SpringBoot整合模板引擎,Thymeleaf、FreeMarker
目录
- 整合Thymeleaf
- 依赖
- applicaiton.properties
- Thymeleaf语法
- 1、th:text 显示普通文本
- 2、th:utext 在th:text的基础上,可以解析html标签
- 3、th:object 处理对象
- 4、th:src、th:href、th:action 分别相当于html的src、href、action
- 5、thymeleaf常用的内置对象
- 6、th:if 条件判断
- 7、th:each 迭代Array、List、Map
- 8、th:switch 、th:case 相当于java的switch语句
- 9、th:include、th:include、th:replace 页面引入
- 10、th:remove 移除元素
- 整合FreeMarker
- 依赖
- application.properties
模板放在/resources/templates下,/resources/templates下的文件受保护,不能被浏览器直接访问,需要访问controller,由controller调用。
thymeleaf的文件后缀是.html,freemarker的文件后缀是.ftl,新建html,把后缀改为ftl。
thymeleaf、freemarker都是基于html的,普通html里面能写的,thymeleaf、freemarker里面都可以写。
springboot默认使用thymeleaf,官方也推荐使用thymeleaf,因为thymeleaf能与springboot无缝整合、适合发挥springboot的特性。
整合Thymeleaf
依赖
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
applicaiton.properties
#默认false,开发使用false,上线改为true
spring.thymeleaf.cache=false
#前缀,默认值classpath:/templates/
#spring.thymeleaf.prefix=classpath:/templates/
#后缀,默认值.html
#spring.thymeleaf.suffix=.html
Thymeleaf语法
使用${ }取后台传递的数据
1、th:text 显示普通文本
<p th:text="hello">p>
<p th:text="hello">你好p>
<p th:text="hello" />
<p th:text="1+2">p>
<p th:text="'1+2=' + (1+2)">p>
<p th:text="${user.age}>=18 ? 已成年 : 未成年">p>
<p th:text="'用户名:' + ${user.username}">p>
<p th:text="'用户名:' + ${user.getUsername()}">p>
<p th:text="'转换为全大写:' + ${user.username.toUpperCase()}">p>
<p th:text="|用户名:${user.username}|">p>
2、th:utext 在th:text的基础上,可以解析html标签
//controller传递带有html标签字符串
model.addAttribute("msg", "user
");
<p th:text="${msg}">p>
<p th:utext="${msg}">p>
3、th:object 处理对象
比如说controller传了一个user对象,在html中要多处使用user对象,${user.xxx},每次都要写user,很麻烦,可以这样
<div th:object="${user}">
<p th:text="'用户名:'+*{username}">p>
<p th:text="'年龄:'+*{age}">p>
<p th:text="'手机号:'+*{tel}">p>
<p th:text="'住址:'+*{address}">p>
div>
4、th:src、th:href、th:action 分别相当于html的src、href、action
thymeleaf写法的路径要放在@{ }中
<link href="css/a.css" type="text/css" rel="stylesheet" />
<link th:href="@{css/a.css}" type="text/css" rel="stylesheet" />
<script src="js/vue.js">script>
<script th:src="@{js/vue.js}">script>
<img src="img/mac_pro.png" />
<img th:src="@{img/mac_pro.png}" />
<a href="/user">访问静态页面a>
<a th:href="@{/user}">访问controller方法a>
<form action="/login">form>
<form th:action="@{/login}">form>
5、thymeleaf常用的内置对象
| 内置对象 | 说明 |
|---|---|
| #requset | HttpServletRequest对象 |
| #response | HttpServletReponse对象 |
| #session | HttpSession对象 |
| #servletContext | HttpServletContext对象 |
<p th:text="'用户名:' + ${#request.getParameter('username')}">p>
6、th:if 条件判断
<p th:if="3>2">3>2p>
<p th:if="3 gt 2">3 gt 2p>
<p th:if="2>1 and 3>2">2>1 and 3>2p>
<p th:if="! false">! falsep>
<p th:if="not false">not falsep>
| 符号 | 英文 | 描述 |
|---|---|---|
| > | gt | 即greater than |
| < | lt | 即less than |
| >= | ge | 即greater equals |
| <= | le | 即less equals |
| == | eq | 即equals |
| != | ne | 即not equals |
7、th:each 迭代Array、List、Map
// controller传给html的数据
// Array
String[] arr = {"苹果", "李子", "梨子"};
model.addAttribute("arr", arr);
// List
ArrayList<String> list = new ArrayList<>();
list.add("语文");
list.add("数学");
list.add("英语");
model.addAttribute("list", list);
// Map
HashMap<String,Double> map = new HashMap<>();
map.put("香蕉", 4.0);
map.put("菠萝", 5.0);
map.put("芒果", 6.0);
model.addAttribute("map", map);
<table>
<tr th:each="ele:${arr}">
<td th:text="${ele}">td>
tr>
table>
<table>
<tr th:each="entity:${map}">
<td th:text="${entity.key}">td>
<td th:text="${entity.value}">td>
tr>
table>
<table>
<tr th:each="entity,status:${map}">
<td th:text="${entity}">td>
<td th:text="${status}">td>
tr>
table>
第二个临时变量是对象,包含以下属性
- index|count 当前元素是迭代的第几个元素,index从0开始,count从1开始
- size 总的元素个数
- odd|even 是否第奇|偶数个元素,布尔值。odd是奇,even是偶,跟字符数一致
- first|last 是否是第一个|最后一个元素,布尔值
8、th:switch 、th:case 相当于java的switch语句
<div th:switch="${role}">
<p th:case="common">普通用户p>
<p th:case="manager">vipp>
<p th:case="svip">svipp>
<p th:case="*">其它p>
div>
9、th:include、th:include、th:replace 页面引入
引入整个页面
我们经常要在一个页面中引入另一个页面,比如引入header.html,引入footer.html
<div th:include="@{footer.html}">div>
<div th:insert="@{footer.html}">div>
<div th:replace="@{footer.html}">div>
<div th:include="@{footer}">div>
<div th:insert="@{footer}">div>
<div th:replace="@{footer}">div>
th:include、th:insert 是把内容、效果包含进来,官方建议用 th:insert 代替 th:include ,th:replace是用包含页面的代码替换当前标签。
可以只包含页面的一部分
有时候只想包含页面的某一部分,比如只包含header.html的nav
<div th:fragment="nav">
div>
<div th:include="header :: nav">div>
<div th:insert="header :: nav">div>
<div th:replace="header :: nav">div>
如果引用的是本页面中的片段,可以缺省页面,直接写成 ::片段;
可以把这些公共片段都放到一个单独的html文件中
可以向被包含的部分传递参数
<div th:fragment="nav(name,age)">
<p th:text="${name}">p>
<p th:text="${age}">p>
div>
<div th:include="header :: nav('chy',20)">div>
<div th:insert="header :: nav('chy',20)">div>
<div th:replace="header :: nav('chy',20)">div>
10、th:remove 移除元素
经常需要自动移除元素,比如controller从数据库查询商品,把商品信息传递给html展示出来,有时候没有满足条件的商品,传递的是null,这时候光秃秃地显示一个表头是不合适的,数据为空时应该自动移除表格|表头,给出提示。
<table th:remove="${goods_list}?none:all">
table>
th:remove常用的值
- all 移除整个元素
- none 不移除什么(显示整个元素)
- body 只移除body。
、 之间的东西叫做body,移除body后,是空壳的 - all-but-first 移除所有子元素,只保留第一个子元素
整合FreeMarker
依赖
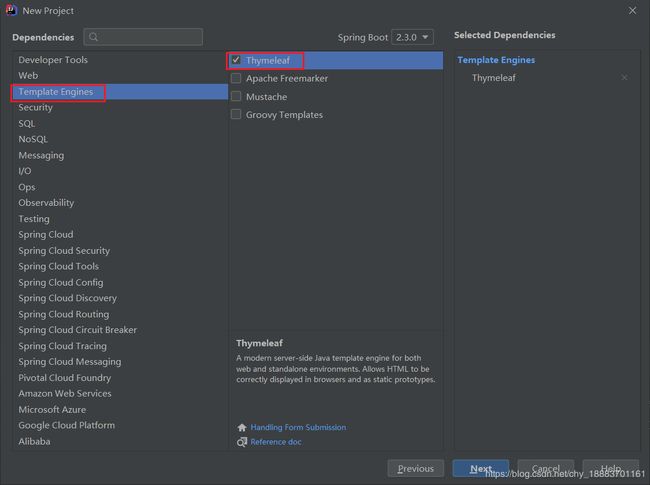
创建时勾选FreeMarker,或者手动添加依赖
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-freemarkerartifactId>
dependency>
application.properties
#默认false,开发使用false,上线改为true
spring.freemarker.cache=false
#默认值classpath:/templates/
#spring.freemarker.template-loader-path=classpath:/templates/
#默认.ftlh
spring.freemarker.suffix=.ftl