thinkphp mvc模式快速理解应用
最近看到有人问thinkphp MVC是怎么回事,之前学习php做网页的时候用过tp的框架,现在来分享下我对tp MVC的理解.
更多分享:李庆华个人博客
一:tp5安装配置
官网下载:ThinkPHP5.0.10完整版
注意:PHP版本>= 5.4.0
下载后解压到项目文件夹(本文将文件解压到tp5)
首先是官网ThinkPHP5.0.10完整版的目录结构:
tp5
├─application 应用目录
├─extend 扩展类库目录(可定义)
├─public 网站对外访问目录
├─runtime 运行时目录(可定义)
├─vendor 第三方类库目录(Composer)
├─thinkphp 框架核心目录
├─build.php 自动生成定义文件(参考)
├─composer.json Composer定义文件
├─LICENSE.txt 授权说明文件
├─README.md README 文件
├─think 命令行工具入口
解压完成后,访问测试:http://localhost/tp5/public/
官方提供的默认应用的实际目录结构和说明如下:
├─application 应用目录(可设置)
│ ├─index 模块目录(可更改)
│ │ ├─controller 控制器目录
│ │ |–Index.php
│ ├─command.php 命令行工具配置文件
│ ├─common.php 应用公共文件
│ ├─config.php 应用配置文件
│ ├─tags.php 应用行为扩展定义文件
│ ├─database.php 数据库配置文件
│ └─route.php 路由配置文件
更改访问url
原访问地址为:http://localhost/tp5/public/ 网站目录后要增加public比较麻烦
更改为:http://localhost/tp5 方法是:
1.将public目录下的index.php文件移动到项目主目录下(tp5下)
2.将index.php内容修改为:
// [ 应用入口文件 ]
// 定义应用目录
define('APP_PATH', __DIR__ . '/./application/');
// 加载框架引导文件
require __DIR__ . '/./thinkphp/start.php';修改完成后,访问http://localhost/tp5 即可进入
二.tp5 MVC模式的理解
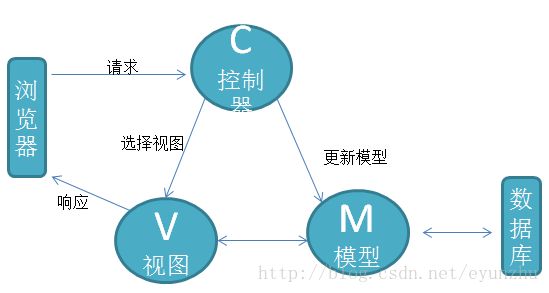
2.1.什么是模型-视图-控制器(MVC)
a、模型(Model)
模型是应用程序的主体部分。模型表示业务数据,或者业务逻辑.
b、视图(View)
视图是应用程序中用户界面相关的部分,是用户看到并与之交互的界面。
c、控制器(controller)
控制器工作就是根据用户的输入,控制用户界面数据显示和更新model对象状态。
MVC的简单理解

三.MVC的使用
3.1.控制器(controller)
thinkphp url访问规则是:http://localhost/tp5/入口文件/模块/控制器/操作方法
例如访问如下目录下的index.php则为:
http://localhost/tp5/index.php/index/index/index
├─application 应用目录(可设置)
│ ├─index 模块目录(可更改)
│ │ ├─controller 控制器目录
│ │ |–Index.php
//application/index/controller/Index.php
namespace app\index\controller;//命名空间
class Index //index控制器
{
public function index() //index操作方法
{
return '---太长省略---';
}
}
?>修改index操作方法为hello操作方法
--application/index/controller/Index.php -->
namespace app\index\controller;//命名空间
class Index //index控制器
{
public function hello() //hello操作方法
{
return 'helloworld';
}
}
?>则url为:http://localhost/tp5/index.php/index/index/hello
3.2视图(View)
添加视图文件功能
首先在application/index目录下面创建一个view目录,然后添加模板文件view/Index/hello.html
视图目录/控制器名/操作名+模板后缀
Index控制器的hello操作 对应的模板文件就应该是:./Application/Index/View/Index/hello.html
<html>
<head>
<title>hello title>
head>
<body>
这里是hello.html的模板文件
body>
html>此时目录结构为:
├─application 应用目录(可设置)
│ ├─index 模块目录(可更改)
│ │ ├─controller 控制器目录
│ │ |–Index.php
│ │ ├─view 视图目录
│ │ ├─index index控制器的视图目录
│ │ |–hello.html
输出视图,必须在控制器方法中进行模板渲染输出操作,现在修改控制器类如下:
--application/index/controller/Index.php -->
namespace app\index\controller;//命名空间
use think\Controller;
class Index extends Controller //index控制器
{
public function hello()//hello操作方法
{
return $this->fetch();
//模板文件的调用
}
}此时在浏览器输入:http://localhost/tp5/index.php/index/index/hello
即可访问模板文件view/index/hello.html
3.3模型(Model)
模型类的作用大多数情况是操作数据表的,即与数据库交互
添加视图文件功能
例如添加“XXX模型”
首先在application/index目录下面创建一个model目录,然后添加XXX.php文件
namespace app\index\model;
use Think\Model;
/**
* 基础model
*/
class XXX extends \think\Model{
//增加数据
public function addData($data){
$id=$this->add($data);
return $id;
}
//修改数据
public function editData($map,$data){
$result=$this->where($map)->save($data);
return $result;
}
//删除数据
public function deleteData($map){
$result=$this->where($map)->delete();
return $result;
}
}MVC简单流程例子:
用户打开网站并登陆–(访问)–>控制器登陆页面操作方法–>(屏幕输出)视图登陆页面模板—(用户输入密码后)–>控制器调用模型登陆判断方法(连接数据库判断)—登陆成功/失败–>控制器调用视图“登陆成功/失败页面”
以上就是博主对tp mvc模式的理解,初学php有不正确的地方请指正
本文为李庆华原创文章,转载无需和我联系,但请注明来自李庆华博客http://eyunzhu.com/