编程实现多边形的平移、比例(缩放)、旋转、对称和错切等二维仿射变换(大有门道)
这是计算机图形学基础的一个课后题,其实完全可以直接用OpenGL提供的几何变换的函数轻松的实现,但是毕竟学就要学明白,仔细写这个题一是为了回顾一下各种变换对应的变换矩阵和数学规律,二是加深一下对交互的使用,三是去体会OpenGL绘图时交换不同变换的顺序时会有什么变化(体会为什么有时候不能交换变换顺序)。
首先声明一个十分鸡肋的概念:什么是二维仿射变换?
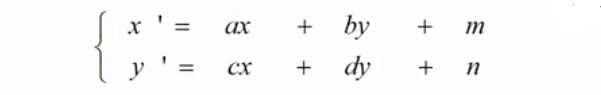
仿射变换是一种二维坐标到二维坐标之间的线性变换。就是下图这个样子:

显然,平移、比例(缩放)、旋转、对称和错切仅是对x、y线性变换,所以是仿射变换。
0.说明:
原理都是对一个点的变换,程序中为了更加直观,都是对一个正方形的变换GLfloat square[4][2];//定义一个正方形的顶点坐标数组。此外,因为直接在c++程序中调用矩阵的运算很难实现,所以在实现时并未与原理中的矩阵相符,而是用坐标变换表示(其实结果是一样的)。
以后我还会写shader(GSLS)的程序去实现各种二维仿射变换,在shader中我们就可以直接用其中的矩阵变量类型进行矩阵运算并很方便的处理所有顶点(GPU的强大)。
重点不在于编程实现,而在于线性代数在这里的应用以及那些小的细节问题(比如交互时合理的取值)。
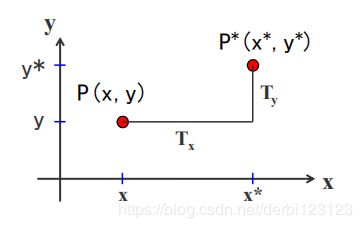
1.平移:
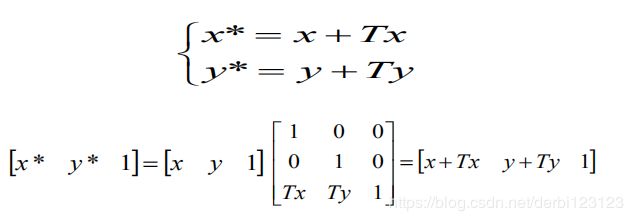
(1)数学原理:
(2)实现:
//平移(用键盘的上下左右键控制)
void translate(GLfloat Tx,GLfloat Ty)
{
for(int i=0;i<4;i++){
square[i][0]+=Tx;
square[i][1]+=Ty;
}
}
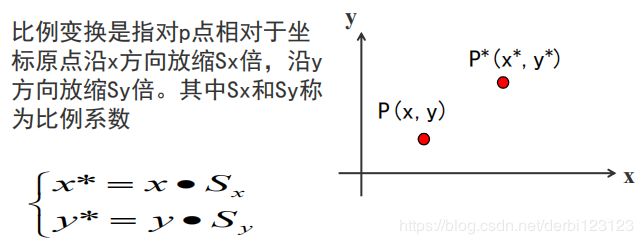
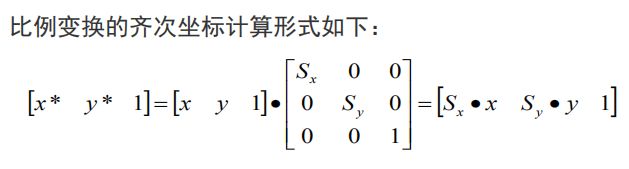
2.比例(缩放):
(1)原理:
(2)实现:
//比例/缩放(用键盘的a/A键控制x的缩放,d/D键控制y的缩放)
void Scale(GLfloat Sx,GLfloat Sy)
{
for(int i=0;i<4;i++){
square[i][0]*=Sx;
square[i][1]*=Sy;
}
}
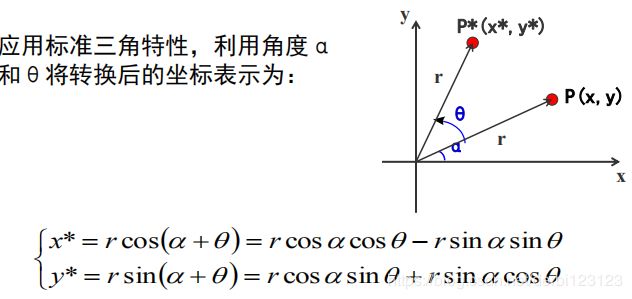
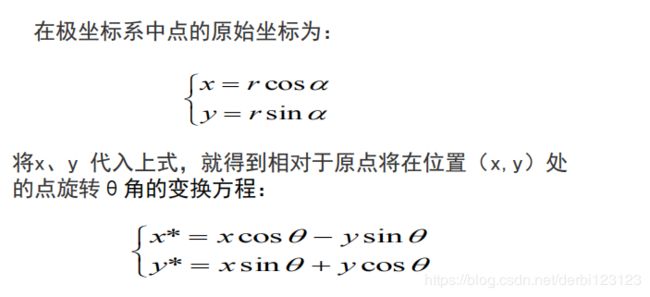
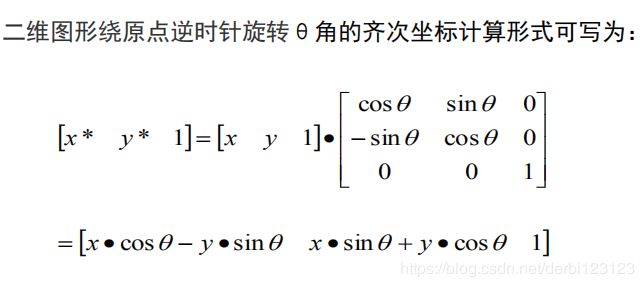
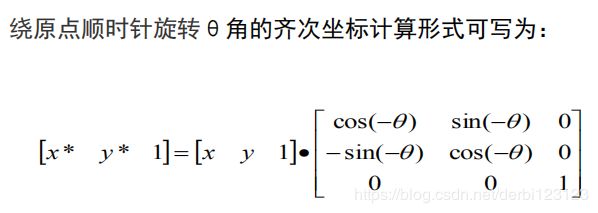
3.旋转(从这里开始就有些小插曲了):
(1)原理:
(2)实现:
首先来看一种错误的方式:
//旋转(用键盘的r/R键控制逆时针和正时针旋转)
void Rotate(GLfloat degree)
{
for(int i=0;i<4;i++){
int tmpX=square[i][0],tmpY=square[i][1];
square[i][0]=tmpX*cos(degree)-tmpY*sin(degree);
square[i][1]=tmpX*sin(degree)+tmpY*cos(degree);
}
}
这样做你会发现一直按r/R这个正方形会随着旋转不断缩小???为什么???仔细想了想也无从下手,原理和公式都是对的,那为什么会不断变小呢?其实这时如果考虑实际情况,在实际系统中cos、sin的计算肯定是有微小的误差的,所以旋转次数多了,误差就会显现出来!!! 怎么解决?当误差累积过大时重新计算物体的准确位置。
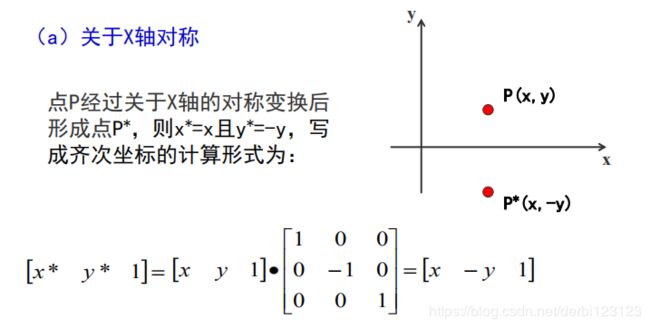
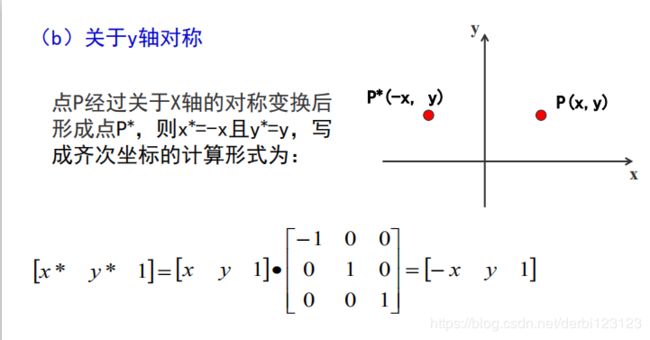
4.对称:
(1)原理:
(2)实现:
//对称(x键关于x轴对称,y键关于y轴对称)
void Symmetry(int flag)
{
for(int i=0;i<4;i++){
if(flag){//等于1关于x轴对称
square[i][1]*=-1;
}else{//等于0关于y轴对称
square[i][0]*=-1;
}
}
}
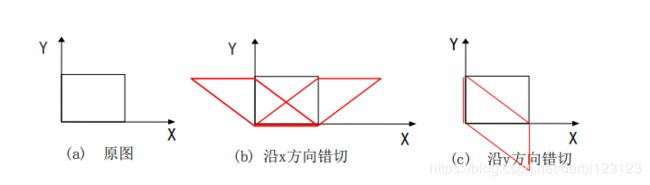
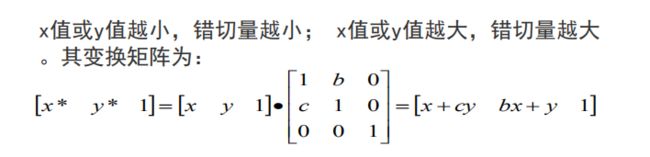
5.错切:
//错切(z/Z键向x轴负/正方向错切,c/C键向y轴负/正方向错切)
void Shear(GLfloat b,GLfloat c)
{
for(int i=0;i<4;i++){
int tmpX=square[i][0],tmpY=square[i][1];
square[i][0]=tmpX+tmpY*c;
square[i][1]=tmpX*b+tmpY;
}
}
最后总的代码:
#include