摘要: 0错误0警告应该是每个程序员最基本的要求。
- 原文:用vscode开发vue应用
- 作者:张京
Fundebug经授权转载,版权归原作者所有。
现在用VSCode开发Vue.js应用几乎已经是前端的标配了,但很多时候我们看到的代码混乱不堪,作为一个前端工程师,单引号双引号乱用,一段有分号一段没有分号,有的地方有逗号有的地方没有逗号,空格回车都对不齐,还说自己做事认真,这不是开玩笑的事情。
我们今天从头开始,完整地讲述一下一个重度代码洁癖患者该如何用vscode开发vue,以及如何把一个已经可以宣判死刑的全身各种格式错误几万条的项目整容成标准美女。
从安装开始
为了准确起见,我们把vscode里所有插件全部禁用,把用户设置清空,以让它尽可能恢复成原始的样子:
作为代码洁癖患者,对于系统的版本要求一定也是最苛刻的,不管什么时候,都让我们把所有的系统能升级的都升级到最高版本:
npm install -g @vue/cli
然后,我们开始创建项目:
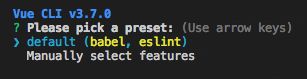
vue create hello-world
在这里,一定要选择第一项:babel + eslint,这两个是必不可少的。我见到有些人嫌eslint麻烦,居然在项目建立好之后手工把eslint关掉的,简直无语。
安装完毕:
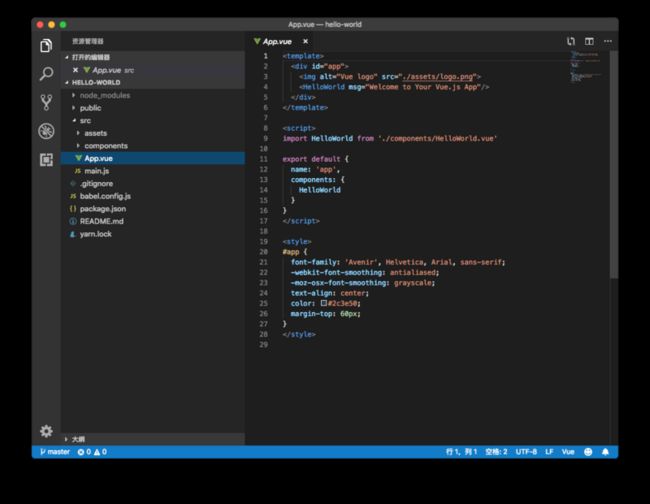
我们先不急着执行,执行代码是最容易的事情,我们先打开代码看一下:
好吧,至少我们需要先安装vetur插件。这几乎已经确定是开发vue项目的标配了,即使我不说,vscode也会强烈建议你安装它。
装上
vetur以后多少有点人样了。接下来我们来试一试能不能自动格式化,这部分才是洁癖患者的最爱。胡乱加几个空格,然后保存试试看:
不能格式化,连个提示都没有!
用lint格式化
就算vscode里的vetur不能帮我们自动格式化,好在package.json命令里还有一个lint命令,我们看看lint命令能不能帮我们自动格式化:
lint居然说没有错误!明明就是多了很多空格的错误好吧,为什么?
这是因为缺省的vue-cli没有为我们安装@vue/prettier插件,我们先来手工安装一下:
yarn add -D @vue/eslint-config-prettier
然后在package.json或者.eslintrc.js或者其它什么你设置eslint的地方,给它加上:
"extends": [
"plugin:vue/essential",
"eslint:recommended",
"@vue/prettier"
],
特别是最后这一个@vue/prettier,非常重要。然后再执行yarn lint。多余的空格被自动干掉了,但是我们发现有一些地方同时也被篡改了:
所有的单引号被变成双引号了,原本行尾没有的分号被加上了分号。这是为什么呢?因为我们虽然引入了prettier,但是还没有对prettier做设置,我们在项目的根目录下创建一个.prettierrc.js文件,然后在其中加入:
module.exports = {
semi: false,
singleQuote: true
}
再次执行yarn lint,现在我们看到lint已经能够起作用了。它不但能把我们多余插入的空格删掉,并且能按照规则把双引号变成单引号,把行尾多余的分号删掉。当然,关于行尾加不加分号这是一个哲学命题,你可以根据你个人的喜好自行决定。在这里,我们权且按照vue-cli的标配执行。
到这一步很关键,假设你拿到一个烂的不再烂的vue项目,里面有几千个.vue文件,几万个各种格式错误,也都能通过yarn lint这一行命令把它们全部修正过来!
在vscode里格式化
事情还没有完,我们注意到虽然yarn lint命令能在编写完代码之后帮我们格式化,但是既然我们是用vscode进行开发,我们当然希望能在vscode里直接看到对于错误的标注。
这时候我们需要在vscode里再安装一个插件eslint。
你以为安装上eslint插件就行了吗?不行的。因为eslint并不知道我们的.vue文件里面包含了js语法,所以还需要打开我们的vscode设置文件。
注意:这里一定要设置到项目的设置里,而不要只是设置到你自己个人的设置里,否则你团队的小伙伴随便一改又乱掉了。正确的方法是在你项目的文件夹下有一个
.vscode文件夹,而vue最讨厌的地方是它居然会把这个文件夹放到.gitignore里,这个错误你必须要纠正过来,也就是说从.gitignore文件里把.vscode删掉。切切。
在你项目的settings.json里文件里添加以下代码:
{
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
}
这时候所有错误都被标注出来了,注意看左侧,一定要让这个settings.json文件是绿色的,而不能是灰色的,如果是灰色的,请检查你的.gitignore文件:
因为我们在settings.json文件里设置了autoFixOnSave,所以不管多么乱的格式,只要一按Ctrl+S保存,自动就帮我们把代码格式整理好了,是不是很方便呢?
和Prettier的冲突
有些时候我们的vscode里插件装的比较多,譬如还安装了prettier插件,因为我们不只开发vue项目,可能还有其它类型的js项目特别是传统js项目,需要用到prettier进行美化,而prettier的一些功能是会和eslint相冲突的,比如说我们在全局设置了prettier的formatOnSave,这个功能就会和eslint的autoFixOnSave打架,为了避免这个矛盾,我们通常还会在本项目的settings.json文件里再多加几个选项,类似于这样:
"editor.tabSize": 2,
"editor.formatOnSave": false,
"prettier.semi": false,
"prettier.singleQuote": true
有了这些设置,基本上prettier就不会和eslint打架了。
小结
以上就是用vscode开发vue程序的标配,并不像网上有些文章说的那么简单,不是只需要配一个eslint就能解决的事情,这里还用到了vetur,eslint和prettier,把几个工具综合用好,才能真正达到我们的错误随时可见,保存自动修改,更正既往错误的目的。希望每个前端工程师写出的代码都如出一人之手,漂亮简洁干净。
我们的目标始终如一:0错误0警告。