- iOS使用UIScrollView实现左右滑动UITableView和UICollectionView
泥孩儿0107
ios开发
iOS使用UIScrollView实现左右滑动UITableView和UICollectionView标签:iOS左右滑动UIScrollViewUICollectionView在UIScrollView中嵌套UITableView的文章很多,但是项目需要,需要嵌套UICollectionView,而UICollectionView和UITableView有很多不同,有些知识到现在也没搞清楚,一遍
- RxSwift 使用踩坑 rxFatalError
走一朝
fatalError(lastMessage)报错:PrintingdescriptionoflastMessage:"FailureconvertingfromOptional()toUIScrollViewDelegate"代码一直没有改过就集成了一个百度的bug分析第三方BaiduMobStatCodeless目前不清楚两者内部有什么冲突。
- iOS控件--UIPageControl--分页控件
罂粟之城
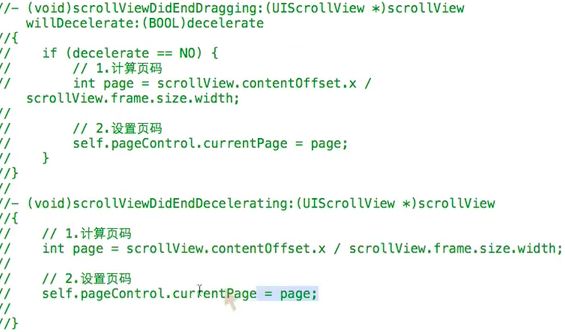
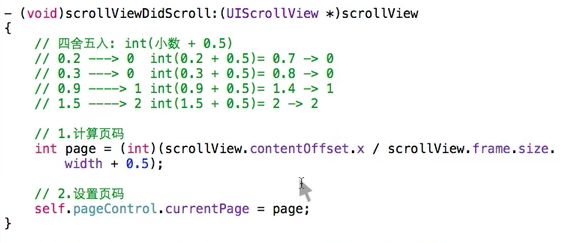
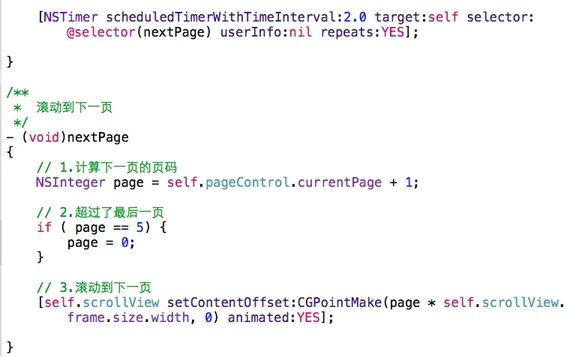
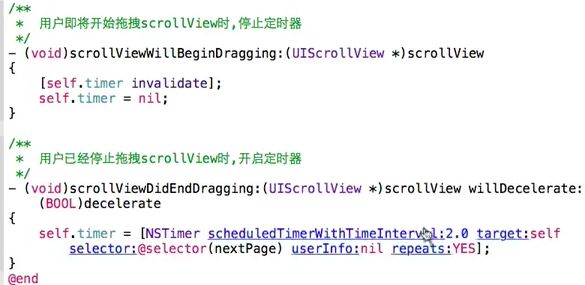
UIPageControl页面控制器(配合UIScrollView使用),其父类是UIControl。可以像button一样添加事件,事件触发使用UIControlEventsValueChanged。通常在Scrollview滚动的时候修改pageControl的currentPage属性。/*UIPageControl:初始化*/UIPageControl*pageControl=[[UIPa
- automaticallyAdjustsScrollViewInsets
八匹马_BPM
automaticallyAdjustsScrollViewInsets的作用是默认情况下,它可以保证滚动视图的内容自动偏移,不会被UINavigationBar与UITabBar遮挡。UINavigationBar与UITabBar默认都是半透明模糊效果,在这种情况下系统会对视图控制器的UI布局进行优化:当视图控制器里面【第一个】被添加进去的视图是UIScrollView或其子类时,系统会自动调
- 正版滚动
0bf43b438419
UIScrollView*sc=[[UIScrollViewalloc]initWithFrame:CGRectMake(0,67,self.view.frame.size.width,200)];sc.showsVerticalScrollIndicator=NO;self.view.backgroundColor=[UIColorwhiteColor];sc.showsHorizontalSc
- iOS Masonry 布局- UIScrollView/Masonry自动布局对UIScrollView的内容自适应
加菲猫的小窝
2020年10月13日13:26:37「复习」控制器中布局一般基础都是以UIscrollview为底部视图进行绘制的,方便我们进行屏幕适配。在使用masonry布局的时候如何让UIscrollview自动计算内容高度,实现contentsize自适应。第一步,添加UIscrollview到self.view上,并设置约束等于父视图,设置宽度。self.scrollView=[UIScrollVie
- 2018-08-13 使用UIScrollView 进行图片缩放
北你妹的风
1、创建UIScrollView,设置属性:scrollView.delegate=self;scrollView.contentSize=CGSizeMake(SCREEN_WIDTH,SCREEN_HEIGHT);scrollView.showsVerticalScrollIndicator=NO;scrollView.showsHorizontalScrollIndicator=NO;scr
- iOS UIScrollView高度自适应
芮淼一线
UIScrollView经常会用来一些高度不确定的场景,要想完全展示(可滚动)需要正确计算contentSize的大小,当子控件很多时手动计算这些frame还是比较复杂,想要简单点就需要利用AutoLayout来实现自适应高度(宽度)。高度自适应时可以在UIScrollView中添加一个contentView,然后对contentView进行约束。然后将其他子控件添加到contentView中,再
- UIScrollView和UIButton的联动菜单
海笙樾
主体框架是UIScrollView,子视图是Controller,Button链接如下GitHub-1023678795/ScrollAndCollection
- iOS 实现 UITableView左右滑动
是ARI啊
iOS随笔iosobjective-cxcodeUITableView表格
最近有一个需求,就是页面不仅需要上下滑动,同时需要支持左右滑动,有点类似于Excel表格的样式,如下所示:不积跬步,无以至千里一.利用UIScrollView上添加UITableView首先,制作种效果有两种思路,一种是在UIScrollView上添加UITableView,设置self.scrollView.contentSize的宽高,根据tableView需要展示的内容的高度来设置;具体如下
- iOS 滚动视图 UIScrollView 代理方法 相关属性 状态栏 滚动条 回弹 弹簧效果
weixin_34260991
为什么80%的码农都做不了架构师?>>>iOS滚动视图UIScrollView代理方法相关属性状态栏滚动条回弹弹簧效果#import"ViewController.h"@interfaceViewController()@end@implementationViewController-(void)viewDidLoad{[superviewDidLoad];//定义屏幕宽度和高度CGFloatw
- ios 禁止UIWebView上下滑动的效果
aewmc268204
移动开发
具体代码的实现:for(idsubviewinwebview.subviews){if([[subviewclass]isSubclassOfClass:[UIScrollViewclass]]){((UIScrollView*)subview).bounces=NO;}//AfteriOS5webview.scrollView.bounces=NO;}转载于:https://www.cnblog
- iOS开发中利用UICollectionView创建文字轮播控件
梁森的简书
背景:公司项目中有一个需求:在首页上添加一个纵向滚动的文字轮播广告。效果图:轮播效果图实现过程:1.上网搜索相关demo2.搜到一个demo,demo是利用UIScrollView实现的3.思考:既然能用UIScrollView实现为什么不用UITableView去实现呢?使用UITableView就不用考虑复用以及调整scrollView上子控件位置的问题了。4.手动敲代码利用UITableVi
- iOS开发-UITableView顶部图片下拉放大
某天天
关于顶部图片下拉放大,设置UITableView的headerView实现,UITableView继承自UIScrollView,同样的设置UIScrollView的顶部图片也可以实现同样的效果这里使用Xib创建HerderView:1、声明:@property(strong,nonatomic)CityFaceBookHearView*CityFaceBookHeaderView;2、懒加载初始
- Swift UIScrollView基础写法
AdeSon
//ViewController.swift//ScrollView//CreatedbyABCon2021/5/21.//importUIKitclassViewController:UIViewController,UIScrollViewDelegate{letview1=UIView()letview2=UIView()letview3=UIView()overridefuncviewDi
- 第三方库 IQKeyboardManager使用之整理
weixin_33716941
IQKeyboardManager是iOS中解决键盘弹起遮挡UITextField/UITextView的一种很实用的工具。之前我一直是添加手势去收起键盘或者令视图退出编辑状态,现在使用这个则无需输入任何代码,不需要额外的设置。这个库默认支持UITextField、UITextView、UIWebView、UIScrollView、UITableView、UICollectionView.使用IQ
- iOS基础——通过案例学知识之LaunchScreen、APPIcon、StatusBar、UIScrollView、UIPageControl
许英俊潇洒
iosuiscrollview布局
iOS基础——通过案例学知识之LaunchScreen、APPIcon、StatusBar、UIScrollView、UIPageControl今天要实现的案例效果图一、LaunchScreen1、设置程序的LaunchScreen在项目配置文件中配置启动页,并且在LaunchScreen.storyboard中进行布局2、设置LaunchScreen时间//单位:秒[NSThreadsleepF
- iOS——浅析UITableView中cell的重用机制
浪极
objective-ciosxcode
什么是UITableViewCell?UITableView可以说是UIKit中最重要的一个组件,在主流App中基本都会出现(聊天列表,个人设置等)。它用来展示数据列表,还可以灵活使用进行页面的布局。UITableView继承自UIScrollView,可上下滑动,可以作为跟视图也可以作为子视图组件。而UITableViewCell,是UITableView中的数据载体,也就是我们见到表格中的一个
- UIWebView 适应屏幕
瘦柳山人
1.由于webView是UIscrollview的子类可以使用scrollview的zoom属性-(void)webViewDidFinishLoad:(UIWebView*)theWebView{CGSizecontentSize=theWebView.scrollView.contentSize;CGSizeviewSize=self.view.bounds.size;floatrw=view
- TableView与状态栏齐平
小专注
if(@available(iOS11.0,*)){self.homeTableView.contentInsetAdjustmentBehavior=UIScrollViewContentInsetAdjustmentNever;}else{self.automaticallyAdjustsScrollViewInsets=NO;}
- iOS11安全区域
frankisbaby
iOS11增加了安全区域的概念:1.即使是半透明的导航,你添加一个子视图,它也会放在导航栏下边。2.在XIB中给UIScrollView中添加约束,需要注意选择从安全区域开始还是从父视图开始。3.还需要关闭视图控制器中的adjustedContentInset属性。
- UIScrollView的alwaysBounceVertical、bounces、pagingEnabled属性
倒着游的鱼
在开发中经常会用到UIScrollView控件,UIScrollView,UICollectionView,UITableView等,关于三个属性:@property(nonatomic)BOOLbounces;//defaultYES.ifYES,bouncespastedgeofcontentandbackagain@property(nonatomic)BOOLalwaysBounceVer
- tableview 截图
hypercode
-(UIImage*)captureScrollView:(UIScrollView*)scrollView{UIImage*image=nil;//UIGraphicsBeginImageContextWithOptions(CGSizeMake(APP_SCREEN_WIDTH,1000),NO,0.0);UIGraphicsBeginImageContextWithOptions(scrol
- 导航栏的隐藏处理
lifeLL
最近在做项目,一个课程列表,进入的时候导航栏隐藏,展开section后,滑动tableview导航栏渐变显示出来,看似没什么,只是点击cell进入新页面再返回就出现一些问题,比如。。。1、进到有导航栏的页面2、进入没有导航栏的页面关键问题在于contentOffset解决方案://UIScrollView代理-(void)scrollViewDidScrollToTop:(UIScrollView
- layoutSubviews什么时候会被调用
Adam_潜
layoutSubviews在以下情况下会被调用:init初始化不会触发layoutSubviewsaddSubview会触发layoutSubviews设置view的Frame会触发layoutSubviews,当然前提是frame的值设置前后发生了变化滚动一个UIScrollView会触发layoutSubviews旋转Screen会触发父UIView上的layoutSubviews事件改变一
- 2020年的第三场面试——电话面试
玉思盈蝶
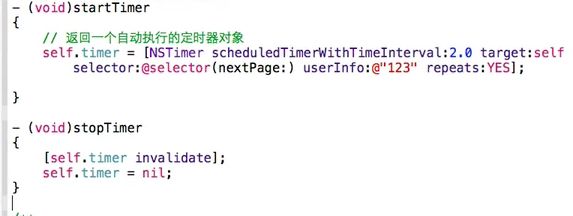
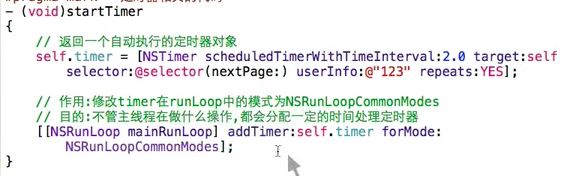
1、说说runtime?2、SDWebImage实现原理是什么?它是如何解决tableView的复用时出现图片错乱问题的呢?3、描述下SDWebImage里面给UIImageView加载图片的逻辑?4、讲讲iOS事件响应链的原理?5、说说多线程?6、为什么刷新UI要在主线程操作?7、数据库操作FMDB有遇到什么问题吗?8、用定时器有遇到什么问题吗?9、说说用的架构?10、UIScrollView大
- UITableView无法进行下拉控制
iOS乐乐
-(void)scrollViewDidScroll:(UIScrollView*)scrollView{//该方法可以使用tableView无发向下进行下拉if(scrollView.contentOffset.y<=0){CGPointoffset=scrollView.contentOffset;offset.y=0;scrollView.contentOffset=offset;}}
- iOS开发中简单代码实现UITableView头视图拉伸效果
梁森的简书
需求:实现UITableView头部视图(图片)能拉伸的效果。效果图:头部图片能拉伸思路:使用masonry对头视图上的图片进行布局,当UITableView向下进行滑动的时候(即偏移量为负),更新头视图上图片top的约束,其约束与偏移量的y相等。代码:-(void)scrollViewDidScroll:(UIScrollView*)scrollView{HeaderView*headerVie
- 滚动视图
0bf43b438419
UIScrollView*sc=[[UIScrollViewalloc]initWithFrame:CGRectMake(0,67,self.view.frame.size.width,200)];sc.showsVerticalScrollIndicator=NO;self.view.backgroundColor=[UIColorwhiteColor];sc.showsHorizontalSc
- 截屏
foolish_hungry
//MARK:-截屏extensionUIImage{publicstaticfuncsnapshot(forscrollView:UIScrollView)->UIImage{//1.记录当前scrollView的偏移和位置letcurrentOffset:CGPoint=scrollView.contentOffset;letcurrentFrame:CGRect=scrollView.fra
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本