大家好,我是小雨小雨,致力于分享有趣的、实用的技术文章。内容分为翻译和原创,如果有问题,欢迎随时评论或私信,希望和大家一起进步。
分享不易,希望能够得到大家的支持和关注。
什么是协程
协程是在单核CPU场景中发展出来的概念,是非抢占的的多任务编程组件,并提供了挂起和恢复的执行接口。通过挂起和恢复多个任务,实现在单个CPU上交叉处理多个任务的并发功能。
有一个更具象的说法,如果大家看过阮一峰的进程与线程的解释,那么对于协程,我们可以理解为是工人的最小组成部分。
就好像人类同时做很多事情其实也是一种并发的现象,并没有真正的一心二用,只是很快的切换工作焦点。和协程异曲同工。
任务调度
线程是什么?要理解这个概念,需要先了解一下操作系统的一些相关概念。大部分操作系统(如Windows、Linux)的任务调度是采用时间片轮转的抢占式调度方式。
在一个进程中,当一个线程任务执行几毫秒后,会由操作系统的内核(负责管理各个任务)进行调度,通过硬件的计数器中断处理器,让该线程强制暂停并将该线程的寄存器放入内存中,通过查看线程列表决定接下来执行哪一个线程,并从内存中恢复该线程的寄存器,最后恢复该线程的执行,从而去执行下一个任务。
上述过程中,任务执行的那一小段时间叫做时间片,任务正在执行时的状态叫运行状态,被暂停的线程任务状态叫做就绪状态,意为等待下一个属于它的时间片的到来。
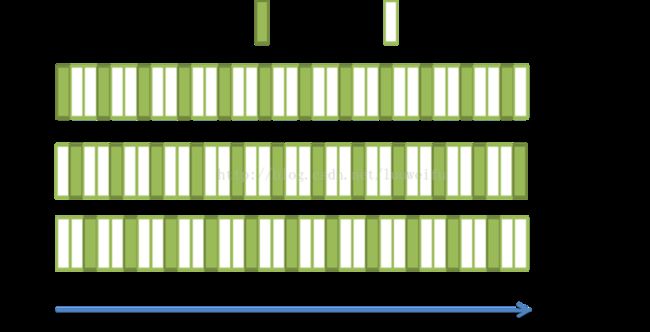
这种方式保证了每个线程轮流执行,由于CPU的执行效率非常高,时间片非常短,在各个任务之间快速地切换,给人的感觉就是多个任务在“同时进行”,这也就是我们所说的并发(别觉得并发有多高深,它的实现很复杂,但它的概念很简单,就是一句话:多个任务同时执行)。多任务运行过程的示意图如下:
为什么引入协程
这里就得比较下线程和协程了。
线程可以让开发者们充分用CPU多核计算资源,但是也引入了一些问题:
- 锁竞争
如果多个线程在某个锁上发生竞争,将导致多个线程无法充分的并发执行,此外过度竞争还会导致线程频繁的发生上下文切换,这个锁将成为系统性能的瓶颈
- 线程不能太多
超过CPU核数后,多余的线程只能等待时机去抢占CPU资源。在高并发场景,如云计算,会成为瓶颈。
- 线程切换成本高,并且创造过多线程会导致OOM(堆空间内存溢出)
而协程就在一定程度上解决了部分问题:
- 不使用锁
协程属于线程内,即单核上的并发,每个人物都可以看做原子任务,不需要锁介入。
- 海量协程
协程每个任务站的占用空间小,一个进程内包含n个线程,线程又可以包含n个协程,所以理论上可创造海量的协程
- 无需切换
不像进程和线程,协程由程序控制(也就是用户),不需要系统切换,成本低
给我的感觉就是在线程上有分了一层子集,是不是有点类似动态规划划分子问题的感觉?直到这的大问题变成一个原子操作,不可拆分。那应该就是最简单的任务,也就是我们想要的。
javascript与协程
我们知道v8执行js代码是单线程的,通过上面的介绍,协程是非常适合于单线程的,可以在单线程的不同执行栈中来回切换,并且消耗要更小,性能要更好。
为了实现generators和协程es6引入了yield关键字,也就是产出或者暂停的意思,可以随时暂停正在执行的函数,并保存当前函数的上下文环境。
不过由于不能指定让步的协程,只能让步给生成器(迭代器)的调用者,所以也称为非对称协程。
现在市面上主要有两种协程的实现,一种是伪·协程,一种是真·协程。
- 伪·协程
其实还是利用的回调函数,比如co,对js原有的事件循环没有影响
- 真·协程
比较著名的是node-fibers,但是如果阻塞掉了当前执行的协程,是会阻塞掉主线程的,也就是说,及时加入了协程,js还是单线的,也是时间分片的概念: 同一时间只有一个协程在运行,在协程挂起和执行期间,v8将当前环境保存,然后用对应协程的栈来填充主执行栈。
换句话说,只有所有协程都被挂起或运行结束,才能去任务队列找回调异步任务。
也就是说真·协程对事件循环是有影响的。
或许了解一下nodejs实现协程源码会更有帮助,但鄙人还未涉猎,这里有篇文章,可以借鉴的查看一下
generator的三个关键点
对于一些不怎么接触generator的朋友,建议记住下面三条概念,即可游刃有余的写出generator
- next将yield后面的表达式结果作为value
// 下面代码中的的something会作为next方法返回对象中的value
function* fn () {
yield something;
}- yield本身没有返回值,总是返回undefined,但是next可以带一个参数,作为上一个yield的返回值
// 下面代码中的a始终的undefined,除非你在下次调用next的时候,传入参数,那么a就是这个参数
function* fn () {
const a = yield something;
}- next的参数可以传递参数进而改变当前继续执行的函数上下文环境
最后
目前node v12以上使用的是真正的协程,不是语法糖形式的,可以显示堆栈暂停、继续的位置,比如:
async function foo() {
await bar();
return 41;
}
async function bar() {
await Promise.resolve();
throw new Error('ceshiceshi');
}
foo().catch((error) => {
console.log(error.stack);
});
// error info:
//
// Error: ceshiceshi
// at bar (/Users/xx/forTest/app.js:8:11)
// at async foo (/Users/xx/forTest/app.js:2:5)有兴趣的朋友可以试一下。
如有不对,欢迎指正。我会第一时间修改。