移动互联网之路——Axure RP 8.0网站与APP原型设计从入门到精通
1.1 了解 Axure RP
Axure RP 是一个专业的快速原型设计工具。 Axure(Ack-sure) 代表美国 Axure 公司; RP
则是 Rapid Prototyping( 快速原型 ) 的缩写,最新版本为 Axure RP 8.0,其软件启动界面 如图 1-1
图 1-1
Axure RP 的第一个版本在 2003 年诞生。它是第一个专门被用来设计与制作基于浏览器三维网
站原型的软件。9 年后,Axure RP 被公认为是网页原型工具中的标准,并且被全世界众多的用户体
验专家、商业分析人员和产品经理使用着。
移动互联网之路——Axure RP 8.0 网站与 APP 原型设计从入门到精通
2
1.2 Axure RP 的安装和启动
在开始安装之前,要执行一些相关的步骤,以减少安装过程中遇到问题的可能性,例如确定运行
Axure RP 8.0 的计算机硬件要求,了解 Axure RP 8.0 版本与运行的操作系统等。具体系统要求如下。
操作系统: Windows 7/ Windows 8。
内存: 1GB。
CPU: 1GHz。
硬盘空间: 60MB。
产品的规格说明需要 Office 版本: Microsoft Office Word 2000/2003/2010。
实例分析:
该实例通过安装和启动软件,了
解软件的基本性能,熟悉软件的工作
界面。
Axure RP 8.0 的安装和启动
实例1 教学视频:视频 \ 第 1 章 \Axure RP 8.0 的安装和启动 .mp4 源文件:无
制作步骤:
01 将下载好的 Axure RP 安装包解压,如图 1-2 所示。解压完成后,双击打开 Axure_RP_
Pro 文件夹,如图 1-3 所示。
| 图 1-2 | 图 1-3 |
第 1 章 初识 Axure RP
3
02 在 Axure_RP_Pro 文件夹中双击 AxureRP-Setup-Beta 选项,如图 1-4 所示。弹出安
装 Axure RP 软件界面,在界面上单击 Next(下一步) 按钮,完成下一步的安装,如图 1-5 所示。
| 图 1-4 | 图 1-5 |
03 在 License Agreement( 许可协议 ) 下勾选 I Agree(我同意),单击 Next(下一步)按钮,
继续进行安装,如图 1-6 所示。选择软件的安装位置,单击 Next( 下一步 ) 按钮进行安装,如图 1-7 所示。
| 图 1-6 | 图 1-7 |
04 继续单击 Next( 下一步 ) 按钮进行安装,如图 1-8 所示。继续单击 Next(下一步)按钮进
行安装,如图 1-9 所示。
| 图 1-8 | 图 1-9 |
移动互联网之路——Axure RP 8.0 网站与 APP 原型设计从入门到精通
4
05 进入安装程序开始进行安装,如图 1-10 所示。完成软件的安装,如图 1-11 所示。
| 图 1-10 | 图 1-11 |
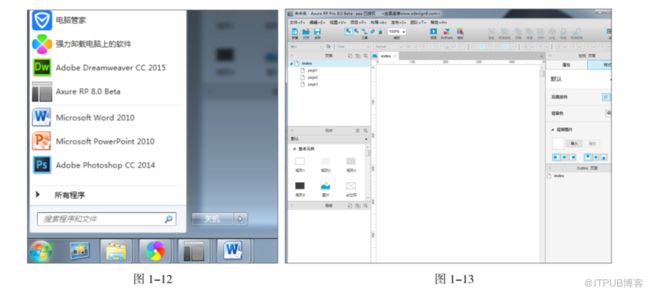
06 在“开始”菜单下可以看到 Axure RP 8.0 的启动图标,如图 1-12 所示。单击该选项即可
启动 Axure RP 8.0,启动界面如图 1-13 所示。
| 图 1-12 | 图 1-13 |
用户可以在软件界面中完成原型的设计与制作。执行“文件 > 退出”命令,即可退出 Axure RP
8.0 的工作界面。
1.3 原型设计
原型设计概括来说是整个产品在上市之前的一个框架设计。以网站注册作为例子 , 完成前期交互
设计流程图的设计之后 , 就是原型开发的设计阶段 , 简单来说就是将页面的模块、元素、人机交互的
形式,利用线框描述的方法,更具体生动地表达出来,如图 1-14 所示。
第 1 章 初识 Axure RP
 图 1-14
图 1-14
Axure RP 是一个专业的快速原型设计工具,让负责定义需求、规格、设计功能和界面的专家能
够快速创建应用软件或 Web 网站的线框图、流程图、原型和 Word 说明文档。作为专业的原型设计
工具,它能快速、高效地创建原型,同时支持多人协作设计和版本控制管理,如图 1-15 所示。

图 1-15
1.4 Axure RP 中专业术语的区分
用户在使用 Axure RP 之前要将线框图、原型和视觉稿区分清楚,这对接下来的学习很有帮助。
1.4.1 线框图
线框图是低保真的设计图,通常以黑白线条来表达,并配以说明文字,其内容包括内容大纲 ( 什
么东西 )、信息结构 ( 在哪儿 )、用户的交互行为描述 ( 怎么操作 )。
移动互联网之路——Axure RP 8.0 网站与 APP 原型设计从入门到精通
6
除了使用笔和纸绘制线框图外,使用 Axure RP 也可以绘制线框图,其绘制线框图的最大优点
是“快”,绘制时不必在意细节,但必须表达出设计思想,不要漏掉重要部分。视觉上的审美效果应
该尽量简化,黑白灰是经典用色,也可以使用蓝色代表超链接,如图 1-16 所示。
图 1-16
好的线框图应该能够清晰、明确地表达出设计师的设计创意,在团队成员中准确传
达设计思想。在复杂项目的初始阶段,线框图是必不可少的,发挥着极其重要的作用。
提示
1.4.2 原型
原型是中 ( 低 ) 保真的产品设计图,代表最终的产品。原型 ( 指互联网产品原型 ) 的作用非常关键,
也非常丰富,有以下 4 种。
● 高效、准确地展示产品需求。
● 快速更新和迭代。
● 有效地测试不同的假设和想法。
● 将用户的需求可视化。
原型的设计应该尽可能与最终产品一致,在进入正式产品开发阶段之前,将产品原型发送给股东、
用户等进行测试,并根据他们的反馈意见进行调整,在原型中做这些工作要远远强过开发出应用程序
之后再做 , 如图 1-17 所示。
 1.4.3 视觉设计稿
1.4.3 视觉设计稿
视觉设计稿是高保真原型的静态设计图。将视觉设计稿制作成可交互的原型就是高保真原型了。
通常来说,视觉设计稿就是视觉设计的草稿或终稿,帮助团队成员以视觉审美的角度审视产品。用优
秀的视觉设计稿制作高保真原型可以起到意想不到的作用,无论是拿去见投资人,还是收集用户反馈,
都是最佳选择,如图 1-18 所示。
 第 1 章 初识 Axure RP
第 1 章 初识 Axure RP
实例分析:
在 Axure RP 中新建项目文件的
方法有很多。本实例是通过执行新建
命令进行操作的,Axure RP 还有很
多新建项目文件的方法,详细内容将
在后面的章节中向用户讲解。
新建项目文档
实例2 教学视频:视频 \ 第 1 章 \ 新建项目文档 .mp4 源文件:无
移动互联网之路——Axure RP 8.0 网站与 APP 原型设计从入门到精通
8
制作步骤:
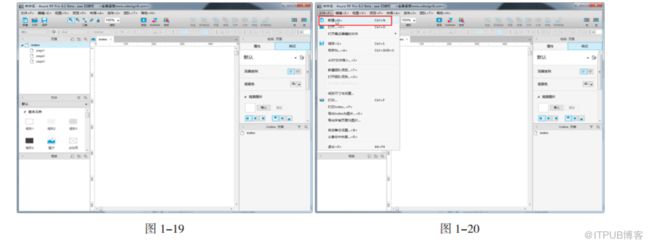
01 双击 Axure RP 8.0 启动图标,打开软件,如图 1-19 所示。执行“文件 > 新建”命令,新
建项目文档,如图 1-20 所示。
| 图 1-19 | 图 1-20 |
02 完成新建项目文档的操作,如图 1-21 所示。
图 1-21
双击启动图标后,打开的 Axure RP 默认界面就是一个新建的项目文档,用户可以
直接在上面进行绘制,无须再新建文档。
提示
第 1 章 初识 Axure RP
9
1.5 Axure RP 8.0 的特色功能
Axure RP 8.0 有四大特色功能——产品概念图及设计、互动、文档和合作。
1.5.1 产品概念图及设计
产品概念图就是设计师使用元件及钢笔工具将项目粗略地绘制在页面编辑区中,展现出原型。
1. 既可粗略设计又可精细设计的工具
在 Axure RP 中,只使用矩形、占位符、形状和文本元件,就可以飞快地制作出漂亮的线框图。
将原型中需要的元素都准备好,再进行精细的视觉美化,加上颜色、渐变色、半透明填充、导入图片、
使用网格和参考线进行精确定位,或者在其他工具 ( 例如 Photoshop、 Illustrator 等 ) 的帮助下使项
目达到用户需要的合理的真实程度。
如图 1-22 所示,第一张是比较粗略的线框图,第二张是视觉美化之后的高保真原型图,它们都
是原型,只是真实程度不同。
 图 1-22
图 1-22
2. 可切换到手绘图的效果
在项目的制作阶段,可以随时通过调整精细程度将原型图修改为灰度的手绘效果。用户可能会因
为这种原生态的感觉而喜欢上它。通过这种方式,设计师可以免去用户不必要的期待,让他们专注于
功能、内容和互动。
在 Axure RP 中新建一个项目,拖曳一个矩形元件到页面编辑区中 ( 用户可能还不太熟悉这个流
程,后面会详细介绍 ), Axure RP 会自动将矩形的边框变得不规则,从而展现一种手绘的效果,如
图 1-23 所示。
 图 1-23
图 1-23
3. 简单易操作
从一开始, Axure RP 经典的原型工作环境非常类似用户熟悉的 Windows 界面和 Office 界面,
行内文本编辑和超过 50 种的键盘快捷键就能够让用户高效工作,如图 1-24 所示。当用户开始熟悉
移动互联网之路——Axure RP 8.0 网站与 APP 原型设计从入门到精通
10
选择模式、元件面板和检视面板等功能后,其工作效率将与日俱增。
 图 1-24
图 1-24
4. 使用母版以做到“一处修改,处处更新”
使用母版制作一些需要重复使用的部分,例如网站的头部、尾部或者其他母版。一旦母版被
更新了,所有使用此母版的页面就会自动更新。用户在设计时可以尽自己所需,在页面中多使用
母版。
5. 元件可以让用户迅速地掌握 Axure RP
Axure RP 支持载入第三方元件库,用户可以下载其他用户发布的免费元件,也可以加入自己的
图标、商标、品牌元素或者设计模式,创建属于自己的独一无二的元件。
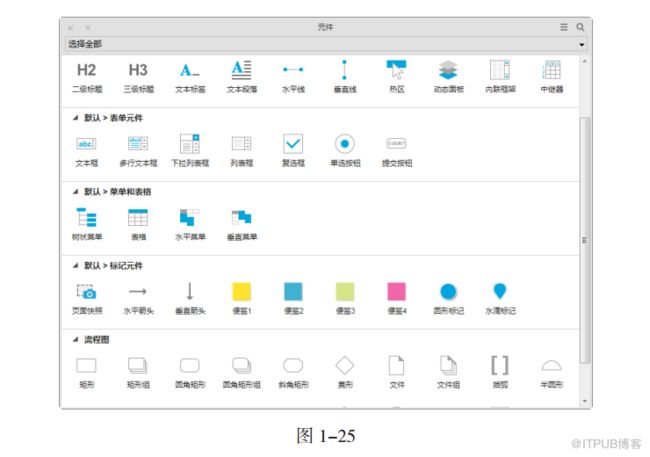
Axure RP 提供了大量的元件,如图 1-25 所示。元件就像是 PowerPoint 模板一样,使用方法
相似。
 图 1-25
图 1-25
第 1 章 初识 Axure RP
11
实例分析:
通过该实例可以熟练掌握基本元
件的使用方法,从简单的界面开始,
学习原型设计。实例中主要使用了文
本标签元件、矩形元件和文本元件等
多个元件。
使用元件绘制找回密码界面
教学视频:视频 \ 第 1 章 \ 使用元件绘制找回密码界面 .mp4
源文件:源文件 \ 第 1 章 \ 使用元件绘制找回密码界面 .rp
实例3
制作步骤:
01 执行“文件 > 新建”命令,新建项目文档,如图 1-26 所示。将“占位符”元件拖曳到编辑区内,
调整大小和位置,并输入 Logo 文本,效果如图 1-27 所示。
| 图 1-26 | 图 1-27 |
02 继续将“矩形 1”元件拖曳到编辑区中,将矩形转换为椭圆形,如图 1-28 所示。调整椭圆
形的位置和大小,并输入文字“1”,如图 1-29 所示。
| 图 1-28 | 图 1-29 |
移动互联网之路——Axure RP 8.0 网站与 APP 原型设计从入门到精通
12
03 选中椭圆形元件,在检视面板中椭圆形面板的“样式”标签下设置“填充颜色”为
#FF6633,如图 1-30 所示。“边框颜色”为 #666666,如图 1-31 所示。
| 图 1-30 | 图 1-31 |
04 效果如图 1-32 所示。使用相同的方法绘制其他形状,如图 1-33 所示。
| 图 1-32 | 图 1-33 |
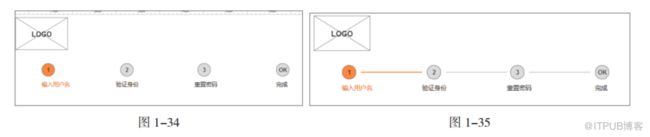
05 将“文本标签”元件拖曳到编辑区内,在圆形下分别编辑文字,如图 1-34 所示。使用“连接器”
工具将圆形连接,如图 1-35 所示。
| 图 1-34 | 图 1-35 |
06 将“矩形 1”元件拖曳到编辑区内,调整元件的位置,设置“填充颜色”为 #66CCFF,“不
透明”为 5,“边框颜色”为无,如图 1-36 所示,效果如图 1-37 所示。
07 将“文本标签”元件拖曳到编辑区内,编辑文字,如图 1-38 所示。将“文本框”元件拖曳
到编辑区内,编辑文字,如图 1-39 所示。
08 使用相同的方法绘制找回密码页面的其他内容,最终效果如图 1-40 所示。
第 1 章 初识 Axure RP
13
| 图 1-36 | 图 1-37 |
| 图 1-38 | 图 1-39 |
 图 1-40
图 1-40
1.5.2 原型的交互动态
Axure RP 创建的元件可以具有网页、 JavaScript 和 Ajax 的交互动态功能,用户了解编程知识
也很重要,以便可以快速掌握 Axure RP 中的技术应用。
1. 不只是点击这么简单
用户可以非常容易地创建简单的点击网页,也可以使用条件逻辑、动态内容、动画、拖放和计算
来创建高级功能和丰富的页面原型,并不一定要创建高保真的原型,但是如果需要,可以很容易地让
自己的设计上升到新的高度,能够更加方便评估,及时获得用户反馈以及用户测试。
使用 Axure RP 可以轻松地创建网页上常见的几乎所有基于 CSS、 JavaScript 和 Ajax 的交互
动态功能。
移动互联网之路——Axure RP 8.0 网站与 APP 原型设计从入门到精通
14
2. 不需要编程知识,所见即所得
选择一个事件,例如页面载入时、窗口滚动时或页面按键松开时,
如图 1-41 所示。选择一个事件并且选择动作,例如打开链接或设置元
件值。最后为动作设定选择参数,这样就完成了。
在 Axure RP 中,完全不懂代码的人经过学习也可以完成简单的网
页互动功能,而这些功能原本是需要对 CSS、 HTML 和 JavaScript 熟
练掌握的工程师才可以做到的。
建议互联网的从业者多少都要懂一些代码,但是 Axure RP 的便捷
性能够极大地简化用户的工作,不需要花费太多的时间和精力,就可以
更加方便地制作网页。
3. 快速 HTML 代码
执行“发布 > 生成 HTML”命令, Axure RP 会立刻将用户的设
计生成基于 HTML 代码和 JavaScript 代码的原型,并且该原型可以在
Internet Explorer、 Safari、 Firefox 或者 Chrome 等多个浏览器中浏览,
如图 1-42 所示。

图 1-42
决策者、开发者和测试者无须安装 Axure RP 或者是特定的浏览器。用户可以把自己的文档发
布到网络上,或者在 https://share.axure.com 上进行分享。
4. 自己的原型设计就是自己的品牌
自己的网站原型就应该拥有自己的品牌,所以可以添加 Logo 图片和标题到自己的原型中,突出
个人网站原型设计的特点。
1.5.3 独立保存文档
提到文档,相信用户并不陌生,使用 Axure RP 文档也是特色功能之一,具体和 Word 等文档
有什么不同,下面将向用户详细讲解。
1. 元件说明和页面说明
用户可以为元件和页面添加说明,从而更好地解释原型的背景情况和对原型进行详细的功能描述。
说明按照自定义的字段进行组织,以便更好地管理信息和使文档标准化。页面说明还可以针对不同的
图 1-41
第 1 章 初识 Axure RP
15
受众进行不同的分类,如图 1-43 所示。
2. 强大的、可自定义的 Word 文档生成器
Axure RP 可以生成自定义页头、页脚、标题页和标题样式的 Word 文档模板,如图 1-44 所示。
选择是一栏显示还是两栏显示,设定选项,点击立刻生成自定义文档说明,即可使用。
| 图 1-43 | 图 1-44 |
3. 导出文档
Axure RP 不仅可以导出所有的元件说明和页面说明,还可以导出元件的一些值,例如将列表元
件或者下拉类别元件中的所有供选择的值导出为 Word 文档。用户可以随时选择是要导出哪些有说明
的元件或者所有的元件。
4. 通过过滤器将元件分类,然后导出为不同的文档
用户可以根据元件说明中的不同值,通过设定过滤器的方式,将不同值的说明分别导出。如果用
户在跟踪某个特定的版本或者在说明中更改了需求,仅仅导出某个版本或者某个变化后的说明即可 ( 在
本书的第 6 章向用户详细讲解该内容 )。
1.5.4 团队合作
合作就是个人与个人、群体与群体之间为达到共同目的、彼
此相互配合的一种联合行动方式。在 Axure RP 项目中也可以通
过合作的方式更出色地完成项目。
1. 在设计团队中共享项目
使用共享项目可以在所有成员间同步工作。 Axure RP 会保
留所有的工作历史,并且如果需要的话,可以导出之前版本的项
目文档。使用一个共享的网络目录可以建立共享项目。最棒的是
这些都是免费的。创建团队项目对话框如图 1-45 所示。
2. 共享用户自己的项目并且获得反馈
用户可以把自己的文件上传到 https://share.axure.com,
图 1-45
移动互联网之路——Axure RP 8.0 网站与 APP 原型设计从入门到精通
16
原型会在几分钟之内自动生成并且共享。通过设定密码,让只有授权的人才可以访问,还可以在共享
的项目中开启讨论功能,大家可以在用户的原型中进行讨论 ( 在本书的第 7 章向用户详细讲解该内容 )。
1.6 Axure RP 8.0 的新增功能
Axure RP 对工作流程改进的一个重要方法是可以为团队提供自定义的元件,这有效地节约了大
家的时间,并提高了项目的一致性。 2015 年 8 月推出了 Axure RP 8.0,下面将向用户介绍 Axure
RP 8.0 的三大新增功能。
1.6.1 钢笔工具
全新的钢笔工具可以让用户自己绘制自定义的元件。由于这些图形都是矢量图,用户可以对它们
进行自由拉伸,另外还可以改变它们的填充和边框,这对于设计图标、图表、弯曲箭头、图案轮廓和
按钮等是非常有用的,如图 1-46 所示。还可以使用合并、去除、相交和排除等选项来选择图像,如
图 1-47 所示是使用钢笔工具和去除选项来创建一个自定义的表情符号。
| 图 1-46 | 图 1-47 |
1.6.2 全新的动画与交互
高保真原型对于赢得用户的购买意愿是非常有帮助的。对于高保真的原型, Axure RP 8.0 提供
了一些新特性使其更加丰富,如图 1-48 所示。
图 1-48
第 1 章 初识 Axure RP
17
Axure RP 8.0 可以在同一时间使一个对象运行多个动画,例如在移动的同时颜色变淡,如
图 1-49 所示。还能够以动态旋转对象设置对象的形状和大小,可以翻转动画,如图 1-50 所示。
 图 1-50
图 1-50
此外, Axure RP 8.0 在交互上还会有一些微妙但有效的改进。例如,添加了两个新的事件——
窗口向下滚动时和窗口向上滚动时。中继器元件是 Axure RP 7.0 版本新增加的功能,备受用户好评。
在 Axure RP 8.0 中,它被升级到拥有更多的不同尺寸。
1.6.3 快照元件
创建完全清晰的交互设计文档耗时且乏味。其中很大一部分时间被用来创建和更新需要传达
给团队的各种状态的屏幕截图。专业版的自动化 Word 文档生成器非常强大,但在原型的丰富上,
它有很大的局限性。已经有越来越多的用户开始选择在 Axure RP 上创建自定义文档,如图 1-51
所示。
 Axure RP 8.0 的快照元件旨在更快地创建和更新自定义文档。它可以被用于捕捉页面图像并对
Axure RP 8.0 的快照元件旨在更快地创建和更新自定义文档。它可以被用于捕捉页面图像并对
引用进行管理,用户可以拖动和缩放快照页面的特定部分。当页面出现改变以后,快照也会自动进行
相应改变。
可以对引用的页面指定动作以此捕捉它的特定状态。例如,可以在页面的“点击”按钮上使用新
的交互事件行为,并得到按钮被点击之后的页面快照。如果改变了按钮的交互行为,快照也会自动更
新。这对于流程图是非常有用的,现在可以看到一系列事件的页面缩略图,如图 1-52 所示。
 移动互联网之路——Axure RP 8.0 网站与 APP 原型设计从入门到精通
移动互联网之路——Axure RP 8.0 网站与 APP 原型设计从入门到精通
1.6.4 其他新增功能
另外,Axure RP 8.0 还有其他的一些新增功能,具体如下。
● 环境的更新。
● 新增加默认元件和元件样式。
● 增加群组功能。
● 流程图。
● 行为动作。
● 动画。
● 新增事件。
● 团队项目。
● 中继器。
这些新增功能将在后面的各章节中向用户详细讲解,Axure RP 8.0 将会向用户呈现
出一个全新的工作环境,提高设计师的工作效率。
提示
第 1 章 初识 Axure RP
19
1.7 Axure RP 与其他原型工具的比较
还有很多其他软件可以用来做原型设计,例如 Visio、 Word 和 Photoshop 等。它们都是非常
强大的软件,但是对于网站原型的制作工作来说,没有比 Axure RP 更贴近需求的了。如表 1-1 所示,
简单地向用户对比一下这几个软件,从而可以具体了解 Axure RP 的优势。
表 1-1 各软件的对比
| Word | Photoshop | Visio | Axure RP | |
| 简述 | 微软出品的文档编辑 工具 |
Adobe 公司出品的图 片编辑软件 |
微软出品的可视化模型 和流程软件 |
Axure 公司出品的网页 原型软件 |
| 特长 | 文字编辑、排版 | 图片编辑、平面创意 | 流程图、网络图、工作 图、软件图和结构图 |
网页建模、原型图和线 框图 |
| 网页模型排版 能力 |
低 ( 对齐很难 ) | 自由 | 自由 | 自由 |
| 生成格式 | doc/docx | psd/jpg/png | vsd/html | html/rp |
| 互动 | 无互动,静态文档 | 无互动,静态图片 | 简单的基于点击的互动 | 支 持 各 种 基 于 HTML 的互动效果 |
| 适用者 | 产品经理、项目经理、 测试经理 |
平面设计师、网页开 发工程 |
产品经理、项目经理 | 产品经理、平面设计师、 网页开发工程师、测试 经理、营销经理、项目 经理 |
| 学习难度 | 容易 | 容易 | 容易 | 容易 |
| 安装文件大小 | 几百 MB | 几 GB | 几 MB | 几十 MB |
| 演示文件 | 不适合演示 | 不适合演示 | 适合 | 适合 |
| 制作线框图 | 很困难 | 困难 | 容易但是无法互动 | 容易 |
| 多人协作 | 只能通过批注的模式 | 困难 | 无 | 有 |
| 版本管理 | 无 | 无 | 无 | 有 |
| 嵌入 Flash | 无 | 无 | 无 | 有 |
| 原型真实程度 | 低 | 高 | 高 | 高 |
1.8 原型设计流程的不同模型
在生活中经常会看到建筑设计图、样板间和一些数码产品的概念设计图、概念车,这些都是原型
的不同体现。
如图 1-53 所示,这是两种常见的用户体验原型设计模型。
A 种模式原型: 完全依赖于前端开发者来表达交互的想法,并且要承受被拒绝采用或多次修改的
风险。在此场景中,用户体验设计师创建静态线框图,前端开发者将其转换为 HTML。
B 种模式原型: 设计师自己开发原型,自己学会 HTML、 CSS 和 JavaScript,线框图和可交互
原型都靠自己一手搞定。
Axure RP 给提供了第三种选择,用户体验设计师不必依赖前端工程师,也不用让自己成为程
序员。
移动互联网之路——Axure RP 8.0 网站与 APP 原型设计从入门到精通
20
图 1-53
虽然 Axure RP 8.0 的学习曲线比较苛刻,但是一旦掌握 Axure RP,就可以轻松地实现自己设
想的非常现代的用户体验效果。使用 Axure RP 可以将一个概念落实为线框图,再进一步制作成高保
真原型,甚至可以根据需求制作响应式布局来适配不同尺寸的屏幕。
如果用户熟悉编码,Axure 对 JavaScript 和 CSS 的支持是非常强大的;如果
用户不熟悉编码,仍然可以创建令人惊叹的产品原型,而不需要编写一行代码。
提示
1.9 原型设计的交互式原理
事实证明,原型不是今天才发明的。原型的价值贡献、投资回报率和原型技术术语至少已有上千
年历史。相比传统原型设计,软件原型设计需要丰富的用户体验,这是 UX 对设计师的巨大挑战 (UX
全称 User Experience,中文名“用户体验”)。
1. 情景化
原型是模拟用户在界面上的操作流程,系统也要对用户的操作做出响应。通常,流程要考虑多方
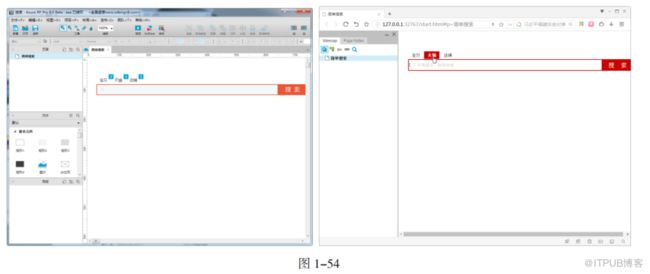
面因素,带有很多条件,要经过多步才能顺利完成。 UX 设计师能够使用的交互模式,已经比十年前
要丰富得多了,如图 1-54 所示。
 图 1-54
图 1-54
第 1 章 初识 Axure RP
21
2. 多种屏幕大小
原型设计必须考虑屏幕大小。例如,各种屏
幕尺寸的手机、平板电脑、个人电脑以及超大屏
幕的设备等。屏幕大小影响着用户体验,而用户
完成某一项任务时,又会期望在各个屏幕上有一
致的功能和体验,如图 1-55 所示。
3. 页面内异步更新
在 20 世纪 80 年代,软件以用户端 / 服务器
(C/S) 模式为主,任务的普遍流程是从一个窗口
跳转到另一个窗口。在 20 世纪 90 年代的 Web
模式下,常见的 Web 导航是从一个页面超级链
接到另一个页面。现在,随着页面中数据的异步更新,多个页面之间切换的情况有所减少。页面内异
步更新,使原型设计的复杂度大大增加,如图 1-56 所示。
| 图 1-63 | 图 1-64 |
4. 不同权限用户的个性化体验
根据不同的用户权限,原型会有不同的应对措施。对于非注册用户,网站可能会显示特殊的条件
吸引用户注册,如图 1-57 所示。
 图 1-57
图 1-57
对于已注册登录用户,网站可能会依据以往用户所设置的内容 , 提供给用户相应的信息。对于付
费用户,则可以访问更多内容,如图 1-58 所示。
 移动互联网之路——Axure RP 8.0 网站与 APP 原型设计从入门到精通
移动互联网之路——Axure RP 8.0 网站与 APP 原型设计从入门到精通
5. 可扩展性
许多应用程序是分阶段的,因此可以基于战略目标、实际预算和技术限制等对项目的投入进行排
序。原型往往反映了完整的产品,但一个好的原型也必须支持设计人员精简或扩展的功能。
6. 本地化
在全球经济形势下,所开发的应用程序必须易于本地化,以适应当地语言、文化和偏好。设计出
的原型需要支持多种语言。
7. 异常处理
原型要演示出应用程序在交互过程中出现异常的情况。这种异常可能由用户触发,也可能有系统
触发。这也是交互原型最难实现的一项功能。
1.10 Axure RP 的实践应用
很多人不清楚应该什么时候使用 Axure RP,在处理什么样的项目或任务时使用 Axure RP 最合
适。下面将向用户介绍 Axure RP 在生活中的实践应用。
1.10.1 简单的项目
在生活中常常会遇到这样的情形,作为策划者,在与用户或者与项目提出者洽谈时,常常会听到
“想法很简单,就是做个简单的网站 ( 或 APP),只需要一些非常基础的功能……”,事实上,用户
或者项目提出者想要的绝不是他所描述的那样简单。因此在签订合同之前,用户最好能把所有的详细
需求都一一列出来。
用户并不知道自己想要的“简单的”网站 ( 或 APP) 到底是什么样子。“简单”这个词是用来表
达目的,因为通常情况下人们对“简单”这个词的理解都会本能地将注意力集中在最突出 ( 基本 ) 的
功能和所涉及的页面数量上。然而,这可能会导致非常严重的误导。
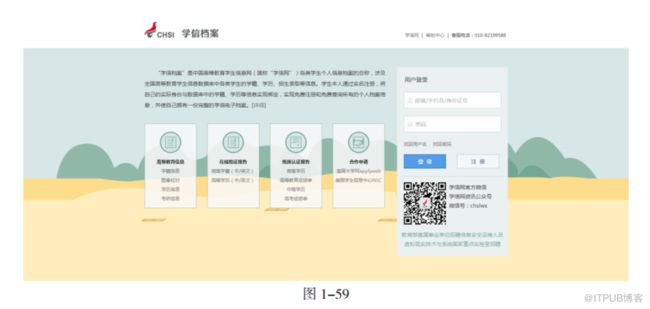
1. 少数页面模板的组成
现代的 Web 应用程序的页面模板都相对较少,例如首页、列表页及详情页等,如图 1-59 所示。
每个页面的复杂性可能都不相同。
第 1 章 初识 Axure RP
23

图 1-59
2. 需要制订内容战略
内容的展示需要适应不同的设备,这是必须要考虑的重要条件。对于任何给定的屏幕,至少要考
虑 3 种布局 ( 桌面电脑、平板电脑和手机 ),如图 1-60 所示。
对于某些类型的应用程序,为了确保
工作流程在多个屏幕中顺利进行,工作的复杂性可能以指数倍增加。
3. 应用程序的用户数量
应用程序的用户数量,也是一个需要
注意的问题。是否需要动态改变内容?是
否需要注册 / 登录功能?是否需要交易功
能?是否有动画效果,是否需要模拟用户
操作数据?这些问题直接影响到最终产品
的效果,所以要特别注意。
1.10.2 网站应用程序和门户网站
网站: 是用来展示内容的,如新闻、博客等,如图 1-61 所示。
图 1-61
移动互联网之路——Axure RP 8.0 网站与 APP 原型设计从入门到精通
24
网站应用程序: 是用来执行任务的,例如百度就是一个网站应用程序,用户使用它执行搜索任务。
此外,火车票、机票、酒店的查询预订等,供用户执行任务的都属于网站应用程序,如图 1-62 所示。
图 1-62
网站应用程序和门户网站的原型是最适合使用 Axure RP 的。虽然有很多门户网站可用,但是
企业往往需要定制开发来增强某些功能,以便满足业务需求,需要注意以下几点。
● 为了确保项目能够获得企业高层的认可,需要先创建一个简单的 UX 概念原型。在实际项目
中,UX 的资源投入可能很小,但对项目的发展会产生重大影响。
● 高保真原型的建立是一个复杂的过程。尽可能记录自己的工作思路、指导原则、各个相关者
的反馈意见、优先顺序,以及可能存在分歧的地方。
● 应用程序包含多个模块,代表组织中不同的业务单元。通常情况下,这些业务单元遍布全国
甚至世界各地,每个业务单元可能有其自己的规则、要求和技术支持。这些需求在集成到应
用程序之前必须考虑到将其简化、统一。
● UX 设计师需要拥有全局观,一个好的 UX 设计师,需要具备务实与创新之间保持良好平衡
的能力。
提示
不要擅自做任何假设,询问尽可能多的关于术语、流程和不明白的地方。
在项目早期,指出潜在的差距和实现风险。
在评审会议中对这些方面进行评审。
● 建立一个共享项目,与团队成员多沟通,保证应用程序的整体性和一致性。
● 为了处理每个模块的复杂性和具体需求, UX 团队还需要业务和技术相关人员的加入。
第 1 章 初识 Axure RP
25
1.10.3 移动应用
一直以来,苹果公司非常重视用户体验。随着移动设备和传统计算机之间体验差距的逐渐缩
小,新的交互模式 ( 如手势 ) 已被广泛运用。使用 Axure RP 的元件可以轻松地为主流移动设备 ( 如
iPhone、 iPad 和 Android 设备 ) 创建原型,如图 1-63 所示。
越来越多的公司想要将传统计算机上的 Web 程序扩展到移动设备上。可以使用 Axure RP 为这
些 APP 进行原型设计,并在移动设备上进行演示,如图 1-64 所示。
1.10.4 用户验证
可以利用企业提供的条件进行用户验证活动,例如可用性测试。最重要的是把控好用户验证在项
目中的预算和时间表,还有要用到的交互原型质量,这对于复杂的应用程序尤其重要。在进行可用性
测试之前,要确保可用性测试的场景是建立在原型中的,因为计划以外的场景可能会导致大量的问题,
造成不必要的返工和修改。
1.10.5 启发式评估
在对一个应用进行重新设计时,设计师的任务之一是对现有用户界面进行启发式分析。分析结果可
以帮助决策者确定项目涉及的范围、预算和时间表,并让设计师有机会熟悉应用程序和现有的用户体验。
可以在 Axure RP 页面中插入屏幕截图,快速创建一个应用程序的复制品。在屏幕截图的合适位
置添加更多的细节内容,如操作按钮,创建一个原型。在相关说明字段上添加说明,生成一个 HTML
原型和一个 Word 文档,可以使用此原型文档向所涉及的部门展示结果。
1.10.6 原型和规范文档
通常情况下,用户都会要求设计师给出线框图、高保真原型和 Word 规范文档。下面所列出的是
设计师需要重点考虑的内容 ( 如果用户对其内容不了解,后面的章节会详细讲解 )。
移动互联网之路——Axure RP 8.0 网站与 APP 原型设计从入门到精通
26
Axure RP 是一款很好的原型设计工具,重要的是在处理不同规模的项目、面对不同的问题时,
如何将这款工具的价值最大化地发挥出来。
● 向开发团队索要一份使用过的规范文档,体验一下什么格式的项目文档是可接受的。
● 如果用户需要设计师提供交互原型,他对原型所预期的交互是什么样的?用户的期望都是基
于过去的经验,设计师可以和用户商谈浏览一下自己看过的交互原型,把自己做过的成功案
例展示给用户,提高双方对交互原型效果的共识。
● 如果应用程序需要制作基于不同角色的用户登录效果,你要为每个角色都制作完整的用户体
验,还是只为主要角色制作。仅这一点就有可能毁掉整个项目,因为项目负责人 ( 投资人 )
可能想看到每个角色的不同需求,而你的预算和工作计划中可能只模拟了一个角色的用户体
验,这一点在项目前期一定要注意,并与项目相关人员沟通清晰。
● 计算一下制作静态线框图的费用是多少。制作原型的高保真视觉界面的费用是多少。是否需
要快速制作出高保真原型,根据高保真原型的设计细节和规范文档进行开发。
1.11 大项目中的 Axure RP 技巧
以下一些技巧或提示,可以最大限度地发挥 Axure RP 在大型项目中的作用。
● Axure RP 可以促进设计的一致性,但是无法强制,所以要通过管理手段确保设计的一致性。
● 让所有团队统一和正确地创建线框图很重要。
● 创建线框图和动态面板时,要约定一个命名规范。管理审核时,要对这些命名的合理性进行审核。
● 对线框图的组织和结构进行统一,让所有团队使用这种统一的结构。
● 要花时间使用 Axure RP 的细节。
● 在项目开始时,尝试合理地使用母版和动态面板,统一使用一种方法。在管理审核时,要验
证执行情况。
● 注意在项目计划中 Axure RP 的文件时间。
● 在进行可用性测试、重大设计修改之前,要对 Axure 项目文件进行重新审核。
1.12 本章小结
近年来, Axure RP 已成为许多 UX 设计师的首选工具,它在功能、复杂性和投入成本之间找到
了平衡,是展示设计创意和想法的最佳工具。本章向用户详细介绍了 Axure RP 的发展、原型设计
的应用和不同原型设计工具之间的区别。 Axure RP 8.0 是 Axure 公司推出的最新版本,本章向用户
简单介绍了 Axure RP 8.0 的新增功能。通过深入了解 Axure RP 满足自己需求的同时,也要记住
Axure RP 只是一个原型设计工具而已,进行交互设计最重要的还是想法,工具只是用来帮助实现想
法的。不必过于追求技术,不必过于追求视觉表现。把握好整个产品方向的同时,应专注于交互流程、
页面内交互、布局结构的创新和优化 。
1.13 课后练习——卸载 Axure RP 8.0
如果用户不想使用 Axure RP 了,可以通过卸载将软件从计算机中移除。下面讲解如何卸载
Axure RP 8.0。
第 1 章 初识 Axure RP
27
| 如果用户不需要再使用 Axure RP,可以 选择卸载该软件。如果想要再次使用该软件,则 需要再次安装。卸载 Axure RP 8.0 的具体操作 如下。 |
01 打开“控制面板”,单击“程序和功能”
图标。
02 选择需要卸载的Axure RP 8.0软件列表。
03 单击“卸载”按钮,根据提示开始卸载
软件。
购买地址:
http://product.dangdang.com/25343123.html
来自 “ ITPUB博客 ” ,链接:http://blog.itpub.net/26421423/viewspace-2215187/,如需转载,请注明出处,否则将追究法律责任。
转载于:http://blog.itpub.net/26421423/viewspace-2215187/