ASP.NET MVC+HighCharts开发统计图表
HighCharts是开源的Web图表js组件,与D3.js一样,经常用于数据可视化。HighCharts图表类型丰富,功能非常强大,是很好的数据可视化解决方案,其官方网站为:http://www.hcharts.cn/,感兴趣的读者可以自行去下载HighCharts并按照给出的Example尝试着开发,基本上按照示例中的例子,把数据部分替换成自己想要展示的数据就可以了,非常容易上手。本篇博客将结合ASP.NET MVC和HighCharts开发统计图表功能,为简单起见,这里只演示三个最基本、最常用的图表类型(柱状图、饼图)。
@{
Layout = null;
}
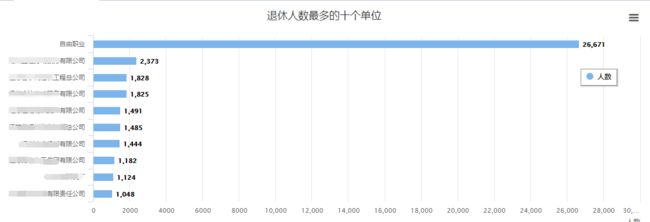
退休单位统计
控制器cs代码:
///
/// 退休单位统计
///
/// @{
Layout = null;
}
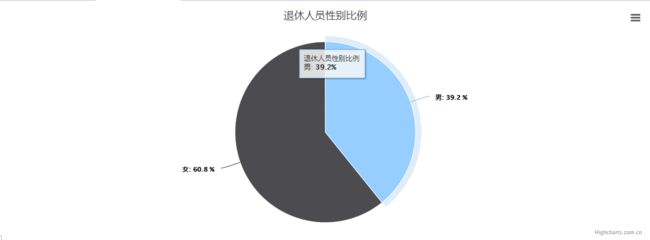
性别统计
控制器cs代码:
///
/// 性别统计
///
/// @{
Layout = null;
}
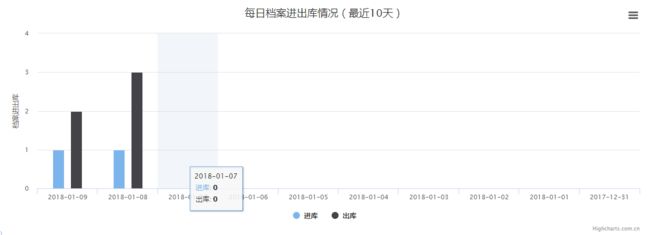
每日进出库统计
控制器cs代码:
///
/// 进出库统计
///
///