- react-native android 环境搭建
环境:macjava版本:Java11最重要:一定要一定要一定要react涉及到很多的依赖下载,gradle和react相关的,第一次安装环境时有外网环境会快速很多。安装nodejs安装react-nativenpminstallreact-native-clinpminstallreact-native创建一个新项目react-nativeinitfirstReact替换gradle下载源rep
- ReactNative图片自适应高度
吴佩佩佩佩
ReactNative安卓reactnativeandroid
importReact,{useState,useEffect}from'react';import{Image}from'react-native';exportdefault({source={},style={},width=0})=>{const[height,setHeight]=useState(100);useEffect(()=>{if(source.uri){//网络图Image
- React-Native痛点解析之开发环境搭建及扩展
cuoban
AndroidReactNativeandroid开发android
ReactNative简直太火了,国内大公司都在争先恐后的尝鲜,让人难以相信这是诞生刚刚一年的开源项目。正因为它的年轻,在使用它进行开发时难免会遇到这样那样的坑,因此,我们邀请了《ReactNative入门与实战》的作者之一,魅族高级研发经理魏晓军来为我们解析RN开发中的痛点。本文分享的是在环境搭建和扩展中会遇到的问题与解决方案。引言ReactNative的出现,为APP开发者们带来了冲动和激情,
- react-native 0.6x升级适配说明
Bearin
reactnative
react-native0.6x升级适配说明RN0.6x已经发布有一段时间了,react-navigation也在前不久进入了5x的时代。为了让大家少踩坑,现已将课程升级适配到RN0.6x以及react-navigation5x,另外,包括友盟分享和统计在内的所有插件也已升级是配到最新版。为了帮助到大家顺利的学习使用新版本RN与react-navigation等相关库,我将整个的升级适配过程总结出
- react-native 踩过的坑
\光辉岁月/
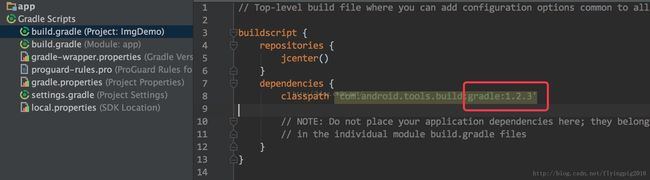
一、遇到过的坑1.1执行Downloadinghttps://services.gradle.org/distributions/gradle-2.4-all.zip时报错解决方法:复制报错的下载链接,用迅雷下载,将项目地址中的AwesomeProject/android/gradle/wrapper/gradle-wrapper.properties中的distributionUrl=https
- native react 更新机制_React-Native 实现增量热更新的思路(1)
彼一暝
nativereact更新机制
所谓热更新就是在不重新安装的前提下进行代码和资源的更新,相信在整个宇宙中还不存在觉得热更新不重要的程序猿。增量热更新就更牛逼了,只需要把修改过和新增的代码和资源推送给用户下载即可,增量部分的代码和资源都比较小,所以整个热更新流程可以在用户无感的情况下完成,我已经想不到更好的更新方式可以让我装更大的逼了。一.实现脚本的热更新1.为什么可以热更新简单地说,因为RN是使用脚本语言来编写的,所谓脚本语言就
- React Native【详解】内置 API
朝阳39
ReactNativereactnative
屏幕Dimensions获取屏幕信息import{Dimensions}from"react-native";exportdefaultfunctiondemo(){const{width,height,scale,fontScale}=Dimensions.get("window");console.log(width,height,scale,fontScale);}参数为window时,不包
- 解决react-native软键盘弹出挡住输入框的问题
曲小强
reactNative采坑之路软键盘弹出挡住输入框react-native
这是效果:代码:importReact,{Component}from'react';import{View,Text,Button,StyleSheet,TextInput,ScrollView,KeyboardAvoidingView,Dimensions}from'react-native';import{StackActions,NavigationActions,withNavigati
- react-native键盘弹起遮挡输入框
花程序媛
importReact,{Component}from'react';import{Platform,StyleSheet,Text,View,Image,FlatList,Dimensions,WebView,TouchableOpacity,TextInput,NativeModules,DeviceEventEmitter,Alert,ToastAndroid,ActivityIndicat
- react-native键盘遮挡输入框
huaiyanchen
react-native
1、使用组件KeyboardAvoidingView使用注意:在render内使用,需要设置高度keyboardVerticalOffset:有时候应用离屏幕顶部还有一些距离(比如状态栏等等),利用此属性来补偿修正这段距离。2.与ScrollView使用ScrollView标签不要设置高度render(){return(...this._extraUniqueKey(item,index)}ren
- react native中使用fetch做get请求和post请求
get请求:importReact,{useState,useRef,useEffect}from'react'import{View,TextInput,Text,Button}from'react-native'importstylefrom'./static/style'exportdefaultfunctionApp(){const[username,setUsername]=useSta
- React Native【实战范例】网格导航 FlatList
朝阳39
ReactNativereactnative
importReactfrom"react";import{FlatList,Image,SafeAreaView,StyleSheet,Text,View,}from"react-native";interfaceGridItem{id:string;title:string;imageUrl:string;}//网格布局数据constgridData=Array.from({length:30
- react-native中ScrollView套ScrollView
诚实可靠王大锤
前端reactnativereact.jsjavascript
react-native中ScrollView套ScrollView(安卓环境)ScrollView套ScrollView,子ScrollView无法滚动试了很多种方法,都是无效的,最终还是在官方文档中找到了nestedScrollEnabled属性官方说明:在AndroidAPIlevel21(5.0)以上启用嵌套滚动。iOS上默认支持嵌套滚动。所以我在父子ScrollView上全部加上了这个属
- React Native【实战范例】水平滚动分类 FlatList
朝阳39
ReactNativereactnative
importReactfrom"react";import{FlatList,SafeAreaView,StyleSheet,Text,View}from"react-native";interfaceitemType{id:string;title:string;icon:string;}//水平滚动数据consthorizontalData:itemType[]=[{id:"1",title:
- react实现聊天界面_react-native聊天室|RN版聊天App仿微信实例|RN仿微信界面
一、前言9月,又到开学的季节。为每个一直默默努力的自己点赞!最近都沉浸在reactnative原生app开发中,之前也有使用vue/react/angular等技术开发过聊天室项目,另外还使用RN技术做了个自定义模态弹窗rnPop组件。一、项目简述基于react+react-native+react-navigation+react-redux+react-native-swiper+rnPop等
- [特殊字符] 在 React Native 项目中封装 App Icon 一键设置命令(支持参数与默认路径)
YuZou 邹宇
erroRight笔记reactnative
前置依赖使用的是社区维护的CLI工具:@bam.tech/react-native-make它扩展了react-native命令,支持set-icon功能。安装:yarnadd-D"@bam.tech/react-native-make"封装目标我们希望能够通过以下方式调用:#默认使用./icon.pngyarnset-icon#自定义路径yarnset
- React-Native之可配置化的图片资源预加载方案
HGC2016
ITjavascriptreactnativehtml5imageview
背景在RN开发过程中,我们深受Rn包体积的扩大而困扰。为了优化包体积,最直接的方式莫过于减少本地资源的引用(将资源上传到云端)。然而虽然包的体积大大减小,但伴随而来的则是由于网络延时导致的加载缓慢,进而引发严重的体验问题,结果自然就是得不偿失。那么如何解决这样的问题呢,就需要一套可行的资源预加载方案。下面我们将着重讨论图片资源的预加载方案。解决方案1、图片预加载React-Native官方Imag
- react-native的token认证流程
zwjapple
状态模式reactNativetoken
在ReactNative中实现Token认证是移动应用开发中的常见需求,它用于验证用户的身份并授权其访问受保护的API资源。Token认证的核心流程:用户登录(Login):用户在前端输入用户名和密码。前端将这些凭据发送到后端API。后端验证凭据。如果验证成功,后端会生成一个Token(通常是JWT-JSONWebToken)并返回给前端。前端接收到Token后,将其安全地存储起来(例如使用Asy
- React-Native 宝藏库大揭秘:精选开源项目与实战代码解析
@sinner
reactnative前端框架移动端
1.引言1.1React-Native简介React-Native是由Facebook开发的一个开源框架,它允许开发者使用JavaScript和React的编程模型来构建跨平台的移动应用。React-Native的核心理念是“LearnOnce,WriteAnywhere”,即学习一次React的编程模型,就可以在多个平台上进行开发。React-Native的优势包括:性能:通过使用原生组件,Re
- React-native的新架构
前端react-native
本文总结:文章主要介绍了ReactNative的新架构,包括以下几个方面的内容:✨如何抹平iOS和Android样式差异,提升跨平台一致性;分析了旧架构中存在的问题,如通信瓶颈、启动慢、维护复杂等;介绍了JSI中间层带来的变革,如:不再强依赖JavaScriptCore引擎;可直接在JS层调用Native方法,提升交互效率;讲解了RN的渲染阶段流程;常用基础库(如ReactNavigation)的
- react-native在模拟器中访问本地服务踩坑
zwjapple
react-native
localhost,127.0.0.1不能通信。可以在模拟器中测试与本地开发环境中的服务进行交互,但需要确保以下几点:网络配置:模拟器通常会有自己的网络设置,与主机(本地开发环境)的网络隔离。许多模拟器(例如AndroidEmulator或iOSSimulator)支持通过localhost或127.0.0.1访问主机上的服务,但有时需要使用主机的特定IP地址(例如10.0.2.2在Android
- react-native非路由组件中实现路由跳转
九段刀客
ReactNativejavascriptreactnativereact.js
使用场景:对请求进行封装,要在封装的逻辑中进行退出登录,跳转到login页面的功能RootNavigation.jsimport{createNavigationContainerRef}from'@react-navigation/native';exportconstnavigationRef=createNavigationContainerRef();
- React-ZarmUI:跨平台React & React-Native移动端UI组件库
weixin_42668301
本文还有配套的精品资源,点击获取简介:React-ZarmUI是专为React和React-Native开发者设计的移动端UI组件库,提供简洁、易用、高度可定制化的组件,支持Web和原生移动应用开发。它包含基础和复杂UI组件,具有响应式设计、高度可定制化、易于上手、持续更新与维护的特点。开发者可以利用ZarmUI快速构建美观且功能完善的移动应用。1.React-ZarmUI跨平台特性1.1跨平台框
- 20. React-native脚手架探索
本文总结本文主要探讨了ReactNative脚手架的使用与选择,介绍了两种主流工具:ReactNativeCLI和ExpoCLI,并对它们的特点进行了比较分析。ReactNativeCLI:适合需要原生模块能力、自定义程度更高的项目;ExpoCLI:上手简单、配置少,适合快速开发和原型验证。文章还详细介绍了两者的优缺点、组成部分,帮助我们更好地理解它们的适用场景。在实战部分,文章讲解了:如何启动项
- React ES7 React/Redux/GraphQL/React-Native snippets插件常用代码块
执着的派大星
react.jselasticsearchgraphql
ES7React/Redux/GraphQL/React-Nativesnippets插件常用代码块生成无状态组件rfc生成类组件rcc打印clg导入imp导入Reactimrthis.setStatesst导入React,useState,useEffectimrse生命周期方法cdm类组件定义方法met生成匿名函数anfn函数组件定义方法nfn解构对象dob解构数组dar间歇调用sti超时调用
- 【VSCode】ES7 React/Redux/GraphQL/React-Native snippets 插件详解
Peter-Lu
#NodeJSvscodereact.jsjavascript前端
文章目录一、插件简介1.插件的作用2.安装与配置二、常用代码片段介绍1.React代码片段1.1函数组件1.2类组件2.Redux代码片段2.1创建action2.2创建reducer3.ReactHooks代码片段3.1useStateHook3.2useEffectHook4.GraphQL代码片段三、如何在项目中使用插件的代码片段1.快捷键提示2.自定义配置四、插件的优势与适用场景1.提高开
- “ES7+ React/Redux/React-Native snippets“常用快捷前缀
zwjapple
react.jsreactnativejavascript
请注意,这是一个常用的列表,不是扩展提供的所有前缀。最完整和最新的列表请参考扩展的官方文档或在VSCode中查看扩展的详情页面。React(通常用于.js,.jsx,.ts,.tsx):rfce:ReactFunctionalComponentwithExportDefaultrafce:ReactArrowFunctionComponentwithExportDefaultrce:ReactCl
- Error while updating property ‘stroke‘ in shadow node of type: ARTShape
流星雨在线
#ReactNative
一、问题发现好多人跟我一样踩坑react-native-progress与最新版本的react-native不兼容,或者使用到了react-native-community/art的Shape等组件,出现Errorwhileupdatingproperty‘stroke’inshadownodeoftype:ARTShape问题,这里给大家分享下。当然没踩坑的可以略过,给自己留点宝贵的时间去做点别
- react-native记录zIndex控制页面层次出现透过去的现象
流星雨在线
#ReactNative
一、问题我这边用react-native为了实现手势按住一个按钮之后切换场景,使用了zIndex进行页面层次的控制,在所有的ios手机上与绝大部分安卓手机上都表现正常。实际正常效果如下:但是在HUAWEImate20手机上出现了第二画没有遮盖住第一画的情况,并且这种情况是少量安卓手机按照特定操作步骤才会复现,如下:二、回顾react-native在z轴的层叠关系平台情况在z轴的层叠关系安卓既没有z
- react-native @react-navigation/native 组件用法介绍
agenIT
react.jsreactnativejavascript
一、安装与基础配置核心依赖安装需安装以下包:npminstall@react-navigation/nativenpxexpoinstallreact-native-screensreact-native-safe-area-context若使用Stack导航,需额外安装:npminstall@react-navigation/native-stack#推荐原生栈导航#或旧版Stack导航(需手势
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache