介绍
ABP 是 ASP.NET Boilerplate Project(Asp.net 样板项目)的简称,网址:http://aspnetboilerplate.com/。
ng-alain 是基于 antd 中后台前端解决方案,网址:https://ng-alain.com/。
官方网页下载的项目的angular项目是基于(AdminBSB:https://github.com/gurayyarar/AdminBSBMaterialDesign)
- 目录:https://www.jianshu.com/p/589af988637c
- 源代码:https://github.com/ZhaoRd/abp-alain
功能
介绍新增、更新、删除用户信息的改造过程
页面改造
使用ng-alain框架实现以上功能,目录 结果如下
create-user 存放创建用户的组件
edit-user 存放编辑用户的组件
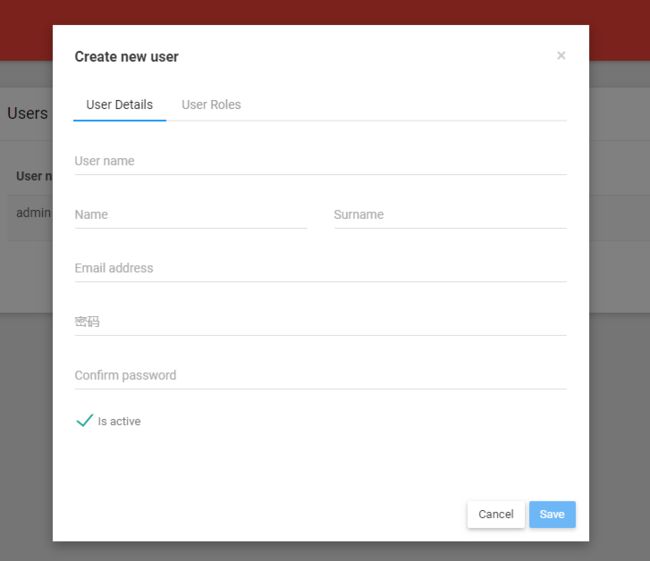
新增用户
调用方法
add() {
this._appModalService.show(UsersCreateUserComponent).subscribe(res => {
this.load();
});
}
create-user.component.html
{{l("CreateNewUser")}}
{{l("UserName")}}
{{l("Name")}}
{{l("Surname")}}
{{l("EmailAddress")}}
{{l("Password")}}
{{l("ConfirmPassword")}}
{{l("IsActive")}}
create-user.component.ts
import { Component, OnInit, ViewChild, Injector } from '@angular/core';
import { _HttpClient, ModalHelper } from '@delon/theme';
import { SimpleTableColumn, SimpleTableComponent } from '@delon/abc';
import { SFSchema } from '@delon/form';
import { NzModalRef, NzModalService, NzMessageService } from 'ng-zorro-antd';
import { UserServiceProxy, CreateUserDto, RoleDto } from '@shared/service-proxies/service-proxies';
import { AppComponentBase } from '@shared/app-component-base';
import * as _ from 'lodash';
@Component({
selector: 'users-create-user',
templateUrl: './create-user.component.html',
})
export class UsersCreateUserComponent extends AppComponentBase implements OnInit {
user: CreateUserDto = null;
roles: RoleDto[] = null;
saving: boolean = false;
checkOptionsOne:Array = [];
constructor(injector: Injector,
private _userService: UserServiceProxy,
private subject: NzModalRef,
private http: _HttpClient, private modal: ModalHelper) {
super(injector);
}
ngOnInit() {
this._userService.getRoles()
.subscribe((result) => {
this.roles = result.items;
this.initRole(this.roles);
});
this.user = new CreateUserDto();
this.user.init({ isActive: true });
this.checkOptionsOne = [
{ label: 'Apple', value: 'Apple', checked: true },
{ label: 'Pear', value: 'Pear' },
{ label: 'Orange', value: 'Orange' }
];
}
initRole(roles: RoleDto[]): void {
this.checkOptionsOne = _.map(roles, c => {
return {
label: c.displayName,
value: c.normalizedName
};
}
);
}
/**
* 保存操作
*/
save(): void {
this.saving = true;
const selectRoles = _.filter(this.checkOptionsOne,c=>c.checked);
const roles = _.map( selectRoles,'value');
this.user.roleNames = roles;
this._userService.create(this.user)
.finally(() => {
this.saving = false;
})
.subscribe((res) => {
this.notify.info(this.l('SavedSuccessfully'));
this.close();
});
}
/**
* 关闭弹出窗
*/
close(): void {
this.subject.destroy();
}
}
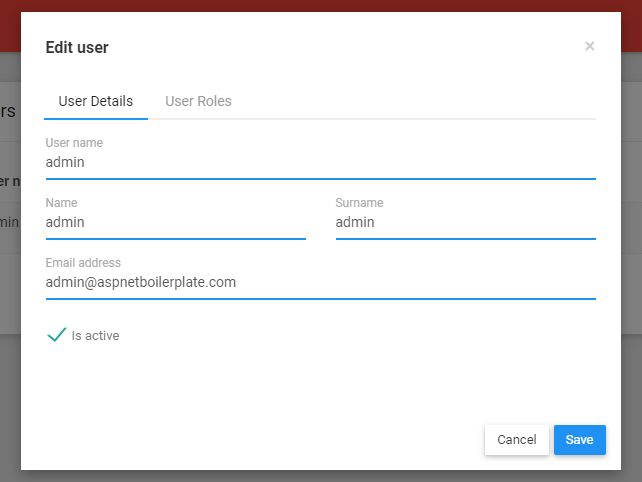
编辑用户
将userId传入edit-user-modal组件内,调用方式如下
edit(id: number): void {
this._appModalService.show(UsersEditUserComponent, {
userId: id
}).subscribe(res => {
this.load();
});
}
edit-user.component.html
{{l("EditUser")}}
{{l("UserName")}}
{{l("Name")}}
{{l("Surname")}}
{{l("EmailAddress")}}
{{l("IsActive")}}
edit-user-modal.component.ts
import { Component, OnInit, ViewChild,Injector, Input } from '@angular/core';
import { _HttpClient, ModalHelper } from '@delon/theme';
import { SimpleTableColumn, SimpleTableComponent } from '@delon/abc';
import { SFSchema } from '@delon/form';
import { NzModalRef, NzModalService, NzMessageService } from 'ng-zorro-antd';
import { UserServiceProxy, UserDto, RoleDto } from '@shared/service-proxies/service-proxies';
import { AppComponentBase } from '@shared/app-component-base';
import * as _ from 'lodash';
@Component({
selector: 'users-edit-user',
templateUrl: './edit-user.component.html',
})
export class UsersEditUserComponent extends AppComponentBase implements OnInit {
user: UserDto = null;
roles: RoleDto[] = null;
saving: boolean = false;
checkOptionsOne = [];
@Input()
userId:number = null;
constructor(injector: Injector,
private _userService: UserServiceProxy,
private subject: NzModalRef,private http: _HttpClient, private modal: ModalHelper) {
super(injector);
this.user = new UserDto();
}
ngOnInit() {
this._userService.getRoles()
.subscribe((result) => {
this.roles = result.items;
this.initRole(this.roles);
});
this._userService.get(this.userId)
.subscribe(
(result) => {
this.user = result;
this.initRole(this.roles);
});
}
initRole(roles: RoleDto[]): void {
this.checkOptionsOne = _.map(roles, c => {
return {
label: c.displayName,
value: c.normalizedName,
checked:this.userInRole(c,this.user)
};
}
);
}
userInRole(role: RoleDto, user: UserDto): boolean {
if(user.roleNames == null){
return false;
};
if (user.roleNames.indexOf(role.normalizedName) !== -1) {
return true;
}
else {
return false;
}
}
/**
* 保存操作
*/
save(): void {
this.saving = true;
var roles = _.map( _.filter(this.checkOptionsOne,c=>c.checked),'value');
this.user.roleNames = roles;
this._userService.update(this.user)
.finally(() => {
this.saving = false;
})
.subscribe((res) => {
this.notify.info(this.l('SavedSuccessfully'));
this.close();
});
}
/**
* 关闭弹出窗
*/
close(): void {
this.subject.destroy();
}
}
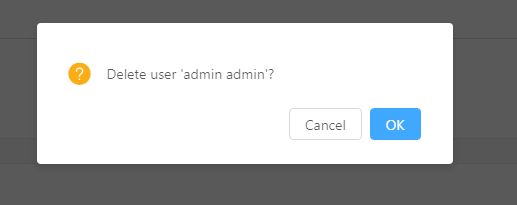
删除用户
删除数据之前,需要确认是否进行删除操作,代码如下
delete(user: UserDto): void {
abp.message.confirm(
"Delete user '" + user.fullName + "'?"
).then((result: boolean) => {
console.log(result);
if (result) {
this._userService.delete(user.id)
.finally(() => {
abp.notify.info("Deleted User: " + user.fullName);
this.load();
})
.subscribe(() => { });
}
});
}
运行结果
我的公众号
我的公众号
源代码
源代码:https://github.com/ZhaoRd/abp-alain