前端CSS练习项目记录(从16到18)
十六. 完成建材咨询
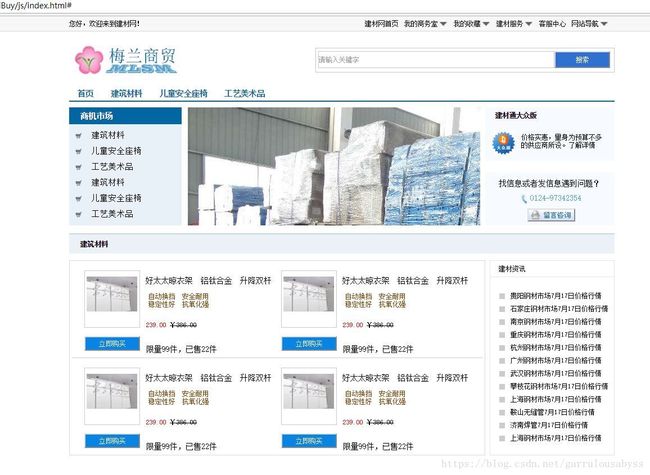
js/index.html
Document
梅兰商贸
建筑材料
好太太晾衣架 铝钛合金 升降双杆
自动换挡 安全耐用稳定性好 抗氧化强
239.00 ¥386.00
限量99件,已售22件
好太太晾衣架 铝钛合金 升降双杆
自动换挡 安全耐用稳定性好 抗氧化强
239.00 ¥386.00
限量99件,已售22件
好太太晾衣架 铝钛合金 升降双杆
自动换挡 安全耐用稳定性好 抗氧化强
239.00 ¥386.00
限量99件,已售22件
好太太晾衣架 铝钛合金 升降双杆
自动换挡 安全耐用稳定性好 抗氧化强
239.00 ¥386.00
限量99件,已售22件
css/index.css
@charset "UTF-8";
html {
font: 12px '宋体';
}
a {
color: #000;
}
.top {
background-color: #F7F7F7;
height: 26px;
border-bottom: 1px solid #D8D8D8;
}
.top_page {
width: 970px;
height: 26px;
margin: 0 auto;
}
.top_page_l{
line-height: 26px;
}
.top_page_r ul li {
line-height: 26px;
float: left;
padding-right: 10px;
}
.top_page_r ul li s {
width: 18px;
height: 14px;
background: url(../image/sprite.png);
display: inline-block;
vertical-align: -3px;
}
.logo {
width: 970px;
height: 98px;
/*center*/
margin: 0 auto;
}
.logo_l {
width: 190px;
height: 55px;
background: blue;
margin: 24px 0 19px 9px;
background: url(../image/sprite.png) -20px 0;
/* 这里是为了让“梅兰商贸”几个字,用户不可见,但爬虫可见,提高被搜索引擎爬取的概率*/
text-indent: -1000em;
}
.logo_r {
width: 530px;
height: 42px;
border: 1px solid #C9C9C9;
margin-top: 29px;
}
.logo_r_content {
margin:5px 5px 5px 4px;
}
.logo_r_search {
width: 418px;
height: 28px;
border: 1px solid #C9C9C9;
color: #999999;
}
.logo_r_btn {
width: 99px;
height: 30px;
color: white;
background-color: #2F70D0;
}
.nav {
width: 970px;
height: 25px;
margin: 0 auto;
border-bottom: 2px solid #0266A3;
}
.nav li {
padding: 0 15px 0 15px;
line-height: 25px;
float: left;
font-size: 14px;
font-weight: bold;
}
.nav li a {
color: #0266A3;
}
.nav li:hover {
background-color: #0266A3;
}
.nav li:hover a {
color: white;
}
.banner {
width: 970px;
height: 210px;
margin: 0 auto;
margin-top: 10px;
}
.subNav {
width: 200px;
height: 210px;
margin-right: 11px;
background-color: #E8F0F8;
}
.ad {
width: 520px;
height: 210px;
background: url(../image/material.jpg);
}
.message {
width: 230px;
height: 210px;
}
.subNav h2 {
padding-left: 20px;
height: 30px;
line-height: 30px;
font-size: 14px;
font-weight: bold;
background-color: #0266A3;
color: white;
}
.subNav s {
display: inline-block;
width: 15px;
height: 13px;
background: url(../image/sprite.png) -212px 0;
vertical-align: middle;
}
.subNav li {
font-size: 15px;
padding-top: 11px;
margin-left: 9px;
}
.subNav li a {
padding-left: 15px;
}
.message_top {
height: 95px;
boreder: 1px solid #DDDDDD;
background: #f7faff;
margin-bottom: 21px;
}
.message_top s {
margin: 20px 10px 0 10px;
display: inline-block;
height: 44px;
width: 44px;
background: url(../image/sprite.png) -229px 0;
}
.message_top .fw {
font-weight: bold;
padding: 7px 0 0 18px;
}
.message_top .ch {
margin-top: 25px;
}
.message_bottom {
height: 94px;
background: #f7faff;
}
.message_bottom .findMessage {
text-align: center;
font-size: 14px;
padding-top: 11px;
}
.message_bottom .phone {
margin-top: 10px;
text-align: center;
color: #3F9CE0;
font-size: 14px;
}
.message_bottom .phone s{
/*设置宽高之前,一定要设置如下这行*/
display: inline-block;
width: 14px;
height: 17px;
background: url(../image/sprite.png) -274px 0;
vertical-align: middle;
margin-right: 6px;
}
.message_bottom .btn {
width: 85px;
height: 23px;
background: url(../image/sprite.png) -300px -3px;
margin-top: 9px;
margin-left: 75px;
}
.material {
width: 950px;
height: 34px;
border-top: 2px solid #C3D7E4;
margin: 0 auto;
margin-top: 14px;
padding-left: 20px;
line-height: 34px;
background: #ECF1F7;
font-weight: bold;
}
.product {
width: 970px;
height: 345px;
margin: 0 auto;
margin-top: 12px;
}
.product .product_l {
width: 738px;
height: 345px;
border: 1px solid #D8D8D8;
}
.product .product_l_top {
width: 712px;
height: 154.5px;
padding: 17px 0 0 26px;
}
.product .p_l_t_product1 {
width: 350px;
height: 146px;
}
.product .buy {
width: 99px;
height: 143px;
}
.product .buy .img {
height: 100px;
border: 1px solid #CACACA;
}
.product .buy .img s {
display: inline-block;
width: 90px;
height: 62px;
background: url(../image/sprite.png) 0 -62px;
margin: 10px 4px 0 3px;
}
.product .buy .btn {
width: 99px;
height: 26px;
background-color: #0A84E3;
color: white;
margin-top: 15px;
}
.product .explain {
width: 250px;
height: 143px;
}
.product .explain .goodWife {
font-size: 14px;
padding: 10px 0 0 10px;
}
.product .explain .auto {
color: #863E01;
padding: 13px 0 0 15px;
}
.product .explain .money {
padding: 23px 0 0 11px;
}
.product .explain .money span {
color: red;
}
.product .explain .money s {
text-decoration: line-through;
}
.product .explain .buyed {
font-size: 14px;
padding: 28px 0 0 11px;
}
.product .product_r {
width: 220px;
height: 345px;
border: 1px solid #E0E6F0;
}
.product_l_line {
margin: 0 4px 0 4px;
border-top: 1px solid #CCC;
}
.product h2 {
height: 28px;
line-height: 28px;
padding-left: 15px;
border-bottom: 1px solid #E0E6F0;
}
.product_r ul {
padding-top: 11px;
}
.product_r li {
line-height: 23px;
padding-left: 16px;
}
.product_r s {
display: inline-block;
width: 10px;
height: 10px;
background: url(../image/sprite.png) -285px -38px;
margin-right: 10px;
vertical-align: middle;
}
效果图
十七. 完成友情链接 + 十八. 完成关于我们
Document
梅兰商贸
建筑材料
好太太晾衣架 铝钛合金 升降双杆
自动换挡 安全耐用稳定性好 抗氧化强
239.00 ¥386.00
限量99件,已售22件
好太太晾衣架 铝钛合金 升降双杆
自动换挡 安全耐用稳定性好 抗氧化强
239.00 ¥386.00
限量99件,已售22件
好太太晾衣架 铝钛合金 升降双杆
自动换挡 安全耐用稳定性好 抗氧化强
239.00 ¥386.00
限量99件,已售22件
好太太晾衣架 铝钛合金 升降双杆
自动换挡 安全耐用稳定性好 抗氧化强
239.00 ¥386.00
限量99件,已售22件
建筑材料
好太太晾衣架 铝钛合金 升降双杆
自动换挡 安全耐用稳定性好 抗氧化强
239.00 ¥386.00
限量99件,已售22件
好太太晾衣架 铝钛合金 升降双杆
自动换挡 安全耐用稳定性好 抗氧化强
239.00 ¥386.00
限量99件,已售22件
好太太晾衣架 铝钛合金 升降双杆
自动换挡 安全耐用稳定性好 抗氧化强
239.00 ¥386.00
限量99件,已售22件
好太太晾衣架 铝钛合金 升降双杆
自动换挡 安全耐用稳定性好 抗氧化强
239.00 ¥386.00
限量99件,已售22件
友情链接:百度 新浪 传智播客 搜狐
百度 新浪 传智播客 搜狐
关于我们 | 建材通服务 | 网站建设 | 诚聘英才 | 友情链接
@版权所有2000-2018 服务热线: 0571-8993888
本站网络实名:中建网本站通用网址
css/inex.css
@charset "UTF-8";
html {
font: 12px '宋体';
}
a {
color: #000;
}
.top {
background-color: #F7F7F7;
height: 26px;
border-bottom: 1px solid #D8D8D8;
}
.top_page {
width: 970px;
height: 26px;
margin: 0 auto;
}
.top_page_l{
line-height: 26px;
}
.top_page_r ul li {
line-height: 26px;
float: left;
padding-right: 10px;
}
.top_page_r ul li s {
width: 18px;
height: 14px;
background: url(../image/sprite.png);
display: inline-block;
vertical-align: -3px;
}
.logo {
width: 970px;
height: 98px;
/*center*/
margin: 0 auto;
}
.logo_l {
width: 190px;
height: 55px;
background: blue;
margin: 24px 0 19px 9px;
background: url(../image/sprite.png) -20px 0;
/* 这里是为了让“梅兰商贸”几个字,用户不可见,但爬虫可见,提高被搜索引擎爬取的概率*/
text-indent: -1000em;
}
.logo_r {
width: 530px;
height: 42px;
border: 1px solid #C9C9C9;
margin-top: 29px;
}
.logo_r_content {
margin:5px 5px 5px 4px;
}
.logo_r_search {
width: 418px;
height: 28px;
border: 1px solid #C9C9C9;
color: #999999;
}
.logo_r_btn {
width: 99px;
height: 30px;
color: white;
background-color: #2F70D0;
}
.nav {
width: 970px;
height: 25px;
margin: 0 auto;
border-bottom: 2px solid #0266A3;
}
.nav li {
padding: 0 15px 0 15px;
line-height: 25px;
float: left;
font-size: 14px;
font-weight: bold;
}
.nav li a {
color: #0266A3;
}
.nav li:hover {
background-color: #0266A3;
}
.nav li:hover a {
color: white;
}
.banner {
width: 970px;
height: 210px;
margin: 0 auto;
margin-top: 10px;
}
.subNav {
width: 200px;
height: 210px;
margin-right: 11px;
background-color: #E8F0F8;
}
.ad {
width: 520px;
height: 210px;
background: url(../image/material.jpg);
}
.message {
width: 230px;
height: 210px;
}
.subNav h2 {
padding-left: 20px;
height: 30px;
line-height: 30px;
font-size: 14px;
font-weight: bold;
background-color: #0266A3;
color: white;
}
.subNav s {
display: inline-block;
width: 15px;
height: 13px;
background: url(../image/sprite.png) -212px 0;
vertical-align: middle;
}
.subNav li {
font-size: 15px;
padding-top: 11px;
margin-left: 9px;
}
.subNav li a {
padding-left: 15px;
}
.message_top {
height: 95px;
boreder: 1px solid #DDDDDD;
background: #f7faff;
margin-bottom: 21px;
}
.message_top s {
margin: 20px 10px 0 10px;
display: inline-block;
height: 44px;
width: 44px;
background: url(../image/sprite.png) -229px 0;
}
.message_top .fw {
font-weight: bold;
padding: 7px 0 0 18px;
}
.message_top .ch {
margin-top: 25px;
}
.message_bottom {
height: 94px;
background: #f7faff;
}
.message_bottom .findMessage {
text-align: center;
font-size: 14px;
padding-top: 11px;
}
.message_bottom .phone {
margin-top: 10px;
text-align: center;
color: #3F9CE0;
font-size: 14px;
}
.message_bottom .phone s{
/*设置宽高之前,一定要设置如下这行*/
display: inline-block;
width: 14px;
height: 17px;
background: url(../image/sprite.png) -274px 0;
vertical-align: middle;
margin-right: 6px;
}
.message_bottom .btn {
width: 85px;
height: 23px;
background: url(../image/sprite.png) -300px -3px;
margin-top: 9px;
margin-left: 75px;
}
.material {
width: 950px;
height: 34px;
border-top: 2px solid #C3D7E4;
margin: 0 auto;
margin-top: 14px;
padding-left: 20px;
line-height: 34px;
background: #ECF1F7;
font-weight: bold;
}
.product {
width: 970px;
height: 345px;
margin: 0 auto;
margin-top: 12px;
}
.product .product_l {
width: 738px;
height: 345px;
border: 1px solid #D8D8D8;
}
.product .product_l_top {
width: 712px;
height: 154.5px;
padding: 17px 0 0 26px;
}
.product .p_l_t_product1 {
width: 350px;
height: 146px;
}
.product .buy {
width: 99px;
height: 143px;
}
.product .buy .img {
height: 100px;
border: 1px solid #CACACA;
}
.product .buy .img s {
display: inline-block;
width: 90px;
height: 62px;
background: url(../image/sprite.png) 0 -62px;
margin: 10px 4px 0 3px;
}
.product .buy .btn {
width: 99px;
height: 26px;
background-color: #0A84E3;
color: white;
margin-top: 15px;
}
.product .explain {
width: 250px;
height: 143px;
}
.product .explain .goodWife {
font-size: 14px;
padding: 10px 0 0 10px;
}
.product .explain .auto {
color: #863E01;
padding: 13px 0 0 15px;
}
.product .explain .money {
padding: 23px 0 0 11px;
}
.product .explain .money span {
color: red;
}
.product .explain .money s {
text-decoration: line-through;
}
.product .explain .buyed {
font-size: 14px;
padding: 28px 0 0 11px;
}
.product .product_r {
width: 220px;
height: 345px;
border: 1px solid #E0E6F0;
}
.product_l_line {
margin: 0 4px 0 4px;
border-top: 1px solid #CCC;
}
.product h2 {
height: 28px;
line-height: 28px;
padding-left: 15px;
border-bottom: 1px solid #E0E6F0;
}
.product_r ul {
padding-top: 11px;
}
.product_r li {
line-height: 23px;
padding-left: 16px;
}
.product_r s {
display: inline-block;
width: 10px;
height: 10px;
background: url(../image/sprite.png) -285px -38px;
margin-right: 10px;
vertical-align: middle;
}
.zy{
width: 970px;
height: 500px;
background-color: teal;
margin: 0 auto;
}
.link {
width: 970px;
height: 103px;
margin: 0 auto;
margin-top: 11px;
border-top: 1px solid #DDDDDD;
border-bottom: 3px solid #0A7EC3;
color: #666666;
}
.link_p1 {
margin-top: 30px;
}
.link_p2 {
margin-top: 14px;
margin-left: 60px;
}
.aboutMe {
height: 91px;
width: 970px;
margin: 0 auto;
}
.aboutMe p {
margin-top: 14px;
text-align: center;
}