonsoft.Json库的高级进阶之路
步、步、为营
c#jsonphp
引言在C#开发的广袤天地中,数据的序列化与反序列化是构建高效、灵活应用程序的关键环节。而Newtonsoft.Json库,作为这一领域的璀璨明星,以其强大的功能和出色的性能,成为了众多开发者的首选工具。它不仅仅是一个简单的JSON处理库,更是一把能够解锁复杂数据处理场景的万能钥匙。无论是在构建WebAPI时,需要将服务器端的对象快速转换为JSON格式,以便在网络中传输;还是在处理复杂的配置文件,需
- VIM安装YCM插件的详细步骤
万能的小叮当
文章目录前言VIM版本安装YCM依赖的软件和库安装Vundle安装YCM下一步配置效果图参考博客前言据说youcompleteme是最难安装的插件,我在想网上找到一篇博客就能够安装了,为什么会最难呢?等到安装的时候才发现真的难!!!!!!我觉得难就难在网上的博客安装步骤可能适用一小部分人,剩下的一部分人会遇到很多问题。所以如果安装YCM插件博客,推荐一定要找最近几年的。最后终于耗时两天安装成功了V
- centos8 卸载go_Linux下Go的安装、配置 、升级和卸载
weixin_39987313
centos8卸载go
本文同时发布于个人CSDN博客:https://blog.csdn.net/ggq89/article/details/82682171#1.手动安装Go由于大家使用的Linux版本不尽相同,也不见得是最新版本或需要版本的Go语言包,所以我们说一下如何手动安装指定版本。*1.下载Go发行版从官方地址:https://golang.org/dl/上下载合适的二进制发行版(例如:go1.10.4.li
- 月之暗面今日发布k1.5多模态思考模型
百态老人
笔记人工智能
月之暗面k1.5多模态思考模型的问世一、月之暗面k1.5多模态思考模型介绍2025年1月20日,月之暗面发布了k1.5多模态思考模型。这一模型在基准测试成绩方面展现出了非凡的性能,它实现了SOTA(state-of-the-art)级别的多模态推理和通用推理能力。多模态推理即模型能够对多种类型的数据(如文本、图像等)进行整合分析推理,通用推理能力则表明它可以广泛应用于多种任务场景进行有效的逻辑推理
- 如何进行cad地理配准_如何对扫描图片进行ArcGIS配准?
weixin_39604276
如何进行cad地理配准
就这么个简单的问题啊昨天搞了一晚上肥肥搞了大半天百度上找愣是看见一帮智障在瞎扯工具书上又没有想要的信息水文章水得一点用没有实在是服气索性请教师兄操作今天就直接记录详细教程以供他日使用!首先,插入底图可以各种格式尽量要求清晰度高吉林莫莫格国家级保护区功能区划图下面进行地理配准,配准时确定地图图例,右键工具栏选出地理配准去掉自动校正左键点一下后右键我这个图是1:100000的比例尺所以以米为单位应该这
- python venv文件夹_Python虚拟环境Venv
weixin_39640911
pythonvenv文件夹
当你的项目比较复杂,对模块版本要求不一时,不需要安装多个Python,只需要配置虚拟环境即可。提起虚拟环境,很多人都会想到Virtualenv,实际上从Python3.3版本开始内置了Venv模块用以建立轻量级的虚拟环境。Venv的用法和机制和Virtualenv非常相似,当你的项目只需要Python3.4或以上版本时,Venv完全可以替代Virtualenv。我这里的演示环境为Win10,使用的
- python selenium安装步骤_Python:Selenium+Webdriver安装
weixin_39619893
pythonselenium安装步骤
本人小白一枚,今天在使用selenium+webdriver的时候遇到了一个小问题:WebDriverException:'chromedriver'executableneedstobeinPATH.Pleaseseehttps://sites.google.com/a/chromium.org/chromedriver/home在debug过程中,也去baidu上查询了,很多说法,但是有些是行
- python selenium canvas_selenium webdriver 实现Canvas画布自动化测试
我不勇敢
pythonseleniumcanvas
https://blog.csdn.net/xiaoguanyusb/article/details/80324210由借鉴意义,转过来canvas是一个画布,定位元素时只能定位到画布上,如下乳所示,网页上有一张类似于下图的eChart报表图片。selenium的基本定位方式只能定位到该画布上,画布上的子元素通过selenium的基础定位方式是定位不到的,此时就需要使用selenium的js注入的
- 四、Go 依赖管理
weiwei8213
Go全栈开发golang开发语言后端
Go全栈开发文章目录Go全栈开发四、Go依赖管理1.go.mod文件说明2.gomod命令3.goinstall/get/clean四、Go依赖管理1.go.mod文件说明//指定module名modulegomod//指定gosdk版本go1.19//当前module(项目)依赖的包,通过require指定require(github.com/bytedance/sonicv1.8.0//ind
- 【SQL Server】超详细SQLServer日期转换、字符串、数学、聚合等常用函数大全(最新版)
web13093320398
面试学习路线阿里巴巴sqlserver数据库
文章目录一、字符串函数1、获取uuid2、字符串截取3、字符串拼接4、字符串去空格5、大小写转换6、格式化数字为字符串7、字符串替换、转换8、查找与定位9、ISNULL判空取值二、日期时间函数1、获取当前日期和时间2、提取日期部分3、DATENAME(datepart,date_expr)函数,返回指定日期的指定部分,返回字符串。获取年、月、日、星期、周数、时、分、秒4、DATEPART(date
- n8n 全面实战指南:从零开始构建强大的自动化工作流
ivwdcwso
运维开发自动化运维开发
1.引言在当今快节奏的数字世界中,自动化已成为提高效率和减少重复工作的关键。n8n作为一款强大的开源工作流自动化工具,为开发者和业务用户alike提供了一个灵活的平台,用于连接各种应用和服务,创建复杂的自动化流程。本文将带您深入了解n8n,从基础安装到高级应用,全面掌握这个强大工具的使用方法。©ivwdcwso(ID:u012172506)2.n8n基础n8n(发音为“n-eight-n”)是一个
- Kafka系列5-Kafka 常见面试题
只是甲
大数据和数据仓库#KafkaKafka面试题Kafka分区Kafka性能
文章目录一.常见面试题1.1Kafka中的ISR(InSyncRepli)、OSR(OutSyncRepli)、AR(AllRepli)代表什么?1.2Kafka中的HW、LEO等分别代表什么?1.3Kafka中是怎么体现消息顺序性的?1.4Kafka中的分区器、序列化器、拦截器是否了解?它们之间的处理顺序是什么?1.5Kafka生产者客户端的整体结构是什么样子的?使用了几个线程来处理?分别是什么
- 【转】ASP.NET Core 实战:基于 Jwt Token 的权限控制全揭露
GoToDinner
core
【转】https://www.cnblogs.com/danvic712/p/10331976.html?tdsourcetag=s_pcqq_aiomsgASP.NETCore实战:基于JwtToken的权限控制全揭露一、前言#在涉及到后端项目的开发中,如何实现对于用户权限的管控是需要我们首先考虑的,在实际开发过程中,我们可能会运用一些已经成熟的解决方案帮助我们实现这一功能,而在Grapefru
- 【Spring】Spring DI(依赖注入)详解——注入参数的细节处理-内部Bean的注入
AI人H哥会Java
JAVAjava开发语言spring后端
引言在现代Java开发中,Spring框架已经成为了构建企业级应用的标准工具之一。Spring的核心特性之一就是依赖注入(DependencyInjection,DI),它通过将对象的依赖关系从代码中解耦出来,提升了代码的可维护性和可测试性。特别是在大型项目中,良好的依赖管理能够显著降低代码的复杂度,提高开发效率。依赖注入的基本概念依赖注入是一种设计模式,用于实现控制反转(InversionofC
- Grape-RAG
disgare
AIai
Grape-RAG传统RAG的局限性图的优点用知识图谱来呈现数据关系GraphRAG传统RAG的局限性经典的RAG架构以向量数据库(VectorDB)为核心来检索语义相似性上下文,让大语言模型(LLM)不需要重新训练就能够获取最新的知识,其工作流如下图所示:这一架构目前广泛应用于各类AI业务场景中,例如问答机器人、智能客服、私域知识库检索等等。虽然RAG通过知识增强一定程度上缓解了LLM幻觉问题,
- 创建conda虚拟环境过慢问题
Rose'sPrince
condachrome前端
创建虚拟环境网速过慢,要等太久怎么办?1.创建conda环境压缩包安装conda-pack包:condainstall-cconda-forgeconda-pack或者pipinstallconda-pack。-使用condapack命令开始打包环境(尽量在待打包的环境之外的环境运行):condapack-n这个命令会将my_env环境打包生成一个my_env.tar.gz的压缩文件,保存在当前路
- 股票技术面——量价关系
disgare
非it其他
股票技术面——量价关系量能基础量能分成成交量和成交金额量能是价格的验证量的验证方式有两种:一是趋势验证,二是突破验证量比:量要定性的看不要定量的看六种量形量形基础突破验证:基柱倍量伸缩后市看多基柱强化:双阴洗盘低位放量趋势认证:阳胜进,阴胜出。小倍阳,大胆入量价走势高位放量无量空跌/无量急跌无量上涨涨跌停时的量价关系宏观下的量价共振和背离量价战法涨停接力棒量能接力棒凹口淘金量,指的是一支股票的单位
- arcgis for JavaScript入门篇
五彩斑斓黑123
arcgisforjavascriptarcgisjavascript开发语言
介绍ArcGISforJavaScript是一种基于Web的地图开发解决方案,由ESRI公司开发。它允许开发人员在Web应用程序中嵌入交互式地图,并使用JavaScript编写地图应用程序。ArcGISforJavaScript提供了许多功能强大的API和工具,使开发人员能够创建高度定制的地图应用程序。它支持各种地图数据源,包括ESRI的ArcGISOnline服务、第三方地图服务、以及开发人员自
- 1052. 爱生气的书店老板
xiaolin0333
#滑动窗口算法滑动窗口
【题目】:1052.爱生气的书店老板classSolution{public:intmaxSatisfied(vector&customers,vector&grumpy,intminutes){intmaxAddCount=0;//在minutes长度内,还能增加的最大顾客满意人数intcurAddCount=0;//当前窗口内还能增加的顾客满意数intcurCount=0;//原本有的顾客满意
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj
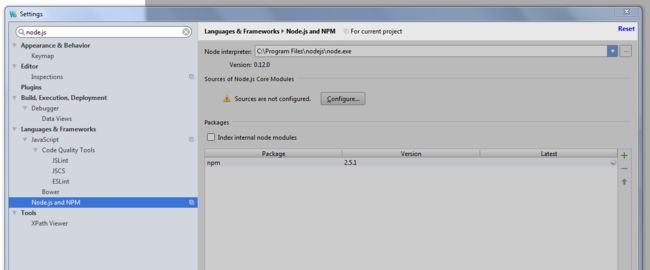
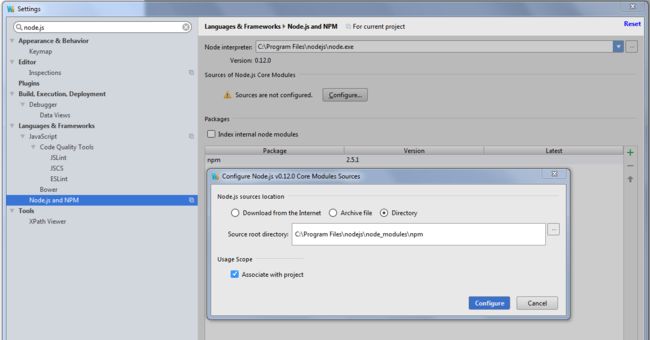
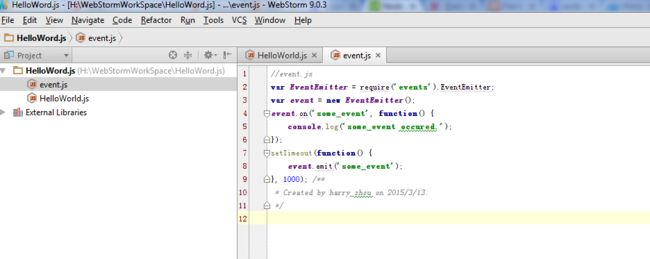
 node-v0.8.16-x86.msi,开始安装nodejs,默认是安装在C:\Program Files\nodejs下面
node-v0.8.16-x86.msi,开始安装nodejs,默认是安装在C:\Program Files\nodejs下面