- JMeter 4.0 mac上配置代理录制脚本
GoGooGooo
添加线程组添加http代理服务器设置mac网页代理设置http代理服务器启动,访问指定网站,去线程组里查看拦截的请求
- 性能测试的复习2-jmeter的搭建、使用、参数化
暖阳与晚风
jmeterjmeter
通过网盘分享的文件:性能测试共享文件链接:https://pan.baidu.com/s/1A4Nc8C5Xp6qxQ5QFtecK8g?pwd=s73c提取码:s73c1、性能测试工具2、jmeter环境搭建3、jmeter的基本使用4、jmeter的参数化
- 2.Jmeter安装配置,核心目录详情,组件和作用域
XXX-17
Jmeterjmeter软件测试接口测试
一、Jmeter安装配置以及核心目录详情Jmeter基于java语言来开发,java需要jdk环境。1.安装jdk并且配置jdk的环境变量。2.jmeter只需要解压就可以使用了。3.在D:\apache-jmeter-5.5\bin目录下双击jmeter.bat文件就可以启动使用了backups:自动备份的目录bin:启动文件、配置文件(jmeter.bat是启动问题,jmeter.propti
- 使用Docker部署Jmeter+InfluxDB+Grafana 搭建性能监控平台
Geraint丶
dockerjmeter
前言之前写过一篇《linux下性能测试监控平台InfluxDB+Grafana+Jmeter的搭建》,后来在应用中发现,在linux下部署多个原生服务组合使用时移植性较差,每次更换一台linux机器都需要重新搭建所有的服务,在安装和修改配置文件的过程中很容易出现各种各样的问题,而且排查问题非常的耗费时间。Docker部署方便,没有那么多的环境参数配置,隔离性好,更重要是可移植性强,可以完美避开li
- 性能测试-jmeter连接数据库(十七)...
暖阳与晚风
jmeterjmeter
百度服务器域名:www.baidu.com百度的IP:110.242.68.3(使用pingwww.baidu.com)jdbc:mysql://211.103.136.244:7061/test_db:mysql是数据库类型211.103.136.244是服务器IP7061是服务器端口号test_db是服务器的数据库一、为什么要连接数据库1、校验测试数据2、构造测试数据二、连接数据库的步骤1、添
- Jmeter性能测试六--Jmeter录制+服务器监控
鱼排也爱小白菜
jmeter
一、排除模式填写测试计划右键添加-->非测试原件-->HTTP代理服务器端口设置:不能填本机已存在的端口排除模式填写:(?i).*\.(bmp|css|js|gif|ico|jpe?g|png|swf|woff|woff2|html|htm).*点击启动录制结果二、服务器脚本运行1.上传脚本包后需要先解压unzipServerAgent-2.2.3.zipcdServerAgent-2.2.3.z
- Jmeter性能-压测脚本录制与编写
HHX__HHX
jmeter测试工具
#学习打卡第6天今天学习主题:jmeter性能学习目标:压测脚本录制与编写--压测脚本录制与编写1、jmeter配置添加线程组添加recordingcontroller抓取请求添加viewresultstree添加HTTP(s)TestScriptRecorder2、浏览器配置使用firefox浏览器,下载插件omega,设置本机代理,IP地址:127.0.0.1;端口号:8888打开代理模式3、
- jmeter常见压测错误解决
打工人996
服务器运维
错误一:Responsecode:NonHTTPresponsecode:java.net.SocketTimeoutExceptionResponsemessage:NonHTTPresponsemessage:connecttimedout查看Loadtime的时间要大于request设置的connecttimeout时间,因此抛出该异常。多是因为服务端有较多请求正在处理(且处理时间较长),致
- jmeter组件
澄子_向钱看
一.性能测试1.0为什么要进行性能测试?评估当前系统的能力寻找性能瓶颈,优化系统性能评估软件是否满足未来的需要招聘需要1.1什么是性能时间:系统处理用户请求的响应时间资源:系统运行过程中,系统资源的消耗情况1.2.性能测试是什么1.2.1广义定义基于协议模拟用户发出请求,对服务器形成一定负载,来测试服务器的性能指标是否满足要求性能指标关注点:时间性能、空间性能性能测试与页面无关1.2.1狭义定义指
- 一篇文章教你如何读懂 JMeter聚合报告参数!
程序员潇潇
软件测试postman测试工具软件测试功能测试自动化测试程序人生职场和发展
线程组参数解释线程数(即并发数):一个用户占一个线程,200个线程就是模拟200个用户;Ramp-Up时间(秒):设置线程需要多长时间全部启动;如果线程数为200,准备时长为10,那么需要1秒钟启动20个线程;也就是每秒钟启动20个线程;循环次数:一次场景下来,请求的数量=线程数*循环次数;如果线程数为200,循环次数为10,那么每个线程发送10次请求;总请求数为200*10=2000;如果勾选了
- Charles 抓包工具详解
wespten
网络协议栈网络设备5G物联网网络工具开发网络协议
一、Charles简介Charles是一款很实用、界面很友好(至少跟fiddler比起来)、功能强大的抓包神器。因为它是基于Java开发的,所以跨平台,Mac、Linux、Windows下都是可以使用的,并且在Android和iOS设备上通用。它的原理是通过成为电脑或者移动设备的代理,截取请求和响应,达到抓包分析的目的。二、Charles安装官网下载地址:CharlesWebDebuggingPr
- Jmeter压测记录
西电大侠
1、配置压测参数第一步,先启动jmeter,具体如下image.png配置相关参数image.pngimage.pngimage.pngnumberofthreads(线程数):就是模仿用户并发的数量,Ramp-up:运行线程的总时间,单位是秒。loopcount(循环次数):就是每个线程循环多少次。我现在的线程数是50,就是相当于有50个用户,运行线程的总时间是1秒。也就是说在这1秒中之内50个
- mac 版本Jmeter安装教程
weixin_58693614
macosjmeterjava
1.确认是否安装JDK*打开终端->输入java-version(注意空格)会出现版本信息javaversion"16.0.1"2021-04-20Java(TM)SERuntimeEnvironment(build16.0.1+9-24)JavaHotSpot(TM)64-BitServerVM(build16.0.1+9-24,mixedmode,sharing)2.若没有安装,移步官网下载安
- JMETER+ANT+JENKINS持续集成并生成html报告
qq_40447533
jmeter持续集成
1.下载ant2.配置build.xml文件3.在本地运行antrun4.部署到jenkins上5.在jenkins上查看测试报告jenkins-HTMLreport没有css样式问题注;如果运行后还是没有css样式,清理缓存试试对于测试报告来说,除了内容的简洁精炼,样式的美观也很重要。常用的做法是,采用HTML格式的文档,并搭配CSS和JS,实现自定义的样式和动画效果(例如展开、折叠等)。在Je
- jmeter远程启动配置
雪霁_
性能测试压力测试jmeterlinux
前提条件保持windows端、linux端jdk版本一致配置linux压力机(配置agent)修改文件jmeter.properties,打开注释server_port开启端口(默认1099);打开注释,修改server.rmi.ssl.disable=false为true运行命令,./jmeter-server-Djava.rmi.server.hostname=10.0.0.48(ip为lin
- Jmeter测试本地web应用
会飞的猫丶。
测试
一、Jmeter下载及安装官网:http://jmeter.apache.org/下载:下载源码:解压到相关文件夹:打开bin里面的jmeter.bat就可以使用了二、看不懂英文的可以把语言切换为中文:选择options--->chooselanguage--->chinese三、新建线程组1)线程数:指的是用户的请求数,默认的输入是“1”,如果想模拟100个请求,则此处输入100。2)Ramp-
- 2019-11-18
轻微强迫症_7280
fiddler添加查看响应时间原文来自:https://www.jianshu.com/p/c9efa41bdd25fiddler的statistics标签可以查看但是这样查看需要点开每个链接进行查看,不是很方便,为了能够方便的查看各链接的响应时间,可以通过一下几种方法实现1、在菜单栏上面找到Rules->CustomRules在classHandlers{里面添加以下代码functionBegi
- Fiddler 笔记
Queenie的学习笔记
1.Fiddler的原理终端设备(如WEB、APP)发出请求,Fiddler作为中间代理,传给服务器;服务器返回数据,Fiddler拦截后,再传给终端设备核心:代理服务运行机制:本机上监听8888端口的HTTP代理(代理地址是127.0.0.1,端口号8888)2.第一次使用Fiddler,如何配置(1)抓取https请求时,先导入证书:①Fiddler设置:Tools>Options>HTTPS
- Jmeter、Python、Postman测试工具对比
测试界的海飞丝
软件测试自动化测试测试工具jmeterpython
一、JMeter总结:适合对代码不敏感的使用人员,不会代码也可以完成接口自动化,设计框架。适合紧急迭代的项目。JMeter接口测试的优势小巧轻量级,并且开源免费,社区接受度高,比较容易入门支持多协议,并提供了比较高级的扩展能力,允许自己定义和扩展新的协议支持,比如扩展支持阿里提供的Dubbo协议的JMeter插件等学习者不需要会代码,不需要编程,熟悉http请求,熟悉业务流程,就可以根据页面中in
- “Jmeter-InfluxDB-Grafana“常见错误有哪些如何解决?
神即道 道法自然 如来
jmetergrafana
常见错误:1.网络不同,检查网络IP是否写对,端口号有没有放开(Centos7端口号命令),防火墙是否关闭firewall-cmd--add-port=3000/tcp--permanentfirewall-cmd--add-port=3000/udp--permanentfirewall-cmd--reload2.Jmeter里面的influxDB地址里面的db=jmeter,和在influxd
- jmeter持续时间循环控制器_jmeter 循环控制器使用
weixin_39610759
jmeter持续时间循环控制器
案例一:一、认识循环控制器如下图:新增一个循环控制器循环控制器的设置界面:循环次数:永远和自定义次数,这个应该比较好理解。二、使用循环控制器其实大家对Jmeter的熟悉的话,应该会想到,线程组这个设置界面也是有一个循环次数的设置,那么到底他们两个有什么关联呢。我理解为父子关系。下面举个例子,首先在线程组中设置循环次数3,循环控制器中设置循环测试2,其他默认,添加一个计时器,方便查看结果,如下:执行
- 【fiddler】“Timeline“模块:显示请求响应时间
叶阿猪
fiddlerHTTPfiddler前端测试工具https
在左侧会话窗口点击一个或多个(同时按下Ctrl键),Timeline便会显示指定内容从服务端传输到客户端的时间:
- jmeter 获取全部响应_Jmeter 记录请求和响应信息
weixin_39603609
jmeter获取全部响应
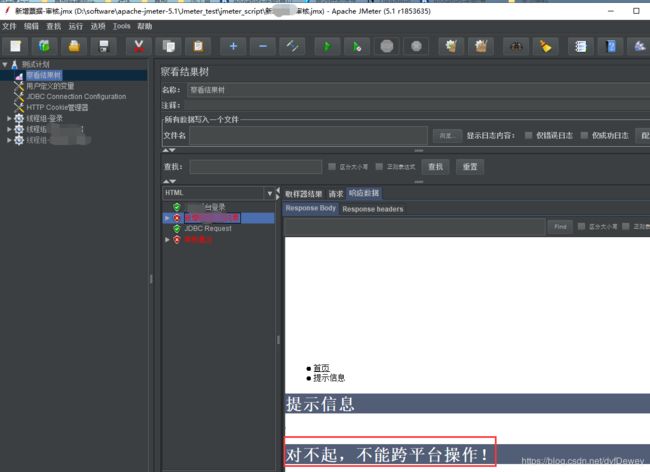
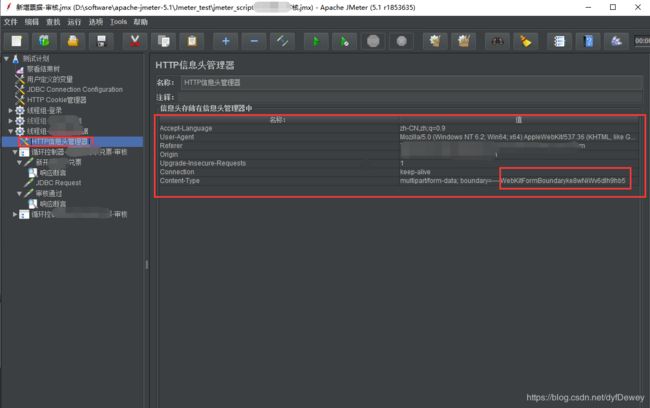
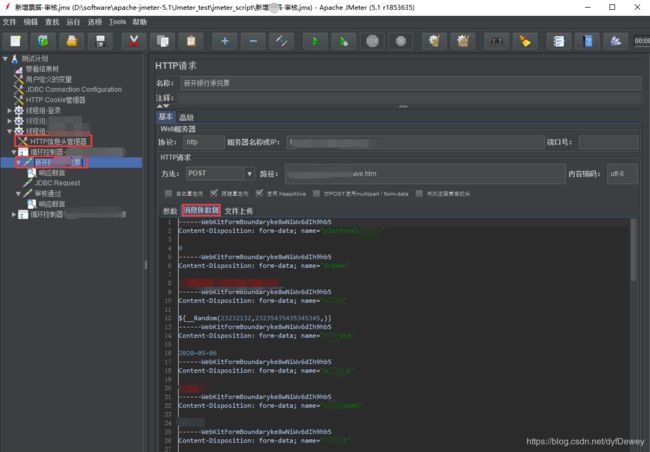
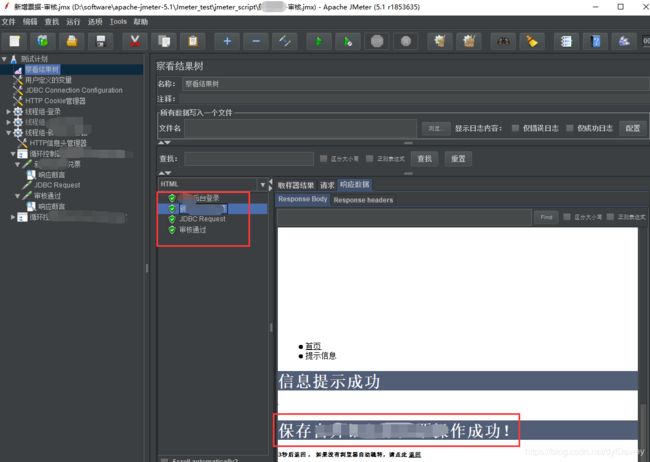
Jmeter默认是不记录请求和响应的具体信息的,不过依照这一篇的方法,可以记录下响应数据。然而,仍然没有办法记录请求的数据。本文将探索如何做到记录请求数据到文件。本文使用的Jmeter是4.0版本对象及用途SamplerResult和prev对象都可以用于记录请求-响应中一系列信息,也就是在ViewResultsTree中观察到的信息。它们的接口是相同的,但是所属的元件有不同。@SamplerRe
- Cannot load JDBC driver class ‘com.mysql.jdbc.Driver’
Coco(学习)
mysqlmysql数据库java
解决问题:Jmeter使用JDBCConnectionConfiguration以及JDBCRequest的时候提示CannotloadJDBCdriverclass'com.mysql.jdbc.Driver’这个错误通常是由以下原因引起的:1.**缺少JDBC驱动程序:**JMeter无法找到MySQLJDBC驱动程序。你需要下载驱动程序并将其复制到$JMETER_HOME/lib目录下。2.
- 第五单元 Jmeter组件介绍
胖虎大魔王
一、性能测试1.下载,安装,运行2.java环境运行二、Jmeter简介1.我们为什么使用Jmeter开源,免费,基于Java编写,可集成到其他系统可拓展各个功能插件支持接口测试,压力(负载和压力)测试等多种功能,支持录制回放,入门简单相较于自己编写框架活其他开源工具,有较为完善的UI界面,便于接口调试多平台支持,可在Linux,Windows,Mac上运行,支持多协议2.Jmeter的作用接口测
- Jmeter压测
澄子_向钱看
Jmeter本身是不能够展示内存,cpu和吞吐量的,但是可以通过添加插件的方式来对jmeter添加这些功能Jmeter常用插件介绍JMeter之ServerAgent监控资源一、数据库压测1.为什么要进行数据库压测不断给数据库施加压力,验证数据库处理的性能2.如何进行数据库压测测试的过程中,我们经常要对数据库表数据进行查询、修改、添加等操作。在用JMeter做性能或者接口等测试时,也可以让JMet
- 如何做大数据测试
测试界潇潇
软件测试软件测试功能测试自动化测试程序人生职场和发展
测试流程及测试方法没有太大的区别,重点说一下大数据测试相比传统测试的区别:1、数据规模:大数据测试所涉及的数据规模通常是海量级别的,而普通测试所涉及的数据规模较小。2、测试工具:大数据测试需要使用专门的测试工具和框架,如HadoopUnit、ApacheBigTop、JMeter、LoadRunner等,而普通测试则可以使用通用的测试工具和框架,如JUnit、TestNG等。3、测试目的:大数据测
- linux-centos等测试环境做压力测试
远方的、远方的、、、
自动化测试linuxcentos压力测试
一,jmeter环境安装1,jdk下载安装因为jmeter使用Java写的测试工具,应用需要jdk环境支持.yum-yinstalljava-1.8.0-openjdk*注意:【jdk和*通配符之间不能敲空格,有空格不能匹配所有的子文件】【安装过程中需要等待它执行完成,不要中途中断,中断后可能出现错误,出现错误可以尝试卸载Java后重新安装】java-version查看是否安装成功2,jmeter
- Fiddler拦截并自定义请求结果及模拟发送接口请求
苏苏san
Fiddler模拟发送接口请求Composer允许自定义请求发送到服务器,可以手动创建一个新的请求,也可以在会话表中,拖拽一个现有的请求。Parsed模式下你只需要提供简单的URLS地址即可(如下图,可以在RequestBody定制一些属性参数,也可以添加header如X-TOKEN)Fiddler拦截指定规则的请求AutoResponder允许拦截指定规则的请求,并返回本地资源或Fiddler资
- 毕业了还是要继续努力呀
小菊花麻麻颗糖
慢慢接触了Postman和Jmeter,同事帮忙搭建了环境并把他会的都教给了我们,毕竟他是开发,后面还是得靠自己自学。这个公司环境不错,同事关系也毕竟融洽,唯一的缺点就是工资太低,我也知道新毕业的菜鸟这点也还可以,可是谁不想工资越高越好呢,说到底还是自己会的太少,当下最重要的还是充实自己!作为一个新手测试,目前只是熟悉几个bug管理工具,问题跟进、分析能力也算是有了;测试过程算熟悉,但是整体把控还
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST