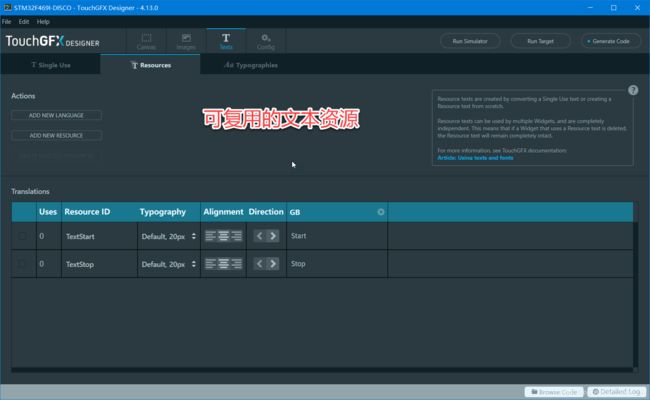
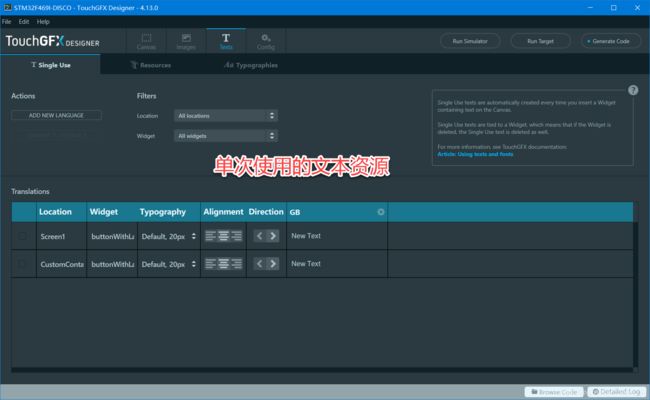
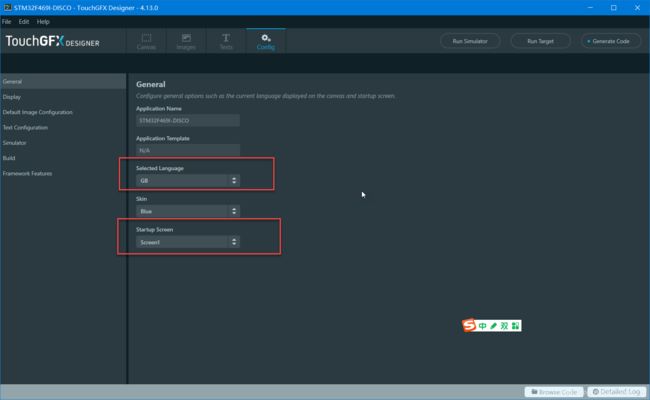
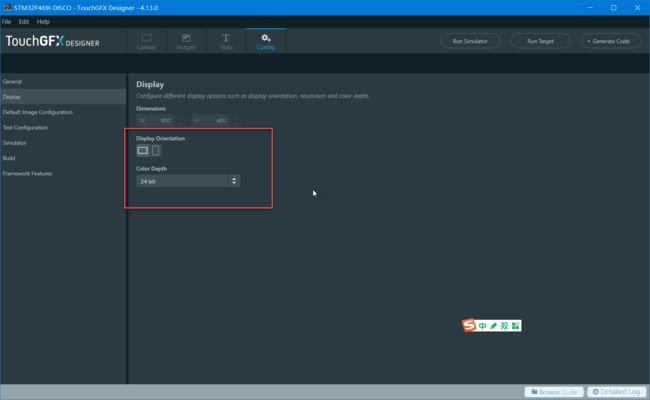
- stm32内存分析
1、0x00-0x7FFFF有什么用??为什么是512KMbyteSRAMSystem-MemoryFlash的内存映射;映射中最大的内存大小2、SystemMemory有什么用出厂预置的Bootloader系统启动控制固件更新支持调式与恢复3、I-busD-BUSS-BUS能不能访问SRAM?当启动模式是SRAM时可以4、初始化flash时,用的是那个总线去访问??I-busD-busS-BUS
- 树莓派i2c通信C语言,基于I2C的STM32与树莓派通信
茶话股经
树莓派i2c通信C语言
传统的串口通信会丢失数据,不可靠,故采用I2C(同步串行总线)通信。树莓派上使用python脚本,后期将使用c或java重写,目前没有需求。树莓派作主机(Master),stm32作从机(Slave)。特别需要注意的是,I2C的通信虽然只需要两根线就能通信,但是需要第三根线接地GND(提供判断低电位的能力),否则不能正常识别stm32从机使用ArduinoIDE编程以下是STM32的代码:#inc
- 树莓派与stm32进行串口通信
黄昏489
stm32嵌入式硬件单片机
目前很多大学电子类的比赛中,进行通信的大部分是用到串口进行通信,因此打算出一期有关stm32与树莓派进行通信的博客,目前这是第一篇,因此这一篇博客主要简单讲讲stm32的串口通信,其中包含硬件的接线图,以及相关程序,后续有时间会继续出stm32与树莓派的串口通信,原理都是一样的。与其他博客不相同的地方在于,对于串口的解释上我不作过多解释,重点主要在于能“拿来就用”,以及我在使用stm32时候所踩过
- 树莓派和stm32通信
树莓派:操作流程:打开终端:ls-l/dev/serial*——无输出sudoraspi-configInterfacingOptions>Serial>Wouldyoulikealoginshelloverserial?→NoWouldyouliketheserialporthardwaretobeenabled?→Yessudoreboot重启ls/dev/serial*-l——/dev/se
- STM32与树莓派通信
bing_feilong
硬件嵌入式硬件
STM32与树莓派(RaspberryPi)的通信常见方案及实现步骤:1.UART串口通信(最简单)适用场景:短距离、低速数据交换(如传感器数据、调试信息)。硬件连接:STM32引脚树莓派引脚备注TXRX(GPIO15)交叉连接RXTX(GPIO14)交叉连接GNDGND共地软件配置:STM32端(使用HAL库):UART_HandleTypeDefhuart1;huart1.Instance=U
- 2024年普通人怎么拿香港身份?diy优才获批经验分享
优才DIY申请
2024年普通人怎么拿香港身份?diy优才获批经验分享最近特别多人来问香港身份,可能都想趁着24年最后一波窗口期赶紧上岸吧申请得早,获批概率大,我是这样认为的,因为我就是在优才开放名额的时候就准备申请了,自己没有办法快速搞定,就半diy,也非常nice~如果你也想半diy申请香港身份,资料包⬇️申请+续签资料免费送,需要的可以找我免费领优才diy全套模板包~(文末查看资料包内容)~不要但最近跟好几
- 【华为419机考真题】服务器能耗统计,JAVA 题解
梦想橡皮擦
华为服务器java华为OD机试华为OD
最近更新的博客华为od2023|什么是华为od,od薪资待遇,od机试题清单华为OD机试真题大全,用Python解华为机试题|机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理已参加机试人员的实战技巧本篇题解:服务器耗能题目描述服务器有三种运行状态:空载,单任务,多任务,每个时间片的能耗的分别为111、333、444,每个任务由起始时间片和结束时间片定义运行时
- 2021-08-26
项城069吴喜红
班主任经验培训心得——四个时间花2021年8月26日,我校举行全员班主任素质提升培训,一个半小时的培训干货满满,我收获很多。从徐银鸽校长关于“用心绽放四个时间花”的班级管理经验分享中,我感到自己在班主任工作道路上还在蹒跚学步阶段,要想取得更好的职业幸福感努力提高自己势在必行。这次的学习,印象最深的是徐校长对班级管理中的阶段划分,四个阶段,开学第一天、开学第一周、开学第一月,而后365天......
- CAN发送JSON数据
摸鱼的小羊
jsonandroidjavascript
CAN发送JSON数据文章目录CAN发送JSON数据前言一、核心问题与前提1、CAN总线的数据限制2、硬件基础二、实现步骤1.JSON数据的序列化(发送端)2.数据分片(关键步骤)3.CAN帧发送4.接收端处理5.校验与可靠性设计三、硬件与软件选型1.硬件2.软件四、示例代码片段(简化)1.发送端(C语言,基于STM32+cJSON+CAN)2.接收端(重组逻辑)总结1.数据长度优化:2.抗干扰:
- 基于单片机婴儿床/婴儿摇篮/婴儿车设计/婴儿监护系统
小新单片机
单片机设计库单片机嵌入式硬件51单片机婴儿监护
传送门其他作品题目速选一览表其他作品题目功能速览概述本设计实现了一种基于单片机的多功能智能婴儿监护系统,集成于婴儿床、摇篮或婴儿车中。系统核心由微控制器(如STM32/51单片机)、多传感器网络、执行机构及无线通信模块构成。核心功能:智能安抚:通过声音检测婴儿哭声,单片机自动触发预设安抚模式(如通过步进电机匀速摇摆、播放白噪音/摇篮曲)。环境监测:温湿度传感器实时监测环境,超限时自动调节(如控制加
- 基于STM32的智能花盆浇水系统毕业设计
看,是大狗
stm32课程设计嵌入式硬件
目录单片机毕业设计论文前言单片机毕业设计功能介绍设计视频演示单片机毕业设计论文前言随着城市化进程的加快和人们生活水平的提高,越来越多的人开始在家中种植植物,以美化环境、净化空气和陶冶情操。然而,由于工作繁忙或缺乏种植经验,许多人难以对植物进行及时、适量的浇水,导致植物生长不良甚至死亡。传统的花盆浇水方式依赖人工操作,存在效率低下、难以精准控制水量等问题,无法满足现代家庭对植物养护的智能化需求。近年
- 基于STM32的语音播报小项目课程设计程序开源
看,是大狗
stm32开源嵌入式硬件
目录单片机毕业设计论文前言单片机毕业设计功能介绍设计视频演示单片机课程设计设计论文前言随着科技的飞速发展和智能化时代的到来,人们对环境监测的需求日益增加,尤其是在温度监测方面,精准、实时的温度数据对于工业生产、农业生产以及日常生活都具有重要意义。传统的温度监测系统往往功能单一,缺乏实时反馈和智能化处理能力,难以满足现代应用场景的需求。近年来,嵌入式系统、传感器技术和语音交互技术的快速发展,为温度监
- STM32硬件I2C驱动0.96寸OLED屏幕
0.96寸OLED屏幕0.96寸:屏幕对角线长0.96英寸驱动:SSD1306驱动IC,驱动芯片内置128*64的SRAM存储器,用于缓存要显示的数据分辨率:128*64(横128,竖64)供电:3.3V(驱动内部内置升压电路,会将3.3升到7),需要与stm32共地(GND接在stm32上)针脚:4脚(GND、VCC、SCL、SDA)从机地址:0x78指令操作前缀:先发0x00表示后面的内容是对
- 自己开发I2C Bootloader -下位机开发篇
EE工程师
嵌入式系统c语言visualstudiocodestm32单片机
开发前言 下位机开发就裸机编程而言其实就是基于MCU做固件或者说驱动开发,那目前作者接触到的主流的MCU型号国外的就是STM32,国内的就是GD32,至于其它家一般都有其特定的应用领域或者细分市场战略。就本项目的i2cbootloader开发而言,这里的下位机开发要实现的功能主要就包括两点,一是要实现串口转I2C驱动,二是要实现MCU内部Flash读写,具体来讲就是基于STM32F103来实现U
- STM32微控制器的按键短按与长按检测
AI_Guru人工智能
stm32单片机嵌入式硬件
在嵌入式系统开发中,按键是最常见的输入设备之一。STM32微控制器广泛用于各种项目,包括需要按键输入的场合。本文将介绍如何在STM32微控制器上实现按键的短按和长按检测。引言按键检测是嵌入式系统中的基础功能,它允许用户通过物理按键与设备进行交互。STM32微控制器提供了丰富的GPIO(通用输入输出)引脚,可以方便地连接按键并进行检测。短按和长按是两种常见的按键操作模式,短按通常用于触发一个事件或命
- STM32 CAN 通信
STM32CAN通信文章目录STM32CAN通信前言一、硬件连接二、软件配置三、CAN通信流程四、错误处理与调试总结前言控制器局域网(ControllerAreaNetwork,CAN)是一种应用广泛的串行通信协议,特别适用于工业控制和汽车电子领域。STM32微控制器内置了CAN控制器,支持CAN协议2.0A和2.0B,能够实现高效可靠的分布式通信。本文档旨在STM32平台上实现CAN通信功能,内
- 【STM32单片机】STM32单片机按键实现长按、短按处理
森冰
单片机stm32嵌入式硬件
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、为什么要实现一个按键多个功能?二、使用步骤1.开启EXTI中断及NVIC配置2.外部中断处理3.定时器中断处理4.按键处理5.长按处理6.短按处理总结前言如何使用按键完成长按、短按,在本文中使用单片机stm32f103c8t6完成。提示:以下是本篇文章正文内容,下面案例可供参考一、为什么要实现一个按键多个功能?在设计过
- 高中教师资格证笔试经验分享
梦子记
正文开始前:在考教师资格证之前,有专门在微博、知乎、上搜关于如何准备教师资格证笔试,见到有部分答主说:“我是裸试的”“很简单,我三天就复习好了”……在自己经历了这场考试前后,对于这些大神们,敬佩,敬佩——笔者本人是做不到的。说说笔者的知识基础,以便大家参考:地理师范大三学生,高中文科。成绩平平,记忆力一般。划水而过的成绩单常被问到的问题:1.教师资格证笔试考什么?高中地理教师资格证分三个科目去考,
- STM32F407学习笔记——HC-SR04模块(基本测距应用)
duoduo study
单片机stm32
STM32F407学习笔记——HC-SR04模块(基本测距应用)一、基本原理:定义stm32的GPIO,给予Trig高电平(大于10us即可这里给予的是20us),再拉低发送超声波,超声波在碰到障碍物时返回被超声波模块接受,Echo输出高电平,通过定时器得出Echo高电平持续时间即可计算与障碍物之间的距离。二、代码功能:通过stm32控制超声波模块将测得的距离反馈在串口上。三、接线:Trig——P
- 正点原子stm32F407学习笔记7——看门狗实验
蜗牛先森i
stm32单片机stm32学习笔记
一、什么是看门狗在由单片机构成的微型计算机系统中,由于单片机的工作常常会受到来自外界电磁场的干扰,造成程序的跑飞,而陷入死循环,程序的正常运行被打断,由单片机控制的系统无法继续工作,会造成整个系统的陷入停滞状态,发生不可预料的后果,所以出于对单片机运行状态进行实时监测的考虑,便产生了一种专门用于监测单片机程序运行状态的模块或者芯片,俗称“看门狗”(watchdog)。就是在程序执行异常情况下系统复
- stm32f407文件该怎么调试编译烧录?
bug菌¹
全栈Bug调优(实战版)stm32嵌入式硬件单片机stm32f407
本文收录于《全栈Bug调优(实战版)》专栏,致力于分享我在项目实战过程中遇到的各类Bug及其原因,并提供切实有效的解决方案。无论你是初学者还是经验丰富的开发者,本文将为你指引出一条更高效的Bug修复之路,助你早日登顶,迈向财富自由的梦想!同时,欢迎大家关注、收藏、订阅本专栏,更多精彩内容正在持续更新中。让我们一起进步,Up!Up!Up! 备注:部分问题/难题源自互联网,经过精心筛选和整理,结合数
- stm32不定长数据接收,不管多少位,接受帧头帧尾
a2488220557
stm32嵌入式硬件单片机
uint8_tTX_Packet[12]={0x55,0xaa,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x0d,0x0a};//串口2发送uint8_tRX_Packet[256]={0x00,0x00,0x00,0x00,0x00,0x00};//串口2接收uint8_tRX_Packet2[256]={0x00,0x00,0x00,0x00,0x00,
- 基于STM32单片机车牌识别系统摄像头图像处理设计的论文
weixin_112233
单片机单片机stm32图像处理
摘要本设计提出了一种基于32单片机的车牌识别系统摄像头图像处理方案。该系统主要由STM32F103RCT6单片机核心板、2.8寸TFT液晶屏显示、摄像头图像采集OV7670、蜂鸣器以及LED电路组成。在车牌识别过程中,STM32F103RCT6单片机核心板发挥着关键的控制作用。摄像头图像采集OV7670负责获取车辆的图像信息,能够清晰地捕捉车牌区域。采集到的图像数据传输至单片机进行处理,通过一系列
- 基于STM32的ONENET物联网远程智能家居控制系统
QQ2193276455
单片机单片机嵌入式硬件
**单片机设计介绍,基于STM32的ONENET物联网远程智能家居控制系统文章目录一概要二、功能设计设计思路三、软件设计原理图五、程序六、文章目录一概要 基于STM32的ONENET物联网远程智能家居控制系统是一个结合了STM32微控制器和中国移动OneNET物联网平台的智能家居解决方案。以下是该系统的概要:系统核心:该系统以STM32系列微控制器(如STM32F103C8T6)作为核心控制单元
- 基于STM32无线WIFI智能家居实时控制系统设计
**单片机设计介绍,基于STM32无线WIFI智能家居实时控制系统设计文章目录一概要二、功能设计设计思路三、软件设计原理图五、程序六、文章目录一概要 基于STM32无线WiFi智能家居实时控制系统设计概要如下:一、项目概述本项目旨在设计一个基于STM32微控制器和无线WiFi技术的智能家居实时控制系统。该系统能够连接并控制各种智能家居设备,如灯光、窗帘、安防监控设备等,同时支持远程控制、环境监测
- 2022.11.17天使赋能学院会议
彭婕聊健康养老金融风险管理
会议主题:面对搭档合不来,我们该如何沟通回应?主持:心如记录:彭婕计时:淽清参会人员:孙姐,淽清,心如,李莉,华蓉,镇梅,枫木,巧克力,嗨皮淽清:之前有遇到过搭档没有回应,会语音然后留言!如果搭档有回应可能就是双方观点不一样,会先聆听对方,更重要的是状态,结果可能也需要但是需要有良好的状态!之前没做过可以听下其他天使的经验分享!彭婕:跟搭档的关系就像生活中夫妻的关系,战队的小伙伴就像孩子,用成长性
- 基于单片机宠物喂食器/智能宠物窝/智能饲养
传送门其他作品题目速选一览表其他作品题目功能速览概述深夜加班时,你是否担心家中宠物饿肚子?出差旅途中,是否焦虑宠物无人照看?这些养宠族的共同痛点,正被一枚小小的单片机悄然化解。作为智慧宠物家居的核心设备,智能喂食器已从“定时撒粮”的机械玩具,进化成融合嵌入式控制、物联网通信、健康管理的科技终端。本文将深入拆解基于单片机的喂食器设计:从STM32主控芯片的选型,到0.5g精度的闭环投喂算法;从ESP
- STM32+w5500+TcpClient学习笔记
结城明日奈是我老婆
嵌入式stm32学习笔记
文章目录参考文章本地和远程IP连接的配置(重点)TCP发送参考文章注意:SPI的CSRST脚这些都是通过cubeMX自定义的可以自行修改。用的是SPI1项目地址//MyTcpClient.h#ifndefMYTCPCLIENT_H#defineMYTCPCLIENT_H#include"main.h"#include"w5500.h"#include"socket.h"#include"wizch
- 想认真跟你们聊一件很俗的事儿,2022年该如何赚钱?
唐夕
因为今年我给自己制定了赚钱目标,以前真的从来没想过给自己制定这个目标,今年我给自己定了。一直以来,我都很少跟你们聊赚钱的话题。一方面是我自己并没有赚到太多钱,又很多赚钱的经验分享,所以积累不足,也就无法多写。另一方面是我自己一直以来对钱都没有多么大的渴求,也没有很大的欲望。当然,并不是我不缺钱哈,农村家庭出身的孩子,不说多缺,但是也没有多有。你们想想我小学六年级毕业的那个暑假就开始自己打工赚钱了,
- 某网安公司护网红队面试经验分享
掌控安全官号
面试经验分享职场和发展
所在城市:成都面试职位:2025年护网红队面试过程:线下1V2面试,大概40分钟吧。上次侥幸过了一面,这次记录下二面经过。技术问题问得都比较深入,要求对原理系统掌握,其次综合性要求也比一面要高不少,好几个问题我都被追问的没啥思路了,汗。当前环境下,网安圈也越来越卷,希望给最近找工作的小伙伴们提供参考,祝愿大家早日找到“薪”满意足的好工作。面试官的问题:问题1、如何绕过CDN获取目标网站真实IP?查
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla










![]()