微信小程序从0-1(一)flex布局之理论
接着上一篇微信小程序从0-1(一)前言,这篇文章主要学习flex布局
目录
- 这篇文章主要介绍了Flex布局,参考了这篇文章
- 搭建UI界面
- flex布局简介
- flex容器属性
- flex-direction:项目的排列方向
- flex-wrap:换行
- flex-flow:flex-direction和flex-wrap的简写
- justify-content:定义项目在主轴上的对齐方式
- align-item:定义在交叉轴上的对齐方式
- align-content:多根轴线的对齐方式
- flex item项目属性
- order:项目的排列顺序
- flex-grow:项目的放大比例
- flex-shrink:项目的缩小比例
- flex-basis:定义在分配多余空间之前,项目占据的主轴空间
- flex:flex-grow,flex-shrink和flex-basis的简写
- align-self:允许单个项目与其他项目有不一样的对齐方式
这篇文章主要介绍了Flex布局,参考了这篇文章
搭建UI界面
对于iOS开发者来说,UI布局可以使用坐标(frame),也可以使用自动布局。对于微信小程序来说,建议使用Flex布局。
通过上一篇的学习,我们知道了.wxss是设置样式表的文件,所以我们今天学习的flex布局的代码是写在.wxss文件中的。我是理解为iOS中的frame设置代码。
flex布局简介
Flex布局也叫弹性布局是CSS3提出的一种布局解决方案。目前已得到所有现在浏览器的支持。

Flex术语简介:
| 项目 | 意义 |
|---|---|
| flex box容器 | flex container,容器,通俗地讲就是屏幕容器 |
| flex item 项目 | flex item,项目,子元素,类似于iOS的子视图 |
| rpx | responsive pixel它是小程序的一个尺寸单位,小程序中规定,所有屏幕宽度都为750rpx,因此实际屏幕宽度不同1rpx代表的像素也不同。官方详解 |

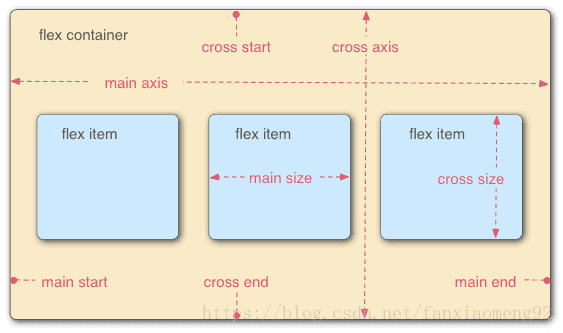
容器默认存在两根轴:水平方向主轴(main axis)和垂直方向交叉轴(cross axis),默认项目按主轴排列。
main start/main end:主轴开始位置/结束位置;
cross start/cross end:交叉轴开始位置/结束位置;
main size/cross size:单个项目占据主轴/交叉轴的空间;
可以结合iOS frame布局的x、y、w、h来理解
主轴: flex-direction来定义主轴,row和row-reverse就是横轴是主轴。
交叉轴:主轴之外的另一个轴就是交叉轴。
flex容器属性
- flex-direction:项目的排列方向
- flex-wrap:换行
- flex-flow:flex-direction和flex-wrap的简写
- justify-content:定义项目在主轴上的对齐方式
- align-item:定义在交叉轴上的对齐方式
- align-content:多根轴线的对齐方式
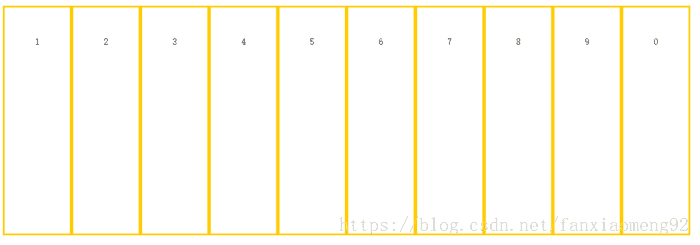
flex-direction:项目的排列方向
.box {
flex-direction: row | row-reverse | column | column-reverse;
}- row(默认):主轴水平方向,起点在左端;(可以理解为横着左对齐)
- row-reverse:主轴水平方向,起点在右端;(可以理解为横着右对齐)
- column:主轴垂直方向,起点在上边沿;(可以理解为竖着上对齐)
- column-reserve:主轴垂直方向,起点在下边沿。(可以理解为竖着下对齐)
flex-wrap:换行
默认情况下,项目都在一条轴线上排列,但可能一条轴线排列不下。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}- nowrap(默认):不换行
- wrap:换行,第一行在上边
- wrap-reverse:换行,第一行在下边
flex-flow:flex-direction和flex-wrap的简写
.box{
flex-flow: || ;
}justify-content:定义项目在主轴上的对齐方式
对齐方式与轴的方向有关,这里假设主轴从左到右。
.box {
justify-content: start | end | flex-start | flex-end | center | left | right | space-between | space-around | space-evenly | stretch | safe | unsafe | baseline | first baseline | last baseline;
}- flex-start(默认):左对齐;
- flex-end:右对齐;
- center:居中;
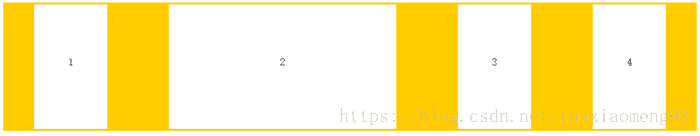
- space-between:两端对齐,项目之间间隔相等;
- space-around:每个项目两侧的间隔相等,即项目之间的间隔比项目与边框的间隔大一倍。(我把他们理解为tableview的sectionHeader和SectionFooter距离相等)





align-item:定义在交叉轴上的对齐方式
对齐方式与交叉轴的方向有关,假设交叉轴从下到上。
.box{
align-items: flex-start | flex-end | center | baseline | stretch;
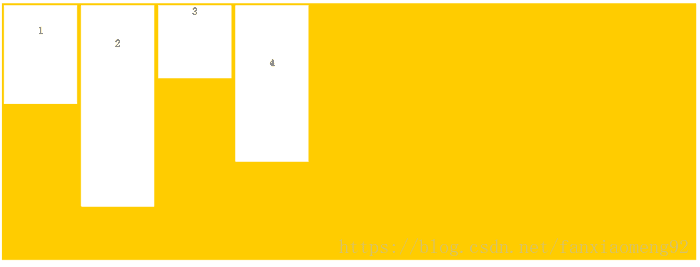
}- flex-start:与交叉轴的起点对齐;
- flex-end:与交叉轴的终点对齐;
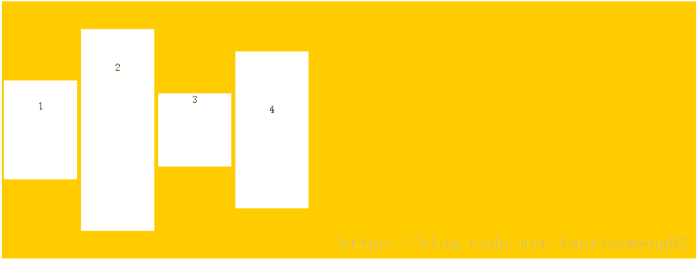
- center:与交叉轴的中心对齐;
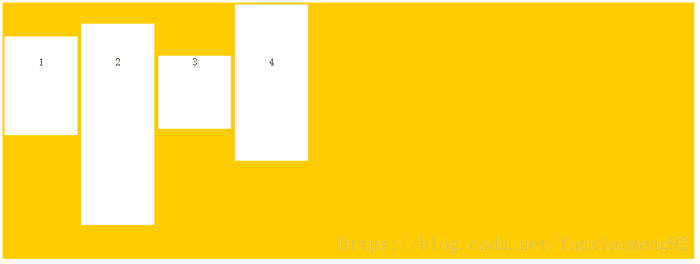
- baseline:项目的第一行文字的基线对齐;
- stretch:(默认)如果项目未设置高度或设为auto,将占满整个容器的高度



baseline:项目的第一行文字的基线对齐;

stretch

align-content:多根轴线的对齐方式
前提是多根轴线,也就是设置flex-wrap的前提下,设置该属性
.box{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}- flex-start:与交叉轴的起点对齐;
- flex-end:与交叉轴的终点对齐;
- center:与交叉轴的中心对齐;
- space-between:与交叉轴的两端对齐,轴线之间的间隔平均分布;
- space-around:每根轴线两侧的间隔相等,即轴线之间的间隔比轴线与边框的间隔大一倍;(我的理解角度:tableview的section Header和section Footer)
- stretch:(默认)轴线占满整个交叉轴。
flex item项目属性
- order:项目的排列顺序
- flex-grow:项目的放大比例
- flex-shrink:项目的缩小比例
- flex-basis:定义在分配多余空间之前,项目占据的主轴空间
- flex:flex-grow,flex-shrink和flex-basis的简写
- align-self:允许单个项目与其他项目有不一样的对齐方式
order:项目的排列顺序
数值越小,排列越靠前,默认为0,可以是负值。
.item {
order: <整数>;
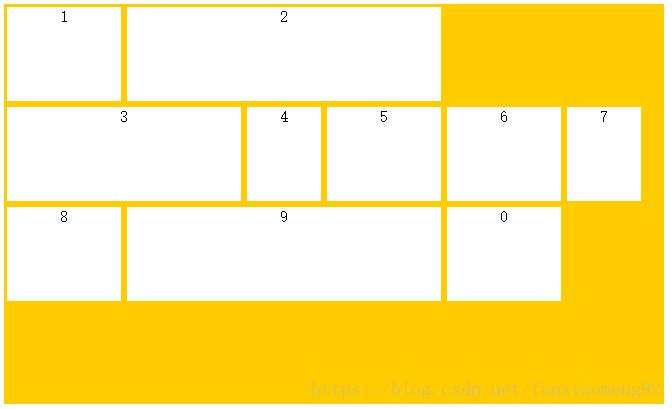
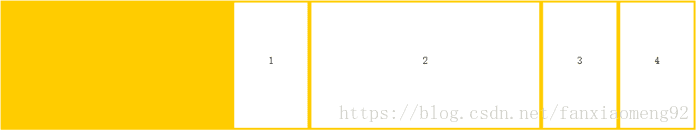
}flex-grow:项目的放大比例
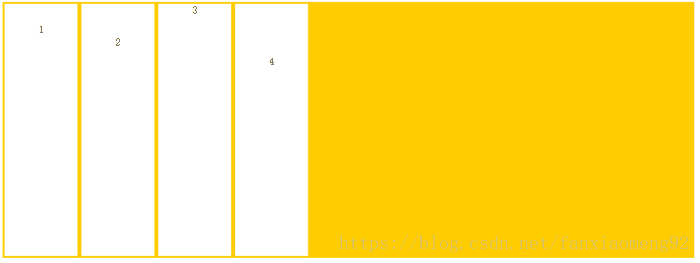
默认值为0,即如果空间有剩余,也不放大。
可以是小数,按比例占据剩余空间。
.item{
flex-grow: <数字>;
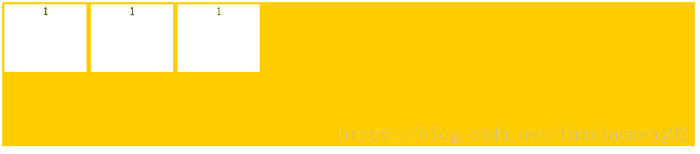
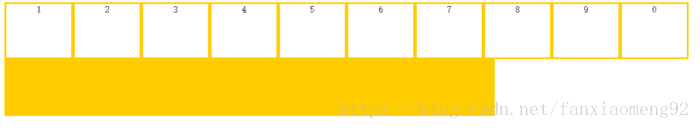
}设置flex-grow为0的项目不放大
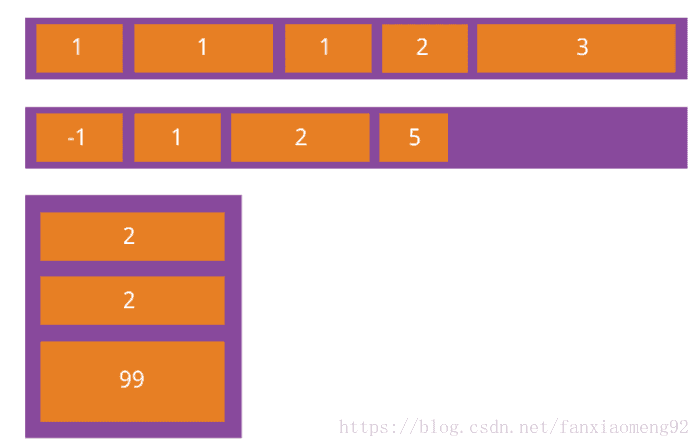
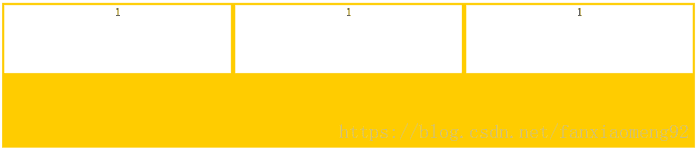
若所有项目的flex-grow的数值都相同,非0,则等比放大,也就是等分剩余空间

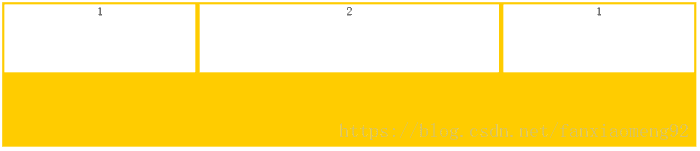
若果有一个项目flex-grow为2,其余都为1,则该项目占据剩余空间是其余的2倍

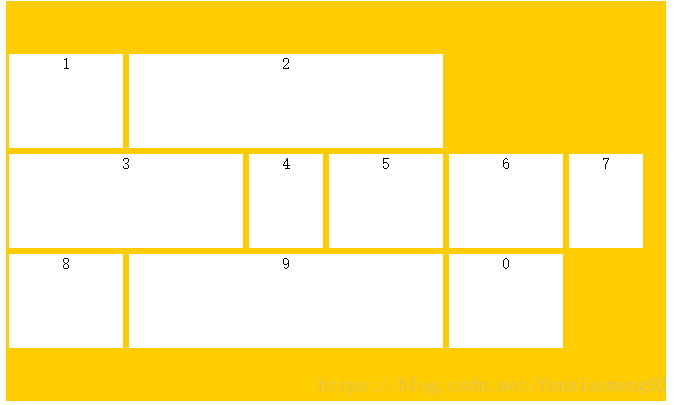
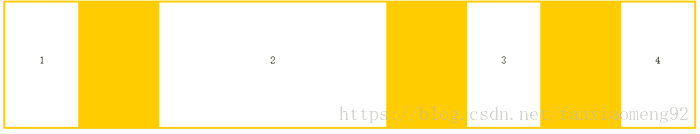
flex-shrink:项目的缩小比例
默认值都为1,即如果空间不足将等比例缩小。
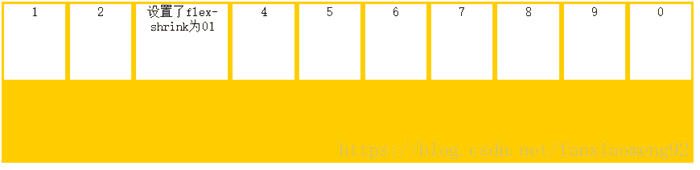
如果有一个项目的值为0,其他项目为1,当空间不足时,该项目不缩小。
负值对该属性无效,容器不应该设置flex-wrap。
.item{
flex-shrink: <非负整数>;
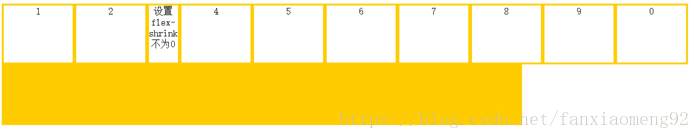
}设置flex-shrink为0的项目不缩小
举例子:
如果一个项目设置flex-shrink为0;而其他项目都为1,则空间不足时,该项目不缩小

如果所有项目都为0,则都不缩小,当空间不足时,项目撑破容器而溢出。

如果设置项目的flex-shrink不为0的非负数效果同设置为1。

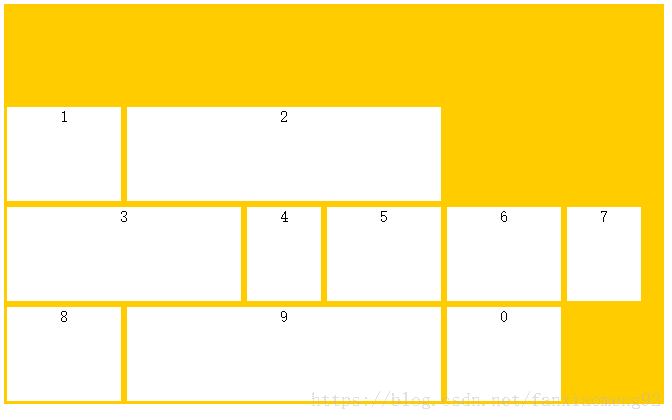
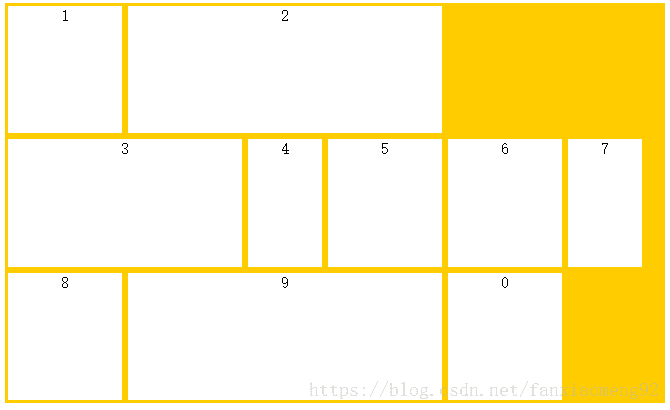
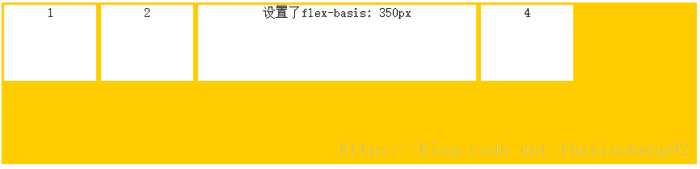
flex-basis:定义在分配多余空间之前,项目占据的主轴空间
默认值为auto,浏览器根据此属性检查主轴是否有多余空间。
.item{
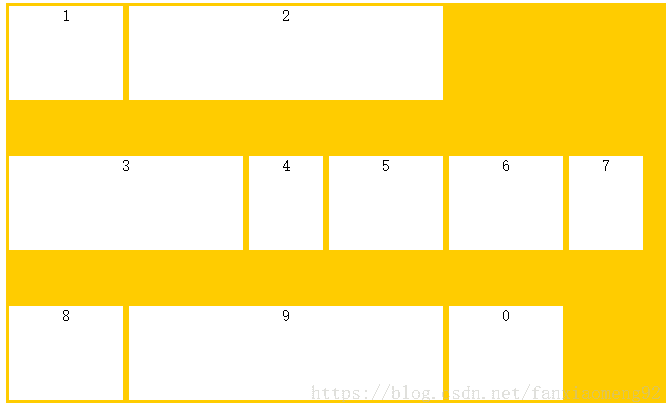
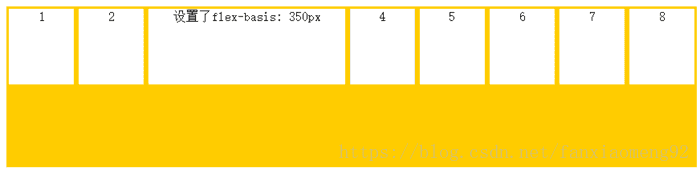
flex-basis: 注意:设置的flex-basis是分配多余空间之前项目占据的主轴空间,如果空间不足则默认情况下该项目也会缩小。
设置flex-basis为350px,但空间不足,项目实际小于设定值350px

flex:flex-grow,flex-shrink和flex-basis的简写
默认值为0 1 auto,第一个属性必须,后两个属性可选。
.item{
flex: none | [] 可以用 flex:auto; 代替 flex: 1 1 auto;;
可以用 flex: none;代替 flex: 0 0 auto;
align-self:允许单个项目与其他项目有不一样的对齐方式
默认值为auto,表示继承父元素的align-items属性,并可以覆盖align-items属性。
.item{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}