干货!专为UI设计师整理的25条设计流行趋势,想知道2018是否会延续2017年的设计方向?和我们一起来看吧
又一年过去了,2017有许多设计上的创新,那么今年又将会出现怎样的变化呢?我们从2017年的一些特征中不难发现,移动设计变得越来越重要,这种趋势将会持续,使诸如响应式标志这样的设计越来越被设计师重视。接下来,我们也将会看到更加活力与鲜明的色彩,定制插图以及更自由的创造力,2018将是更多姿多彩的一年,下面就是我们对2018年设计趋势的25点预测。
色彩
1.单色设计
这种形式就是追求背景色与物体色的一致,同时在版式设计上使用阴影或3D模型来创造出体量感。尽管这种形式会缺乏对比度,但整体效果非常平滑且充满了真实体量感,我们会感觉物体要从平面里跳出来了一样。
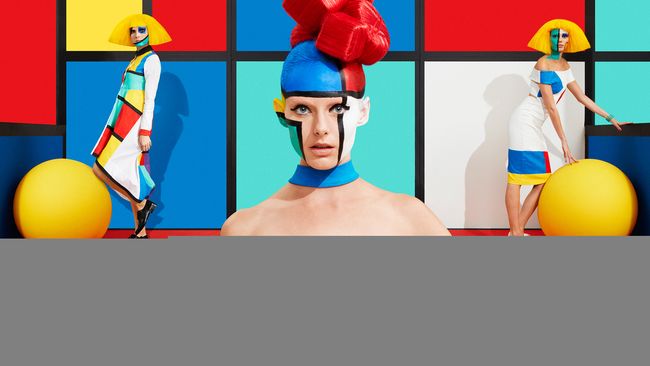
2.色彩斑斓的世界
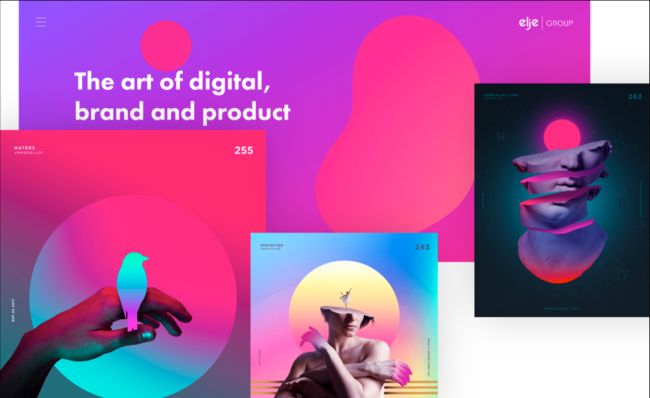
2017年,我们看到了很多大胆使用色彩的案例,这一趋势一直在延续,并且将会成为今年最重要的趋势之一。在这一趋势下,这种强烈的色彩以及一些迷幻的炫彩效果,极受欢迎。
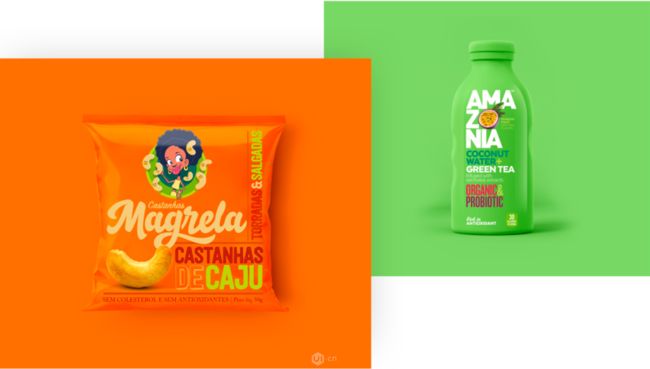
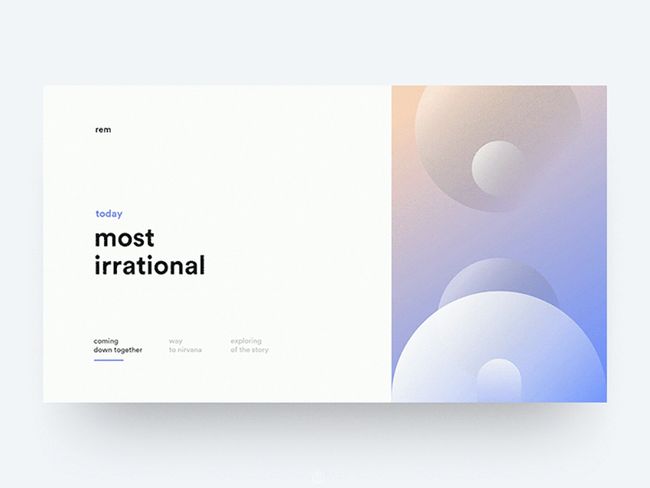
3.色彩明亮的渐变
渐变曾是2017年的一个流行趋势,而今年这一趋势越发火热,并且变得更加大胆,更加多样。我们发现了更多在渐变上的创新,比如明亮色彩与多种纹理相结合的效果。这一趋势出现在了从品牌到包装等的所有设计领域。另外,渐变2.0时代还将包括背景渐变,双色调渐变,多色渐变,图像叠加渐变等。
4.2018潘通流行色
今年的潘通流行色是一些明亮的色彩,其中紫罗兰色更是备受推崇。紫罗兰色是一种偏蓝的紫色,它能给我们带来耳目一新的感受。许多大品牌也已经开始在他们的品牌中使用这一颜色了。与此同时,深浅不一的紫色,蓝紫色也很受欢迎。除了紫色外,今年还有一些流行色分别为:樱桃番茄色,草地鹨色、石灰潘通色、世外桃源色等。
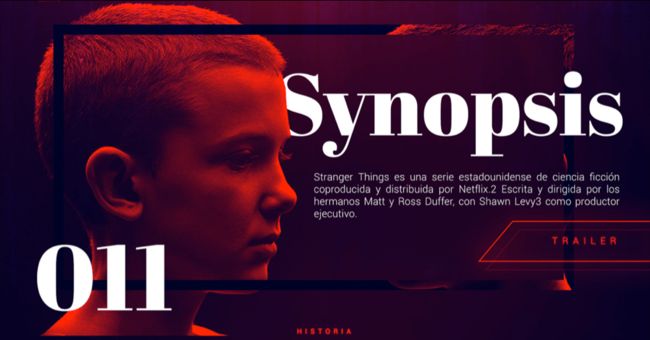
5.双色调
我们预测双色调会是2018最流行的趋势之一。首先,这不是一种新的设计形式,它已经存在了几十年了,Spotify将其重新带回到大众的视线中。借助这种形式,你可以大胆的使用颜色来创造令人难忘的设计。
3D
6.3D现实
在过去的两年里,我们看到越来越多的3D设计作品。2018年,3D仍将是一股不容小觑的力量。3D的抽象造型与大胆的色彩相结合,以一种非常微妙的形式,完美的将虚拟与现实结合在一起,甚至有时让你难分真假。那么,下面展示的,是一张图片还是真实的场景呢?你能够分辨出它们吗?你是否感觉到它们之间的界限变得越来越模糊了呢……
7.金属质感的3D模型
像第6点所说,虚拟与现实的界限越来越模糊,3D设计随之也遇到了一些新的挑战。把有机和无机结合起来,可以赋予3D模型固态金属的阴影和颜色等,从而使设计效果格外逼真而又迷人。这种效果看起来如此的具象,以至于那些清晰、冰冷、光滑的表面,会使你产生想要触摸与感受的冲动,几乎很难相信,它们只是出现在屏幕上而已。到目前为止,3D在各方面都得到了完善,可以说是有了一个重大的飞跃,也许在不久的将来,将会出现更多的3D有机形态。
8.2D与3D的融合
将3D动画融入到2D平面中,是一种具有想象力和创造力的设计形式,这样的形式总是能引发人们的深思。不仅如此,通过给平面添加空间维度,还可以创造出一些非常独特的美感,这种设计形式可以应用在logo,网页,视频等各种设计领域里。
10.利用手工艺术的方法来制作3D模型
我们发现3D数字技术与手工艺术相结合的趋势愈来愈显著。手工艺是一种非常成熟的技术,它能在触觉上给设计增添一层有趣的感受。在下面这个由马克西姆·斯克瑞特设计的例子中,3D模型看起来就像是一个手工制作的纸质工艺品一样。
11.交互式3D设计在网页中越来越流行
2018年网页设计的一大趋势是交互式3D设计,这些3D设计在深度、方向、纹理以及视角等方面都表现出了与众不同的一面。3D元素和空间的使用使网站独树一帜,增强了网站的设计美学和用户体验。例如,Atacac创建了一个互动式的未来虚拟现实展示厅,让用户可以在虚拟的3D场景中探索各种时尚的服装。另一个项目是The Artery公司的动画和3D雕塑 。
平面设计
12.AR技术在设计领域的广泛应用
近年来,增强现实技术在游戏领域、视频领域以及移动应用领域飞速发展。AR在设计领域其实同样也有很好的发展前景,尤其是在移动设备方面。DIA工作室给我们做了一个很好的示范,他们将交互式的3D排版应用于日常物品上,这样的效果令人非常惊艳。
13.定制化的插图设计
2018年,越来越多的品牌都在追求差异化、品牌化,因此自定义插图和定制化设计的趋势应运而生。设计师绘制特色的插图,以适应不同业务、或满足不同目标客户的需求。定制化的插图不仅增加了趣味性,同时也能给用户带来更多的共鸣。
14.80-90年代复古色彩及图案的重新流行
现代设计与复古元素相结合将成为2018年的一大设计趋势。80、90年代的色彩和图案正在回归现代设计中。
80年代的音乐海报,艺术,电影与时尚都给现代设计带来了启发,大胆的色彩应用将我们带回了旧时代的美好回忆中,引起了很多人的共鸣。
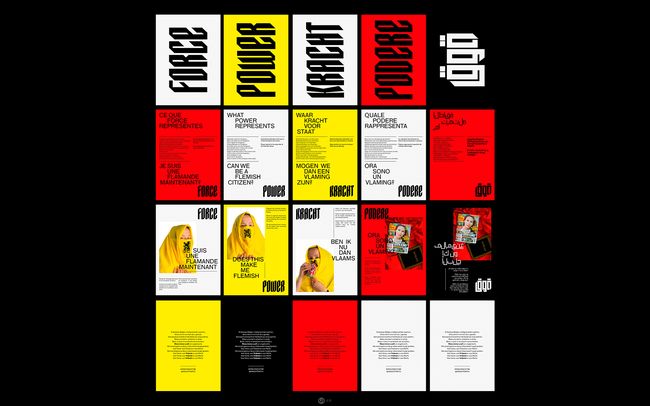
15.大胆的字体排版及3D字体的应用
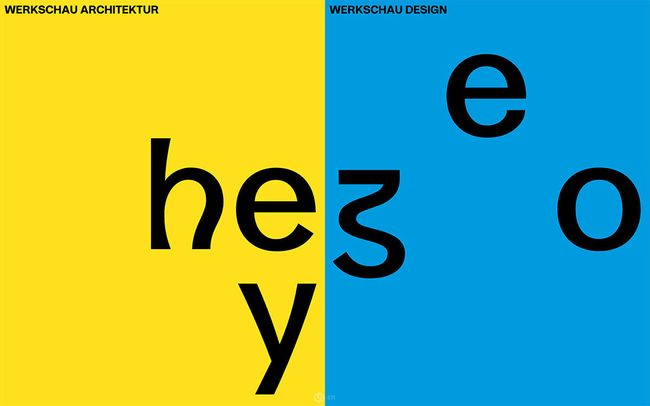
大胆的字体排版可以传达出强烈而明确的信息。如果你想要你的设计脱颖而出,请使用大号字体,并将其与大胆的颜色相结合。在这种设计中,文字变成了主角,每个页面都具有无法抗拒的吸引力。
此外,2018年,3D字体变得越来越流行。3D字体让人印象深刻。并缺对于企业来说也非常重要,因为他们是连接与打动用户的一个有效的手段。
16.创意字体
创意字体的设计同样是过去几年的一大趋势,并且会在今年继续流行。如果你想表达明确的想法,创意字体是最好的选择。扭曲、破碎、可交互式,2018年在字体方面的试验肯定会更多。
17.混合摄影效果
手绘插画、3D模型与摄影相结合,这种手法使作品看起来非常的独特并具有现代感。将插画/3D元素添加到摄影作品中,无论是时装摄影、概念摄影或者海报摄影,都能够使照片脱颖而出。
18.额外的深度
在传统的平面设计中添加一些“调味料”可能是2018的正确方向:阴影的使用使得物体变得更加丰富,并且使对象能够在不同的层级分离开来。
19.野兽派艺术
野兽派意味着使用粗犷的手法以及笨重的排版来抓人眼球。野兽派首先在40年代的建筑设计中风行,但现在这种概念又回来了,并且你会在所有设计领域都看到它的影子。
UI
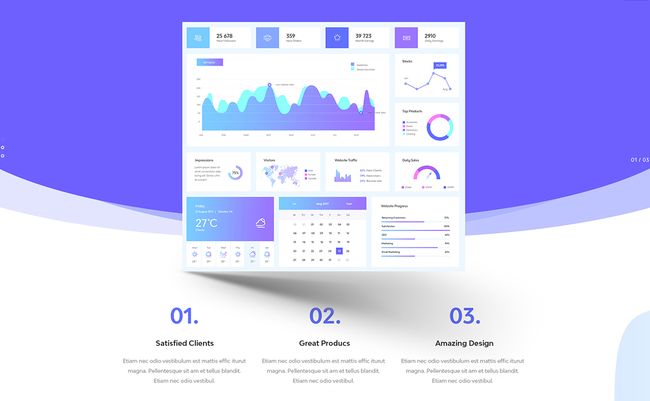
20.简洁的半扁平设计
简洁意味着干净,极简主义意味着一个以白色为主,可适用于表现各种功能的简洁页面。半扁平的设计可以运用微妙的阴影创造层级,也可以运用到一些渐变或者鲜艳的颜色,这些将使你的设计更加醒目和难忘。
21.拆分页面
过度拥挤的设计已成为过去,因此所有非必要信息都必须为重要信息腾出空间。在信息量不断增加的2018年,如果我们不想让用户在使用中产生疑惑,那么拆分将会成为设计师的宝贵工具,从而保持对用户体验和审美的追求。
22.微交互
他们无处不在。比如光标的交互会给网站的用户体验增加一层新的体验。用户通过控制鼠标来触发定制的交互反馈。在Ben Mingo的例子中,当光标靠近菜单选项时,交互反馈便开始像“磁铁”一样。光标也可以对不同的动作作出不同的反应,这在Walking Men的例子中得到了完美的展现。我们对这个领域十分的好奇,想要继续探索下去。
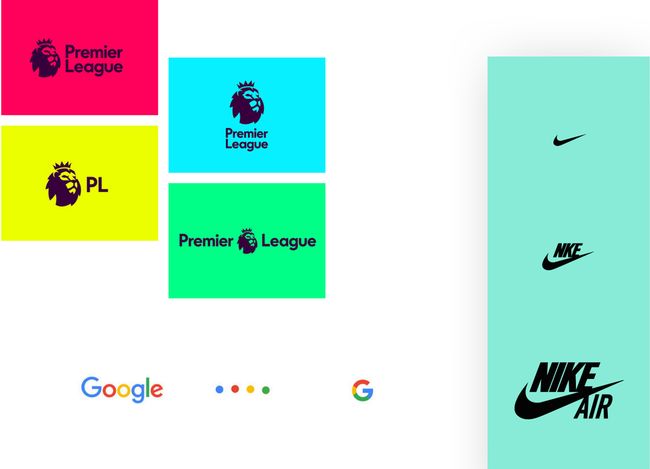
23.响应式标志
在一个越来越重视移动体验的时代,让你的标志适配到所有类型的设备上是至关重要的。一个真正的响应式标志不仅仅是能够在页面或者设备上进行放大缩小,它还需要具有一个非常巧妙的适应性,可以非常灵活的去搭配不同的尺寸结构。
此外,响应式的标志对于设计师来说也变的越来越重要:一个品牌无论使用的尺寸与空间,都要能清晰的呈现自身,这对于设计师来说,也将是一个更刺激的挑战,响应式的标志设计在2018不会缺席。
动效&动画
24.动效和动态静图
从网站、标识到产品或服务的演示视频,动态图形无处不在。动图可以让人们更好地理解你的产品。动图也出现在版式设计中,例如一个滑块上的提示文字或者是一个动态标志。
随着GIF的爆发,动画在线上的应用也越来越广泛。使用动态元素(例如banner或头图)可以保证足够吸引眼球。2018年动态静图趋势很可能也会回归。(一个静态图像中带有一个单一的运动元素,例如一个静态的杯子,伴随着动态的烟雾从里面冒出)
25.集成动画
集成动画是一种非常轻微的,持续循环的动画。无论是正在加载的页面,或是页面上运动的元素,都可以通过他们来引导用户体验。动画的出现可以帮助用户找到与之类似的人物角色,这样可以加强其与网站的互动。
结语
相较于17年,我们从今年的流行趋势中能够看到,18年无论在色彩、布局、形式还是动效上,都是更加多元化的发展。作为一名UI设计师,当然需要了解设计的流行趋势,但不能盲目的去跟随,良好的产品功能以及用户体验才是设计的根本,那么,我们应当如何更好的去运用这些流行来打造出高质量的产品,才是真正值得我们去深思的问题。
本文转自:UI中国 DUBEST