一、HLS是什么
HTTP Live Streaming(缩写是HLS)是一个由苹果公司提出的基于HTTP的流媒体网络传输协议。
是苹果公司QuickTime X和iPhone软件系统的一部分。
它的工作原理是把整个流分成一个个小的基于HTTP的文件来下载,每次只下载一些。
当媒体流正在播放时,客户端可以选择从许多不同的备用源中以不同的速率下载同样的资源,允许流媒体会话适应不同的数据速率。
在开始一个流媒体会话时,客户端会下载一个包含元数据的extended M3U (m3u8)playlist文件,用于寻找可用的媒体流。
HLS只请求基本的HTTP报文,与实时传输协议(RTP)不同,HLS可以穿过任何允许HTTP数据通过的防火墙或者代理服务器。
它也很容易使用内容分发网络来传输媒体流。
但HLS也有一些无法跨越的坑,比如采用HLS协议直播的视频延迟时间无法下到10秒以下,而RTMP协议的延迟最低可以到1秒左右。
所以说对直播延迟比较敏感的服务请慎用HLS
二、HLS的工作流程
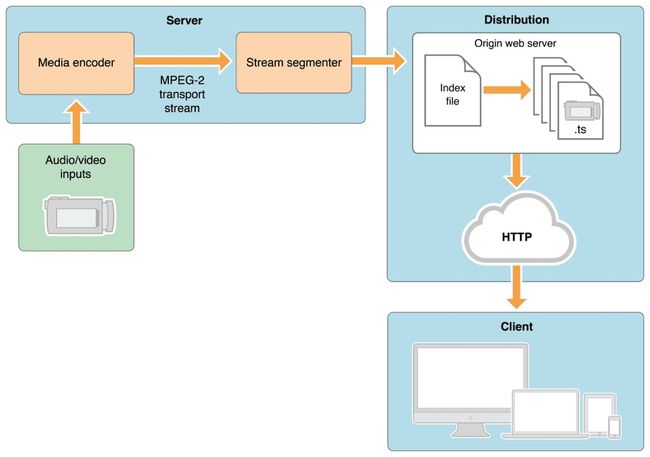
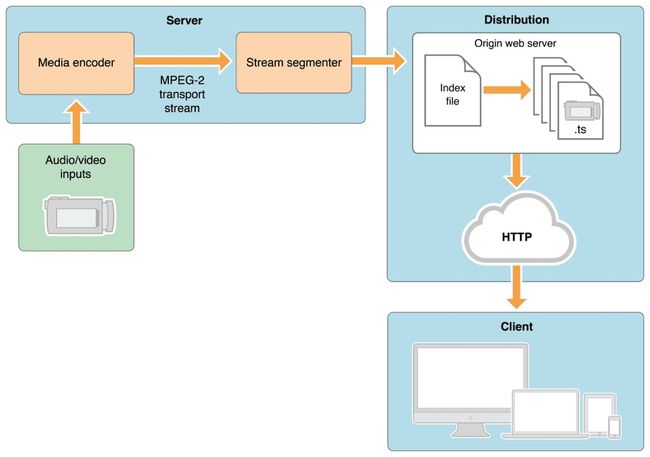
HLS的工作流程的三个部分:

苹果官方文档的配图
2.1 三个大部分的解析
1.Server :
服务器组件负责获取的媒体输入流 , 然后Media编码后 MPEG-4(H.264 video 和 AAC audio)格式
然后用硬件打包到 MPEG-2 (MPEG-2 transport stream)的传输流中。
图中显示,传输流会经过stream segmenter, 这里的工作是MPEG-2传输流会被分散为小片段然后保存为一个或多个系列的 .ts 格式的媒体文件。
这个过程需要借助编码工具来完成,比如 Apple stream segmenter。
(视频类是.ts文件,纯音频会被编码为一些音频小片段,通常为 ADTS头的AAC、MP3、或者 AC-3格式。)
服务端可以采用硬件编码和软件编码两种形式,其功能都是按照上文描述的规则对现有的媒体文件进行切片并使用索引文件进行管理。
而软件切片通常会使用 Apple 公司提供的工具或者第三方的集成工具。
2. Distribution :
同时上面提到的那个切片器(segmenter)也会创建一个索引文件,通常会包含这些媒体文件的一个列表,也能包含元数据。
他一般都是一个.M3U8的列表。列表元素会关联一个 URL 用于客户端访问。然后按序去请求这些 URL。
3. client :
分配组件由标准的网络服务器。他们负责接受Client客户端请求并提供相关联的资源给客户端。
2.2上面的图的每一块解释
1.Media encoder (媒体编码) :
媒体编码器获取到音视频设备的实时信号,将其编码后压缩用于传输。
而编码格式必须配置为客户端所支持的格式,比如 H.264 视频和HE-AAC 音频。
当前,支持 用于视频的 MPEG-2 传输流和 纯音频 MPEG 基本流。
编码器通过本地网络将 MPEG-2 传输流分发出去,送到流切片器(Stream segmenter)那里。
标准传输流和压缩传输流无法混合使用。传输流(这个流是指, 图中MPEG-2 transport stream流)可以被打包成很多种不同的压缩格式,
这里有两个表详细列举了支持的压缩格式类型。
音频框架技术: Audio Technologies
视频框架 : Vedio Technologies
在编码中途,不要修改视频编码器的设置,比如视频大小或者编码解码器类型。
如果避免不了,那修改动作必须发生在一个片段边界。并且需要早之后相连的片段上用 EXT-X-DISCONTINUITY进行标记。
2.Stream segmenter (流切片器)
流切片器(通常是一个软件,一个SDK)会通过本地网络从上面的媒体编码器中读取数据,
然后将着这些数据一组相等时间间隔的小媒体文件。虽然每一个片段都是一个单独的文件,
但是他们的来源是一个连续的流,切完照样可以无缝重构回去。
切片器在切片同时会创建一个索引文件(Index file),索引文件会包含这些切片文件的引用。
每当一个切片文件生成后,索引文件都会进行更新。索引用于追踪切片文件的有效性和定位切片文件的位置。
切片器同时也可以对你的媒体片段进行加密并且创建一个密钥文件作为整个过程的一部分。
3.文件切片器(相对于上面的流切片器, 就是切文件的)
如果已经有编码后的文件(而不是编码流),你可以使用文件切片器,
通过它对编码后的媒体文件进行 MPEG-2 流的封装并且将它们分割为等长度的小片段。
切片器允许你使用已经存在的音视频库用于 HLS 服务。
它和流切片器的功能相似,但是处理的源从流替换流为了文件。
4. 媒体片段文件,(上面切除来的小片段)
媒体片段是由切片器生成的,基于编码后的媒体源,并且是由一系列的 .ts(如果是纯音频则不是.ts格式)格式的文件组成,
其中包含了你想通过 MPEG-2 传送流携带的 H.264 视频 和 AAC /MP3/AC-3 音频。
对于纯音频的广播,切片器可以生产 MPEG 基础音频流,其中包含了 ADTS头的AAC、MP3、或者AC3等音频。
5. 索引文件(PlayLists)
通常由切片器附带生成,保存为 .m3u8格式,.m3u一般用于 MP3 音频的索引文件。
Note如果你的扩展名是.m3u,并且系统支持.mp3文件,
那客户的软件可能要与典型的 MP3 playList 保持一致来完成 流网络音频的播放。

4. .m3u8 PlayLists文件
为了更精确,你可以在 version 3 或者之后的协议版本中使用 float 数来标记媒体片段的时长,
并且要明确写明版本号,如果没有版本号,则必须与 version 1 协议保持一致。
你可以使用官方提供的切片器去生产各种各样的 playlist 索引文件,详见 媒体文件切片器
5. Distribution分布式部署
分布式系统是一个网络服务或者一个网络缓存系统,用于通过 HTTP 向客户端发送媒体文件和索引文件。
不用自定义模块发送内容。通常仅仅需要很简单的网络配置即可使用。
而且这种配置一般就是限制指定 .M38U 文件和 .ts 文件的 MIME 类型。详见 部署 HTTP Live Streaming
6. Client客户端部分
客户端开始时回去抓取 索引文件(.m3u8/.m3u),其中用URL来标记不同的流。
索引文件可以指定可用媒体文件的位置,解密的密钥,以及任何可以切换的流。
对于选中的流,客户端会有序的下载每一个可获得的文件。
每一个文件都包含流中的连环碎片。一旦下载到足够量的数据,客户端会开始向用户展示重新装配好的媒体资源。
客户端负责抓取任何解密密钥,认证或者展示一个用于认证的界面,之后再解密需要的文件。
这个过程会一直持续知道出现 结束标记 #EXT-X-ENDLIST
。如果结束标记不出现,该索引就是用于持续广播的。客户端会定期的加载一些新的索引文件。
客户端会从新更新的索引文件中去查找加密密钥并且将关联的URL加入到请求队列中去。
三、会话模式
通常包含 Live 和 VOD (点播)两种:
1.点播VOD:
特点就是可以获取到一个静态的索引文件,其中那个包含一套完整的资源文件地址。
这种模式允许客户端访问全部节目。
VOD点播拥有先进的下载技术,包括加密认证技术和动态切换文件传输速率的功能(通常用于不同分辨率视频之间的切换)。
2.Live 会话:
就是实时事件的录制展示。它的索引文件一直处于动态变化的,你需要不断的更新索引文件 playlist 然后移除旧的索引文件。
3.Live转VOD:
这种类型通过向索引文件添加媒体地址可以很容易的转化为VOD类型。
在转化时不要移除原来旧的源,而是通过添加一个 #ET-X-ENDLIST
标记来终止实时事件。
转化时如果你的索引文件中包含 EXT-X-PLAYLIST-TYPE标签,你需要将值从 EVENT改为 VOD。
四、协议抓取分析
4.1HLS协议规定:
. 视频的封装格式是TS。
. 视频的编码格式为H264,音频编码格式为MP3、AAC或者AC-3。
. 除了TS视频文件本身,还定义了用来控制播放的m3u8文件(文本文件)。
4.2主索引 :
直播源 : http://dlhls.cdn.zhanqi.tv/zqlive/30647_JIjP2.m3u8
#EXTM3U
#EXT-X-VERSION:3
#EXT-X-STREAM-INF:PROGRAM-ID=1,PUBLISHEDTIME=1462118775,CURRENTTIME=1462155858,BANDWIDTH=400000,RESOLUTION=854x480
30647_JIjP2_400/index.m3u8?Dnion_vsnae=30647_JIjP2
#EXT-X-STREAM-INF:PROGRAM-ID=1,PUBLISHEDTIME=1462118776,CURRENTTIME=1462155858,BANDWIDTH=700000,RESOLUTION=1280x720
30647_JIjP2_700/index.m3u8?Dnion_vsnae=30647_JIjP2
#EXT-X-STREAM-INF:PROGRAM-ID=1,PUBLISHEDTIME=1462118775,CURRENTTIME=1462155858,BANDWIDTH=1024000,RESOLUTION=1280x720
30647_JIjP2_1024/index.m3u8?Dnion_vsnae=30647_JIjP2
每一个标签的格式, 属性, 作用,请参考这里(http://tools.ietf.org/html/draft-pantos-http-live-streaming)
1.
#EXTM3U
每个M3U文件第一行必须是这个tag,请标示作用
2.
#EXT-X-VERSION
用以标示协议版本。(到我写这篇文章为止,HLS协议已经经历了19个版本了,既然这里是3, 那么这里用的就是HLS协议第三个版本)此标签只能有0或1个,不写代表使用版本1。
3.
#EXT-X-STREAM-INF
#EXT-X-STREAM-INF的格式 :
#EXT-X-STREAM-INF : [attribute=value][,attribute=value]*
标签的属性列表中直接指明当前流是VIDEO还是AUDIO
属性 :
BANDWIDTH 指定码率
PROGRAM-ID 唯一ID (这个属性在后面的协议版本废除了)
CODECS 指定流的编码类型
#EXT-X-MEDIA-SEQUENCE:1462118775 每一个media URI 在 PlayList中只有唯一的序号,相邻之间序号+1,
一个media URI并不是必须要包含的,如果没有,默认为0
如果你的视频具备流切换功能,处于不同的带宽、不同的网速播放不同清晰度的视频流,
这样只能的流切换可以保证用户感觉到非常流畅的观影体验,同时不同的设备也可以作为选择的条件,
比如视网膜屏可以再网速良好的情况下播放清晰度更高的视频流。
这种功能的实现在于,索引文件的特殊结构

图片来源于苹果官网
主索引文件和子索引文件都是.M3U8的playlist
主索引文件只需下载一次,但对于直播节目子索引文件定期重新加载。
客户端可能会在任何时候改变到备用流,所有的切换都应该使用相同的音频文件
这一套不同速率的视频都是有工具生成的
使用variantplaylistcreator工具并且为 mediafilesegmenter
或者 mediastreamsegmenter
指定 -generate-variant-playlist 选项,详情参考 下载工具
4.3 子索引 :
根据上面的主索引文件,这里我选择了,1024, 码率为1024000的数据源, 将URL拼接一下, 得到下面的URL
http://dlhls.cdn.zhanqi.tv/zqlive/30647_JIjP2_1024/index.m3u8?Dnion_vsnae=30647_JIjP2
结果 :
#EXTM3U
#EXT-X-VERSION:3
#EXT-X-MEDIA-SEQUENCE:5647
#EXT-X-TARGETDURATION:10
#EXTINF:9.560,
1462167932532_1462167932532.ts?Dnion_vsnae=30647_JIjP2
#EXTINF:6.520,
1462167942133_1462167942133.ts?Dnion_vsnae=30647_JIjP2
#EXTINF:9.960,
1462167948685_1462167948685.ts?Dnion_vsnae=30647_JIjP2
传说已久的.ts文件已经看到, 这些就是视频数据源文件,解释一下标签的作用
1.
#EXT-X-MEDIA-SEQUENCE
每一个media URI 在 PlayList中只有唯一的序号,相邻之间序号+1
(上面那个URL, 不断请求的过程中能不断获取子索引, 每一次获取下来的都能发现EXT-X-MEDIA-SEQUENCE会不断增大)
2.
#EXT-X-TARGETDURATION:10
每一份媒体文件的时间, 以秒为单位, 这里是10秒一份
3.
#EXTINF
格式 #EXTINF ,<br></span>每一份媒体文件的详细信息<span>, duration : </span>媒体持续时间<span>, </span>应该四舍五入为整数<span>,</span>上面的例子<span>,9.560</span>就是这一份媒体文件的持续时间<span><br> title : 1462167932532_1462167932532.ts?Dnion_vsnae=30647_JIjP2</span>这个是这一份媒体文件的<span>URL</span>地址<span>,</span></p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1275222701622968320"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(流媒体:HLS专项)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1899384937455349760.htm"
title="个人NAS方案,终端字符界面浏览器" target="_blank">个人NAS方案,终端字符界面浏览器</a>
<span class="text-muted">耶耶耶耶耶~</span>
<a class="tag" taget="_blank" href="/search/%E5%85%B6%E5%AE%83/1.htm">其它</a><a class="tag" taget="_blank" href="/search/NAS/1.htm">NAS</a>
<div>文章目录前言需求分析Linux配置smb服务-Linux服务端配置-windows客户端配置Linux安装流媒体服务在终端界面中浏览网页references前言个人nas需要满足的需求:可以通过浏览器访问nas中的文件、图片、视频支持像访问本地分区一样访问nas,对应用程序来讲文件在nas和本地是透明的需求分析硬件方面可用arm开发版+外置大硬盘软件方面采用Linux系统+一系列服务程序实现总结一</div>
</li>
<li><a href="/article/1899301461511172096.htm"
title="HarmonyNext实战:基于ArkTS的跨平台音视频流媒体应用开发" target="_blank">HarmonyNext实战:基于ArkTS的跨平台音视频流媒体应用开发</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/harmonyos-next/1.htm">harmonyos-next</a>
<div>HarmonyNext实战:基于ArkTS的跨平台音视频流媒体应用开发引言在HarmonyNext生态系统中,音视频流媒体应用是一个复杂且技术含量较高的领域。本文将深入探讨如何使用ArkTS构建一个高性能的跨平台音视频流媒体应用,涵盖从音视频采集、编码、传输到播放的完整开发流程。我们将通过一个实际的案例——实现一个实时音视频直播应用,来展示ArkTS在HarmonyNext平台上的强大能力。环境准</div>
</li>
<li><a href="/article/1899088224521875456.htm"
title="openharmony 富对富 WiFi投屏设计" target="_blank">openharmony 富对富 WiFi投屏设计</a>
<span class="text-muted">月上柳青</span>
<a class="tag" taget="_blank" href="/search/openharmony/1.htm">openharmony</a><a class="tag" taget="_blank" href="/search/harmonyos/1.htm">harmonyos</a>
<div>castengine_wifi_display部件别名Sharing,媒体分享之意。拥有流媒体协议接入、媒体预览、媒体转分发能力,受投播管理服务管理和调用,是音视频投播子系统重要的流媒体能力部件。提供一套简单的NativeC++的接口,主要业务是Miracast投屏,提供以下常用功能:主投端(WFDSource):主投端发送器,用于投屏Source端业务,可发送多路屏幕镜像流到不同设备。被投端(W</div>
</li>
<li><a href="/article/1899063246569140224.htm"
title="解密DeepSeek-R1模型微调实战:VIP专属技巧助你轻松掌握行业核心技术" target="_blank">解密DeepSeek-R1模型微调实战:VIP专属技巧助你轻松掌握行业核心技术</a>
<span class="text-muted">竹木有心</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>引言大模型微调已成为AI工程师的核心竞争力,但90%的学习者卡在以下痛点:❌开源数据集质量参差不齐❌实验环境搭建耗时易出错❌行业级调优方案闭源难获取CSDN大模型VIP专项计划针对上述问题,提供:✅金融/医疗/法律三大领域高质量微调数据集✅云端GPU实验环境即开即用✅行业头部企业实战案例库(附完整代码)一、基础篇:快速搭建微调环境(免费技巧)1.1使用HuggingFace标准流程fromtran</div>
</li>
<li><a href="/article/1899000967307784192.htm"
title="计算系统概述核心知识图谱(考研专项版)" target="_blank">计算系统概述核心知识图谱(考研专项版)</a>
<span class="text-muted">王嘉俊925</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E7%BB%84%E6%88%90%E5%8E%9F%E7%90%86/1.htm">计算机组成原理</a><a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a><a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E7%BB%84%E6%88%90%E5%8E%9F%E7%90%86/1.htm">计算机组成原理</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%BB%84/1.htm">计组</a>
<div>计算机系统核心知识图谱(考研专项版)计算机分类:细化对比与考点映射电子模拟vs数字计算机对比表(常考选择题)特性电子模拟计算机电子数字计算机信号类型连续物理量(电压/温度)离散数字信号(二进制)精度低(误差1%-0.1%)极高(理论无限精度)运算方式并行模拟电路串行/并行数字电路存储能力无独立存储器分层存储体系典型应用仪表控制系统(如PID调节)通用计算、数据处理专用计算机新增考点DSP芯片特性:</div>
</li>
<li><a href="/article/1898871864302825472.htm"
title="【计算机网络】UDP" target="_blank">【计算机网络】UDP</a>
<span class="text-muted">字节源流</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E7%BD%91%E7%BB%9C/1.htm">计算机网络</a><a class="tag" taget="_blank" href="/search/udp/1.htm">udp</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a>
<div>1.基本概念UDP全名叫做用户数据报协议,它是存在于传输层的一个协议2.核心特点无连接它不用像TCP那样每次发送数据之前都需要建立连接,不可靠传输这也叫尽最大努力交付,也就是UDP无法保证数据的完整和有序传输,只能尽自己最大努力进行传输。开销小UDP的头部的字节数仅仅只有8个字节,而TCP最少有20个字节多播与广播支持UDP天然支持一对多传输模式,适用于流媒体分发或网络发现协议。而TCP只支持单播</div>
</li>
<li><a href="/article/1898756981989109760.htm"
title="Python构建基于协同过滤的推荐系统:从理论到实践" target="_blank">Python构建基于协同过滤的推荐系统:从理论到实践</a>
<span class="text-muted">清水白石008</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/Python%E9%A2%98%E5%BA%93/1.htm">Python题库</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>构建基于协同过滤的推荐系统:从理论到实践推荐系统在现代应用中无处不在,从电商平台的商品推荐到流媒体服务的内容推荐,推荐系统极大地提升了用户体验。本文将详细介绍如何使用Python构建一个基于协同过滤算法的推荐系统,内容涵盖理论基础、数据处理、算法实现以及实际应用。一、推荐系统概述推荐系统主要分为三类:基于内容的推荐、基于协同过滤的推荐和混合推荐系统。本文重点介绍基于协同过滤的推荐系统。协同过滤(C</div>
</li>
<li><a href="/article/1898738938034581504.htm"
title="如何查看Linux服务器的硬件配置" target="_blank">如何查看Linux服务器的硬件配置</a>
<span class="text-muted">Ray.1998</span>
<a class="tag" taget="_blank" href="/search/%E5%90%84%E7%A7%8D%E5%91%BD%E4%BB%A4/1.htm">各种命令</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>Linux系统提供了多种命令和工具来查看硬件配置信息。下面是一些常用的方法:1.CPU信息lscpu:提供CPU的详细统计信息,包括型号、核心数、线程数、缓存大小等。Bashlscpu/proc/cpuinfo:包含每个CPU核心的详细参数,如型号、频率、缓存等。Bashcat/proc/cpuinfo2.内存信息free:显示系统内存的使用情况。Bashfree-m/proc/meminfo:提</div>
</li>
<li><a href="/article/1898592375228395520.htm"
title="H5播放Rtmp之vue-video-player播放播放" target="_blank">H5播放Rtmp之vue-video-player播放播放</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%E6%92%AD%E6%94%BE%E5%99%A8html5/1.htm">视频播放器html5</a>
<div>一、简介我们看到了HLS播放视频实时性非常差,好的在6-7s,差点的就要10-12s了,也就是人走了,估计视频上还能看到,这对观感效果造成了很大的影响!但是好处就是它是基于http协议文件下载的,所以不需要任何插件,到处播放,处处兼容,所以rtmp和hls在web端的特点如下:HLS(1)使用http协议,兼容所有浏览器。(2)延时非常大,不太适合实时视频源,适合文件点播或历史录像直播。RTMP(</div>
</li>
<li><a href="/article/1898592248048709632.htm"
title="H5播放HLS之videojs播放视频" target="_blank">H5播放HLS之videojs播放视频</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%E6%92%AD%E6%94%BE%E5%99%A8html5/1.htm">视频播放器html5</a>
<div>一、简介如果要让网页支持在所有浏览器上播放,就需要使用第三方的播放器。VideoJs是一个较好的播放器库,完全免费,不像JWPlayer一样需要付费才能使用一些高级功能。videojs播放库是比较有名的一个播放库,它不仅支持hls也支持rtmp,不过如果是播放rtmp它最终也是通过flash插件完成的,我们暂时只看hls。二、实现如果使用videojs播放hls前端代码实现如下:Title请升级您</div>
</li>
<li><a href="/article/1898240257975971840.htm"
title="live555流媒体服务器解决客户端异常掉线后导致服务端通道阻塞的问题" target="_blank">live555流媒体服务器解决客户端异常掉线后导致服务端通道阻塞的问题</a>
<span class="text-muted">EasyDarwin</span>
<a class="tag" taget="_blank" href="/search/live555/1.htm">live555</a><a class="tag" taget="_blank" href="/search/live555%E6%B5%81%E5%AA%92%E4%BD%93%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">live555流媒体服务器</a><a class="tag" taget="_blank" href="/search/live555%E8%A7%86%E9%A2%91%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">live555视频服务器</a><a class="tag" taget="_blank" href="/search/live555%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">live555多线程</a><a class="tag" taget="_blank" href="/search/live555%E6%94%AF%E6%8C%81ipv6/1.htm">live555支持ipv6</a><a class="tag" taget="_blank" href="/search/live555%E5%AE%A2%E6%88%B7%E7%AB%AF/1.htm">live555客户端</a>
<div>live555在Linux环境下会因为客户端异常掉线后,偶现导致部分通道不能再被访问的问题,我们描述一下这个问题修复的过程。本来是分析服务端CLOSE_WAIT的问题,在调试的过程中,却又发现了阻塞,认真分析了live555的事件调用流程后,发现只要从客户端收到数据,就会执行GenericMediaServer::ClientSession::noteLiveness(),在该函数中会删除上一次的</div>
</li>
<li><a href="/article/1898236468971761664.htm"
title="解密网易云音乐Web端的请求参数params与encSecKey" target="_blank">解密网易云音乐Web端的请求参数params与encSecKey</a>
<span class="text-muted">江梦寻</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a>
<div>网易云音乐作为一款功能强大的音乐流媒体平台,为用户提供了丰富的音乐体验和社区互动。然而,当用户希望批量下载音乐资源,尤其是整个歌单或某位歌手的全部歌曲时,受限于版权保护和平台策略,官方渠道通常无法直接实现这一需求。在这种情况下,一些技术爱好者或开发者可能会转向使用爬虫技术来获取所需资源。对于像网易云音乐这样通过加密请求参数(如params和encSecKey)来保护数据的平台,逆向工程成为解析这些</div>
</li>
<li><a href="/article/1898061837111455744.htm"
title="使用 Spring Boot 实现前后端分离的海康威视 SDK 视频监控" target="_blank">使用 Spring Boot 实现前后端分离的海康威视 SDK 视频监控</a>
<span class="text-muted">William Dawson</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a>
<div>使用SpringBoot实现前后端分离的海康威视SDK视频监控系统,可以分为以下几个步骤:1.系统架构设计前端:使用Vue.js、React或Angular等前端框架实现用户界面。后端:使用SpringBoot提供RESTfulAPI,负责与海康威视SDK交互。通信:前后端通过HTTP/WebSocket进行通信。视频流:通过海康威视SDK获取视频流,并使用RTSP/RTMP/HLS等协议推送到前</div>
</li>
<li><a href="/article/1897983111099117568.htm"
title="Github 2024-07-12 Java开源项目日报Top10" target="_blank">Github 2024-07-12 Java开源项目日报Top10</a>
<span class="text-muted">老孙正经胡说</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/Github%E8%B6%8B%E5%8A%BF%E5%88%86%E6%9E%90/1.htm">Github趋势分析</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90%E9%A1%B9%E7%9B%AE/1.htm">开源项目</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/Golang/1.htm">Golang</a>
<div>根据GithubTrendings的统计,今日(2024-07-12统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Java项目10Android开源轻量级流媒体前端创建周期:3158天开发语言:Java协议类型:GNUGeneralPublicLicensev3.0Star数量:28641个Fork数量:2896次关注人数:28641人贡献人数:312人Open</div>
</li>
<li><a href="/article/1897938559868923904.htm"
title="金融合规测试:金融系统稳健运行的“定海神针“" target="_blank">金融合规测试:金融系统稳健运行的“定海神针“</a>
<span class="text-muted"><e^πi+1=0></span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95/1.htm">软件测试</a><a class="tag" taget="_blank" href="/search/%E9%87%91%E8%9E%8D/1.htm">金融</a><a class="tag" taget="_blank" href="/search/%E5%90%88%E8%A7%84%E6%B5%8B%E8%AF%95/1.htm">合规测试</a>
<div>一、什么是金融合规测试?金融行业是受监管最严格的领域之一,各国政府和监管机构(如中国人民银行、银保监会、证监会、美国SEC、欧盟ESMA等)都制定了严格的法律法规,要求金融机构确保系统安全、交易透明、公平竞争,并防范金融风险。金融合规测试就是指针对金融系统进行的专项测试,以验证其是否符合各类合规性要求。金融合规测试不仅涉及传统的软件功能测试,还包括数据安全、交易透明度、隐私保护、反洗钱(AML)、</div>
</li>
<li><a href="/article/1897839978835144704.htm"
title="大湾区经济网:粤港澳大湾区的权威经济之声" target="_blank">大湾区经济网:粤港澳大湾区的权威经济之声</a>
<span class="text-muted">大湾区经济门户网</span>
<a class="tag" taget="_blank" href="/search/%E5%85%B6%E4%BB%96/1.htm">其他</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a>
<div>在全球化与区域经济一体化的大背景下,粤港澳大湾区以其独特的地理位置、丰富的资源和强大的经济活力,正逐步成为世界经济发展的新引擎。作为粤港澳大湾区的唯一综合性经济门户网站,大湾区经济网在近日正式升级改版后,更是以全新的面貌和强大的功能,成为连接大湾区内外经济、文化、科技等多领域的重要桥梁。粤港澳权威媒体,打造综合门户新标杆大湾区经济网-粤港澳大湾区经济门户网集合粤港澳地区的主流媒体资源、政府支持及城</div>
</li>
<li><a href="/article/1897684740064997376.htm"
title="音视频处理中的基本概念" target="_blank">音视频处理中的基本概念</a>
<span class="text-muted">码农飞飞</span>
<a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91%E5%A4%84%E7%90%86/1.htm">音视频处理</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E6%9C%AC%E6%A6%82%E5%BF%B5/1.htm">基本概念</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A0%81%E8%A7%A3%E7%A0%81/1.htm">编码解码</a>
<div>文章目录编码(encode)解码(decode)转码(transcode)视频编码音频编码视频编码参数解析音频编码参数解析各种音视频流介绍流媒体传输部署结构实时流式传输工作流程直播过程的几种工作模式要想入门并学好音视频处理,明白理解音视频处理中的各种基本概念是第一步。这是音视频处理工作中的基石。掌握了解这些概念,对于在音视频领域的发展大有裨益。这里总结了音视频处理中常涉及到的一些概念,希望对想从事</div>
</li>
<li><a href="/article/1897654089727143936.htm"
title="C++07-2string字符串:4单词的长度3401练69.1 ,关于cin和getline,降龙十八掌,C++信奥赛/竞赛/专项选拔赛" target="_blank">C++07-2string字符串:4单词的长度3401练69.1 ,关于cin和getline,降龙十八掌,C++信奥赛/竞赛/专项选拔赛</a>
<span class="text-muted">Alan呆</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B%E4%BF%A1%E5%A5%A5%E8%B5%9B-07%E5%AD%97%E7%AC%A6%E4%B8%B2/1.htm">c++信奥赛-07字符串</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>题目描述输入一行单词序列,相邻单词之间由1个或多个空格间隔,请对应地计算各个单词的长度。注意,如果有标点符号(如连字符,逗号,句号),标点符号算作与之相连的词的一部分。没有被空格间隔开的符号串,都算作单词。输入一行单词序列,最少1个单词,最多300个单词,单词之间用至少1个空格间隔。单词序列总长度不超过1000。输出依次输出对应单词的长度,之间以逗号间隔。样例输入复制Shewasbornin199</div>
</li>
<li><a href="/article/1897627847422439424.htm"
title="代理IP如何自动更换?详解自动轮换IP的原理与实现" target="_blank">代理IP如何自动更换?详解自动轮换IP的原理与实现</a>
<span class="text-muted">蓝色小坏爷</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>在网络数据采集、社交媒体管理、流媒体访问、跨境电商等场景中,代理IP是实现匿名访问和突破访问限制的重要工具。然而,固定IP在使用一段时间后可能会被目标网站屏蔽,因此,代理IP的自动更换成为一种必要的技术手段。那么,代理IP如何自动更换?有哪些不同的实现方式?如何在代码中高效管理代理IP的轮换?本文将围绕这些问题,详细解析代理IP自动更换的原理、常见方案、技术实现方式及相关注意事项。1.为什么需要自</div>
</li>
<li><a href="/article/1897574110037340160.htm"
title="【精华推荐】AI大模型学习必逛的十大顶级网站" target="_blank">【精华推荐】AI大模型学习必逛的十大顶级网站</a>
<span class="text-muted">大模型入门学习</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E5%85%A5%E9%97%A8/1.htm">大模型入门</a><a class="tag" taget="_blank" href="/search/llama/1.htm">llama</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E6%95%99%E7%A8%8B/1.htm">大模型教程</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E5%AD%A6%E4%B9%A0/1.htm">大模型学习</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a>
<div>随着人工智能技术的快速发展,AI大模型(如GPT-3、BERT等)在自然语言处理、计算机视觉等领域取得了显著的成果。对于希望深入学习AI大模型的开发者和研究者来说,找到合适的学习资源至关重要。本文将为大家推荐十大必备网站,帮助你更好地理解和应用AI大模型。1.CourseraCoursera是一个在线学习平台,提供各类AI和机器学习课程,包括斯坦福大学的机器学习课程和深度学习专项课程。通过视频讲解</div>
</li>
<li><a href="/article/1897534504843669504.htm"
title="数据分析学习目录" target="_blank">数据分析学习目录</a>
<span class="text-muted">且行且安~</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90%E8%BF%9B%E9%98%B6%E4%B9%8B%E8%B7%AF/1.htm">数据分析进阶之路</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90%E7%9B%AE%E5%BD%95/1.htm">数据分析目录</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a>
<div>在未来5个月里,将会陪伴大家一起来学习关于数据分析的相关内容,包括从数据思维,数据工具(Excel,Mysql,Hive,Python),数据方法论,数据展示(Tableau,BI),数据挖掘、数据实战项目一整套的内容,同步会将可能用到的以及有用的知识点整理出来。内容会慢慢更新。如下为数据分析的整个目录一、数据分析思维与方法论1.1、从0-1搭建指标体系、用户标签体系1.1.1、指标体系搭建-专项</div>
</li>
<li><a href="/article/1897231332623314944.htm"
title="如何优化FFmpeg拉流性能及避坑指南" target="_blank">如何优化FFmpeg拉流性能及避坑指南</a>
<span class="text-muted">挣扎与觉醒中的技术人</span>
<a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/AI%E7%BC%96%E7%A8%8B/1.htm">AI编程</a><a class="tag" taget="_blank" href="/search/AIGC/1.htm">AIGC</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a>
<div>FFmpeg作为流媒体处理的核心工具,其拉流性能直接影响直播/点播体验。本文从协议优化、硬件加速、网络策略三大维度切入,结合实战案例与高频踩坑点,助你突破性能瓶颈!一、性能优化进阶:从协议到硬件的全链路调优协议选择与参数调优低延迟协议:优先选择RTMP或HTTP-FLV协议,实测延迟可控制在1-3秒内。强制TCP传输:针对RTSP流,使用-rtsp_transporttcp避免UDP丢包导致的花屏</div>
</li>
<li><a href="/article/1897063075366891520.htm"
title="Owncast是一个开源的、自托管的、去中心化的、开源直播系统,亲自掌控您的直播视频。开箱即用的流媒体+聊天功能。OBS、Streamlabs、Restream等许多软件都可以与Owncast一起使用" target="_blank">Owncast是一个开源的、自托管的、去中心化的、开源直播系统,亲自掌控您的直播视频。开箱即用的流媒体+聊天功能。OBS、Streamlabs、Restream等许多软件都可以与Owncast一起使用</a>
<span class="text-muted">2301_78755287</span>
<a class="tag" taget="_blank" href="/search/%E5%8E%BB%E4%B8%AD%E5%BF%83%E5%8C%96/1.htm">去中心化</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/%E5%8C%BA%E5%9D%97%E9%93%BE/1.htm">区块链</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>一、软件介绍文末提供下载和源程序Owncast是一个开源的、自托管的、去中心化的、单用户直播视频流媒体和聊天服务器,用于运行自己的类似主流选项的直播流。它提供了对您的所有内容、界面、管理和受众的完全控制权。二、使用方法提供一个单一的服务,你可以运行它,并且它可以立即工作。Owncast与任何使用RTMP向远程服务器广播的软件兼容。RTMP是所有主要实时流媒体服务所使用的,因此如果您目前正在使用其中</div>
</li>
<li><a href="/article/1896686779730292736.htm"
title="本地LLM部署--Open WebUI(多媒体工具FFMPEG安装)" target="_blank">本地LLM部署--Open WebUI(多媒体工具FFMPEG安装)</a>
<span class="text-muted">JerryGW</span>
<a class="tag" taget="_blank" href="/search/LLM%E6%9C%AC%E5%9C%B0%E9%83%A8%E7%BD%B2/1.htm">LLM本地部署</a><a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a>
<div>FFmpeg是一个功能强大的多媒体处理工具,支持音频、视频的编解码、转码、流媒体处理等。以下是Windows系统上安装FFmpeg的详细步骤,包括如何选择适合的版本以及Shared类型和Static类型的区别。1.下载FFmpegFFmpeg提供了多个预编译版本,您可以根据需求选择合适的版本。Windows64-bit版本GPL许可证(含共享库)ffmpeg-master-latest-win64</div>
</li>
<li><a href="/article/1896569511851651072.htm"
title="将SD卡格式化为便携式存储,出现手机重启" target="_blank">将SD卡格式化为便携式存储,出现手机重启</a>
<span class="text-muted">惠(xi)斌</span>
<a class="tag" taget="_blank" href="/search/framework/1.htm">framework</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>一.问题描述.1.标题:【专项测试】【T卡】【>10%】将SD卡格式化为内部存储后选择立即迁移数据,再安装应用,然后数据迁移回内部存储,最后将SD卡格式化为便携式存储,出现手机重启.2.前提条件:插入Kingston256GSD卡,不插SIM卡3.【测试步骤】:(1)插SD卡,格式化为内部存储后立即迁移数据;(2)连接电脑,选择文件传输模式,将apk文件拖到SD卡中;(3)进入设置-存储-SD卡-</div>
</li>
<li><a href="/article/1896470142217416704.htm"
title="app专项测试" target="_blank">app专项测试</a>
<span class="text-muted">Zzzdr</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a>
<div>SDK平台工具版本说明|AndroidStudio|AndroidDevelopersADB安装app专项测试:app弱网测试(网络测试流程)一、网络测试的一般流程step1:首先要考虑网络正常的情况①各个模块的功能正常可用②页面元素/数据显示正常step2:其次要考虑无网络的情况①APP各个功能在无网络情况下是否可用②APP各个页面之间切换是否正常③发送网络请求时是否会导致闪退、卡死等异常情况④</div>
</li>
<li><a href="/article/1896329666319413248.htm"
title="Nginx流媒体服务器搭建" target="_blank">Nginx流媒体服务器搭建</a>
<span class="text-muted">AKZ_LZ</span>
<a class="tag" taget="_blank" href="/search/study/1.htm">study</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>1.基础包下载1.1基础清单版本系统版本:CentOS7.6Nginx版本:1.20.1nginx-vod-module版本:1.29Nginx安装方面可以看我的另一篇文章Nginx笔记注意各个组件版本,可能会产生一些版本冲突1.2nginx-vod-module下载nginx点播模块,支持自动切片等功能,详细可直接去项目Gitwgethttps://github.com/kaltura/ngin</div>
</li>
<li><a href="/article/1896126766448177152.htm"
title="带你吃透(Netty+Redis+ZooKeeper+高并发实战)从底层原理开始剖析" target="_blank">带你吃透(Netty+Redis+ZooKeeper+高并发实战)从底层原理开始剖析</a>
<span class="text-muted">java熬夜党</span>
<a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a>
<div>前言今天给大家分享的Netty+Redis+ZooKeeper底层原理+高并发实战,希望大家认真阅读,跟上文章的节奏,一步步去提升自己~大公司的面试题从某个侧面映射出生产场景中对专项技术的要求。高并发的面试题以前基本是BAT等大公司的专利,现在几乎蔓延至与Java项目相关的整个行业。例如,与JavaNIO、Reactor模式、高性能通信、分布式锁、分布式ID、分布式缓存、高并发架构等技术相关的面试</div>
</li>
<li><a href="/article/1896020283073032192.htm"
title="华为战略解码-162页 八大章节 精读" target="_blank">华为战略解码-162页 八大章节 精读</a>
<span class="text-muted">智慧化智能化数字化方案</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BA%E5%AD%A6%E4%B9%A0%E4%B8%93%E6%A0%8F/1.htm">华为学习专栏</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BA/1.htm">华为</a>
<div>该文档主要解读了华为战略解码的过程和内容,强调了领导力在战略管理中的重要性,介绍了华为战略管理的七个关键点以及领导力的七个特质。文档详细阐述了华为在战略解码过程中如何利用BLM模型等工具,以及如何从市场洞察、业务设计等方面制定和执行战略。同时,也介绍了华为干部九条素质与领导力专项素质能力的层级划分,强调领导力对华为战略实施的重要性。目录(一)前四章节总结解析...41.战略成长...4</div>
</li>
<li><a href="/article/1895955960753614848.htm"
title="流媒体服务Nginx + RTMP 模块、Wowza Streaming Engine、Red5、SRS(Simple Real-time Server对比" target="_blank">流媒体服务Nginx + RTMP 模块、Wowza Streaming Engine、Red5、SRS(Simple Real-time Server对比</a>
<span class="text-muted">纠结哥_Shrek</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>Nginx+RTMP模块、WowzaStreamingEngine、Red5和SRS(SimpleReal-timeServer)都是流媒体服务器,能够提供视频推流、拉流和直播分发等功能。每种流媒体服务器在性能、功能、配置和使用场景上都有不同的特点。下面是它们的对比:1.Nginx+RTMP模块简介:Nginx是一款高性能的Web服务器,RTMP模块是Nginx的一个插件,专门用于处理实时流媒体传</div>
</li>
<li><a href="/article/26.htm"
title="设计模式介绍" target="_blank">设计模式介绍</a>
<span class="text-muted">tntxia</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作</div>
</li>
<li><a href="/article/153.htm"
title="android高级组件使用(一)" target="_blank">android高级组件使用(一)</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/RatingBar/1.htm">RatingBar</a><a class="tag" taget="_blank" href="/search/Spinner/1.htm">Spinner</a>
<div>1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex</div>
</li>
<li><a href="/article/280.htm"
title="[网络与通讯]路由器市场大有潜力可挖掘" target="_blank">[网络与通讯]路由器市场大有潜力可挖掘</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs</div>
</li>
<li><a href="/article/407.htm"
title="自写简单Redis内存统计shell" target="_blank">自写简单Redis内存统计shell</a>
<span class="text-muted">商人shang</span>
<a class="tag" taget="_blank" href="/search/Linux+shell/1.htm">Linux shell</a><a class="tag" taget="_blank" href="/search/%E7%BB%9F%E8%AE%A1Redis%E5%86%85%E5%AD%98/1.htm">统计Redis内存</a>
<div>#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem</div>
</li>
<li><a href="/article/534.htm"
title="单例模式(饿汉 vs懒汉)" target="_blank">单例模式(饿汉 vs懒汉)</a>
<span class="text-muted">oloz</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B%E6%A8%A1%E5%BC%8F/1.htm">单例模式</a>
<div>package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva</div>
</li>
<li><a href="/article/661.htm"
title="springMvc json支持" target="_blank">springMvc json支持</a>
<span class="text-muted">杨白白</span>
<a class="tag" taget="_blank" href="/search/json+springmvc/1.htm">json springmvc</a>
<div>1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
</div>
</li>
<li><a href="/article/788.htm"
title="android播放,掃描添加本地音頻文件" target="_blank">android播放,掃描添加本地音頻文件</a>
<span class="text-muted">小桔子</span>
<div> 最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,</div>
</li>
<li><a href="/article/915.htm"
title="oracle常用命令" target="_blank">oracle常用命令</a>
<span class="text-muted">aichenglong</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/dba/1.htm">dba</a><a class="tag" taget="_blank" href="/search/%E5%B8%B8%E7%94%A8%E5%91%BD%E4%BB%A4/1.htm">常用命令</a>
<div>1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local</div>
</li>
<li><a href="/article/1042.htm"
title="25个Eclipse插件" target="_blank">25个Eclipse插件</a>
<span class="text-muted">AILIKES</span>
<a class="tag" taget="_blank" href="/search/eclipse%E6%8F%92%E4%BB%B6/1.htm">eclipse插件</a>
<div>提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了</div>
</li>
<li><a href="/article/1169.htm"
title="Spring MVC拦截器+注解方式实现防止表单重复提交" target="_blank">Spring MVC拦截器+注解方式实现防止表单重复提交</a>
<span class="text-muted">baalwolf</span>
<a class="tag" taget="_blank" href="/search/spring+mvc/1.htm">spring mvc</a>
<div>原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 </div>
</li>
<li><a href="/article/1296.htm"
title="《Javascript高级程序设计(第3版)》闭包理解" target="_blank">《Javascript高级程序设计(第3版)》闭包理解</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f</div>
</li>
<li><a href="/article/1423.htm"
title="AngularJS Module类的方法" target="_blank">AngularJS Module类的方法</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/Module/1.htm">Module</a>
<div> AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所</div>
</li>
<li><a href="/article/1550.htm"
title="[Maven学习笔记七]Maven插件和目标" target="_blank">[Maven学习笔记七]Maven插件和目标</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/maven%E6%8F%92%E4%BB%B6/1.htm">maven插件</a>
<div>插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预</div>
</li>
<li><a href="/article/1677.htm"
title="【Hadoop八】Yarn的资源调度策略" target="_blank">【Hadoop八】Yarn的资源调度策略</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a>
<div>1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度 </div>
</li>
<li><a href="/article/1804.htm"
title="Nginx使用Linux内存加速静态文件访问" target="_blank">Nginx使用Linux内存加速静态文件访问</a>
<span class="text-muted">ronin47</span>
<div>Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下: </div>
</li>
<li><a href="/article/1931.htm"
title="关于Unity3D中的Shader的知识" target="_blank">关于Unity3D中的Shader的知识</a>
<span class="text-muted">brotherlamp</span>
<a class="tag" taget="_blank" href="/search/unity/1.htm">unity</a><a class="tag" taget="_blank" href="/search/unity%E8%B5%84%E6%96%99/1.htm">unity资料</a><a class="tag" taget="_blank" href="/search/unity%E6%95%99%E7%A8%8B/1.htm">unity教程</a><a class="tag" taget="_blank" href="/search/unity%E8%A7%86%E9%A2%91/1.htm">unity视频</a><a class="tag" taget="_blank" href="/search/unity%E8%87%AA%E5%AD%A6/1.htm">unity自学</a>
<div>首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S</div>
</li>
<li><a href="/article/2058.htm"
title="CopyOnWriteArrayList vs ArrayList" target="_blank">CopyOnWriteArrayList vs ArrayList</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO</div>
</li>
<li><a href="/article/2185.htm"
title="内存中栈和堆的区别" target="_blank">内存中栈和堆的区别</a>
<span class="text-muted">chicony</span>
<a class="tag" taget="_blank" href="/search/%E5%86%85%E5%AD%98/1.htm">内存</a>
<div>
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中</div>
</li>
<li><a href="/article/2312.htm"
title="回答一位网友对Scala的提问" target="_blank">回答一位网友对Scala的提问</a>
<span class="text-muted">chenchao051</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a><a class="tag" taget="_blank" href="/search/map/1.htm">map</a>
<div>本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。</div>
</li>
<li><a href="/article/2439.htm"
title="mysql 取每组前几条记录" target="_blank">mysql 取每组前几条记录</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E7%BB%84/1.htm">分组</a><a class="tag" taget="_blank" href="/search/%E6%9C%80%E5%A4%A7%E5%80%BC/1.htm">最大值</a><a class="tag" taget="_blank" href="/search/%E6%9C%80%E5%B0%8F%E5%80%BC/1.htm">最小值</a><a class="tag" taget="_blank" href="/search/%E6%AF%8F%E7%BB%84%E4%B8%89%E6%9D%A1%E8%AE%B0%E5%BD%95/1.htm">每组三条记录</a>
<div>一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE</div>
</li>
<li><a href="/article/2566.htm"
title="HTTP深入浅出 http请求" target="_blank">HTTP深入浅出 http请求</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a>
<div> HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We</div>
</li>
<li><a href="/article/2693.htm"
title="判断MySQL记录是否存在方法比较" target="_blank">判断MySQL记录是否存在方法比较</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。</div>
</li>
<li><a href="/article/2820.htm"
title="对HTML XML的一点认识" target="_blank">对HTML XML的一点认识</a>
<span class="text-muted">e200702084</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a>
<div>感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
</div>
</li>
<li><a href="/article/2947.htm"
title="jquery分页插件" target="_blank">jquery分页插件</a>
<span class="text-muted">genaiwei</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E9%A1%B5/1.htm">分页</a><a class="tag" taget="_blank" href="/search/%E6%8F%92%E4%BB%B6/1.htm">插件</a>
<div>//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa</div>
</li>
<li><a href="/article/3201.htm"
title="Mybatis与Ibatis对照入门于学习" target="_blank">Mybatis与Ibatis对照入门于学习</a>
<span class="text-muted">Josh_Persistence</span>
<a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/ibatis/1.htm">ibatis</a><a class="tag" taget="_blank" href="/search/%E5%8C%BA%E5%88%AB/1.htm">区别</a><a class="tag" taget="_blank" href="/search/%E8%81%94%E7%B3%BB/1.htm">联系</a>
<div>一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、</div>
</li>
<li><a href="/article/3328.htm"
title="C中怎样合理决定使用那种整数类型?" target="_blank">C中怎样合理决定使用那种整数类型?</a>
<span class="text-muted">秋风扫落叶</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%B1%BB%E5%9E%8B/1.htm">数据类型</a>
<div>如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs</div>
</li>
<li><a href="/article/3455.htm"
title="maven问题" target="_blank">maven问题</a>
<span class="text-muted">zhb8015</span>
<a class="tag" taget="_blank" href="/search/maven%E9%97%AE%E9%A2%98/1.htm">maven问题</a>
<div>
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja</div>
</li>
<li><a href="/article/3582.htm"
title="(二)androidpn-server tomcat版源码解析之--push消息处理" target="_blank">(二)androidpn-server tomcat版源码解析之--push消息处理</a>
<span class="text-muted">spjich</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/androdipn/1.htm">androdipn</a><a class="tag" taget="_blank" href="/search/%E6%8E%A8%E9%80%81/1.htm">推送</a>
<div>在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc</div>
</li>
<li><a href="/article/3709.htm"
title="用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题" target="_blank">用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题</a>
<span class="text-muted">中华好儿孙</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E4%B8%8A%E4%BC%A0%E6%96%87%E4%BB%B6/1.htm">上传文件</a><a class="tag" taget="_blank" href="/search/FormData/1.htm">FormData</a>
<div>
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca</div>
</li>
<li><a href="/article/3836.htm"
title="mybatis常用jdbcType数据类型" target="_blank">mybatis常用jdbcType数据类型</a>
<span class="text-muted">ysj5125094</span>
<a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/mapper/1.htm">mapper</a><a class="tag" taget="_blank" href="/search/jdbcType/1.htm">jdbcType</a>
<div>
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR </div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>