odoo12主题教程(下)
添加样式
Odoo默认包括引导。这意味着您可以利用开箱即用的所有引导样式和布局功能。
当然,如果您想提供独特的设计,引导是不够的。下面的步骤将指导您如何向主题添加自定义样式。最终的结果不会很漂亮,但会为您提供足够的信息来构建自己的系统。
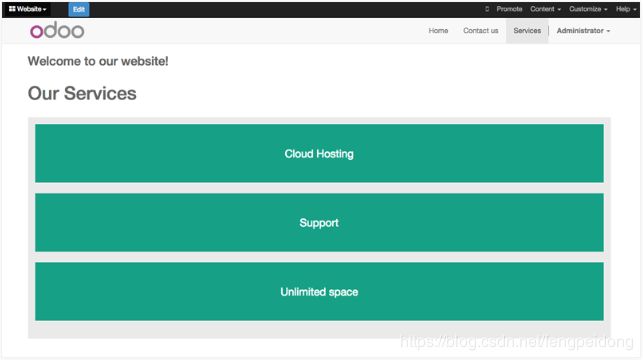
让我们从创建一个名为style的空文件开始。并将其放在静态文件夹中的一个名为scss的文件夹中。下面的规则将样式化我们的服务页面。然后复制粘贴
.services {
background: #EAEAEA;
padding: 1em;
margin: 2em 0 3em;
li {
display: block;
position: relative;
background-color: #16a085;
color: #FFF;
padding: 2em;
text-align: center;
margin-bottom: 1em;
font-size: 1.5em;
}
}
我们的文件已经准备好了,但是还没有包含在主题中。
让我们导航到view文件夹并创建一个名为assets.xml的XML文件。添加默认的Odoo xml标记并复制/粘贴以下代码。记得用主题的主文件夹名称替换主题文件夹。
<template id="mystyle" name="My style" inherit_id="website.assets_frontend">
<xpath expr="link[last()]" position="after">
<link rel="stylesheet" type="text/scss" href="/theme folder/static/scss/style.scss"/>
</xpath>
</template>
我们刚刚创建了一个指定scss文件的模板。如您所见,我们的模板有一个名为inherit_id的特殊属性。这个属性告诉Odoo,为了进行操作,我们的模板正在引用另一个模板。
在本例中,我们引用位于网站模块中的assets_frontend模板。assets_frontend指定网站构建器加载的资产列表,我们的目标是将scss文件添加到这个列表中。
这可以使用属性expr="link[last()]"和position=“after"的xpath来实现,这意味着"将我的样式文件放在资产列表的最后一个链接之后”。
将其放置在最后一个文件之后,我们确保文件将在最后加载并获得优先级。
最后添加assets.xml在你的__mainfest__.py文件
更新主题
我们的scss文件现在包含在我们的主题中,它将被自动编译、缩小并与Odoo的所有资产合并。

创建代码片段
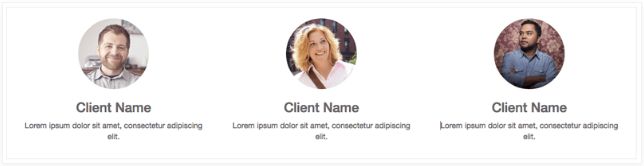
由于代码片段是用户设计和布局页面的方式,因此它们是设计中最重要的元素。让我们为服务页面创建一个代码片段。该代码片段将显示三个推荐信,最终用户可以使用网站构建器UI对其进行编辑。导航到view文件夹并创建一个名为snippets.xml的XML文件。添加默认的Odoo xml标记并复制/粘贴以下代码。模板包含将由代码片段显示的HTML标记。
<template id="snippet_testimonial" name="Testimonial snippet">
<section class="snippet_testimonial">
<div class="container text-center">
<div class="row">
<div class="col-lg-4">
<img alt="client" class="rounded-circle" src="/theme_tutorial/static/src/img/client_1.jpg"/>
<h3>Client Name</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col-lg-4">
<img alt="client" class="rounded-circle" src="/theme_tutorial/static/src/img/client_2.jpg"/>
<h3>Client Name</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col-lg-4">
<img alt="client" class="rounded-circle" src="/theme_tutorial/static/src/img/client_3.jpg"/>
<h3>Client Name</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</section>
</template>
如您所见,我们对三列使用了Bootstrap默认类。这不仅仅是关于布局,这些类将由网站建设者触发,使他们的用户可调整大小。
前面的代码将创建代码片段的内容,但是我们仍然需要将其放到编辑器栏中,以便用户能够将其拖放到页面中。将此模板复制/粘贴到代码片段中。xml文件。
<template id="place_into_bar" inherit_id="website.snippets" name="Place into bar">
<xpath expr="//div[@id='snippet_structure']/div[@class='o_panel_body']" position="inside">
<t t-snippet="theme_tutorial.snippet_testimonial"
t-thumbnail="/theme_tutorial/static/src/img/ui/snippet_thumb.jpg"/>
</xpath>
</template>
使用xpath,我们的目标是id为snippet_structure的特定元素。这意味着代码片段将出现在Structure选项卡中。如果希望更改destination选项卡,只需替换xpath表达式中的id值。

< t> 标记将调用我们代码片段的模板,并将分配放置在img文件夹中的缩略图。现在可以从代码片段栏中拖动代码片段,将其放到页面中并查看结果。

片段的选择
选项允许发布者使用网站构建器的UI编辑代码片段的外观。使用网站生成器功能,您可以轻松创建代码片段选项并自动将其添加到UI中。
选项组属性
选项被包装在组中。组可以具有定义所包含的选项如何与用户界面交互的属性。
data-selector="[css selector(s)]"
将组中包含的所有选项绑定到特定元素。
data-js=" custom method name "
用于绑定自定义Javascript方法。
data-drop-in="[css selector(s)]"
定义可将代码片段放入其中的元素列表。
data-drop-near="[css selector(s)]"
定义代码片段可以放在旁边的元素列表。
默认的选择方法
选项将标准CSS类应用于代码片段。根据您选择的方法,UI的行为将有所不同。
data-select-class="[class name]"
同一组中的更多data- select-class定义了用户可以选择应用的类的列表。一次只能启用一个选项。
data-toggle-class="[class name]"
data- togger-class用于将列表中的一个或多个CSS类应用到代码片段。可以同时应用多个选择。
让我们通过一个基本示例来演示默认选项是如何工作的。
我们首先在视图文件夹中添加一个新文件options.xml。并添加默认的Odoo xml标记。创建一个新的模板复制/粘贴如下
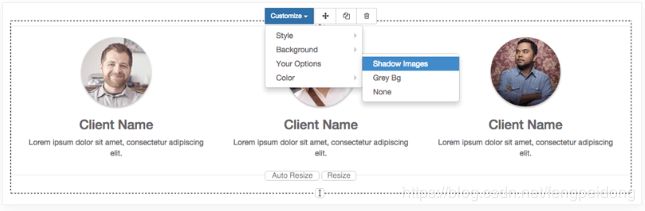
<template id="snippet_testimonial_opt" name="Snippet Testimonial Options" inherit_id="website.snippet_options">
<xpath expr="//div[@data-js='background']" position="after">
<div data-selector=".snippet_testimonial"> <!-- Options group -->
<li class="dropdown-submenu">
<a href="#">Your Option</a>
<div class="dropdown-menu"> <!-- Options list -->
<a href="#" class="dropdown-item" data-select-class="opt_shadow">Shadow Images</a>
<a href="#" class="dropdown-item" data-select-class="opt_grey_bg">Grey Bg</a>
<a href="#" class="dropdown-item" data-select-class="">None</a>
</div>
</li>
</div>
</xpath>
</template>
前面的模板将继承默认的snippet_options模板,在后台选项(xpath expr属性)之后添加我们的选项。要按特定顺序放置选项,请检查网站模块中的snippet_options模板,并在所需位置之前/之后添加选项。
如您所见,我们将所有选项包装在一个DIV标记中,该DIV标记将对我们的选项进行分组,并将它们指向正确的选择器(data-selector=". snippet_monial ")。
为了定义选项,我们将data-select-class属性应用于li元素。当用户选择一个选项时,属性中包含的类将自动应用于元素。
由于selectClass方法避免了多次选择,最后一个“空”选项将把代码片段重置为默认值。
将代码片段放到页面上,您将注意到我们的新选项被自动添加到定制的菜单中。查看页面时,您还会注意到,在选择选项时,类将应用于元素。

让我们创建一些css规则,以便为选项提供可视化反馈。打开我们的风格。scss文件,并添加以下内容
.snippet_testimonial {
border: 1px solid #EAEAEA;
padding: 20px;
}
// 这些行将为代码片段添加默认样式。现在让我们为这些选项创建自定义规则。
.snippet_testimonial {
border: 1px solid #EAEAEA;
padding: 20px;
&.opt_shadow img {
box-shadow: 0 2px 5px rgba(51, 51, 51, 0.4);
}
&.opt_grey_bg {
border: none;
background-color: #EAEAEA;
}
}
太棒了!我们成功地为代码片段创建了选项。
每当发布者单击某个选项时,系统将添加data-select-class属性中指定的类。
通过用data- togger -class替换data-select-class,您将能够同时选择更多的类。
Javascript选项
如果需要执行简单的类更改操作,那么data-select-class和data- togger -class非常好。但是如果代码片段的定制需要更多的东西呢?
<div data-js="snippet_testimonial_options" data-selector=".snippet_testimonial">
[...]
</div>
完成了。从现在开始,每当发布者进入编辑模式时,网站构建器将查找snippet_testimonial_options方法。
让我们更进一步,创建一个javascript文件,将其命名为tutorial_editor。并将其放入静态文件夹中。复制/粘贴以下代码
(function() {
'use strict';
var website = odoo.website;
website.odoo_website = {};
})();
很好,我们成功地创建了javascript编辑器文件。这个文件将包含我们的代码片段在编辑模式下使用的所有javascript函数。让我们使用之前创建的snippet_testimonial_options 方法为我们的推荐片段创建一个新函数。
(function() {
'use strict';
var website = odoo.website;
website.odoo_website = {};
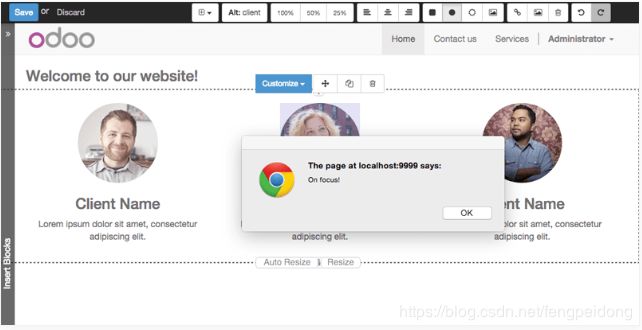
website.snippet.options.snippet_testimonial_options = website.snippet.Option.extend({
onFocus: function() {
alert("On focus!");
}
})
})();
您将注意到,我们使用了一个名为onFocus的方法来触发函数。网站建设者提供了几个事件,你可以用来触发你的自定义功能。
| 事件 | 描述 |
|---|---|
| start | 当发布者在编辑会话中首次选择代码片段或将代码片段拖放到页面中时触发 |
| onFocus | 每次用户选择代码片段或将代码片段拖放到页面中时触发。 |
| onBlur | 当代码片段失去焦点时发生此事件。 |
| onClone | 在复制代码片段之后立即触发。 |
| onRemove | 它发生在代码片段被删除之前。 |
| onBuilt | 在此之后触发代码片段并将其拖放到拖放区域中。当触发此事件时,内容已经插入到页面中。 |
| cleanForSave | 它在发布者保存页面之前触发。 |
让我们将新的javascript文件添加到编辑器资产列表中。回到资产。并创建一个与前一个模板类似的新模板。这一次,我们必须继承assets_editor,而不是assets_frontend。
<template id="my_js" inherit_id="website.assets_editor" name="My Js">
<xpath expr="script[last()]" position="after">
<script type="text/javascript" src="/theme_tutorial/static/src/js/tutorial_editor.js" />
</xpath>
</template>
更新主题
让我们测试一下新的javascript函数。进入编辑模式并进入页面。现在您应该看到我们在onFocus事件上绑定的javascript警告。如果您关闭它,然后单击代码片段外部,然后再次单击其中,事件将再次触发。

编辑参考指南
基本上,页面中的所有元素都可以由发布者编辑。此外,一些元素类型和css类在编辑时将触发特殊的网站构建器功能。
Layout
< section />
任何section元素都可以像编辑内容块一样进行编辑。出版商可以移动或复制它。也可以设置背景图像或颜色。Section是任何代码片段的标准主容器。
.row > .col-lg-*
任何直接从.row元素下行的大型bootstrap列都可以由发布者调整大小。
contenteditable=“False”
此属性将阻止对元素及其所有子元素进行编辑。
contenteditable=“True”
将其应用于contenteditable= " False "元素中的元素,以创建异常并使元素及其子元素可编辑。
< a href=”#” />
在编辑模式下,任何链接都可以编辑和样式化。使用“链接模式”也可以用一个按钮代替它。
Media
< span class=”fa” />
象形图元素。编辑此元素将打开象形图库以替换图标。还可以使用CSS转换元素。
< img />
单击后,图像库将打开,您可以替换图像。对于这种元素,变换也是可能的。
<div class="media_iframe_video" data-src="[your url]" >
<div class="css_editable_mode_display"/>
<div class="media_iframe_video_size"/>
<iframe src="[your url]"/>
</div>
这个html结构将创建一个由发布者可编辑的< iframe>元素。
SEO最佳实践
促进内容插入
现代搜索引擎算法越来越关注内容,这意味着较少关注关键字的饱和,更多关注内容是否与关键字相关。
由于内容对SEO如此重要,您应该集中精力为发布者提供方便插入内容的工具。重要的是,您的代码片段是“内容响应的”,这意味着无论大小,它们都应该适合发布者的内容。
页面分块
基本上,页面分割意味着页面被分成几个单独的部分,这些部分被搜索引擎视为单独的条目。在设计页面或代码片段时,应该确保使用正确的标记,以便于搜索引擎索引。
< article>
指定独立的内容块。在它里面应该是一段自包含的内容,它本身应该是有意义的。您可以将元素彼此嵌套。在本例中,隐含嵌套的元素与外部的元素相关。
< header>
标志自包含内容块的标题部分(an
< section>
是代码段默认标记,它指定内容块的一个子部分。它可以用于将内容(article)分成几个部分。 也可以使用头元素(h1-h6)来定义section的标题
< hgroup>
是用来包装一段标题 (h1 - h6). 一个很好的例子就是一篇顶部有标题和副标题的文章:
<hgroup>
<h1>Main Title</h1>
<h2>Subheading</h2>
</hgroup>
描述你的页面
定义关键字
您应该为这些关键字使用适当的、相关的关键字和同义词。您可以使用顶部栏中的内置“推广”功能为每个页面定义它们。
定义标题和描述
使用“提升”函数定义它们。保持页面标题简短,并包含页面的主要关键字短语。好的标题能引起情感上的回应,提出问题或承诺什么。
描述虽然对搜索引擎排名不重要,但对于获得用户的点击量却极其重要。这是一个为内容做广告的机会,让搜索的人确切地知道给定的页面是否包含他们正在寻找的信息。重要的是,每个页面上的标题和描述必须是唯一的。