jQuery EasyUI之DataGrid使用示例
jQuery EasyUI是一个轻量级的Web前端开发框架,提供了很多的现成组件帮助程序员减轻前端代码开发量,之前有个项目中就用到了其中的DataGrid。
jQuery EasyUI框架的官方主页:http://www.jeasyui.com/demo/main/index.php。可以下载完整开发包,里面有示例代码可以参考。
由于我使用的是ASP.NET webform技术,下面我就贴出主要的代码以供参考。
在页面中首先要引用相关的css以及js文件,这样才能使用该组件。
css部分:
该页面的Body部分:
该页面的后台代码部分:
protected void Page_Load(object sender, EventArgs e)
{
string dagid = Request.QueryString["dagid"];
hfjia.Value = dagid;
}后台的数据源地址为ServiceHanlder.ashx,看看这里面的详细代码。
namespace DAMIS.Pad2.Service
{
///
/// ServiceHanlder 的摘要说明
///
public class ServiceHanlder : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
if (!string.IsNullOrEmpty(context.Request["mode"]))
{
if (context.Request["mode"].Equals("Query"))
{
if (!string.IsNullOrEmpty(context.Request["sfz"]))
{
string sfz = context.Request["sfz"];
UserInfo userInfo = GetUserInfoById(sfz);
if (userInfo != null)
{
ReturnData rd = new ReturnData();
rd.total = 1;
rd.rows = new List() { userInfo };
DataContractJsonSerializer json = new DataContractJsonSerializer(rd.GetType());
json.WriteObject(context.Response.OutputStream, rd);
}
else
{
context.Response.Write("");
}
}
else
{
string hfjia = Regex.Match(context.Request["hfjia"].Split(';')[0], @"\d+").Value;
string page = context.Request["page"];
string rows = context.Request["rows"];
QueryData(hfjia, page, rows, context);
}
}
if (context.Request["mode"].Equals("QueryInner"))
{
string dajid = context.Request["dajid"].Trim('\'');
string dagid = context.Request["dagid"];
string hfjia = string.Join("-", dajid, dagid);
string page = context.Request["page"];
string rows = context.Request["rows"];
QueryData(hfjia, page, rows, context);
}
}
}
#region 查询档案(分页)
///
/// 查询档案(分页)
///
/// 架号
/// 页数
/// 行数
///
public void QueryData(string hfjia, string page, string rows, HttpContext context)
{
List list = new List();
string msg = string.Empty;
DataTable dt = DAGCommonBLL.DAGPositionGetInformation(hfjia, out msg);
foreach (DataRow dr in dt.Rows)
{
list.Add(new UserInfo()
{
PersonIdNum = dr["PersonIdNum"].ToString(),
PersonName = dr["PersonName"].ToString(),
PersonSex = dr["PersonSex"].ToString(),
DAId = dr["DAId"].ToString(),
DABusKindName = dr["DABusKindName"].ToString(),
DAKindName = dr["DAKindName"].ToString(),
DALevelCodeName = dr["DALevelCodeName"].ToString(),
DAGInPosition = dr["DAGInPosition"].ToString(),
DAGInUserId = dr["DAGInUserId"].ToString(),
DAGInOrg = dr["DAGInOrg"].ToString(),
IsValid = dr["IsValid"].ToString(),
});
}
list = list.OrderBy(x => x.DAGInPosition).ToList();
ReturnData rd = new ReturnData();
rd.total = dt.Rows.Count;
rd.rows = list.Where(x => x.IsValid == "0").Skip(Convert.ToInt32(rows) * (Convert.ToInt32(page) - 1)).Take(Convert.ToInt32(rows)).ToList();
DataContractJsonSerializer json = new DataContractJsonSerializer(rd.GetType());
json.WriteObject(context.Response.OutputStream, rd);
}
#endregion
#region 通过身份证号获取用户基本信息
///
/// 通过身份证号获取用户基本信息
///
/// 身份证号
/// 里面用到的一个实体类:
///
/// 分页返回数据
///
public class ReturnData
{
///
/// 数据总数
///
public int total { get; set; }
///
/// 具体数据
///
public List rows { get; set; }
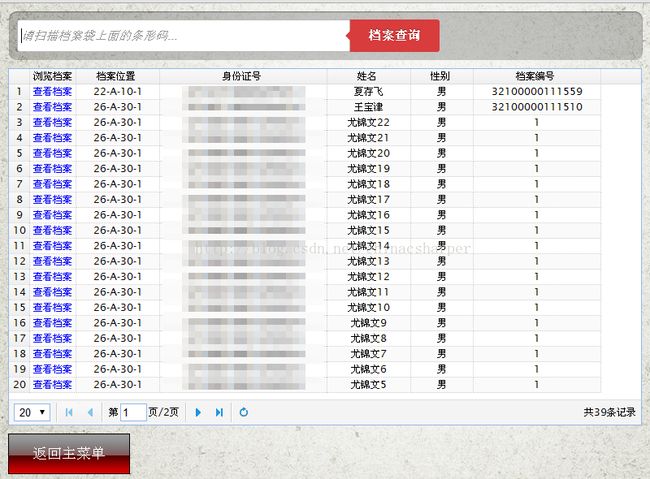
} 最终的效果图: