- python模拟行星运动_动态模拟运行太阳系的行星运转
在地理学科中,都要学习认识太阳系的知识,对于天体的运动,没有动态演示的话,学生们只能凭空想象,无法观看到九大行星之间到底是如何运转的。几何画板作为人教版指定教育软件,被老师们广泛用于教学中,不仅仅可以用来演示几何图形,还可以应用在地理学科中演示天体运动情况,下面就给大家介绍利用几何画板制作的动态模拟运行太阳系的九大行星课件。几何画板动态模拟运行太阳系的九大行星课件样图:几何画板课件模板——动态模拟
- PostgreSQL 使用 OFFSET 分页时的数据一致性问题
心上之秋
在PostgreSQL中,使用OFFSET和LIMIT实现分页查询是一种常见的方法。然而,当分页查询执行时,如果有新数据插入或已有数据删除,可能会导致分页结果出现错乱或数据丢失的问题。一、OFFSET分页的工作原理OFFSET分页的基本语法如下:登录后复制SELECT*FROMtable_nameORDERBYcolumn_nameLIMITpage_sizeOFFSET(page_number-
- 火狐浏览器如何设置:在任务栏中的搜索栏点击搜索的箭头后,网页在新标签打开
wh3933
edge浏览器c4前端
要在火狐浏览器中设置搜索结果在新标签页中打开,请按照以下步骤操作:打开火狐浏览器。在地址栏中输入about:config并按下回车键。可能会出现一个警告页面,点击“接受风险并继续”。在搜索栏中输入browser.search.openintab。找到browser.search.openintab这一项,双击它将值更改为true。
- vscode remote-ssh 拓展免密访问 linux虚拟机
前置步骤,在linux安装好ssh并且win可以使用密码登录linuxsudoaptinstallopenssh-server-y在win上检查密钥是否存在检查公钥和私钥cat~/.ssh/id_rsa.pubcat~/.ssh/id_rsa如果不存在,重新生成ssh-keygen-trsa-b4096重新执行cat~/.ssh/id_rsa.pub将公钥的内容粘贴到linux下~/.ssh/au
- 使用LIMIT + OFFSET 分页时,数据重复的风险
码傻啦弟
软件开发oracle数据库服务器
在使用LIMIT+OFFSET分页时,数据重复的风险不仅与排序字段的唯一性有关,还与数据变动(插入、删除、更新)密切相关。以下是详细分析:一、数据变动如何导致分页异常1.插入新数据场景:用户在浏览第1页时,数据库插入了新记录。问题:新记录可能会"挤入"已浏览过的页面,导致后续页出现重复数据。示例:sql--初始数据(按ID排序)IDName1Alice2Bob3Charlie--第1页:LIMIT
- 如何在postman中动态请求k8s中的pod ip(基于nacos)
&如歌的行板&
kubernetes容器云原生
本文方式基于注册中心是nacos.1.找到nacos中请求地址打开nacos管理页面,找到服务管理,打开控制台,随便找到一个服务,找下面这个地址https://xxxxx.com/nacos/v1/ns/catalog/instances?&serviceName=xxxxx&clusterName=DEFAULT&groupName=dev&pageSize=10&pageNo=1&namesp
- ubuntu20安装ros foxy和ros noetic以及turtlebot3
ubuntu20镜像制作U盘启动用UUI,用UltraISO一直没有成功1,安装两个版本的ROS,均可以先添加源,然后安装desktop版的方式安装2,其他依赖安装常规说明安装3,cartographer安装1)cartographer官网提供的是ros1上的安装教程,对于ros2已经可以很方便得用apt-get的方式安装参考:https://ubuntu.com/blog/simulate-th
- ASP.NET Web Pages - 教程
samFuB
asp.net前端后端
ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不同的开发模式:WebPages(Web页面)、MVC(ModelViewController模型-视图-控制器)、WebForms(Web窗体):本教程介绍WebPages。WebPagesMVCWebForms从何入手?多数开发人员学习一个新技术,是从查看运行实例开始的。通
- 详细总结在电脑上安装 Ubuntu 22.04 双系统(Windows + Ubuntu)全过程
番知了
电脑ubuntuwindows
目录一、准备阶段1.1重要数据备份1.2下载Ubuntu22.04镜像1.3制作Ubuntu启动U盘二、Windows分区调整(为Ubuntu腾出空间)2.1打开磁盘管理2.2压缩完成后三、BIOS/UEFI设置(强烈建议提前完成)3.1重启电脑→进入BIOS/UEFI3.2保存设置,插入U盘,重启四、启动并安装Ubuntu4.1选择U盘启动4.2进入Ubuntu安装界面4.3安装语言、布局、网络
- 详细总结实际物理机上安装 Ubuntu 22.04 双系统(Windows + Ubuntu)全过程
番知了
ubuntuwindowslinux
目录一、准备阶段1.1重要数据备份1.2下载Ubuntu22.04镜像1.3制作Ubuntu启动U盘二、Windows分区调整(为Ubuntu腾出空间)2.1打开磁盘管理2.2压缩完成后三、BIOS/UEFI设置(强烈建议提前完成)3.1重启电脑→进入BIOS/UEFI3.2保存设置,插入U盘,重启四、启动并安装Ubuntu4.1选择U盘启动4.2进入Ubuntu安装界面4.3安装语言、布局、网络
- 推客系统全栈开发指南:从架构设计到商业化落地
ywyy6798
系统小程序分销系统短剧系统海外短剧系统推客系统推客小程序
一、推客系统概述推客系统(TuiKeSystem)是一种结合社交网络与内容分发的创新型平台,旨在通过用户间的相互推荐机制实现内容的高效传播。这类系统通常包含用户关系管理、内容发布、智能推荐、数据分析等核心模块,广泛应用于电商导购、知识分享、新闻资讯等领域。推客系统的核心价值在于:利用社交关系链实现内容病毒式传播通过激励机制提升用户参与度基于用户行为数据优化推荐算法构建内容生产者与消费者的良性互动生
- 文心一言插件:使用插件探索无限可能
前端
文心一言作为一款强大的语言模型,为我们提供了丰富的功能和应用场景。而文心一言插件的出现,进一步拓展了其功能,为用户带来了更多的便利和可能性。本文将详细介绍文心一言插件的使用方法,并通过一个具体的实例展示其在实际应用中的强大之处。一、文心一言插件的安装和启用访问文心一言官方网站,登录你的账号。在页面左侧的菜单中,点击“插件”选项。在插件页面中,你可以浏览可用的插件列表,选择你需要的插件并点击“安装”
- UniApp Vue3 模式下实现页面跳转的全面指南
1.引言1.1UniApp与Vue3的结合优势UniApp是一个使用Vue.js开发所有前端应用的框架,支持编译到iOS、Android、H5、以及各种小程序平台。Vue3提供了更高效的响应式系统和CompositionAPI,使开发体验更加现代化和灵活。1.2页面跳转在应用开发中的重要性页面跳转是用户交互的核心功能之一,良好的跳转逻辑可以提升用户体验并增强应用结构的清晰度。2.UniApp原生导
- 基于STM32C8T6的智能小车
陌沫不是momo
stm32arm开发单片机
有幸赶上了今年的电赛,赛前用了一周多的时间准备迷宫小车赛题,苦于摄像头刚刚入门并不能实际应用,只能用红外传感器做出个半成品。制作小车的硬件清单:(1)小车框架小车底层版*1、顶层版*1、面包板*2、、车轮*2、万向轮*1(2)小车设备STM32C8t6核心板*1、TB6612电机驱动*1、0.96OLED、JDY-31蓝牙模块、TCRT5000红外摄像头*6、电池、电机(带编码器)*2一、小车框架
- 第2章 组件设计与架构
@大迁世界
架构
在React开发中,良好的组件设计与架构是构建可维护、可扩展应用的基石。本章将深入探讨组件设计的核心原则,从组件拆分策略到高级模式应用,帮你建立系统化的组件架构思维。通过学习本章内容,你将掌握如何设计出既灵活又强大的组件系统,为复杂应用的开发奠定坚实的架构基础。️本章目录1️⃣组件拆分的艺术1.1单一职责原则:每个组件只负责一件事的黄金法则1.2组件拆分的层次原则:页面级→功能级→UI级的拆分策略
- 实验五-Flask的简易登录系统
亚力山大抵
pythonflaskpython后端
一、实验目的和任务1.掌握Flask框架的基本使用方法2.理解Web应用的会话管理机制3.实现用户认证系统的基本功能4.学习模板继承和表单处理技术要求:请将思考题的答案写在实验报告中二、实验内容1.基础环境搭建:创建项目目录结构、安装必要依赖包2.核心功能实现:用户注册(用户名、密码)、用户登录验证、会话状态管理、用户退出功能3.前端界面开发:基础模板设计、注册/登录表单实现4.系统测试验证:注册
- <el-table>右侧有空白列解决办法
一万句的秘密
vue.jselementuijavascript
问题如图:解决办法:.box为本页面最外层的class名,保证各个页面样式不会互相污染。.box::v-deep.el-tableth.gutter{display:none;width:0}.box::v-deep.el-tablecolgroupcol[name='gutter']{display:none;width:0;}.box::v-deep.el-table__body{width:
- 达梦数据库配置SYSDBA本地免密登录
GottdesKrieges
达梦数据库管理数据库达梦
达梦数据库配置SYSDBA本地免密登录达梦数据库本地免密登录报错:[dameng@dmhost~]$disql/assysdba[-2512]:Unauthorizeduser.disqlV8username:^C原因是没有开启本地操作系统免密认证:SQL>selectdescriptionfromv$dm_iniwherepara_name='ENABLE_LOCAL_OSAUTH';LINEI
- React + PDF.js 预览 PDF 文件:从基础实现到高级优化的完整指南
EndingCoder
前端开发javascriptreact.jspdf前端前端框架
关键点PDF.js:Mozilla开发的开源JavaScript库,用于在浏览器中渲染PDF文件。React集成:结合React组件化特性,实现高效、交互式的PDF预览功能。功能实现:支持PDF文件加载、页面导航、缩放、搜索、书签和注释。优化策略:包括性能优化(懒加载、缓存)、可访问性和手机端适配。常见问题:处理大文件加载、跨浏览器兼容性和内存管理。实践场景:通过一个文档管理应用,展示PDF.js
- Vue3 学习教程,从入门到精通,Vue3 简介知识点及案例代码(1)
知识分享小能手
vue3前端开发网页开发学习bootstrapjavascripttypescript前端vue.jsvue
Vue3简介知识点及案例代码一、Vue3简介Vue3是一款用于构建用户界面的渐进式JavaScript框架,采用MVVM模式,具有响应式、组件化等优点,可提高开发效率,优化应用性能。二、Web前端开发概述Web前端开发涉及HTML、CSS、JavaScript等技术,用于构建用户可直接交互的页面部分。随着技术发展,出现了多种前端框架,Vue3是其中的优秀代表,基于前后端分离模式,使前后端开发解耦,
- 前端页面结构介绍
斯kk
前端前端
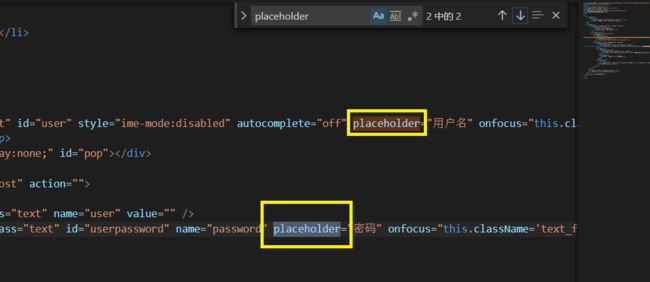
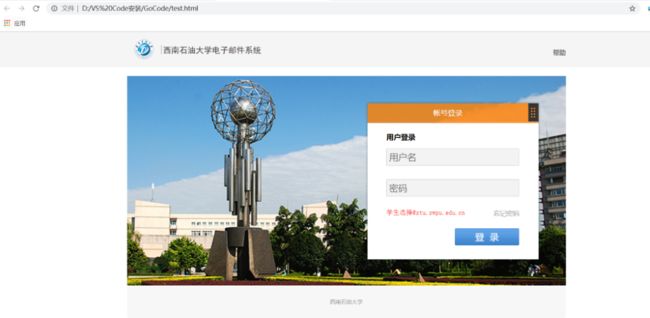
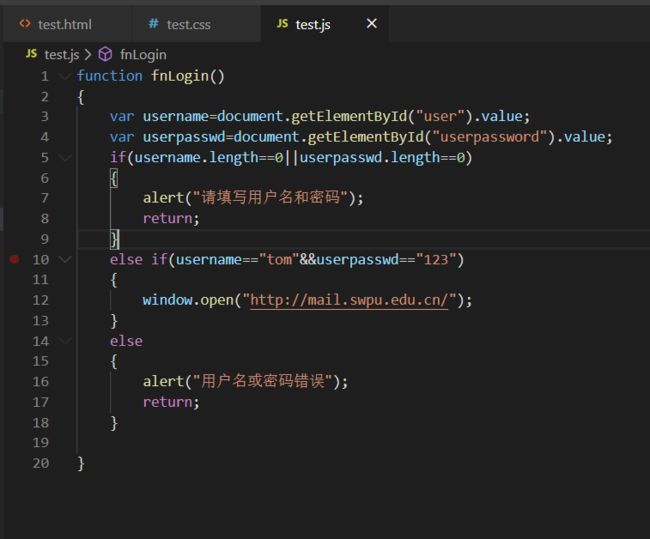
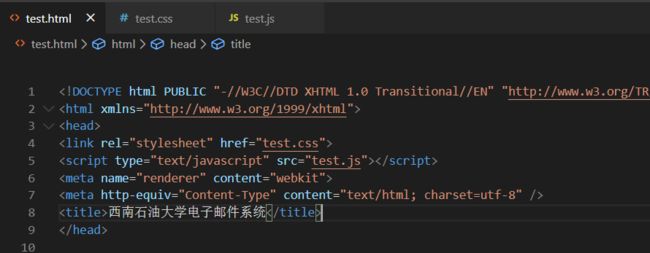
前端页面中常见的标签结构通常遵循HTML5标准,以下是典型的结构分类和示例:1.文档基础结构页面标题:声明文档类型。:根标签,通常包含语言声明(lang属性)。:存放元数据、引用的CSS/JS等。:页面可见内容。2.内容分区标签网站页眉(Logo/导航)主导航链接独立内容(如博客文章)内容区块(通常带标题)侧边栏/附加内容页脚(版权/联系方式)语义化标签:HTML5引入的语义化标签,提升可读性和S
- DeepSeek Chat
虾条_花吹雪
SpringAIai
SpringAI支持DeepSeek的各种AI语言模型。您可以与DeepSeek语言模型交互,并基于DeepSeek模型创建多语言会话助手。Prerequisites您需要使用DeepSeek创建一个API密钥来访问DeepSeek语言模型。在DeepSeek注册页面创建一个帐户,并在API密钥页面上生成一个令牌。SpringAI项目定义了一个名为Spring.AI.deepseek.api-ke
- Spring AI 第二讲 之 Chat Model API 第八节ZhiPu AI Chat
疼死老夫了
人工智能
SpringAI支持知普人工智能的各种人工智能语言模型。您可以与知普人工智能语言模型互动,并基于知普人工智能模型创建多语言对话助手。先决条件您需要与ZhiPuAI创建一个API,以访问ZhiPuAI语言模型。在ZhiPuAI注册页面创建账户,并在APIKeys页面生成令牌。SpringAI项目定义了一个名为spring.ai.zhipuai.api-key的配置属性,你应将其设置为从APIKeys
- html初学者第一天
祝余呀
html前端
网页1.1什么是网页?网站是指在因特网上根据一定规则,使用HTML等制作的用于展示特定内容相关的网页集合。网页时网站中的“一页”,通常是HTML格式的文件,它要通过浏览器来阅读。网页是构成网站的基本元素,它通常由图片,链接,文字,声音,视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此将其俗称为HTML文件。1.2什么是HTML?HTML是指超文本标记语言(Htyp
- ubuntu 安装neo4j
欧阳秦穆
知识图谱ubuntu数据库linux
在Ubuntu上安装Neo4j可以按照以下步骤进行。Neo4j是一个高性能的图数据库,用于存储和查询复杂的数据结构。以下是详细的安装步骤:1.下载Neo4j安装包首先,从Neo4j的官方网站下载最新版本的Neo4j安装包。你可以访问以下链接获取安装包:[Neo4j下载页面](https://neo4j.com/download-center/#community)下载适合你操作系统的版本,通常是.
- Java+Python智能化Ai云盘[Day2]
OK啊,为了完成学校老师布置的UML作业主播也是开始拿自己的项目开始当成期末大作业来交了。顺道的我也把自己的项目整个的梳理了一通,如果大家最近有UML的大作业要交也可以自取,到时候我把文章word版本直接发到百度网盘上去。里面我只有类图、用例图、活动图、顺序图、状态图。这次也算是一个提前复习了一下项目了把,整个的文档文字都是拿ai去写的,图的话也是我先看了一遍代码,然后给ai说了一遍也算是自己理通
- vue在ios手机上的一些问题(这次写的h5公众号)和后面补充的小程序问题
摆烂兔
小程序uniappvue营地html5vue.js小程序uni-app
坑一:使用定位fixed,底部导航不显示,代码我就不写,总结就是定位套定位,心累代码太多不想贴;坑二:禁止页面放大缩小,解决:Vue移动端禁止页面放大缩小_fuf_xyxnxss的博客-CSDN博客_移动端禁止放大缩小坑三:移动端h5页面禁止长按选择复制,解决:移动端h5页面禁止长按选择复制_艾欢欢的博客-CSDN博客坑四:苹果手机IOS点击输入框弹出键盘后,所有按钮点击位置上移,解决:苹果手机I
- css3:css的3种引入方式
ksw000
csscss3html
css基本知识你好!这是你第一次使用css所需要了解的知识点。如果你想学习如何使用css,可以仔细阅读这篇文章,了解一下css的基本语法知识。CSS的引入方式共有三种:行内样式、内部样式表、外部样式表。一、行内样式使用style属性引入CSS样式。示例:style属性的应用直接在HTML标签中设置的样式实际在写页面时不提倡使用,在测试的时候可以使用。行内样式LeapingAboveTheWater
- 简述:link与@import区别
区别:link属于html标签。@import在css中使用表示导入外部样式表;页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;import只在IE5以上才能识别,而link是HTML标签,无兼容问题;link方式的样式的权重高于@import的权重;link支持使用javascript改变样式(document.styleSheets),后者不可使用场
- 【归纳】C++入门算法模版总结(超级详细!!!)(包括高精度,排序,枚举,二分,搜索,动态规划等)
0.前言本文针对有一定算法基础的选手制作,收录了大部分算法的模板,详细解说可以点进去我提供的链接了解。或者进入我的主页给一点支持!本人也是一名新手,如果这篇文章有不严谨的地方或者不懂的地方可以在评论区留言,我会为你们一一解答的。【归纳】C++入门算法模版总结(包括高精度,排序,枚举,二分,搜索,动态规划等)(超级详细!!!)0.前言1.高精度1.1.单独实现1.1.1.高精度加法1.1.2.高精度
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。