- 日出
新启之舟
对于生活来说,我们每天都希望看到日出日落之景,看到星辰点点,繁星璀璨的夜空。生活虽然没有别人的殷实,但期许有点诗意的篇章。天际霞光入水中,水中天际一时红。直须日观三更后,首送金乌上碧空。我曾在江边看过日出,也曾在田野中看过日出,那时候青春懵懂,那时候不知岁月清淳厚扑,那时候不知天高地厚,那时候不知惜日如金,错过了一日又日的日出日落,错过月缺月圆的月光欣赏。但我脑海中烙印之深的是庐山含鄱口的看日出印
- 元宇宙:技术乌托邦与数字化未来——基于技术哲学的分析
一、技术哲学视域下的元宇宙本质哲学源流与技术基因的双重映射理想世界的千年回响:从柏拉图洞穴隐喻中的影子世界,到普特南“钵中之脑”对虚拟与现实界限的消弭,元宇宙的构想深植于人类对平行世界的永恒追问。中国传统神话中“天人二元结构”的意象,与元宇宙虚实融合的特性形成跨时空呼应。技术促逼(Gestell)的现代性批判:海德格尔的“座架理论”揭示,技术作为“促逼”将世界异化为资源储备。元宇宙通过VR/AR、
- 《功勋》之默默无闻张富清
紫陌欣妍
这个单元的故事看完,脑海里还剩下张富清那憨厚的笑。他好像真的很爱笑。刚分到来凤县当驻队干部,村里的人不信任他,他只是憨厚一笑,然后撸起袖子开始种地。当地人说的发言他听不懂,就笑着让同住的孩子教他,一边把自己碗里的粥往孩子碗里倒。哪里都能看到他的身影。开凿水道,他一个人下到洞底,他喊一句“有水”,却被村里人听成“有鬼”,急急忙忙把他拖上来,他被撞得鼻青脸肿,却还是笑呵呵地说:“底下有水!”当地人担心
- 再次进击网文IP,腾讯和阿里又要针尖对麦芒了?
张书乐
6月18日,阅文集团高级副总裁罗立在“2018年阅文IP生态大会”上提出,阅文集团将进一步升级IP共营合伙人制度。会上还首次公布了《全职高手之巅峰荣耀》动画大电影等多个重大开发项目,同时启动了覆盖多元品类的数十个IP项目,开放招募各类合伙人。标注一下,阅文集团成立于2015年3月,由腾讯文学与原盛大文学整合而成。有意思的是,就在此前一天,阿里文学也于6月17日在上海国际电影电视节上宣布,成立阿里文
- 妙琳之幻梦魔方15
老兔子小姐
醒来一睁眼,竟发现卧室里的灯被人关掉了,四周一片漆黑,唯有墙上装饰的小壁灯发出微弱的光亮。杜安辰摸索床头的点灯开关,按下去居然没有反应。他心里起疑,嘀咕着:“难道停电了,不应该呀?”翻找放在枕头边的手机,摸到后,打开手电筒功能,他照了照床周围,竟然没发现白猫的影子,“哎?小白,小白?你在哪里?”卧室里没有,他便出了卧室,举着手机,在走廊上继续喊:“小白,小白,跑哪儿去了?”手机的光不停晃动着,他的
- [特殊字符] Electron 中的 `global` 变量
几道之旅
electronjavascript前端
在Electron的多进程架构(主进程+渲染进程)中,global对象是主进程内全局变量的核心载体,用于存储跨窗口或模块共享的数据或服务。其设计类似于Node.js的全局对象,但在Electron中需特别注意进程边界和安全性限制。⚙️一、global的核心作用与使用场景主进程中的全局存储global仅在主进程中可用,用于保存需跨多个渲染进程访问的数据或服务。示例:存储全局缓存、数据库连接实例或配置
- vuecli 3.0 打包
kalrase
静态资源需要设置与index页面不是同级目录的例如加上动态项目目录order的打包配置>vue.config.js配置如下module.exports={baseUrl:'/order',//根域上下文目录,outputDir:'dist',//构建输出目录}>dist打包后文件效果##都是加上了order项目名普通打包配置module.exports={baseUrl:'',//根域上下文目录,
- 长生诀
派拉蒙思维俱乐部
长生诀[天机楼][派拉蒙思维]rochina201810300151何为长生?主宰我命至千百世,是谓永生。今传尔长生诀,望不懈修习之。长生诀共六重境界,修至大圆满可保永生。第一重:化命符安身立命,臻达平衡第二重:化性符知人善任,和谐人生第三重:化形符变化多端,草木皆兵第四重:化神符无量智慧,执掌天地第五重:化虚符畅游太虚,调和阴阳第六重:化生符福缘善积,主宰轮回
- 润和悟的文化
颂奇2018
润和悟的文化看了一段文字,说国人的文化就六个字,简约,闲适,智慧。林语堂说,陶渊明、苏东坡等人之后,形成了一套以“觉醒、幽默、闲适、享受”为要义的生活哲学。此言不虚,特别是闲适二字,道出了这种文化养成之关键,这是与慢节奏生活所匹配的,急不得的。窃以为,国人文化的主体应该也是“润”的文化,在“润”中“悟”的文化。试看几千年绵延不绝的国粹,大都是在悠哉悠哉中浑然天成,在时间潜移默化中达到极致的。且不说
- 七绝.年华社社课(咏草,外一首)
江南雨_b46e
七绝.年华社社课(咏草,外一首)(一)马牛足下寻常见,风雨清明爬上坟。最是橙黄橘添绿,哀鸿声起倍思君。(二)不日东风万象新,妖桃嫣李泛精神。一朝开放昙花现,我不知名到暮春。释义:暮春春末,农历三月。《逸周书‧文傅》:“文王受命之九年,时维暮春。”南朝梁丘迟《与陈伯之书》:“暮春三月,江南草长,杂花生树,群莺乱飞。”《初学记》卷三引南朝梁元帝《纂要》:“三月季春,亦曰暮春。”清王士禛《池北偶谈‧谈艺
- 架构解密|一步步打造高可用的 JOCR OCR 识别服务
xgc_java
架构ocr状态模式
架构解密|一步步打造高可用的JOCROCR识别服务在各类拍照取字、票据扫描、合同归档的场景中,OCR(光学字符识别)早已成为核心能力。但要把“图片→文字”打磨成一条工业级、可观测、可扩展的服务链路,绝不仅仅是简单地调用第三方接口。本文将结合JOCROCR识别完整流程图,深入剖析从前端到最终结果的每一个环节,帮助你用架构思维设计高可用、高性能、低成本的OCR服务。一、整体架构全景在深入细节之前,我们
- 工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)
*Major*-莙工科技有限公司
c#Halcon机器视觉winform
工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)前置基础委托多线程单例模式队列一优美Model-UI控件库WinForm之安装UI库-ReaLTaiizor和基本使用通过iconfont获取图像ReaLTaiizor之MaterialTabControl二通讯模块WinForm之Http网口通讯-客户端WinForm之Http网口通讯-服务端三相机模块海康MVS安装Win
- 自然之精华,千年之续承
简金排沙涿清欢
自然之精华,千年之续承天赐香叶,带着热之热烈、月之温润、风之灵动、雨之香醇,是以为茶。人间有神农氏,采其饮之,于是人间便多了--种沁人心脾的仙露。中国是茶的故乡,茶文化源远流长博大精深。茶与人生之间到处都有故事。《鹤子的茶道之旅》就讲述了已到古稀之年的茶道专家鹤子,为那些平日无缘接触茶道的人举办茶会的故事。鹤子驾驶着自己的爱车带着各种厨具和传统茶具奔走在日本各地,去追寻那一生只能相遇一次的缘分。历
- 2025.06.11华为暑期实习机试真题【最大的矩形新游戏】Java/Python/C++/JS/C 实现
MISAYAONE
python华为javac++华为暑期实习机试
目录题目思路Code题目小华之前玩过一个游戏,在横轴上放了n个相邻的矩形,每个矩形的宽度是1,而第i(1≤i≤n)个矩形的高度为h[i],这n个短形构成了一个直方图,在直方图中我留能够勾勒出来的矩形的最大面积。这个游戏小华已经玩得很腻了,于是小华就想增加一下难度,现在有1次交换任意2个矩形的操作,请问在交换后,能够勾勒出的最大的短形面积能达到多少呢?输入描述第-行包含一个整数n(2=h的矩形聚集在
- 医学传心录 15-6 瘟疫病感冒四气务要先明
五个小朋友
15-6瘟疫病感冒四气务要先明瘟疫病感冒四气务要先明丹溪曰:春应温而反寒,夏应热而反凉,秋应凉而反热,冬应寒而反温,此非其时而有其气。是以一岁之中,长幼之病皆相似者,名曰瘟疫病也。其病初憎寒壮热、头疼身痛、口渴、不恶风寒,治以人参败毒散表之、小柴胡汤和解之;里症见者,以大柴胡汤下之。人参败毒散败毒散(人)参(茯)苓,前(胡)羌(活)柴(胡)独(活)增,桔(梗)(川)芎甘(草)枳壳,薄荷生姜应。九味
- 探索Pebble时代遗留的瑰宝:Slate框架简介
宣苓滢Rosa
探索Pebble时代遗留的瑰宝:Slate框架简介项目介绍随着技术迭代的脚步,Slate——曾经为Pebble智能手表应用提供强大支持的前端框架,虽然已被Clay取而代之,但其在移动配置页面开发领域的创新精神值得回顾。它以简洁高效的设计理念,让开发者能够快速创建美观且用户友好的配置界面,曾是众多Pebble应用背后的功臣。技术深度剖析Slate基于轻量级的JavaScript库Zepto.js构建
- 坤燕育儿日记第663天之两猪用目标细分
坤燕_634c
140121-两个孩子的成长日记《2019年9月23日》1、记录一件孩子让你感动或值得夸奖的事情:放学,阳回到家,我就让她先洗澡了,这样到晚上写完作业就可以准备睡觉了。因为她放学是走路回家的,一路走一路玩回来,所以晚上就不出门去玩儿了。把这个洗澡的时间往前,后来的时间就比较好安排一点。也能早上床睡觉了。这天晚上,我们按时上床,读书睡觉,阳在睡前说,没想到把事物的顺序做了一个调整,效果就不一样了啊。
- 机器视觉通用平台之点直线距离算法UI
小治视觉
算法uivisualstudioc#windows
usingCvBase;usingCWindowTool;usingHalconDotNet;usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Diagnostics;usingSystem.Drawing;usingSystem.Linq;usin
- 机器视觉通用平台之点点距离算法工具类
usingCvBase;usingCWindowTool;usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingHalconDotNet;usingNewtonsoft.Json;usingSystem.IO;namespaceCv
- 机器视觉通用平台之点轮廓距离算法工具类
小治视觉
c#算法visualstudiowindowsui
usingCvBase;usingCWindowTool;usingHalconDotNet;usingSystem;usingSystem.Collections.Generic;usingSystem.IO;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;namespaceCvImageTool.DistancePC{
- 晚叶
春三月
红的如霞,黄的若金晚叶轻挥别袖飘坠没有三月春花娇艳绚烂中却尽是成熟之美曾历风雨,又衔露霜春来不惊,秋去从容立于生命之巅告别,没有一丝遗憾翩然,舞出最后心声大地,请与我热情相拥愿在你怀中沉睡酝一场来年美丽的梦图片发自App
- Node.js基础用法
Komorebi_9999
node.js
一、基础用法与核心模块1.运行Node.js脚本bash#运行JS文件nodescript.js#进入交互式环境(REPL)node2.核心模块示例文件系统(fs模块)javascriptconstfs=require('fs').promises;//异步Promise版本constpath=require('path');//读取文件asyncfunctionreadFile(){try{co
- 太阳辐射监测站:洞察太阳能量的科技之眼
柏峰电子
人工智能
太阳辐射监测站:洞察太阳能量的科技之眼【BF-GFQX】在浩瀚宇宙中,太阳作为地球的能量之源,持续释放着光和热,深刻影响着地球的气候、生态与人类活动。为了精准捕捉太阳辐射的变化,太阳辐射监测站应运而生,它宛如一位不知疲倦的“守望者”,默默记录着太阳的“一举一动”,为多个领域的发展提供关键数据支撑。一、探秘太阳辐射监测站的核心功能太阳辐射监测站具备全方位监测太阳辐射的能力,涵盖了多种辐射类型。总辐射
- 机器视觉通用平台之线线距离算法UI
小治视觉
算法uiwindowsvisualstudioc#
usingCvBase;usingCWindowTool;usingHalconDotNet;usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Diagnostics;usingSystem.Drawing;usingSystem.Linq;usin
- webpack相关
Komorebi_9999
webpack前端node.js
一、基础打包指令#基本打包(默认使用webpack.config.js配置)npxwebpack#指定模式(开发/生产)npxwebpack--modedevelopment#开发模式(未压缩,保留注释)npxwebpack--modeproduction#生产模式(自动压缩、优化)二、配置文件相关#指定自定义配置文件npxwebpack--config配置文件名.js#例如:webpack.co
- 【HarmonyOS Next之旅】DevEco Studio使用指南(四十二) -> 动态修改编译配置
目录1->通过hook以及插件上下文实现动态配置2->在hvigorfile.ts中通过overrides关键字导出动态配置3->通过hook以及插件上下文动态配置构建配置3.1->修改每个hvigorNode中的build-profile.json53.2->修改module.json5中的配置信息3.3->修改app.json5中的配置信息3.4->修改oh-package.json5中的依赖
- 代码随想录算法训练营总结篇
m0_74934708
算法
第一次接触卡哥的课程是在大二上,当时做N皇后的题目看到卡哥的视频觉得大受裨益,就想着有时间能够刷完卡哥录制的整期课程,后面有算法训练营的监督让我很幸运地坚持了六十天,学到了很多东西,像贪心算法、动态规划、单调栈以及在二叉树里使用BFS和DFS,都是一些很美妙的思路。这次一刷leetcode后面要去学学前端了,等到暑假有时间希望可以跟着卡哥二刷leetcode。学会算法后再去做题有些痛苦,但做出来的
- 图论篇--代码随想录算法训练营第五十九天打卡|Bellman_ford 算法精讲,SPFA算法,Bellman ford之判断负权回路,Bellman ford之单源有限最短路
無量空所
leetcode算法图论c++
本系列算法用来解决有负权边的情况Bellman_ford算法精讲题目链接:94.城市间货物运输I题目描述:某国为促进城市间经济交流,决定对货物运输提供补贴。共有n个编号为1到n的城市,通过道路网络连接,网络中的道路仅允许从某个城市单向通行到另一个城市,不能反向通行。网络中的道路都有各自的运输成本和政府补贴,道路的权值计算方式为:运输成本-政府补贴。权值为正表示扣除了政府补贴后运输货物仍需支付的费用
- 微信小程序全局数据共享
難釋懷
微信小程序小程序
一、前言在微信小程序开发中,随着项目规模的扩大,多个页面之间需要共享一些公共数据,例如:用户登录状态用户信息购物车数据配置信息主题设置等如何高效地实现跨页面的数据共享与管理,是提升小程序可维护性、降低耦合度的关键。本文将带你全面掌握微信小程序中实现全局数据共享的多种方式,包括:✅使用app.js全局变量✅使用globalData实现基础共享✅使用自定义模块封装全局状态管理✅使用本地缓存wx.set
- 微信小程序网络数据请求
難釋懷
微信小程序网络小程序
一、前言在网络应用中,获取远程数据是小程序开发中最常见的任务之一。微信小程序提供了强大的网络请求接口——wx.request(),它支持发送HTTP请求,并能处理JSON、文本等多种格式的数据。本文将带你全面了解小程序中网络请求的使用方式,包括:✅wx.request()的基本结构与参数说明✅如何发起GET和POST请求✅设置请求头、传递请求参数✅处理成功和失败回调✅域名白名单配置与HTTPS要求
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb


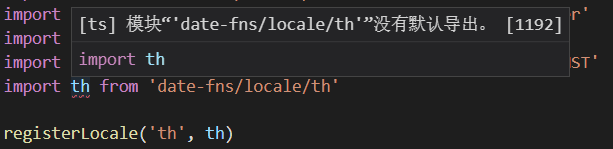
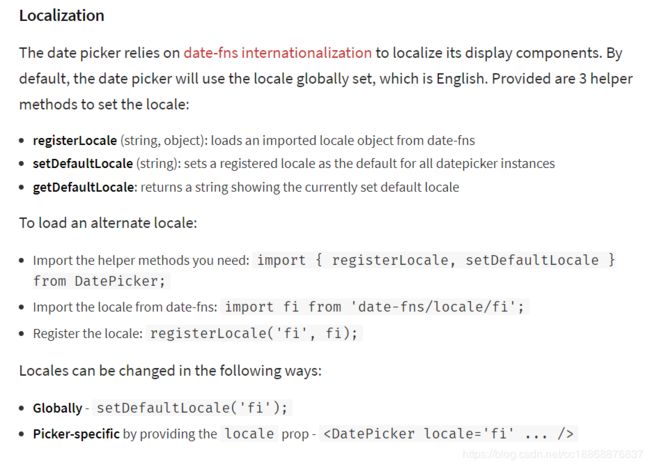
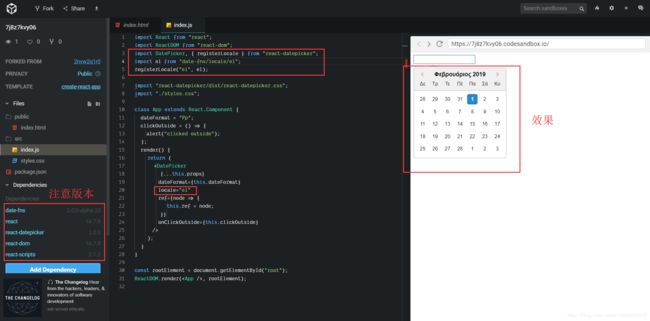
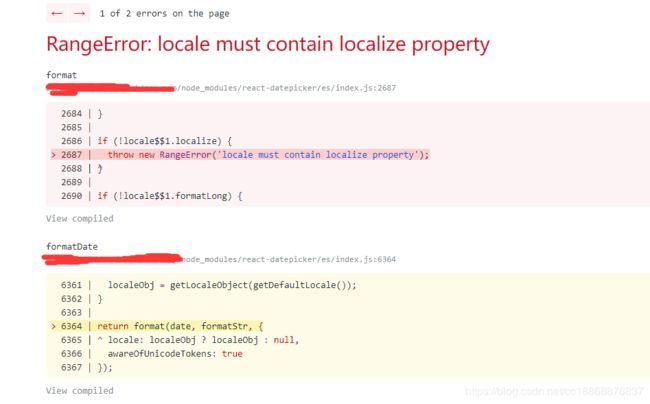
 这可能是由于date-fns的版本不对造成的,解决办法是通过以下命令行来安装适合的版本:
这可能是由于date-fns的版本不对造成的,解决办法是通过以下命令行来安装适合的版本: