旅游管理App开发 第六天:技术点汇总以及遇到问题的解决办法
文章目录
- 1.实现搜索框联想搜索功能
- 2. Vuex 的基本使用 ([vuex官方文档](https://vuex.vuejs.org/zh/))
- 3. keep-alive介绍与使用
- 4. 其他
1.实现搜索框联想搜索功能
watch: {
keyword () {
if (this.timer) {
clearTimeout(this.timer)
}
this.timer = setTimeout(() => {
const result = []
for (const i in this.cities) {
console.log(this.cities[i].lists)
this.cities[i].lists.forEach((value) => {
if (value.indexOf(this.keyword) > -1) {
result.push(value)
}
})
}
this.list = result
}, 100)
}
},
分析:
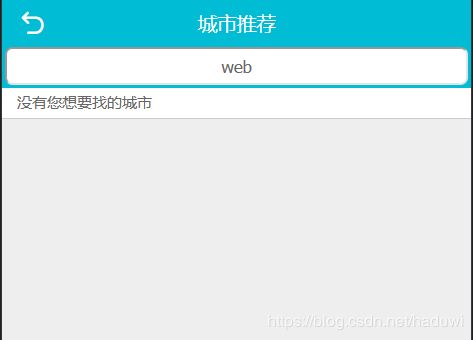
2. 如果没有找到城市,返回结果的处理
<ul>
<li class="search-item" v-for="(item, index) of list" :key="index" @click="handleCityClick(item)">{{item}}</li>
<li class="search-item" v-show="noCity">没有您想要找的城市</li>
</ul>
computed: {
noCity () {
return !this.list.length
}
},
分析:
用到 v-show 属性 加一个计算属性 如果list数组的长度为0 才显示 没找到
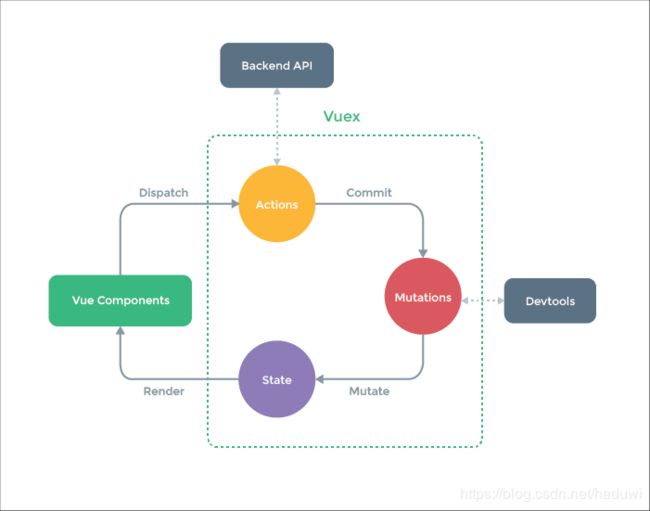
2. Vuex 的基本使用 (vuex官方文档)
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension ,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
把这张图能弄明白,vuex基本没问题了
- 安装vuex框架
npm install vuex --save - 在一个模块化的打包系统中,您必须显式地通过
Vue.use()来安装 Vuex:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
案例1: 数据共享 实现城市的同步更新,并实现刷新网页时,城市数据会保存,犹如cookie
代码:
在src文件夹下创建store文件夹 ,并在store中创建三个js文件 index.js,state.js, mutations.js
- index.js:
import Vue from 'vue'
import Vuex from 'vuex'
import state from '@/store/state'
import mutations from '@/store/mutation'
Vue.use(Vuex)
export default new Vuex.Store({
state,
// actions: { 可以省去 action 直接 commit 到 mutation
// changeCity (ctx, city) {
// ctx.commit('changeCity', city)
// }
// },
mutations
})
- state.js:
let defaultCity = '上海'
// 利用 try catch (e) {} 捕捉异常错误 避免用户关闭本地存储功能或者隐身模式 导致代码异常报错 整个页面瘫痪
try {
if (localStorage.city) {
defaultCity = localStorage.city
}
} catch (e) {}
export default {
city: defaultCity
}
- mutations.js:
export default {
// 和上面的 changecity 不是同一个方法
changeCity (state, city) {
state.city = city
try {
localStorage.city = city
} catch (e) {}
}
}
localStorage的优势:
1、localStorage拓展了cookie的4K限制
2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
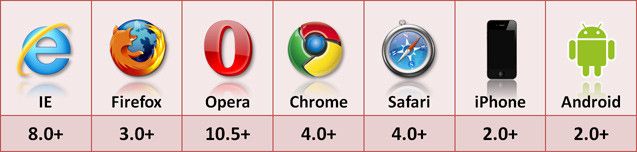
3、localStorage的浏览器支持情况:

localStorage的局限:
1、浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
3、localStorage在浏览器的隐私模式下面是不可读取的
4、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
5、localStorage 不能被爬虫抓取到
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
小技巧:
-
利用
try catch (e) {}捕捉异常错误 避免用户关闭本地存储功能或者隐身模式 导致代码异常报错 整个页面瘫痪 -
import store from './store'或者import store from './vuex/store'
(这里说明下:如果你在src下创建的文件夹是store/index.js,那么在main.js中引入store时可以写成
import store from './store',它等同于:import store from './store/index'; 即,如果文件夹名是store,那么index.js可以省略不写;如果你在src下创建的文件夹是vuex/store.js,那么在main.js中引入store时必须写成:import store from './vuex/store'
- 键名和值相同时,可以直接写键名,简写
案例2:点击city组件的城市卡片能自动跳转到home组件,代码的优化简写, 引入 mapState , mapMutations,
import { mapState, mapMutations } from 'vuex'
export default {
name: 'CityList',
props: ['allCities', 'hotCities', 'letter'],
methods: {
handleCityClick (city) {
// this.$store.commit('changeCity', city)
this.changeCity(city)
this.$router.push('/')// 利用路由,点击就返回home组件
},
...mapMutations(['changeCity'])// 简化代码 不用写成 this.$store.commit
},
computed: {
...mapState(['city']) //不用再写 this.$store.state.city 直接写 this.city
},
}
3. keep-alive介绍与使用
keep-alive是一个抽象组件:它自身不会渲染一个DOM元素,也不会出现在父组件链中;使用keep-alive包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
使用场景
用户在某个列表页面选择筛选条件过滤出一份数据列表,由列表页面进入数据详情页面,再返回该列表页面,我们希望:列表页面可以保留用户的筛选(或选中)状态。
keep-alive就是用来解决这种场景。当然keep-alive不仅仅是能够保存页面/组件的状态这么简单,它还可以避免组件反复创建和渲染,有效提升系统性能。总的来说,keep-alive用于保存组件的渲染状态。
用法
- 在动态组件中的应用
<keep-alive :include="whiteList" :exclude="blackList" :max="amount">
<component :is="currentComponent"></component>
</keep-alive>
- 在vue-router中的应用
<keep-alive :include="whiteList" :exclude="blackList" :max="amount">
<router-view></router-view>
</keep-alive>
include定义缓存白名单,keep-alive会缓存命中的组件;exclude定义缓存黑名单,被命中的组件将不会被缓存;max定义缓存组件上限,超出上限使用LRU的策略置换缓存数据。
内存管理的一种页面置换算法,对于在内存中但又不用的数据块(内存块)叫做LRU,操作系统会根据哪些数据属于LRU而将其移出内存而腾出空间来加载另外的数据。
案例:
App.vue 组建中
<template>
<div id="app">
<keep-alive>
<router-view/>
</keep-alive>
</div>
</template>
注意: 这样并没有结束,逻辑存在问题

使用到 keep-alivez自带的生命周期钩子 : activated
在vue对象存活的情况下,进入当前存在activated()函数的页面时,一进入页面就触发;可用于初始化页面数据等
代码: 在home.vue组件中
import { mapState } from 'vuex'
data () {
return {
lastCity: ''
}
},
computed : {
...mapState(['city'])
},
activated () {
if (this.lastCity !== this.city) {
this.lastCity = this.city
this.getHomeInfo() // ajax请求函数
}
}
4. 其他
小问题:

解决办法:
在当前div的class中把width改成min-width即可