接下来讲一些奇怪的法则,因为太多都有涉及到了心理学,时间管理学,管理学等等,所以做一个较为统一的说明(在以后会进行一次拆分进行详细的说明^_^).
费兹法则
描述
移动到目标位置上,目标越大/目标距离越近,那么耗时越少,反之目标越小/目标距离越远,那么耗时增加.
费兹法则公式
公式: T=a+b*log2(d/w+1)
T等于所消耗时间,a/b 是移动耗时/移动速度,d表示目标位置与初始位置,w表示目标尺寸
费兹法则图解
通过上图可以看到,我们更容易在短时间内点击到方块A而不是方块B.
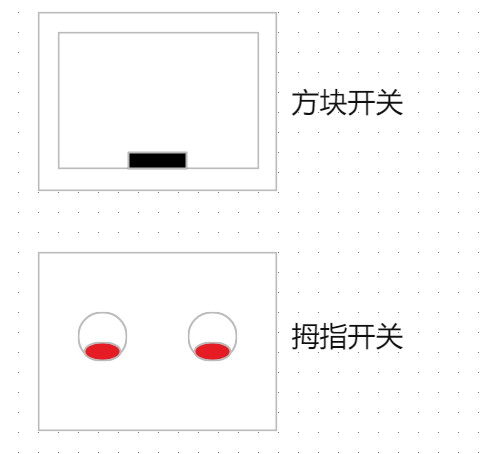
如果以上栗子不够明显,那么请在家里找两种类型开关,一种是整块的开关,一种是拇指大小的开关.
在放一个墙面同一个位置时,我们要进行一个开关操作,明显方块开关更容易准确的点击到按钮.而在拇指开关中,我们手指经过的时候还可能会超出范围不得不进行一次调整,才能准确的点击到按钮.
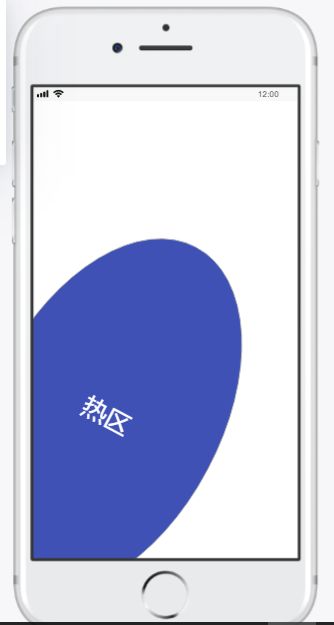
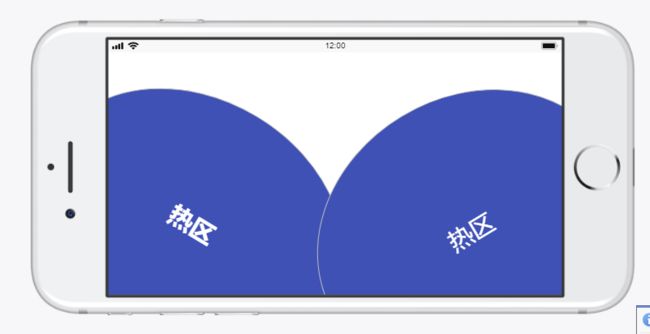
拇指热区
说到费兹法则就不得不提现在移动端的拇指热区了,拇指热区中的区域是最容易,方便快捷的操作区域.非常的适合放常用的按钮及其选择菜单.
在没有老大点醒之前,我根本不清楚为什么这样去设计交互.虽然那时候也会画这个,但只是下意识的画,根本不知道是为什么才这样画,现在我总算懂了
费兹法则启示与结论
❤设计适当的按钮大小
❤活用设备的边和角的区域
❤相同性质的内容放近一些
❤将操作的选项,放在玩家操作对象旁边,方便选择
费兹法则活用在各个领域之中,但是影响最深的应该在人机交互和设计领域上,通过费兹法则我们能设计更好的用户体验,但是费兹法则不是消耗时间越小代表着操作体验越好,在某些情况下反着去使用费兹能获得更好的用户体验.
奥卡姆剃刀定律
定律描述
如无必要,,勿增实体
把握事情的本质,解决根本问题,用最简单的办法进行处理,并且不进行任何问题的衍生,不将事情复杂化.
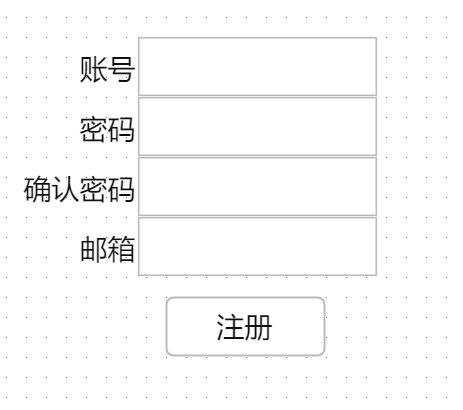
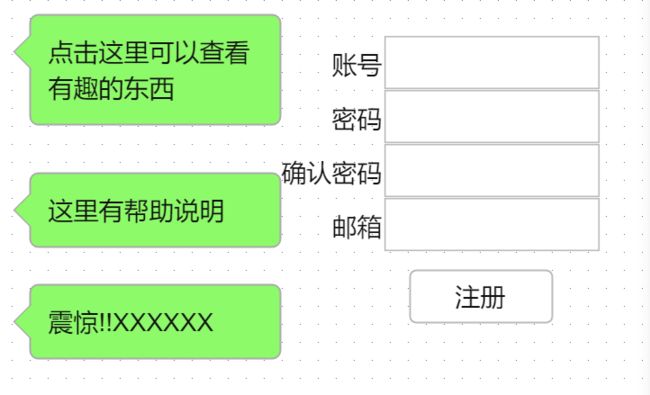
奥卡姆剃刀定律图解
❤从图一中,我们可以看出一个非常简洁的注册流程,没有任何干扰项导致用户分心,
❤从图二中,我们可以看出非常的多干扰信息,影响着用户注册.可能在这里的设计是为了引导用户注册而给予的信息,但实际作用设计目的并没有达到,从而导致玩家注意力分散影响了注册.
如果要做提示或者类似引导我觉得应该是在玩家注册中时在遇到困难的时候,应该及时的提醒,例如现在密码位数小于6位时,会及时在在附近提示用户"密码小于6位数,不安全,请重新修改密码".那么用户立刻就能明白并且重新设置密码,而不是通过长长的说明书,并且还要跳转链接去寻找.
奥卡姆剃刀定律启示与结论
❤只放置必要的东西
只放置必要的信息内容,如果你有需要更多展示的内容需要用巧妙的方式引导用户去点击显示.
❤减少点击次数
尽量减少点击次数,让用户在1~3次操作点击就能找到自己想要的信息
❤老年可使用
让老年人可以顺利使用的界面,即是成功
❤减少信息显示或者段落
每多出一段信息或者段落就会影响主体内容的显示,并且也不会起到更好的提示作用.
❤给予较少的选项
过多的决定会导致用户有思维压力,我们要尽量减少用户这种思维压力,尽量不使用户进入思维疲倦.这个是启示与席克海曼定律有联系,在下方会进行讲解.
7+-2 法则
法则描述
米勒对于人类短时记忆进行了一个定量的研究,发现人类记忆的广度5~9个单位.超过这个单位人们很容易开始记错.
米勒法则图解
为了理解这个法则我们进行一个图片展示理解
例如银行卡号/电话号码,生活中很多常见的数字组合,你会发现都是以4个数字为一组进行组合显示
.这个一组的数字被米勒称为"组别",一串有效数字通过组别分割成短时记忆所能记住的单位,有利于人们记住.
在这里你们会发现不是记忆广度为5~9个单位么,为什么分割成4单位?
那是因为为了保险以及用户方面更好的记忆,所以才改为4个数字为一组.
米勒法则启示与结论
❤减少记忆的单位信息
❤分页选项不高于9个
❤信息最好以组别的形式展现给用户
我们可以将信息整合通过7+-2法则进行结构简化,可以有效提高用户集中在所关注的信息上,并且容易理解/记忆.
席克海曼定律
定律描述
用户面临选项/抉择越多,用户进行决策的时间越久.
席克海曼公式说明
T= a+b*log2(n)
T = 所消耗时间 , a=认知和观察时间 , b = 对于选项的理解判定时间 , n = 面临的选项数量
席克海曼定律启示与结论
❤为用户提供适量的选择项
❤减少界面中的多层次的设计
席克定律更适合运用在反应时间短的操作应用中,不适用于高度阅读,环境复杂的界面中.
在现实中,用户想要更多的功能操作,但实际上将所有功能 摆在界面上,用户反而会不知所措的懵逼.
所以我们需要用席克海曼定律对用户所需实际功能,进行一个整合简化,将其选项定在5个以下最好.
当然不能过度删减,不然用户反而因为功能简化过头不知所措..
帕金森定律
定律描述
帕金森有两种概念:一种企业管理概念,一种时间管理概念
简单来说:
❤帕金森对于企业来说叫“官场病、企业病”,是导致组织臃肿,效率低下的问题
❤帕金森对于是时间管理来说叫“拖延症”,为自己工作填充不必要的内容,消耗所有的时间
企业管理概念
❤ 每个平庸的上司想要招募的是平庸属下而不是优秀对手
时间管理概念
❤ 如果还有时间,那么人们会将任务进行扩展,以便填充所有时间,直至时间不够用(拖延症(≖ᴗ≖)✧)
帕金森定律启示与结论
❤精简组织机构
❤建立学习、人才制度
❤建立考核制度
❤能马上完成,立马完成决不拖延
通过帕金森定律我们可以有效的防止组织机构的臃肿以及效率低下的问题,对于个人来说可以提高自己对时间管理,减少不必要的时间浪费。
系列位置效应
效应描述
开头结尾记忆最深刻,中间部分容易被遗忘
系列位置效应启示与结论
❤重要的事情放开头或者结尾
通过系列位置效应,我们可以将利用这个效应将重要的事情放到事情的开始或者末尾,从而达到提示用户或者警醒用户。
以上有一个例子,是我在玩<永远的七日之都>的时候,在一开始映入眼帘的是"既视感"三个字,让我印象的非常的深刻,从而很快的投入情绪去观看接下去的叙述,从而被游戏的开头吸引.那是一种非常棒的体验.
蔡加尼克效
效应描述
人的一生总是追求“完整感”
❤未竟之事,记忆尤为深刻。
❤完成之事,记忆遗忘最快
案例
❤你会不会有每周在写周报或者月报的时候,陷入疯狂的回忆自己到底完成了什么任务(_(¦3」∠)_)
❤你是不是对初恋总有一种难忘的怀念和遗憾感=>"得不到的,永远是最好的"(ε=(´ο`*))))
❤你是不是常常会回忆起一件自己未做完的事情。(╯‵□′)╯︵┻━┻
❤以前的电视、现在的网络电视都运用的这个效应在我们观看影片的关键时刻给我们加入了广告,而我们又怕错过,只能忍着广告播完。
蔡加尼克效应结论
❤更有效的治愈拖延症,管理时间
❤对未完成事项进行罗列,计划。
❤千万别学电视或者网络电视运用这样子去打断用户的体验,除非你真是需要广告.(特别是做游戏,(╯‵□′)╯︵┻━┻)
蔡加尼克效应可以与很多效应和时间法则一起使用,可以让我们更有效的管理时间,从而更好的管理自己,并且能有更多时间享受人生。
雅格布斯定律
定律描述
质量才是竞争唯一的关键。
雅各布斯定律启示与结论
❤经过市场检验的的产品,质量是受用户承认的
❤产品的质量没有好,只有更好。
❤如果A的产品质量好,那么我去抄A的,但是我们要进行质量的提高
现在很多游戏同质化的原因,其实因为市场上的用户承认了这些游戏的质量,并且喜欢这种模式,以市场为导向的开发商不得不进行同质化。因为非同质化的开发商承担的风险非常的高,他们无法承担这种风险,为了降低风险只能选择大家喜欢的。