创建一个基础的webpack并导入elementUI
简单使用
首先安装 vue 环境,请看我另外一个博客安装node.js及安装nrm模块
vue入门
用vscode打开压缩包文件夹
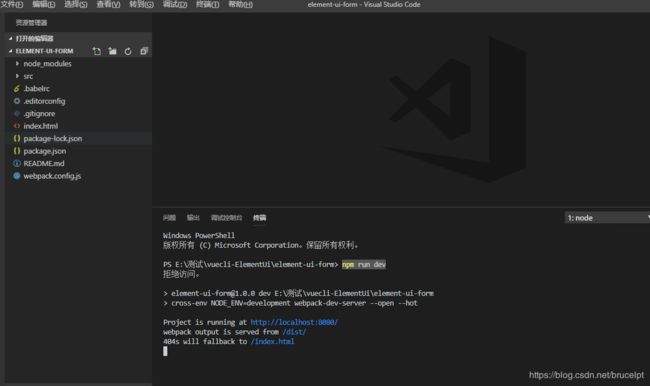
输入npm run dev,就可以启动服务了
本项目有配置热更新,在启动服务的时候修改代码,只要保存就能实时更新到页面上

会自动打开页面,只有一个elementUI的button组件

饿了么UI的入门
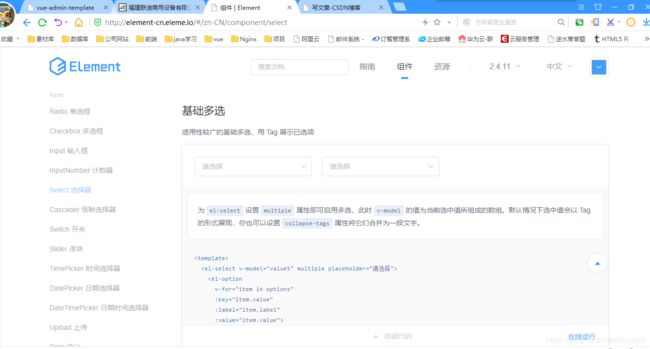
饿了么UI官方文档
例如在官方文档上的选择框例子想要在项目中测试

可以修改src/App.vue 文件 将官网上的代码复制到对应的template和script中
然后保存(没有启动服务则需要在终端中输入npm run dev)

App.vue 修改后的代码
修改部分只有template中的2个select 和script中的data
按钮
如何安装框架(从0开始搭建项目)
安装vue cli脚手架
nrm use cnpm // 使用国内cnpm镜像
npm i vue-cli –g //安装vue-cli脚手架
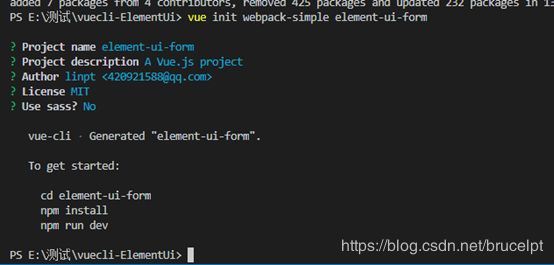
vue init webpack-simple element-ui-form
// 会让你输入项目基础信息,可以直接回车取默认值
cd element-ui-form //进入新建的项目路径
npm I // 安装依赖
npm run dev // 运行项目

出现此页面说明vue-cli 安装成功
Ctrl+c结束服务
安装element-ui
npm i element-ui –save 安装饿了么UI
npm install style-loader css-loader --save-dev
在webpack.config.js 配置loader
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'build.js'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
],
},
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /\.(eot|svg|ttf|woff|woff2)$/,
loader: 'file-loader'
},
// {
// test: /\.css$/,
// loader: 'style-loader!css-loader'
// },
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
devServer: {
historyApiFallback: true,
noInfo: true,
overlay: true
},
performance: {
hints: false
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}
src/main.js导入elementUI
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
修改 src/app.vue
可以将无用代码都删除
按钮