基于docker、tomcat搭建图片(文件)服务器,图片可存储于硬盘中,无需放入tomcat内
前言:
搭建 nginx docker
参考我的另两篇文章:
nginx :https://blog.csdn.net/hdrtrr/article/details/103456993
docker:https://blog.csdn.net/hdrtrr/article/details/103456939(推荐使用官网安装步骤)
下载tomcat
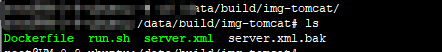
随意下载tomcat某个版本(我的是tomcat8版本的),将其他多余的删掉,保留如下

其中Dockerfile为docker启动容器所需;
run.sh为自己写的一键启动脚本 (下面再细说)
(可以将我的这个整个文件夹拷贝)
链接: https://pan.baidu.com/s/1CL9ukEWq5SF-25z6k9lg7A 提取码: butv
1.在服务器中新建 /data 目录 再新建 /my-images目录(此目录为存放文件的)

2.Dockerfile 内容
FROM tomcat:8
RUN rm -rf /usr/local/tomcat/webapps/*
ADD ./server.xml /usr/local/tomcat/conf/
ENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/${TZ} /etc/localtime && echo ${TZ} > /etc/timezone
CMD [“catalina.sh”, “run”]
3.run.sh内容
#!/bin/bash
docker stop img-tomcat-server 停容器
docker rm img-tomcat-server 删除容器
docker rmi img-tomcat-server:0.1 删除镜像
docker build -t img-tomcat-server:0.1 . 编译
docker run -d -v /data/my-images:/data/ -p 9999:8080 --name img-tomcat-server img-tomcat-server:0.1 运行
docker logs -f img-tomcat-server 查看容器日志
4.server.xml 为tomcat配置文件;太长就不展示了,可下载后查看;
关键点为:
服务器,图片可存储于硬盘中,无需放入tomcat内_第1张图片](http://img.e-com-net.com/image/info8/b45cf4c832d546639553345cf6837881.jpg)
< Host name=“localhost” appBase=“webapps”
unpackWARs=“true” autoDeploy=“true”>
将Host标签下的内容修改为上面
< Context path="/img" docBase="/data/" reloadbale=“true” />
path:为tomcat虚拟路径,调用图片(文件)时所需
docBase:自定义指向服务器的物理路径(docker启动时要一致),在启动时用到,如 3. 中的
docker run -d -v /data/my-images:/data/ -p 9999:8080 --name img-tomcat-server img-tomcat-server:0.1
-v后面: 服务器物理路径:自定义的容器目录
-p为docker启动容器指定的端口,以便nginx跳转服务使用
5.在nginx的配置文件目录下新建 img.conf文件(以便使用域名访问,如使用ip请求,无需这步配置)
img.conf内容:
upstream img{
server localhost:9999;
}
server {
listen 8081;
server_name 你的请求域名 例:img.test.cn;
location / {
proxy_pass http://localhost:9999;
add_header X-Slave $upstream_addr;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For
$proxy_add_x_forwarded_for;
}
}
6.将nginx修改配置生效
进入你的nginx安装目录 ./nginx -t ./nginx -s reload 使nginx配置生效

如果不知道自己的nginx安装目录在哪,可用 find / -name ‘sbin’ 再一个个去找


当/sbin目录下有nginx文件时 ,就是它了
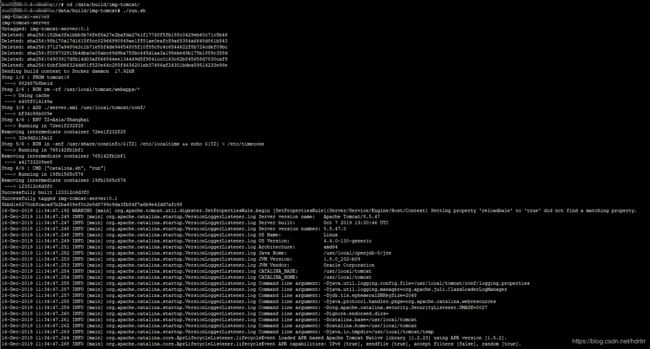
7.进入你tomcat放在的目录 ,运行 run.sh脚本
./run.sh

此时tomcat已启动完毕
可用docker命令查看容器状态
docker ps
![]()
测试
1.随意将图片(文件)放入/data/my-images/ 目录下

比如刚上传的 123.jpg 图片
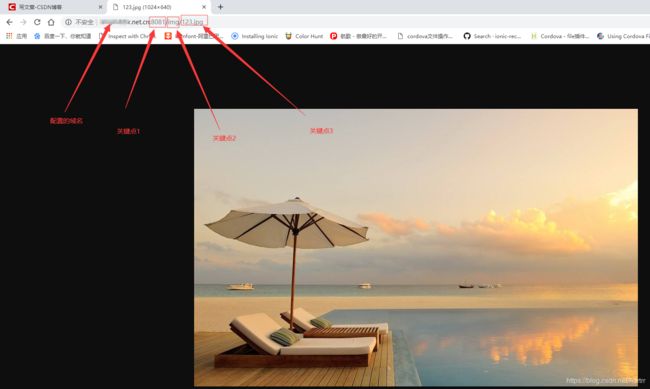
2.在浏览器中请求

关键点1:8081为 5.中的 listen 8081;
关键点2:img为 4. 中的 < Context path="/img" docBase="/data/" reloadbale=“true” /> 的 path的值
关键点3:文件名 ( + 文件后缀)
补充
1.服务器连接工具:推荐使用 MobaXterm
链接: https://pan.baidu.com/s/1BlKmjHzi5ZC_iBmwozDnUA 提取码: ivw3(这个是v9.4版本的,可以下载最新版)
2. 都知道tomcat的并发是有限,一般最大是500 ,当然这与硬件 cpu 硬盘读取等有关;可以将tomcat部署在不同的服务器,使用nginx进行负载均衡!
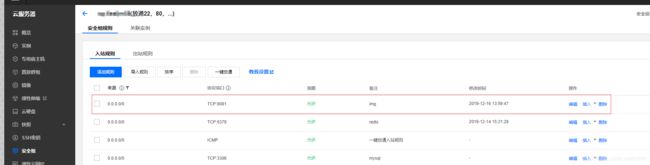
3. 如果服务器有安全组,放通8081端口
4. 如果服务器设置了防火墙,也得放通8081端口服务器,图片可存储于硬盘中,无需放入tomcat内_第8张图片](http://img.e-com-net.com/image/info8/25bb7c24d81d4b5bbad264a0b8a1c848.jpg)
例如:(ubuntu下)
sudo ufw allow 8081 进行防火墙放通8081端口
sudo ufw reload 重启防火墙使端口配置生效
sudo ufw delete allow 8081 删除已允许的端口