如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
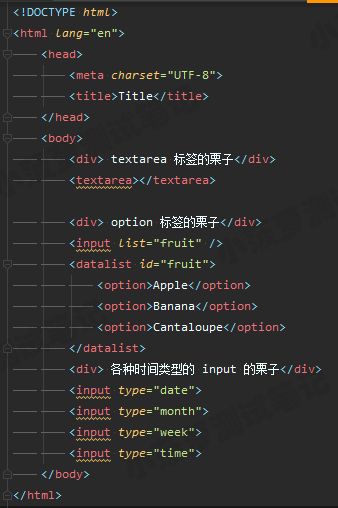
前端 html 代码
后面栗子主要以这个页面为主哦
.type() 基础介绍
在 DOM 元素中输入内容
语法格式
// 输入文本 .type(text) // 带参数输入文本 .type(text, options)
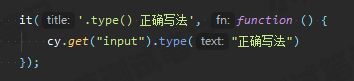
正确写法
宗旨:先获取 DOM 元素,再对 DOM 元素进行 type 操作
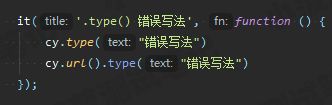
错误写法
调用 type() 命令的都不是 DOM 元素,所以错误!
.type() 基础的栗子
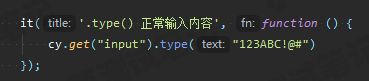
输入正常文本的栗子
测试文件代码
测试结果
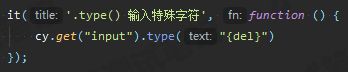
输入特殊字符的栗子
那么还支持哪些特殊字符呢?
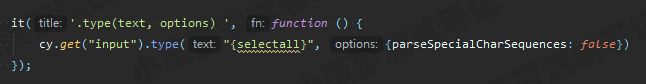
带参数输入文本的栗子
有哪些参数可以传递呢?
测试文件代码
// 单个参数 .type("{selectall}", {parseSpecialCharSequences: false}) // 多个参数 .type("1234", {log:false , parseSpecialCharSequences: false})
测试结果
.type() 更多的栗子
html 代码
下面举的栗子以这个 html 页面的元素为基础哦