Framework7 框架简介
什么是 Framework7
Framework7 是一款免费开源的移动web开发框架(类似的知名框架有Jquery Mobile,sencha),用以开发IOS7风格、体验的混合移动应用和web应用。如果你需要,它还是一款绝好的移动应用原型框架,用以展示应用的功能细节。
Framework7框架的主要目的是使得开发者能够简单、快速的使用HTML,Javascript,CSS开发IOS风格的webapp和混合本地应用。
Framework7并不兼容所有平台,只专注于带给用户最好的IOS7体验。
如果你想开发类似于IOS7本地应用风格和体验的webapp或者web和本地混应用(使用PhoneGap),那么Framework7绝对适合你。
原文链接 http://www.idangero.us/framework7/
GitHub: https://github.com/nolimits4web/Framework7
Framework7的特点
易用,和编写网站一样简单
使用Framework7创建IOS7 app就跟创建普通网站一样简单,你所要做的仅仅是在HTML里引用Framewok7的JS和CSS,
F7并没有使用特有的标签,也不要求你把内容放在JSON里,只需要在F7的框架布局里加上普通的HTML标签。
IOS7特色
Framework7是为了IOS7特色而生的框架,从一开始框架作者就慎重考虑,能以简单的方法使用实现所有IOS7功能,包括基本UI组件,复杂页面动画以及触摸互动。
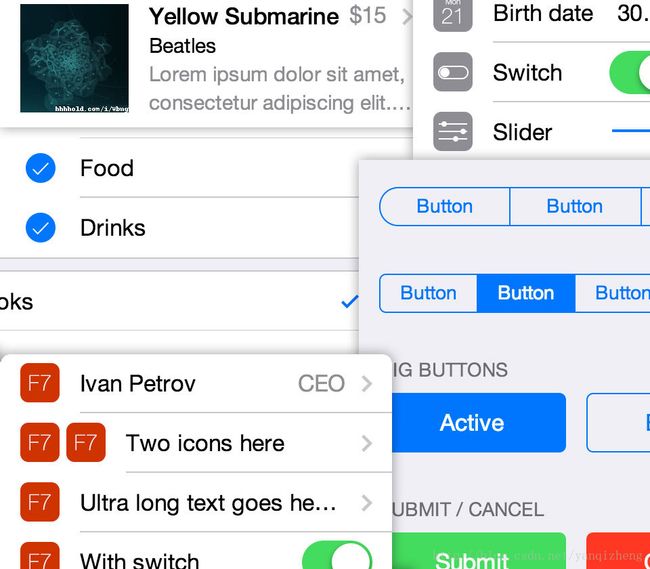
UI组件
Framework7包含了一套能立即使用的UI元素和组件,如 对话框,弹出页,动作页,悬浮页,列表组件,多媒体列表组件,tabs组件,滑动面板,布局风格,活动提示组件等。最棒的地方是大部分组件你不需要写一行JS代码就可以直接使用。
不依赖第三方库
Framework7不使用也不依赖任何第三方库,这使得F7变得轻量级,高效而且高可扩展。
简洁的JS API
使用Framework7,你不需要学习任何新知识,F7提供简单易用的API 方法来操作应用的每一部分。例如,如果你要弹出一个对话框,只需调用 app.alert('hello,world')就可以了。
高性能的动画
Framework7框架只使用有硬件加速的css animations 和transitions 以达到最好的效果。
页面动画
Framework7的目标之一是拥有IOS7本地应用一样的外观和体验,并且F7是目前唯一个做到这点框架并且提供流畅的视差效果1:1页面动画,在加载页面时会改变透明度和阴影。
回刷效果
Framework7的杀手锏之一就是支持IOS7知名的回刷返回上一页的功能(swipe back)。从页面的左边区域用手指滑动(或用鼠标拖拽),能够发现平滑的过渡到上一页。这不是简单的A-B transition,当你滑动时视觉动画会跟随着你的手指变化。
动态导航栏
Framework7做了所有工作来打造本地IOS7 应用一样的体验,这其中非常重要的一个功能就是动态导航栏。在图中你可以看到当你滑动时,导航栏上的元素也在页面转换中滑动并且逐渐消失。
本地滚动
听起来有些奇怪但是Framework7只使用本地提供的滚动机制,你不需要处理任何滚动相关的事件就能使用超赞的滚动效果。
下拉刷新
Framework7可能是第一个也是唯一个在纯本地滚动基础上实现了这一超棒的功能。这也使得这一功能甚至可以比拟IOS7本地应用。
滑动删除
还记得当你想删除邮箱里的某一邮件时你是如何操作的?没错,向左滑动选择删除,framework7为列表元素提供相同的功能,并且拥有一样的流畅动画和触摸操作。
消息组件
Framework7为你提供了超赞的消息组件,配合一些实时数据同步服务,如GoInstant ,你可以很简单的自定义该组件并整合到你的消息处理应用中。
多视图(分割视图)
Framework7支持任意多的独立视图布局,更有趣的是通过data-view属性,你不需要一行javascript代码就能控制每一个视图。
XHR+缓存+History+预加载
这一超级组合使得app页面间的路由变得近乎完美。Framework7 使用Ajax加载各个页面,并且使用缓存技术使得各个页面间切换更快。F7在每个缓存期间内(默认是10分钟)只会通过Ajax加载某个页面一次,其他时间都是从缓存中取得页面。
当页面导航得越来越深的时候,你将页面如何按同样的顺序返回的问题。Framework7通过收集导航历史解决这个问题。如果你的用户从不同路径到达同一页面时,这将变得非常重要。在F7框架里,你只需要给链接加上 "back"类名,F7会自动识别出要返回到哪一个页面并把剩下的所有工作完成了。
Framework7会自动预加载上个页面(如果页面存在的话),这就保证了回滑返回时能立即得到上一个页面。
私人定制
Framework7的样式文件都按功能分别写在单独的.less文件里,这样你可以很容易的为自己应用定义独特的样式。
定制的DOM库
上面已经提到过,framework7不使用任何第三方库,即使是DOM操作库,即使是jquery。F7拥有自己的DOM库,使用了一些高性能的DOM操作方法。你也可以使用这些API,并且不需要学习任何新的东西,因为这与jquery的语法和风格基本一致,包括函数链操作。