采用Rhino在JAVA中运行JavaScript
由于有些网页采用的是swing技术实现(用swing也可以做出好看的界面),在其中使用JavaScript的话可以采用Rhino
对于Rhino的介绍和使用可以参看这篇文章——Rhino 使 JavaScript 应用程序更灵动 ,下面将简单对Rhino介绍一下
1、Rhino介绍
Rhino是开源的JavaScript引擎,可以在引入Rhino的jar包后,在JavaScript中使用Java的类函数,也可在Java中调用JavaScript函数
2、Rhino下载地址
Rhino下载地址:http://www.mozilla.org/rhino/
3、Rhino执行JavaScript编码的小程序
1)程序结构图
2)程序实现
RhinoTest.java类
package com.rhino.test;
import java.io.FileNotFoundException;
import java.io.FileReader;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
import org.mozilla.javascript.Context;
import org.mozilla.javascript.ContextFactory;
import org.mozilla.javascript.Function;
import org.mozilla.javascript.Scriptable;
import org.mozilla.javascript.ScriptableObject;
import net.sf.json.JSONObject;
public class RhinoTest {
public static void main(String args[]) {
Context cx = ContextFactory.getGlobal().enterContext();
Scriptable scope = cx.initStandardObjects(null);
cx.setOptimizationLevel(-1);
cx.setLanguageVersion(Context.VERSION_1_8);
try {
ScriptableObject.defineClass(scope, ExtendUtil.class);
} catch (IllegalAccessException e1) {
e1.printStackTrace();
} catch (InstantiationException e1) {
e1.printStackTrace();
} catch (InvocationTargetException e1) {
e1.printStackTrace();
}
ExtendUtil util = (ExtendUtil) cx.newObject(scope, "util");
scope.put("util", scope, util);
String[] file = {"/env.rhino.1.2.js", "/jquery.js" ,"/batchExportWord.js"};
for (String f : file) {
try {
FileReader in = null;
in = new FileReader(System.getProperty("user.dir")+"/WebContent/"+f);
cx.evaluateReader(scope, in, f, 1, null);
if(f.equalsIgnoreCase("/batchExportWord.js")){
String jsFunction = "exportWord";
Object fObj = scope.get(jsFunction, scope);
if (!(fObj instanceof Function)) {
System.out.println("找不到方法" +jsFunction);
} else {
String jsonStr ="{name:'张三',sex:'男',birthday:'1981.10',age:46,faceImg:'./img/face.jpg',education:{academicQualification:'大学本科',degree:'工学学士',university:'清华大学',major:'科学社会主义与国际共产主义运动'}}";
JSONObject json = JSONObject.fromObject(jsonStr);
Object functionArgs[] = {json};
Function fo = (Function)fObj;
Object result = fo.call(cx, scope, scope, functionArgs);
System.out.println("返回结果:"+Context.toString(result));
}
}
} catch (FileNotFoundException e1) {
e1.printStackTrace();
} catch (IOException e1) {
e1.printStackTrace();
}
}
}
}
package com.rhino.test;
import org.mozilla.javascript.Scriptable;
import org.mozilla.javascript.ScriptableObject;
public class ExtendUtil extends ScriptableObject {
private static final long serialVersionUID = 1L;
@Override
public String getClassName() {
return "util";
}
public void jsFunction_log(Scriptable host) {
System.out.println(host);
}
public String jsFunction_getContext(Scriptable host) {
return host.toString();
}
}
3)程序介绍
A、运行JavaScript基本环境设置
Context cx = ContextFactory.getGlobal().enterContext();
Scriptable scope = cx.initStandardObjects(null);
cx.setOptimizationLevel(-1);
cx.setLanguageVersion(Context.VERSION_1_8);ScriptableObject.defineClass(scope, ExtendUtil.class);
ExtendUtil util = (ExtendUtil) cx.newObject(scope, "util");
scope.put("util", scope, util);对于ExtendUtil,JavaScript中调用方式为
util.log('导出word成功');cx.evaluateReader(scope, in, f, 1, null);String jsFunction = "exportWord";
Object fObj = scope.get(jsFunction, scope);
String jsonStr ="{.....}";
JSONObject json = JSONObject.fromObject(jsonStr);
Object functionArgs[] = {json};
Function fo = (Function)fObj;
Object result = fo.call(cx, scope, scope, functionArgs);
System.out.println("返回结果:"+Context.toString(result));scope.put("arr", scope, new ArrayList());4)程序输出结果如下图
![]()
4、问题
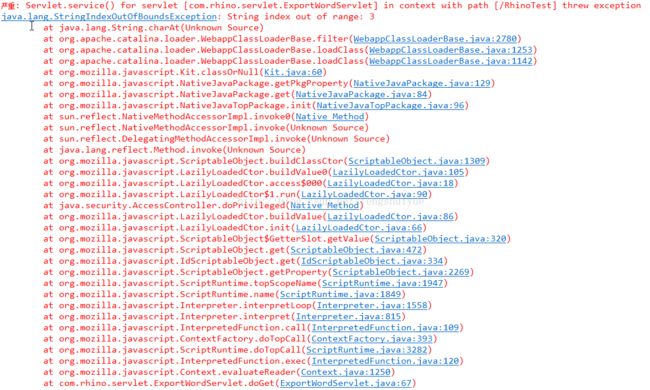
已Java类的形式 运行上述的JavaScript当中的脚步程序成功,但是servlet类,在执行代码cx.evaluateReader(scope, in, f, 1, null) 执行env.rhino.1.2.js脚步时报数组越界错误,如下图,如若有大牛看到这篇文章,请指点,至今未找出解决方法,谢谢。