Vue中ElementUI多级导航菜单动态加载——递归
在前后端分离项目中,前端要实现根据后端传来的json格式数据,进行多级导航菜单的动态加载,层级数目较小或者各个层级的数目固定情况下,可以编辑固定数目的父子导航组件,与后端数据对应方可。但是,后期需要调整菜单父子关系或者说动态增删菜单,会导致菜单数据层级关系不确定,比如说某一个层级菜单有2个子菜单,而与之同级的菜单有非2个子菜单,这就不能按照之前固定格式的代码进行渲染了,可以借助递归思想,将动态加载导航菜单的代码抽离出形成公共组件,下面是组件具体代码(借助ElementUI中导航栏组件):
{{item.nameZh}}
{{item.nameZh}}
{{child.nameZh}}
在需要加载导航的地方调用该组件:
其中 adminMenus 是后端菜单传来的Json数据,children为子菜单,格式如下:
[{
"id": 1,
"path": "/admin",
"name": "AdminIndex",
"nameZh": "首页",
"iconCls": "el-icon-s-home",
"component": "AdminIndex",
"parentId": 0,
"children": null
},
{
"id": 2,
"path": "/admin",
"name": "User",
"nameZh": "用户管理",
"iconCls": "el-icon-user",
"component": "AdminIndex",
"parentId": 0,
"children": [{
"id": 6,
"path": "/admin/user/profile",
"name": "Profile",
"nameZh": "用户信息",
"iconCls": null,
"component": "user/UserProfile",
"parentId": 2,
"children": null
},
{
"id": 7,
"path": "/admin/user/role",
"name": "Role",
"nameZh": "角色配置",
"iconCls": null,
"component": "user/Role",
"parentId": 2,
"children": null
}
]
},
{
"id": 3,
"path": "/admin",
"name": "Content",
"nameZh": "内容管理",
"iconCls": "el-icon-tickets",
"component": "AdminIndex",
"parentId": 0,
"children": [{
"id": 9,
"path": "/admin/content/department",
"name": "Department",
"nameZh": "就业部类",
"iconCls": null,
"component": "content/department",
"parentId": 3,
"children": null
},
{
"id": 10,
"path": "/admin/content/student",
"name": "Student",
"nameZh": "学生类",
"iconCls": null,
"component": "content/student",
"parentId": 3,
"children": [{
"id": 20,
"path": "/admin/content/student/graduateInfo",
"name": "graduateInfo",
"nameZh": "毕业生信息",
"iconCls": null,
"component": "content/student/graduateInfo",
"parentId": 10,
"children": null
}]
},
{
"id": 11,
"path": "/admin/content/enterprise",
"name": "Enterprise",
"nameZh": "企业类",
"iconCls": null,
"component": "content/enterprise",
"parentId": 3,
"children": null
}
]
},
{
"id": 4,
"path": "/admin",
"name": "System",
"nameZh": "系统管理",
"iconCls": "el-icon-s-tools",
"component": "AdminIndex",
"parentId": 0,
"children": [{
"id": 12,
"path": "/admin/system/run",
"name": "Run",
"nameZh": "运行情况",
"iconCls": null,
"component": "system/run",
"parentId": 4,
"children": null
},
{
"id": 13,
"path": "/admin/system/data",
"name": "Data",
"nameZh": "备份恢复数据库",
"iconCls": null,
"component": "system/data",
"parentId": 4,
"children": null
},
{
"id": 14,
"path": "/admin/system/log",
"name": "Log",
"nameZh": "操作日志",
"iconCls": null,
"component": "system/log",
"parentId": 4,
"children": null
}
]
},
{
"id": 5,
"path": "/admin",
"name": "Link",
"nameZh": "链接",
"iconCls": null,
"component": "AdminIndex",
"parentId": 0,
"children": null
}
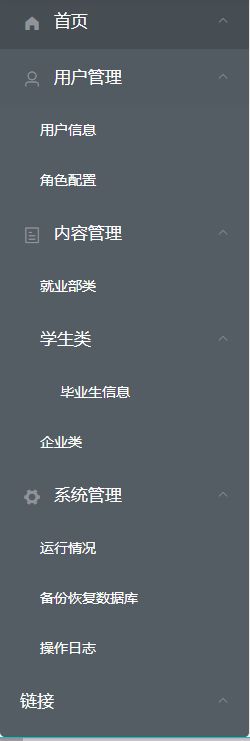
]渲染之后的效果图下:
这里遇到了一个问题,展开任意一个菜单,同级的所有菜单均展开,关闭也如此,查询网上说是 el-submenu 组件的index属性是唯一标识符,意味着是根据这个唯一标识符来确定当前open事件的目标dom节点,也就是说多个菜单的index值相同的话,就会出现这个问题,查询组件中的代码,
意味着同级菜单的index值相同,仔细思考发现这个组件在被调用处调用了多次,那么每次执行的item值应该是不同的,那么只有一种情况,加载的后端数据对应的多个菜单的item.path值可能相同,看一下上边的Json数据发现父级菜单:首页——用户管理——内容管理——系统管理——链接对应的path都是/admin不对,修改成不同值方可。