利用SpringMVC和SpringJDBC搭建一个个人博客系统 实现登陆与注册功能
这学期选了javaweb课,做了一个小的个人博客系统,因为还要准备毕业论文,实在是没时间了,先把一个只有登陆与注册功能的发上来,以后有时间在补充。
JavaWeb课程项目:个人博客系统
姓名:姜博文 学号:PB14203249
1.框架概述
1.1系统属性
1.1.1前端
页面展示:html,jsp
1.1.2前后端交互
js,jquery
1.1.3后端
后端语言:java
后端框架:Spring主要是使用了其SpringMVC和SpringJDBC
数据库:MySQL
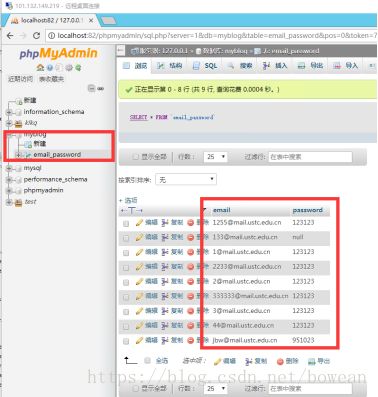
数据库操作界面:PHPmyadmin
服务器:Tomcat,阿里云学生服务器
2.系统功能
2.1注册
2.1.1前端
邮箱输入框做正则表达式限制,限制长度不超过30位
密码输入框做长度限制6-20位
确认密码输入框做长度限制6-20位,同时密码与确认密码应相同
对不符合上述要求的在前端页面对应部分做提示
邮箱输入框输入@之后提示可选邮箱,并可通过方向键和回车选择
提交时检测是否各项信息均填写完整
每点击其他输入框时检查已填写输入框是否符合要求
2.1.2后端
写入用户名以及密码
2.2登录
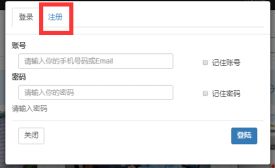
2.1.1前端
邮箱输入框做正则表达式限制,同时长度不超过30位
密码输入框做长度限制6-20位
记住账户存储cookies,记住密码同时存储账户和密码的cookies
点击登录若账户密码存在则跳转至主页面,同时存储用于记录登录状态的cookies
点击登录若账户密码不存在则提示密码错误
点击登录若信息填写不完整则提示信息不完整
2.1.2后端
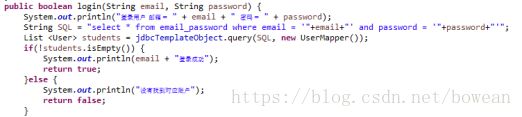
查询账号密码是否同时为一条记录的信息,若是则返回true,否返回false
2.3主页
2.3.1前端
查询是否为已登录状态,已登录则修改页面左上角的欢迎词
三条滚动展示的图片消息,页脚为友情链接
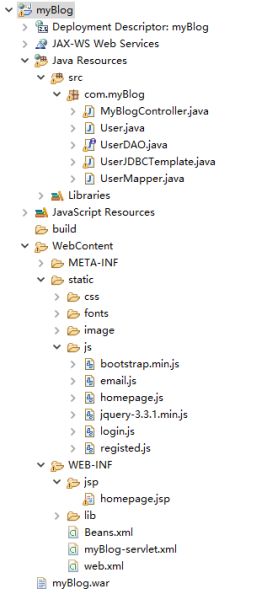
3. 项目框架如图所示
项目名myBlog
3.1源码存放位置src
包名com.myBlog
①MyBlogController
用于页面和前后端信息的转发的控制器
②User
用于记录账号密码的用户类
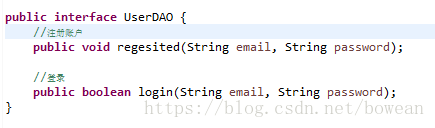
③UserDAO
用于用户访问数据库的对象的接口
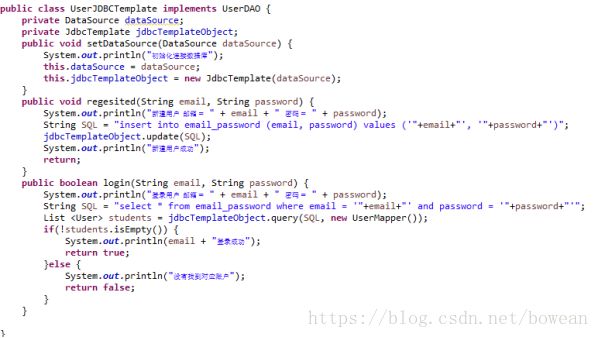
④UserJDBCTemplet
用户数据库访问对象接口的实现类
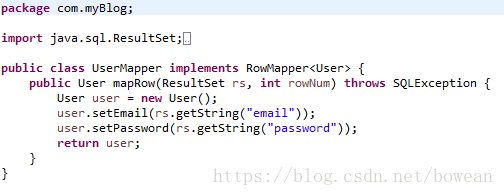
⑤UserMapper
用于接收数据库查询到的用户数据
3.2静态文件存放位置static
①css
Bootstrap的css文件
②image
首页展示的九张图片
③js
Bootstrap和jquery的js文件
负责登录、注册和邮箱提示的js文件
3.3WEB-INF
①classes
类文件,在创建项目时将构建路径修改为该位置
②jsp
首页的前端展示
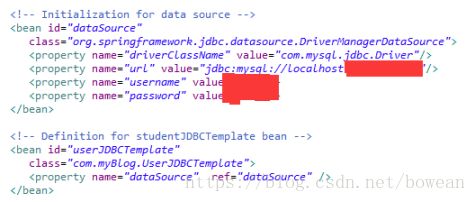
③Beans.xml
用于数据库连接的javabean
④myBlog-servlet.xml
SpringMVC用于页面转发,必须以-servlet.xml结尾
⑤web.xml
配置文件,将所有目录的访问都交给DispatcherServlet,再由controller进行转发,具体的mapping配置在controller中以注释的形式配置。
配置了静态目录,以使得在静态目录中的js,css等可以被直接以路径访问。
⑥lib
Spring,mysql等引入的jar包
4. 页面调用流程
当一位游客通过url:
http://101.132.149.219:83/myBlog/homepage
访问主页时。
SpringMVC开始发挥它的功效。MVC 框架提供了模型-视图-控制的体系结构和可以用来开发灵活、松散耦合的 web 应用程序的组件。MVC 模式导致了应用程序的不同方面(输入逻辑、业务逻辑和 UI 逻辑)的分离,同时提供了在这些元素之间的松散耦合。
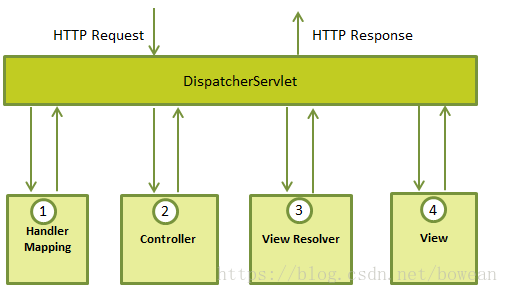
Spring Web 模型-视图-控制(MVC)框架是围绕 DispatcherServlet 设计的,DispatcherServlet 用来处理所有的 HTTP 请求和响应。Spring Web MVC DispatcherServlet 的请求处理的工作流程如下图所示:
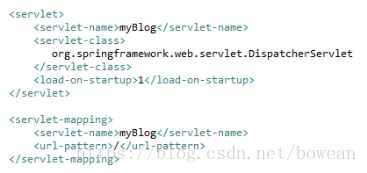
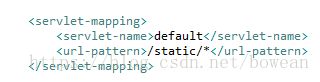
首先由web.xml(下图)截获本条访问,并以第一优先级将其发送给DispatcherServlet
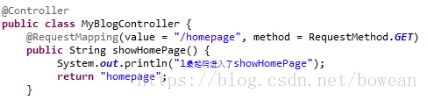
DispatcherServlet(通过jar包引入)将其转发给controller(下图),controller返回homepage到DispatcherServlet
DispatcherServlet将homepage转发给ViewResolver,也就是myBlog-servlet.xml。
myBlog-servlet.xml将返回值homepage加上前缀和后缀
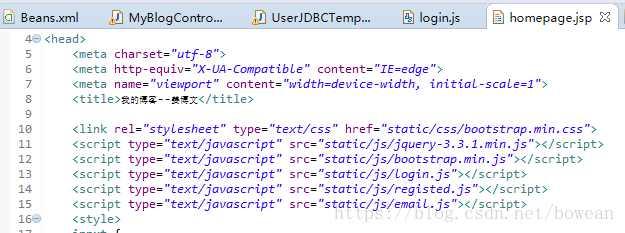
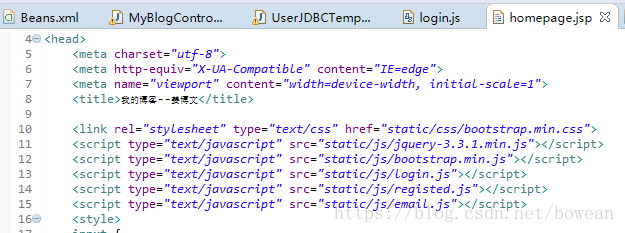
并找到对应的view资源homepage.jsp
homepage.jsp其中引入了一些静态文件,这些文件放在WebContent文件夹中,该文件夹的内容不能够直接通过url引入,所以在web.xml中做了配置
使得静态文件夹中的内容可以引入。
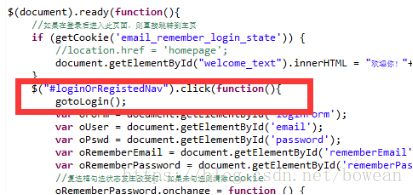
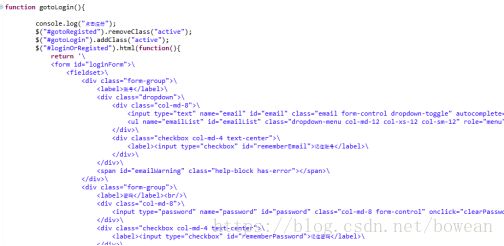
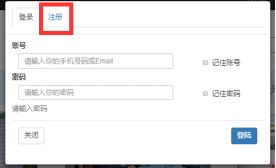
当游客点击右上角的Login/Registeda链接时,页面上产生一个模态框,在原先的jsp中,该模态框的内容为空,是通过login.js文件写入的
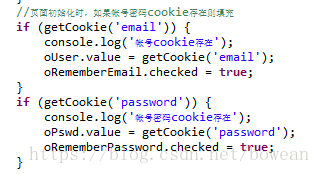
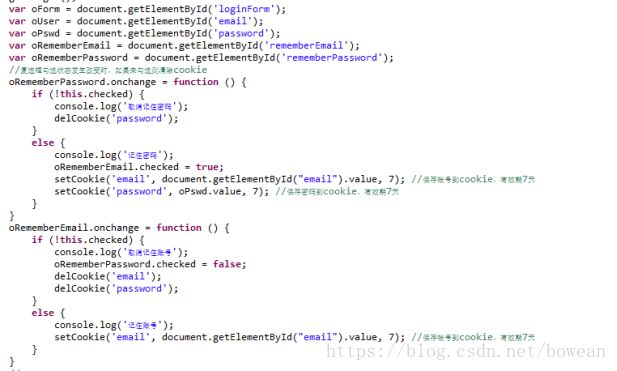
写入的同时检查是否曾经选择过记住账号和记住密码(即检查是否存在cookies),如果曾经写过,则自动填写账号密码
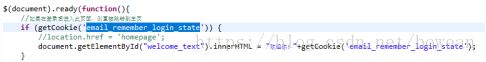
同时检查该账号是否在短时间内登陆过,如果登陆过则直接切换为已登录的状态,并修改页面左上角的欢迎词
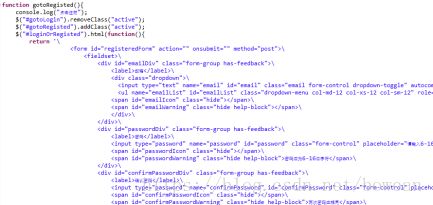
当用户从登录页面切换为注册页面时,调用registed.js中的代码,更改模态框内容
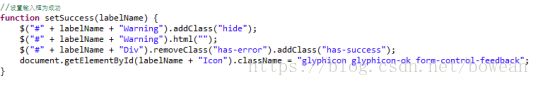
在注册和登录界面输入的信息如果不符合格式要求,则会将其设置为错误标记
符合要求设为成功标记
点击注册时首先检查注册页面的信息是否按照规定格式填写
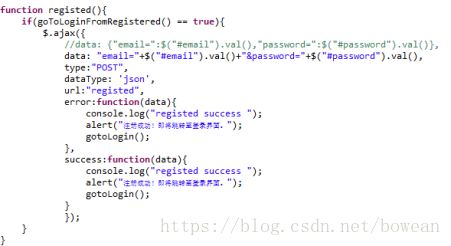
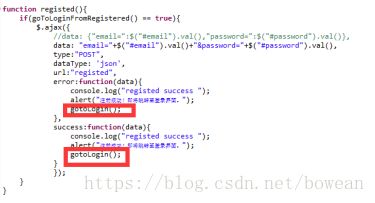
若信息按照规定格式填写,则会通过ajex与数据库产生链接
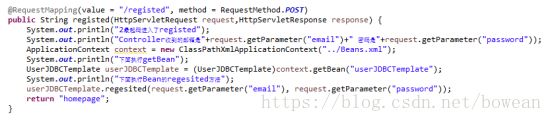
Ajex将其url转移到myBlog/registed,controller将其截获
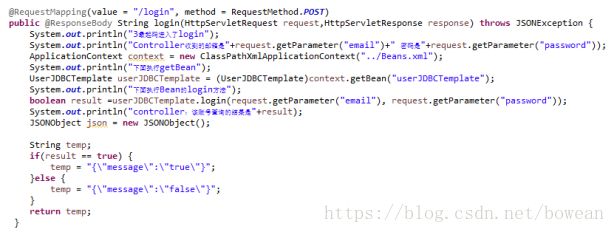
Controller首先获取beans文件,从中找到负责链接数据库的userJDBCTemplate
该bean调用类com.myBlog.UserJDBCTemplate,该类继承了接口,该接口有注册和登录两个方法
并且该类实现了该接口的两个方法,并连接了数据库
在数据库方面,我通过phpmyadmin进行界面化管理,并部署在9.9元/月的阿里云服务器上
注册成功后,registed调用gotologin()进入到登录界面
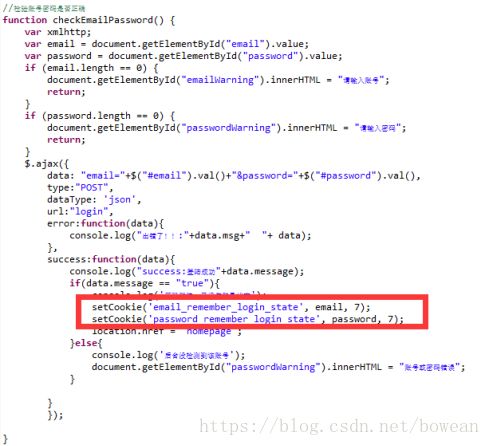
登录同样有前端限制,在login.js文件中,这里就不赘述了。
辅助以cookies的记录,用于记住账号和密码,是可以供用户进行选择的。
点击登录按钮,系统的操作基本上如注册一样,连接数据库,此时需要查找数据库中是否有一条记录同时存储了符合输入的用户名和密码。
这里使用了UserMapper类用于记录返回结果
返回结果如果不为空的话,UserJDBCTemplet返回true
Controller接收到了返回的true值,则会返回一个json给login.js,json的message属性值为true
Login.js的ajex收到了json才会进入success,并且在客户端存储两个cookies,这里也可以在服务器端存储session,方便起见,不考虑复杂情况直接在客户端存储了。
登录成功后,页面被重新定向到主页,主页加载时会检测上述的两个cookies是否已经存在,若存在则会在修改左上角的欢迎词,为欢迎当前账号。