ckeditor和ckfinder集成详细配置及其优化
1、下载文件目录结构分析
ckeditor和ckfinder的下载网址分别是:
ckeditor:http://ckeditor.com/
ckfinder:http://cksource.com/ckfinder
下载下来后的目录结构:
ckeditor:
精简:
1.samples文件夹,这是示例文件,可删除;
2.adapters文件夹,这个应该是和第三方的东西配合使用的一下文件,可删除;
3.lang文件夹,语言包,根据需要删减(保留en.js和zh-cn.js即可);
4.plugins文件夹,提供编辑器的功能,有用的留下,根据需要删减;
5.skins文件夹,皮肤文件夹,根据需要删减;
6.CHANGES.md文件,更新记录,可删除;
7. README.md,安装说明文档,可删除;
8. LICENSE.md,版权文档,可删除;
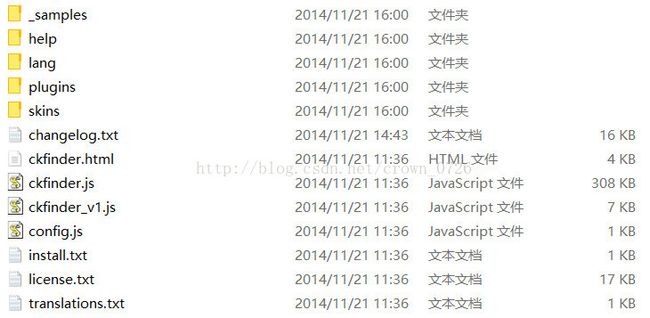
ckfinder:
(下载文件下加压后的ckfinder文件夹ckfinder\CKFinderJava-2.4.3\ckfinder)
精简:
1._samples文件夹,这是示例文件,可删除;
2.help文件夹,可删除;
3.lang文件夹,语言包,根据需要删减(保留en.js和zh-cn.js即可);
4.plugins文件夹,提供编辑器的功能,有用的留下,根据需要删减;
5.skins文件夹,皮肤文件夹,根据需要删减;
6.changelog.txt文件,更新记录,可删除;
7. install.txt,安装说明文档,可删除;
8. license.txt,版权文档,可删除;
2、ckeditor配置在项目中
第一步:
将精简版后的ckeditor复制到webContent的目录下,并进行config.js的相关配置
config.js详细配置
// 界面语言,默认为 'en'
config.language = 'zh-cn';
// 设置宽高
config.width = 400;
config.height = 400;
// 编辑器样式,有三种:'kama'(默认)、'office2003'、'v2'
config.skin = 'v2';
// 背景颜色
config.uiColor = '#FFF';
// 工具栏(基础'Basic'、全能'Full'、自定义)ckeditor/ckeditor.js
config.toolbar = 'Basic';
config.toolbar = 'Full';
// 这将配合:
config.toolbar_Full = [
['Source','-','Save','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor']
];
// 工具栏是否可以被收缩
config.toolbarCanCollapse = true;
// 工具栏的位置
config.toolbarLocation = 'top';// 可选:bottom
// 工具栏默认是否展开
config.toolbarStartupExpanded = true;
// 取消 “拖拽以改变尺寸”功能 plugins/resize/plugin.js
config.resize_enabled = false;
// 改变大小的最大高度
config.resize_maxHeight = 3000;
// 改变大小的最大宽度
config.resize_maxWidth = 3000;
// 改变大小的最小高度
config.resize_minHeight = 250;
// 改变大小的最小宽度
config.resize_minWidth = 750;
// 当提交包含有此编辑器的表单时,是否自动更新元素内的数据
config.autoUpdateElement = true;
// 设置是使用绝对目录还是相对目录,为空为相对目录
config.baseHref = '';
// 编辑器的z-index值
config.baseFloatZIndex = 10000;
// 设置快捷键
config.keystrokes = [
[ CKEDITOR.ALT + 121 , 'toolbarFocus' ], // 获取焦点
[ CKEDITOR.ALT + 122 , 'elementsPathFocus' ], // 元素焦点
[ CKEDITOR.SHIFT + 121 , 'contextMenu' ], // 文本菜单
[ CKEDITOR.CTRL + 90 , 'undo' ], // 撤销
[ CKEDITOR.CTRL + 89 , 'redo' ], // 重做
[ CKEDITOR.CTRL + CKEDITOR.SHIFT + 90 , 'redo' ], //
[ CKEDITOR.CTRL + 76 , 'link' ], // 链接
[ CKEDITOR.CTRL + 66 , 'bold' ], // 粗体
[ CKEDITOR.CTRL + 73 , 'italic' ], // 斜体
[ CKEDITOR.CTRL + 85 , 'underline' ], // 下划线
[ CKEDITOR.ALT + 109 , 'toolbarCollapse' ]
],
// 设置快捷键 可能与浏览器快捷键冲突 plugins/keystrokes/plugin.js.
config.blockedKeystrokes = [
CKEDITOR.CTRL + 66 ,
CKEDITOR.CTRL + 73 ,
CKEDITOR.CTRL + 85
],
// 设置编辑内元素的背景色的取值 plugins/colorbutton/plugin.js.
config.colorButton_backStyle = {
element : 'span',
styles : { 'background-color' : '#(color)' }
};
// 设置前景色的取值 plugins/colorbutton/plugin.js
// config.colorButton_colors =
// '000,800000,8B4513,2F4F4F,008080,000080,4B0082,696969,B22222,A52A2A,DAA520,006400,40E0D0,0000CD,800080,808080,F00,FF8C00,FFD700,008000,0FF,00F,EE82EE,A9A9A9,FFA07A,FFA500,FFFF00,00FF00,AFEEEE,ADD8E6,DDA0DD,D3D3D3,FFF0F5,FAEBD7,FFFFE0,F0FFF0,F0FFFF,F0F8FF,E6E6FA,FFF’;
// 是否在选择颜色时显示“其它颜色”选项 plugins/colorbutton/plugin.js
config.colorButton_enableMore = false;
// 区块的前景色默认值设置 plugins/colorbutton/plugin.js
config.colorButton_foreStyle = {
element : 'span',
styles : { 'color' : '#(color)' }
};
// 所需要添加的CSS文件 在此添加 可使用相对路径和网站的绝对路径
config.contentsCss = './contents.css';
// 文字方向
config.contentsLangDirection = 'rtl'; // 从左到右
// CKeditor的配置文件 若不想配置 留空即可
CKEDITOR.replace( 'myfiled', { customConfig : './config.js' } );
// 界面编辑框的背景色 plugins/dialog/plugin.js
config.dialog_backgroundCoverColor = 'rgb(255, 254, 253)'; // 可设置参考
config.dialog_backgroundCoverColor = 'white'; // 默认
// 背景的不透明度 数值应该在:0.0~1.0 之间 plugins/dialog/plugin.js
config.dialog_backgroundCoverOpacity = 0.5;
// 移动或者改变元素时 边框的吸附距离 单位:像素 plugins/dialog/plugin.js
config.dialog_magnetDistance = 20;
// 是否拒绝本地拼写检查和提示 默认为拒绝 目前仅firefox和safari支持 plugins/wysiwygarea/plugin.js.
config.disableNativeSpellChecker = true;
// 进行表格编辑功能 如:添加行或列 目前仅firefox支持 plugins/wysiwygarea/plugin.js
config.disableNativeTableHandles = true; // 默认为不开启
// 是否开启 图片和表格 的改变大小的功能 config.disableObjectResizing = true;
config.disableObjectResizing = false; // 默认为开启
// 设置HTML文档类型
config.docType = '