Android Path类
1. Path常用方法
-
点操作
// 设置起始点,(x,y)为绝对路径,(dx,dy)为相对路径 moveTo(float x, float y) rMoveTo(float dx, float dy) -
线操作
// 设置线的终点,(x,y)为绝对路径,(dx,dy)为相对路径 lineTo(float x, float y) rLineTo(float dx, float dy) -
绘制矩形
// dir是方向,CW是顺时针,CCW是逆时针 addRect(RectF rect, Direction dir) addRect(float left, float top, float right, float bottom, Direction dir) // rx是横向,ry是纵向,radii是4对(x,y) addRoundRect(RectF rect, float rx, float ry, Direction dir) addRoundRect(float left, float top, float right, float bottom, float rx, float ry, Direction dir) addRoundRect(RectF rect, float[] radii, Direction dir) addRoundRect(float left, float top, float right, float bottom, float[] radii, Direction dir) -
绘制椭圆和圆
addOval(RectF oval, Direction dir) addOval(float left, float top, float right, float bottom, Direction dir) addCircle(float x, float y, float radius, Direction dir) -
绘制圆弧
// startAngle是圆弧开始角度,sweepAngle是圆弧经过的角度 addArc(RectF oval, float startAngle, float sweepAngle) addArc(float left, float top, float right, float bottom, float startAngle, float sweepAngle) // forceMoveTo是否强制将path最后一个点移动到圆弧起点 // arcTo会推断要绘制圆弧的起点与之前最后的点是否是同一个点,假设不是同一个点的话,就会连接两个点 arcTo(RectF oval, float startAngle, float sweepAngle, boolean forceMoveTo) arcTo(RectF oval, float startAngle, float sweepAngle) arcTo(float left, float top, float right, float bottom, float startAngle, float sweepAngle, boolean forceMoveTo)
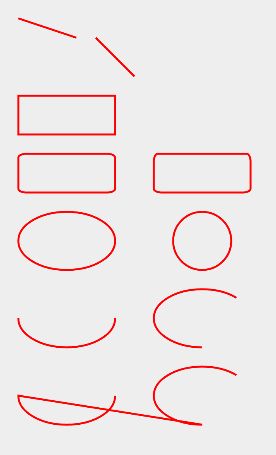
示例代码
Path path = new Path();
path.moveTo(50, 50);
path.lineTo(200, 100);
path.rMoveTo(50, 0);
path.rLineTo(100, 100);
path.addRect(50, 250, 300, 350, Path.Direction.CW);
path.addRoundRect(50, 400, 300, 500, 20, 10, Path.Direction.CW);
path.addRoundRect(400, 400, 650, 500, new float[]{10, 20, 10, 20, 20, 10, 20, 10},
Path.Direction.CW);
path.addOval(50, 550, 300, 700, Path.Direction.CW);
path.addCircle(525, 625, 75, Path.Direction.CW);
path.addArc(50, 750, 300, 900, 0, 180);
path.addArc(400, 750, 650, 900, 90, 225);
path.arcTo(50, 950, 300, 1100, 0, 180, true);
path.arcTo(400, 950, 650, 1100, 90, 225, false);
2. Direction类
Direction类主要用于绘制文字时的方向
CW是顺时针CCW是逆时针
示例代码
Path path = new Path();
path.addOval(50, 50, 300, 200, Path.Direction.CW);
canvas.drawPath(path, mRedPaint);
canvas.drawTextOnPath("This is a text", path, 0, 0, mBluePaint);
path.reset();
path.addOval(400, 50, 650, 200, Path.Direction.CCW);
canvas.drawPath(path, mRedPaint);
canvas.drawTextOnPath("This is a text", path, 0, 0, mBluePaint);
3. Path.op方法
op(Path path, Op op)
op(Path path1, Path path2, Op op)
-
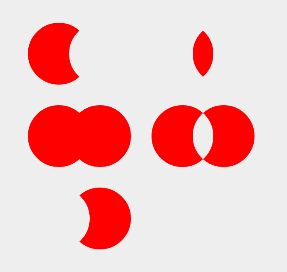
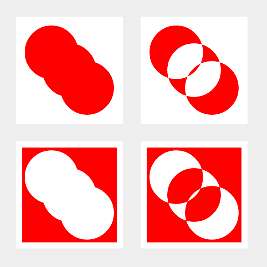
DIFFERENCE,path1减去path1和path2相交部分Path path1 = new Path(); path1.addCircle(150, 150, 75, Path.Direction.CW); Path path2 = new Path(); path2.addCircle(250, 150, 75, Path.Direction.CW); path1.op(path2, Path.Op.DIFFERENCE); canvas.drawPath(path1, mRedPaint); -
INTERSECT,path1和path2相交部分 -
UNION,path1和path2并集 -
XOR,与INTERSECT刚好相反 -
REVERSE_DIFFERENCE,与DIFFERENCE刚好相反
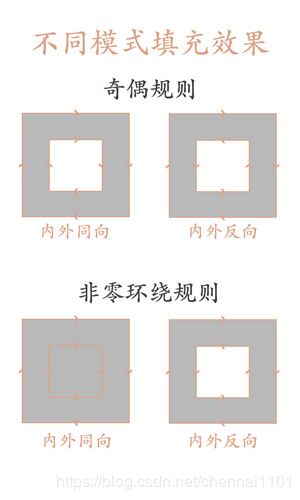
4. FillType类
我们要给一个图形内部填充颜色,首先需要分清哪一部分是外部,哪一部分是内部,具体可参考安卓自定义View进阶 - Path
WINDING,非零环绕数规则,Path中任何线段都是有方向性的,从右到左穿过射线时,环绕数加1,从左到右时,环绕数减1,非0表示这个点在曲线内部,0表示这个点在曲线外部EVEN_ODD,奇偶规则,从点发射线与图形相交,偶数在图形外部,奇数在图形内部

INVERSE_WINDING,与WINDING相反INVERSE_EVEN_ODD,与EVEN_ODD相反
5. 其他方法
setLastPoint(float dx, float dy),改变前面操作中最后点的位置reset(),清除内容,重置到初始状态rewind(),清除内容,但会保留相关的数据结构offset(float dx, float dy),平移当前Pathclose(),闭合当前路径
相关文章
Android Path类
Android Paint类
Android Canvas类